
Съдържание:
- Етап 1:
- Стъпка 2:
- Стъпка 3:
- Стъпка 4:
- Стъпка 5:
- Стъпка 6:
- Стъпка 7:
- Стъпка 8:
- Стъпка 9:
- Стъпка 10:
- Стъпка 11:
- Стъпка 12:
- Стъпка 13:
- Стъпка 14:
- Стъпка 15:
- Стъпка 16:
- Стъпка 17:
- Стъпка 18:
- Стъпка 19:
- Стъпка 20:
- Стъпка 21:
- Стъпка 22:
- Стъпка 23:
- Стъпка 24:
- Стъпка 25:
- Стъпка 26:
- Стъпка 27:
- Стъпка 28:
- Стъпка 29: Стъпка 20: Ето видео инструкции, ако предпочитате това!:)
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

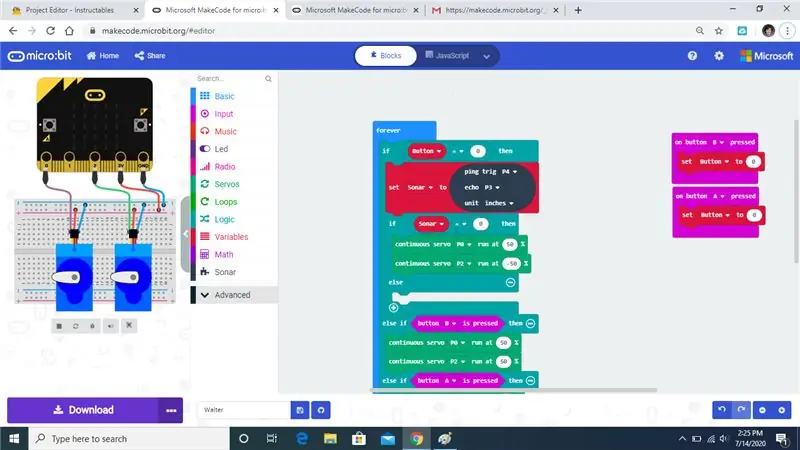
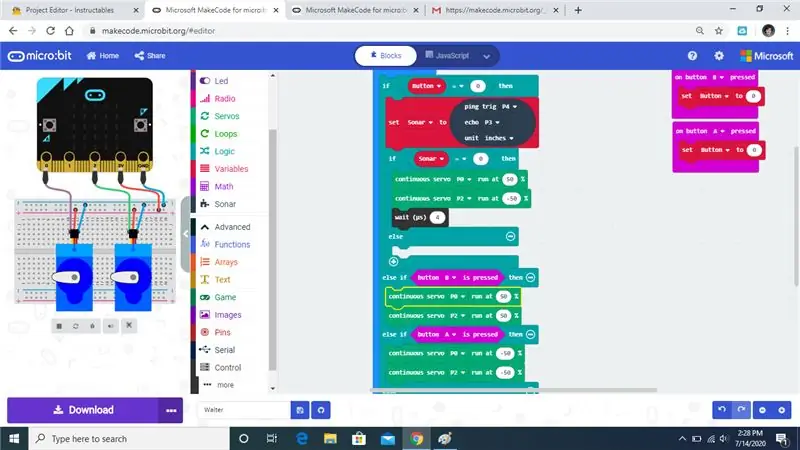
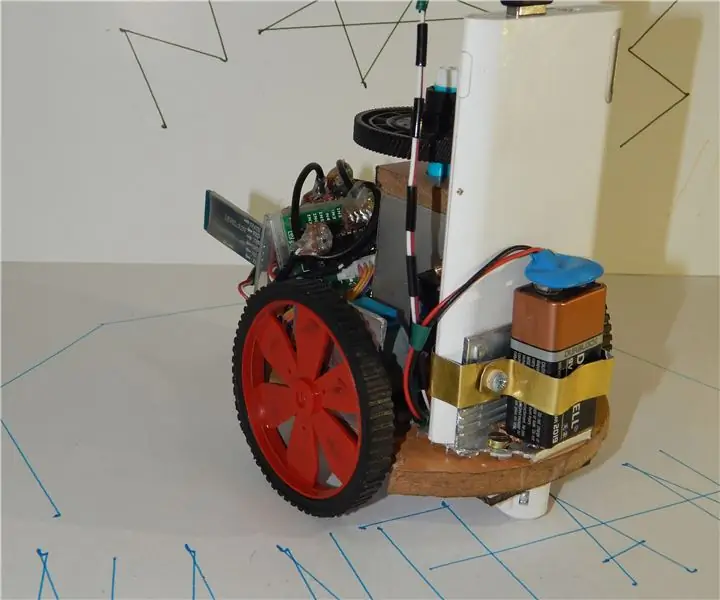
Ще програмираме сонара на Уолтър
Етап 1:
Това видео урок, който следва инструкциите.
Стъпка 2:

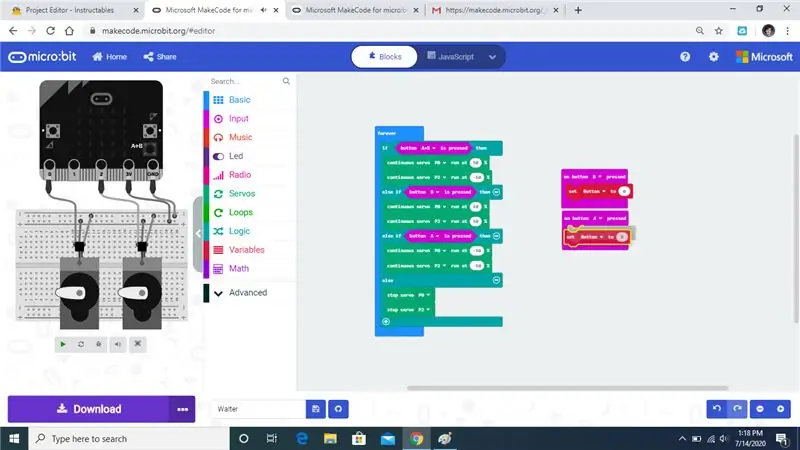
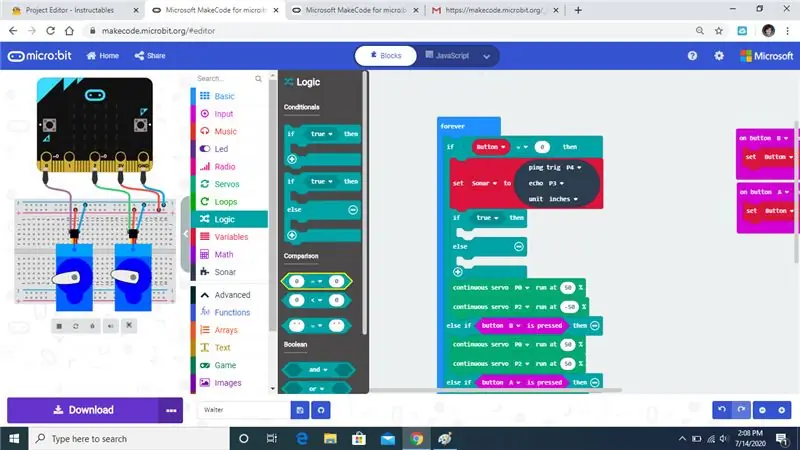
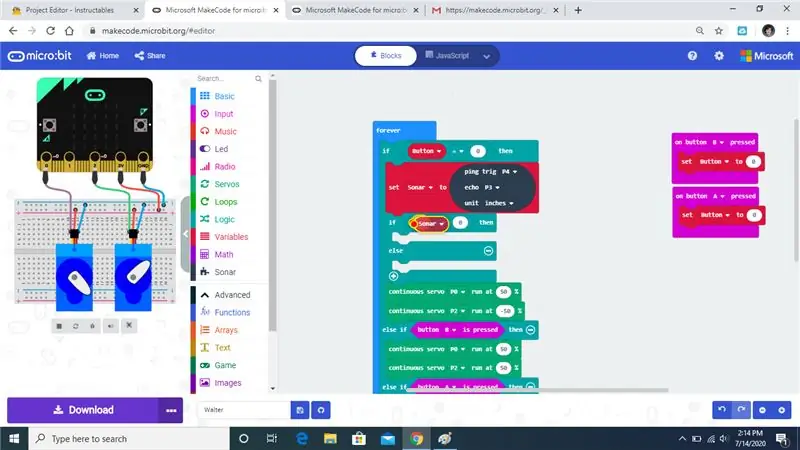
Ще променим кода на микробот на Уолтър, за да можем да имаме работещ сонар.
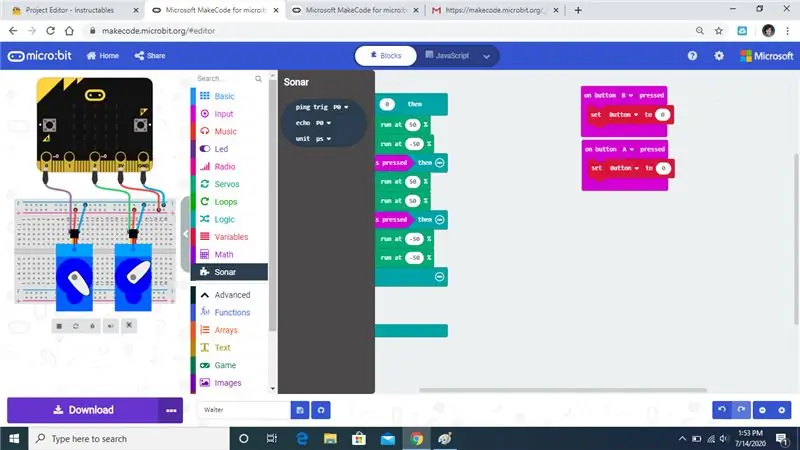
Стъпка 3:

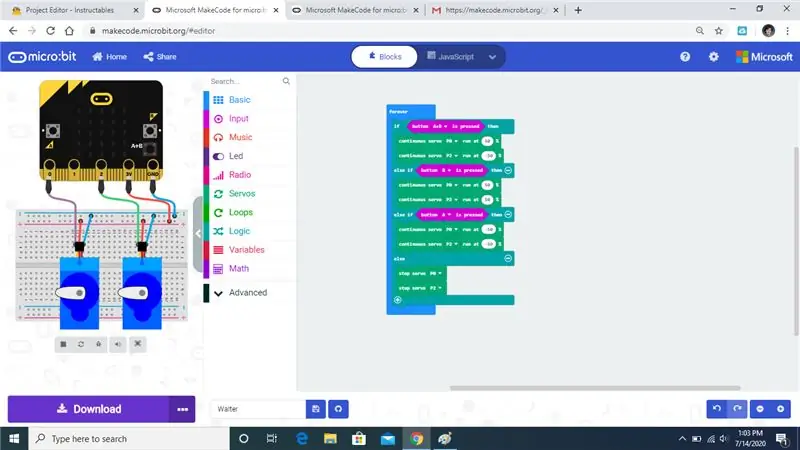
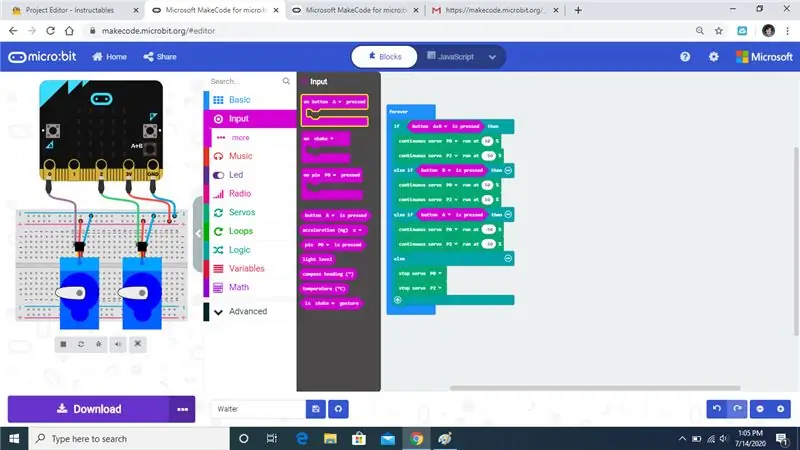
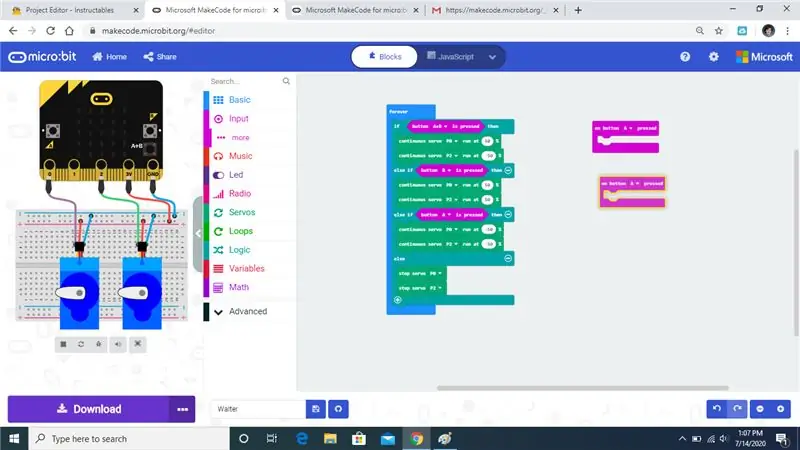
Отворете раздела за входове и изберете Включен бутон Натиснете командата, която маркирах.
Стъпка 4:



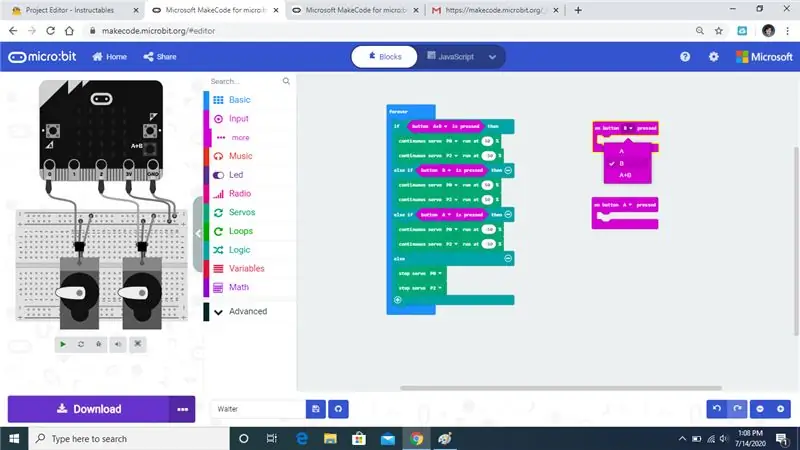
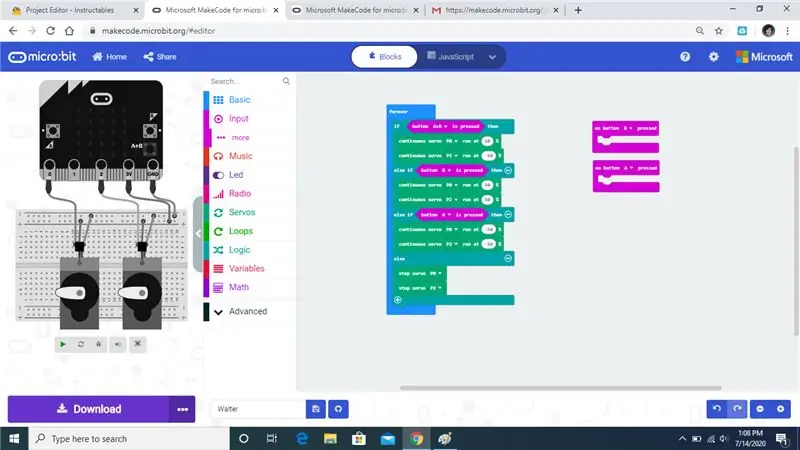
Ще ни трябват 2 от тези команди, не забравяйте да промените един от бутоните на B, а другия да оставите на A.
Стъпка 5:

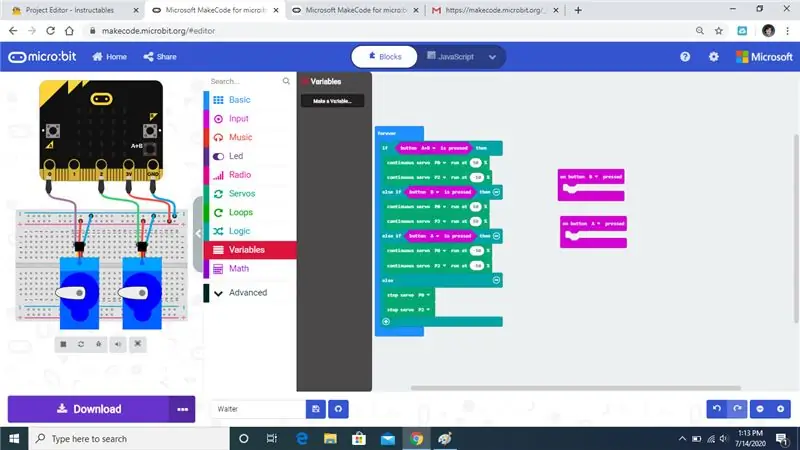
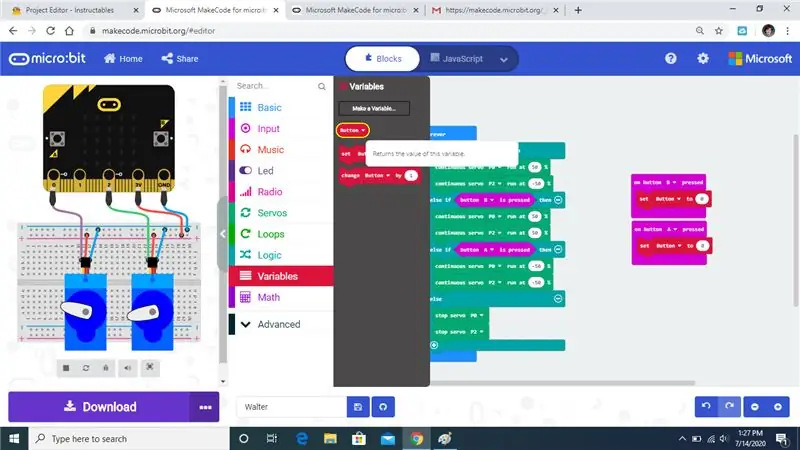
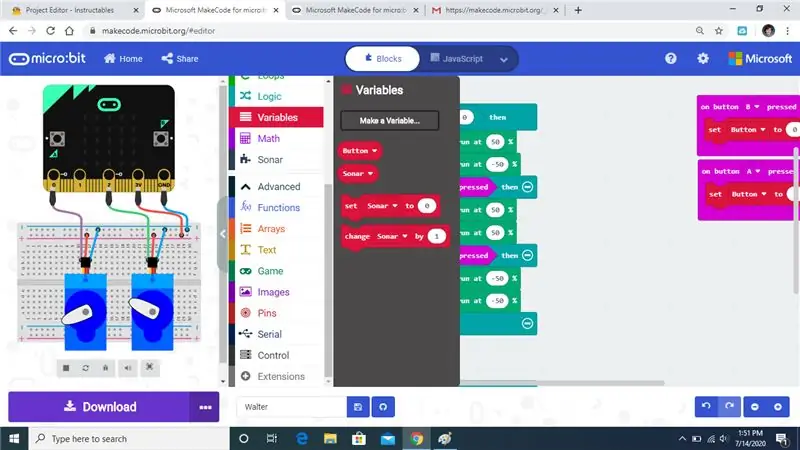
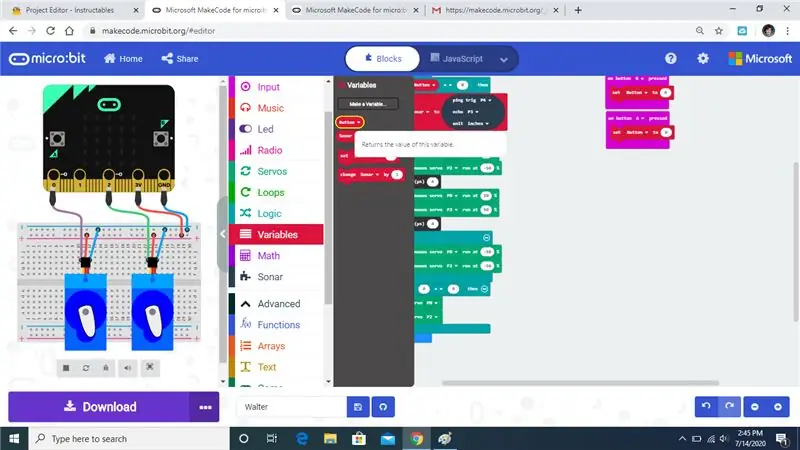
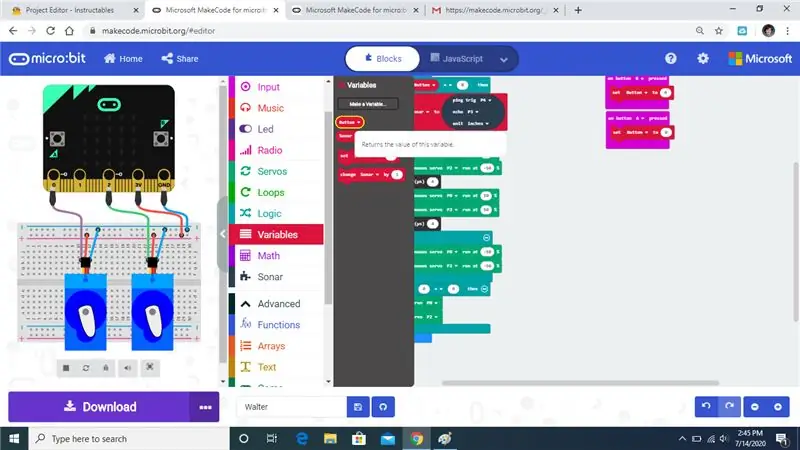
Отворете раздела променливи и кликнете върху направете променлива
Стъпка 6:



Когато щракнете върху направи променлива, тя ще ви помоли да я кръстите, за да направите нещата прости, просто я кръстете Бутон и след това натиснете OK, тогава трябва да видите 3 команди.
Стъпка 7:


Плъзнете командата Set Button на On Button, както показах.
Стъпка 8:

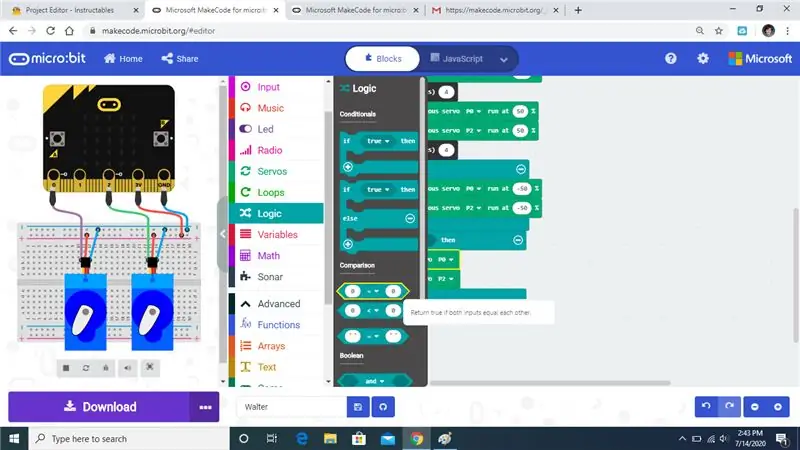
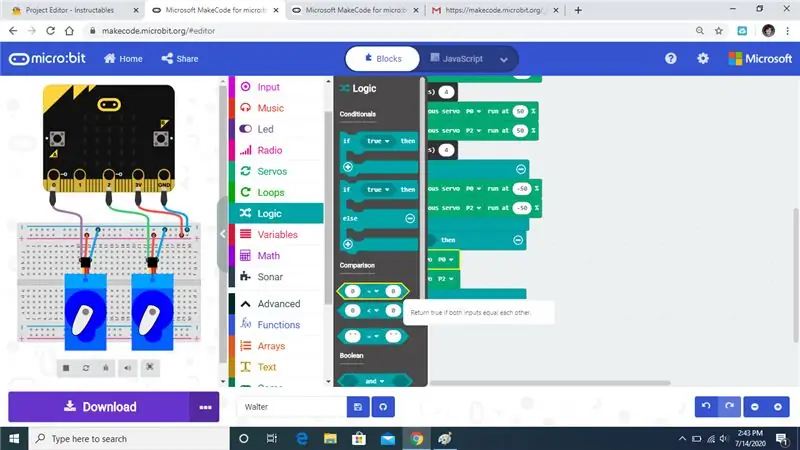
Отворете раздела логика и вземете командата, която маркирах.
Стъпка 9:


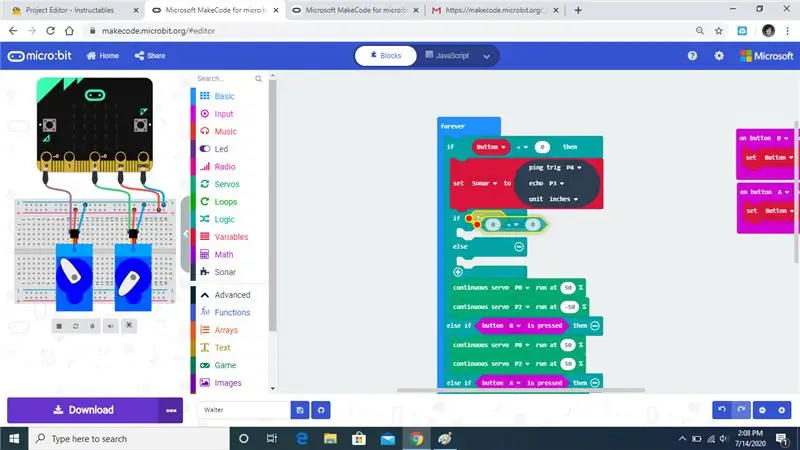
Заменете командата Button с новата команда.
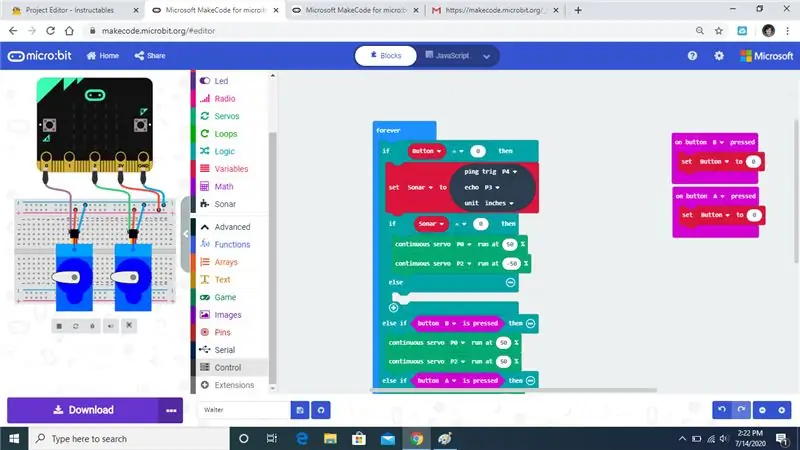
Стъпка 10:



Изберете променливата на бутона и заменете първата 0. Може да ви трябват няколко опита да я накарате да щракне до дясната спирка.
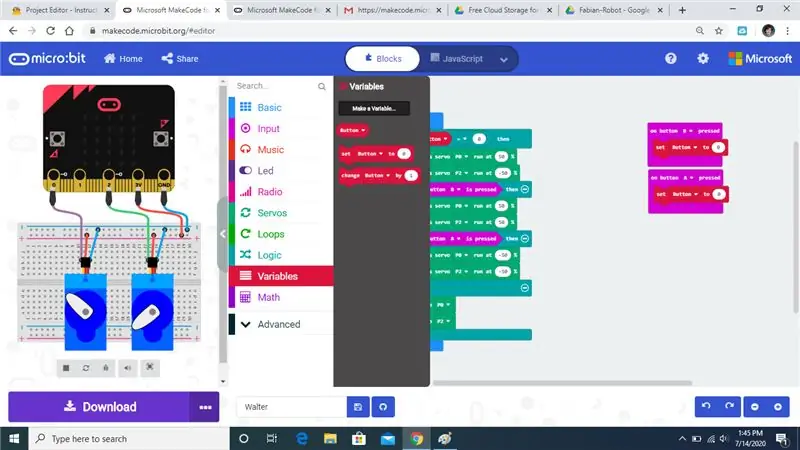
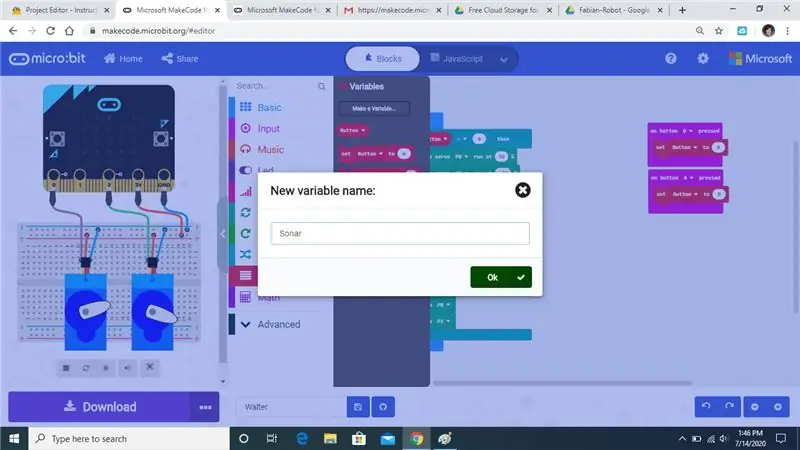
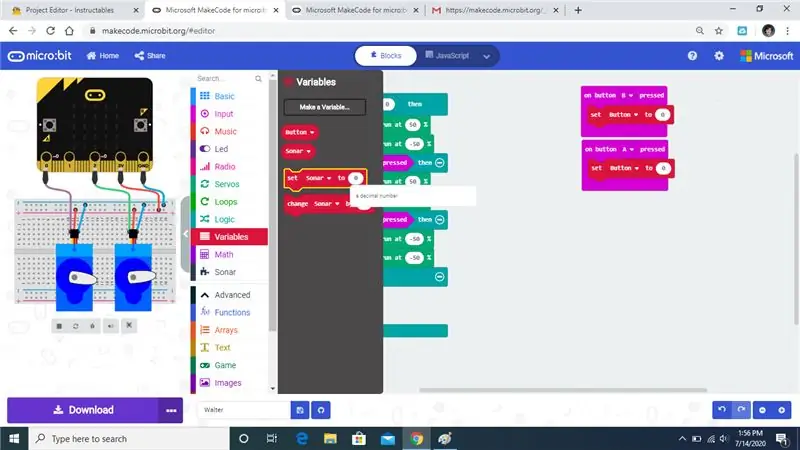
Стъпка 11:



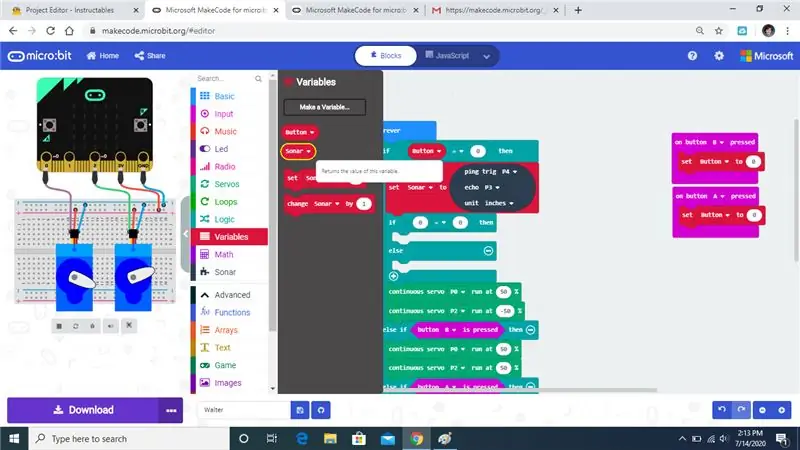
Отворете раздела на променливата и ще направим нова променлива, наречена Sonar.
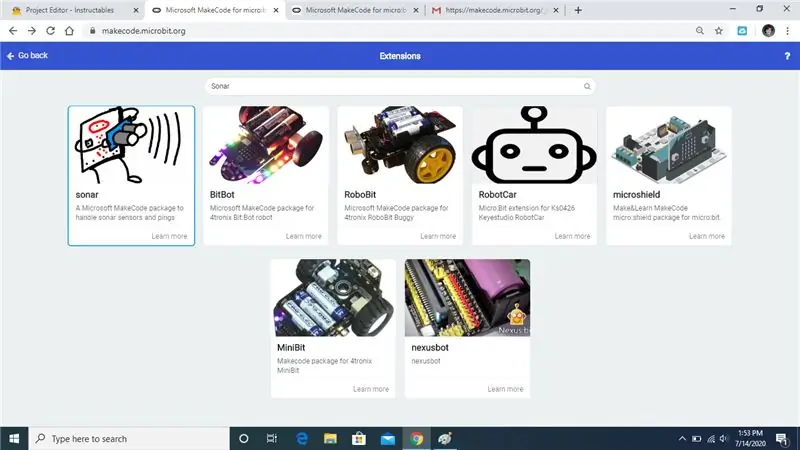
Стъпка 12:



Отидете на разширения и потърсете сонар и изберете този, който съм маркирал.
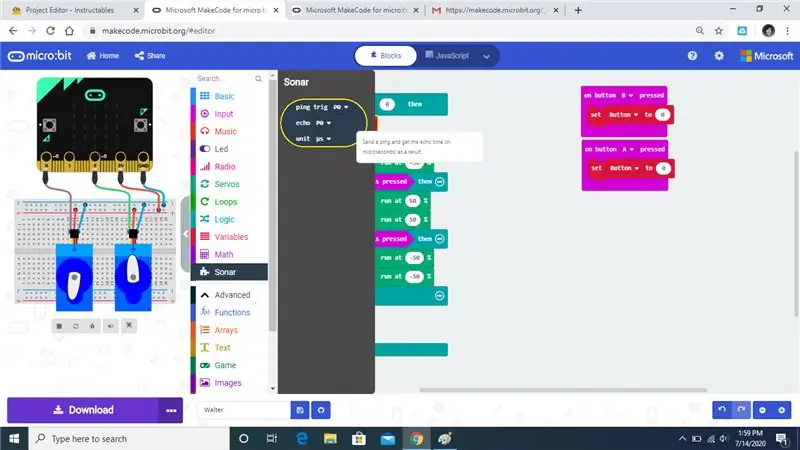
Стъпка 13:


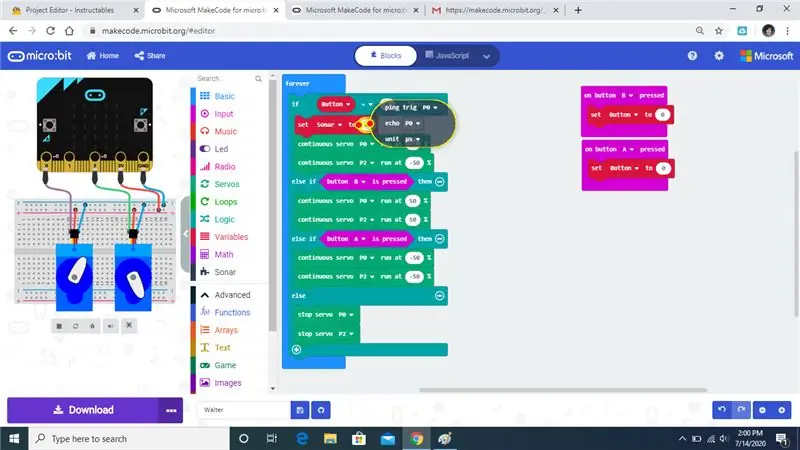
Вземете командата set sonar и я плъзнете под оператора if.
Стъпка 14:



Плъзнете командата Sonar в променливата на сонара.
Стъпка 15:




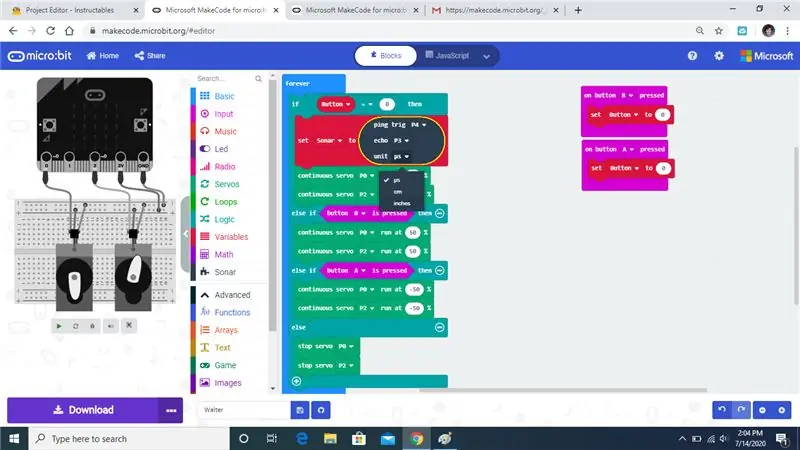
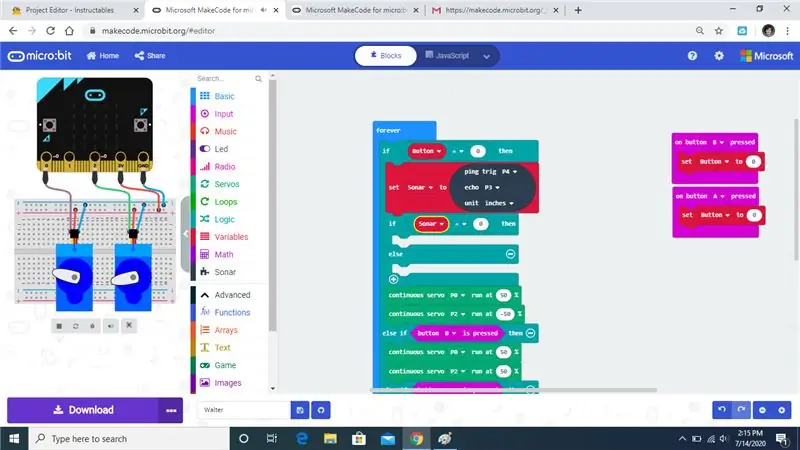
След това ще променим променливите в командата на сонара.
Стъпка 16:


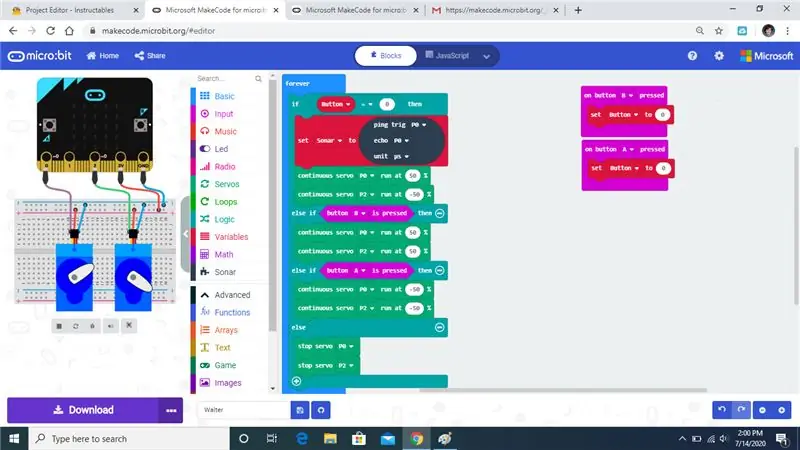
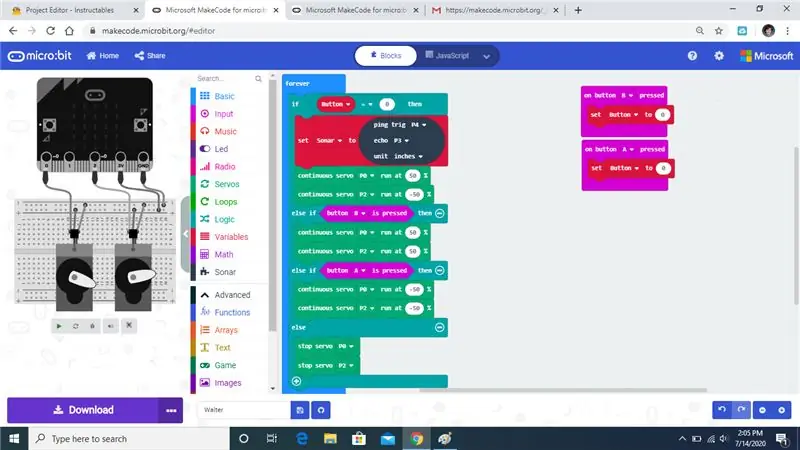
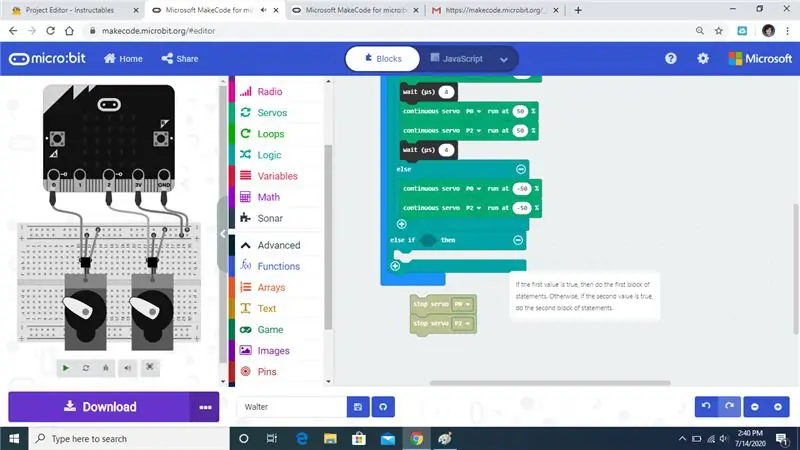
Отворете раздела логика и плъзнете командата if else под командата Sonar.
Стъпка 17:



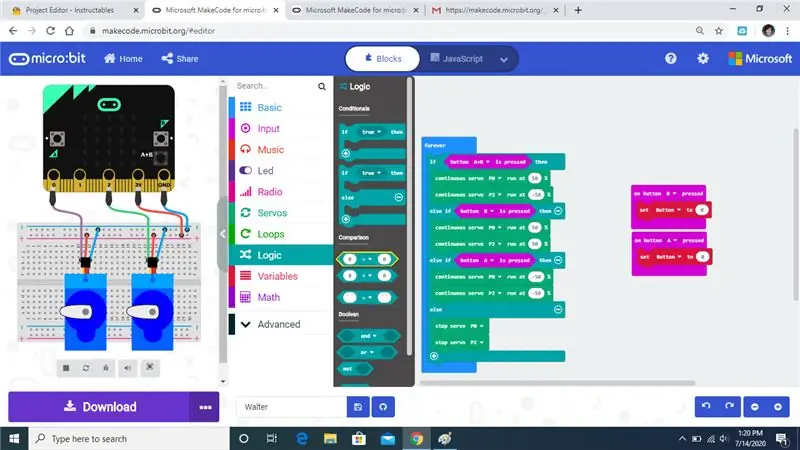
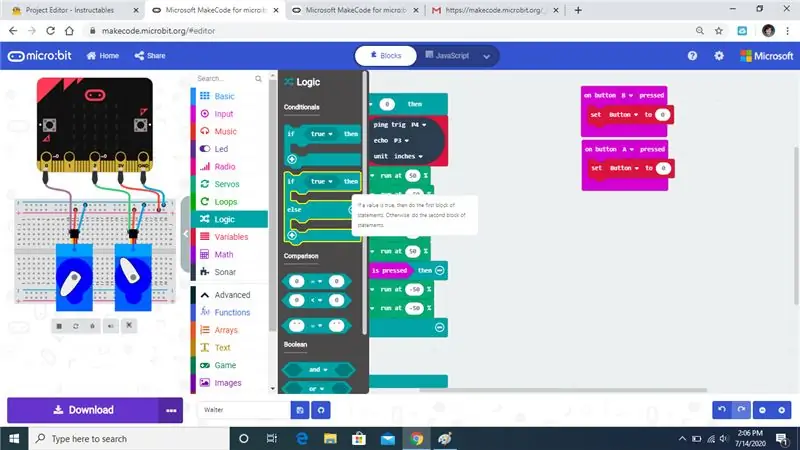
Отворете раздела логика и плъзнете командата, за да замените истинското изявление.
Стъпка 18:



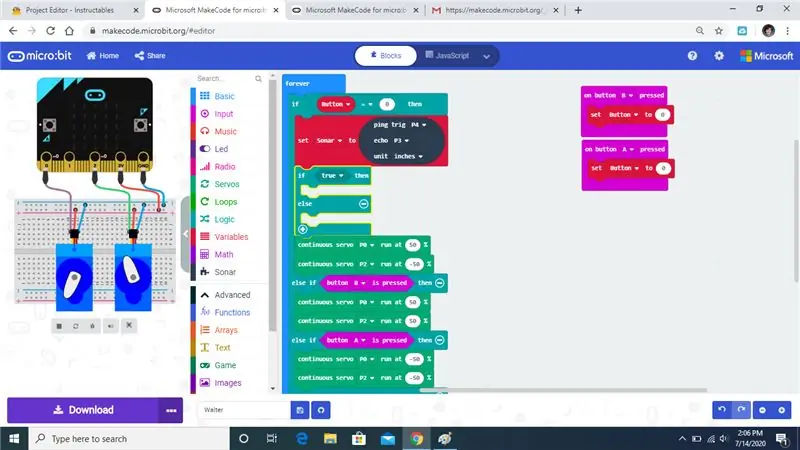
Плъзнете променливата на сонара и заменете истинската статистика.
Стъпка 19:


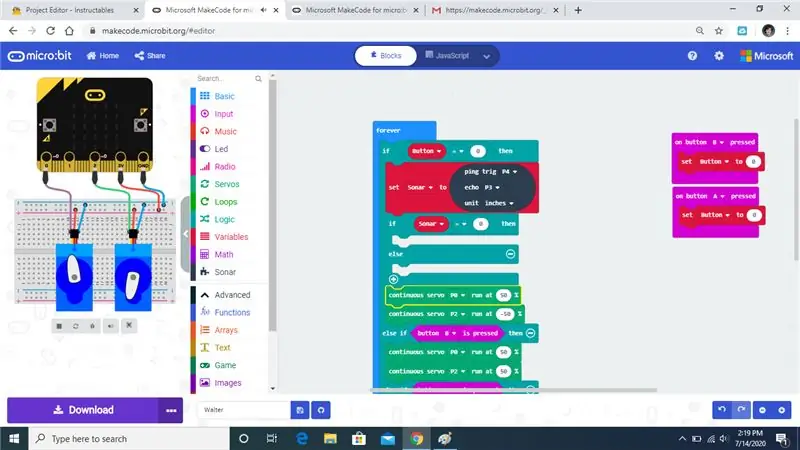
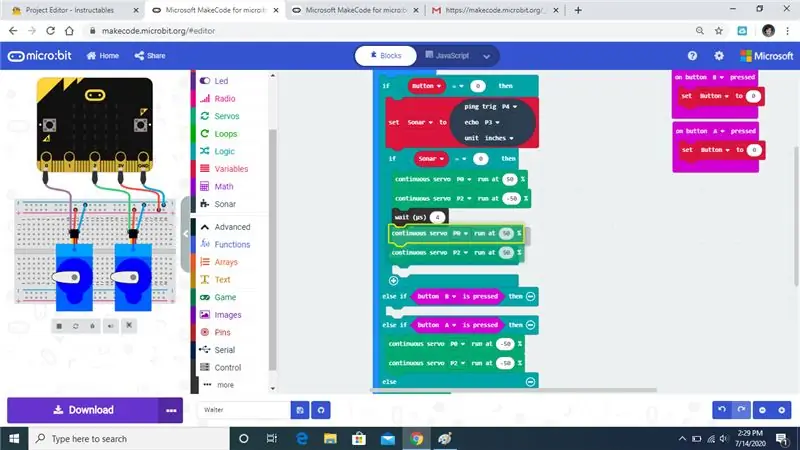
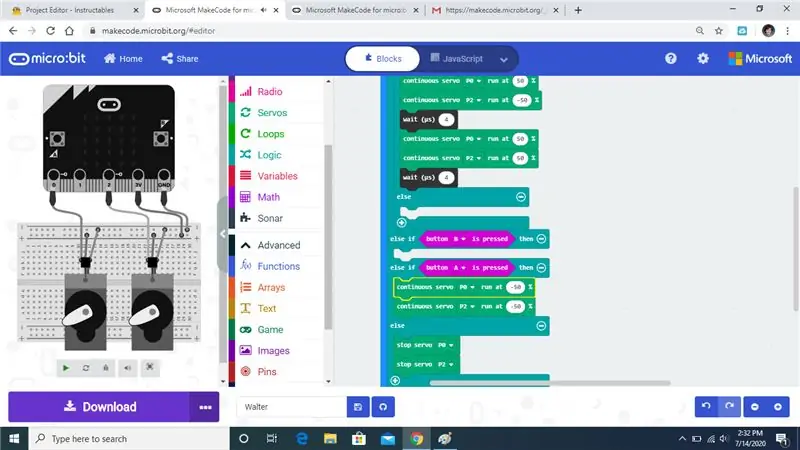
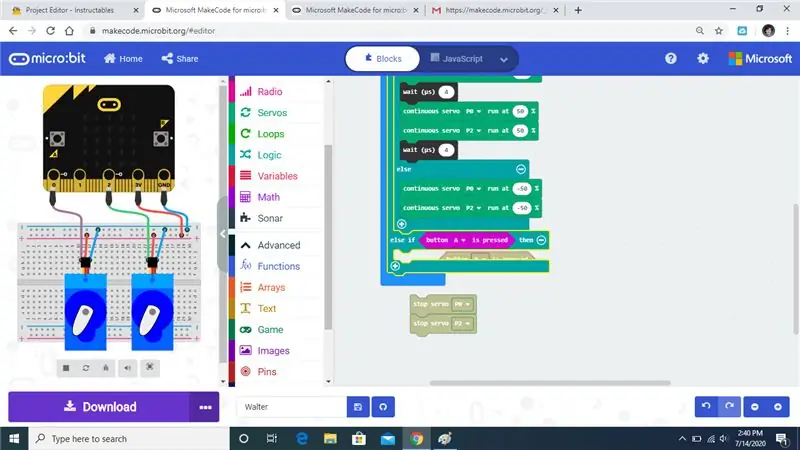
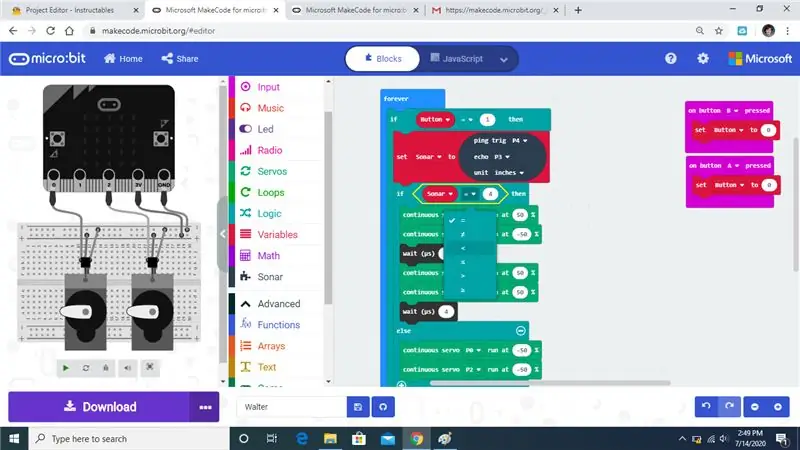
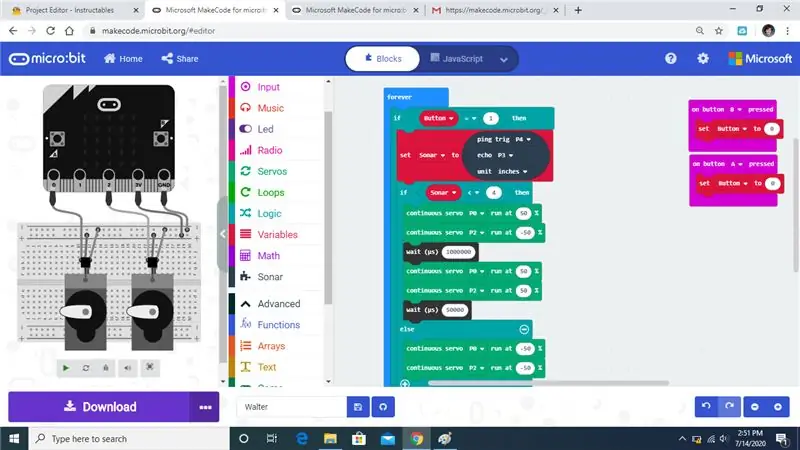
Плъзнете непрекъснатата серво команда под втория оператор if.
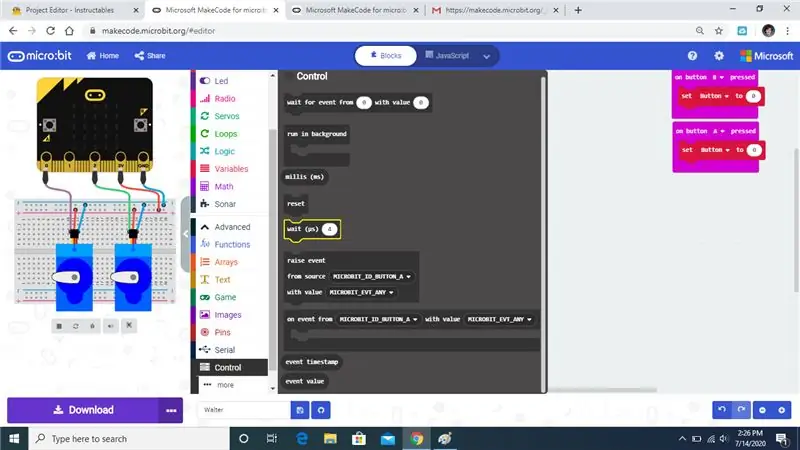
Стъпка 20:




Кликнете върху разширени и след това отворете раздела за управление. След това го плъзнете под първите 2 непрекъснати серво команди.
Стъпка 21:



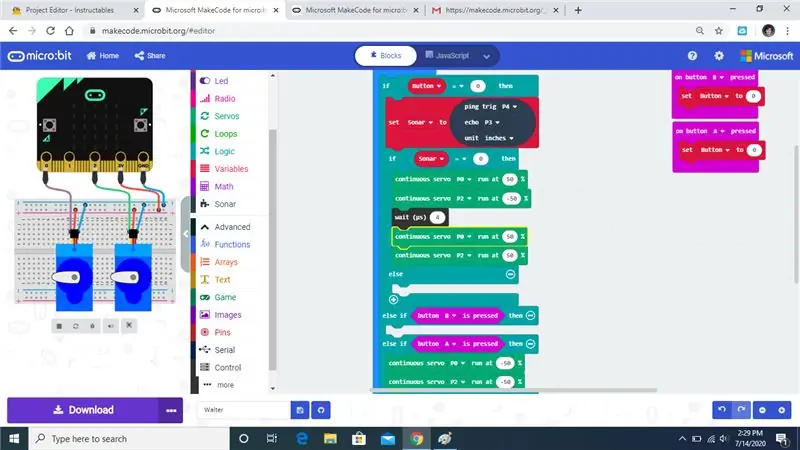
Плъзнете втория набор от непрекъсната команда под командата чакане.
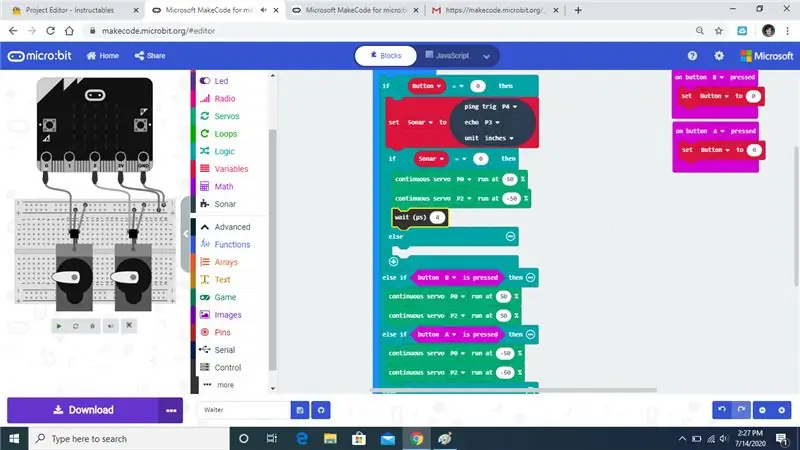
Стъпка 22:



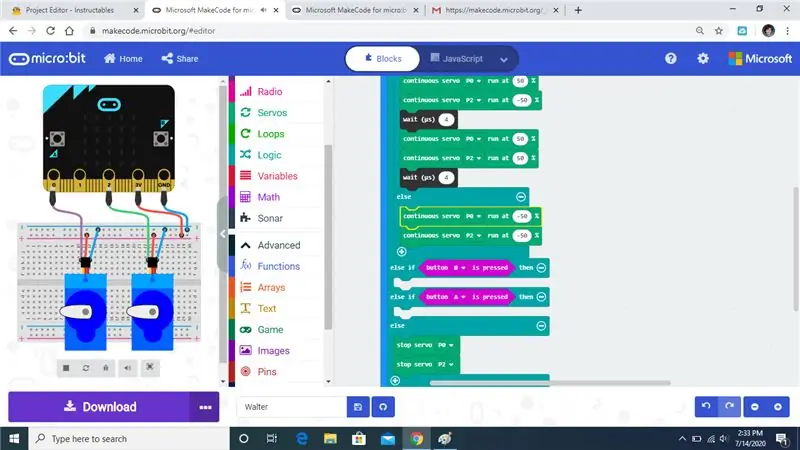
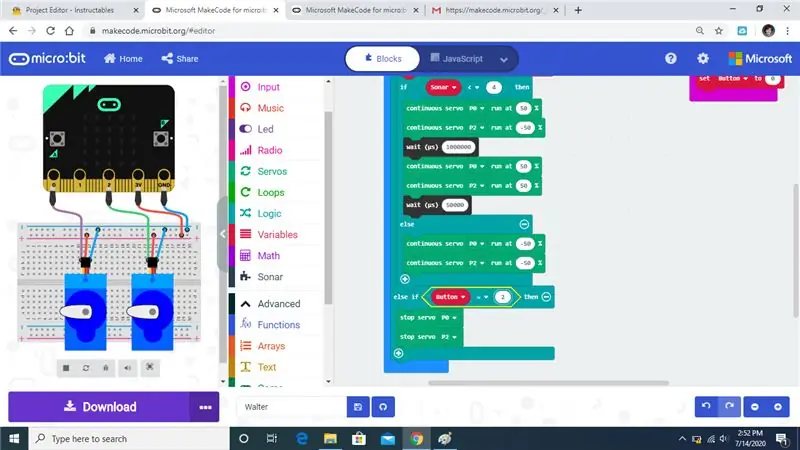
Добавете време за изчакване под втория набор от непрекъсната серво команда. След това плъзнете третия набор от непрекъснати команди под първата команда else.
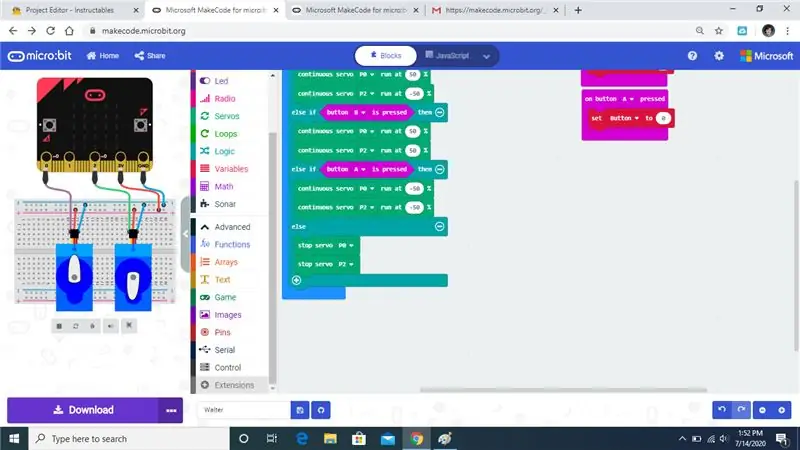
Стъпка 23:




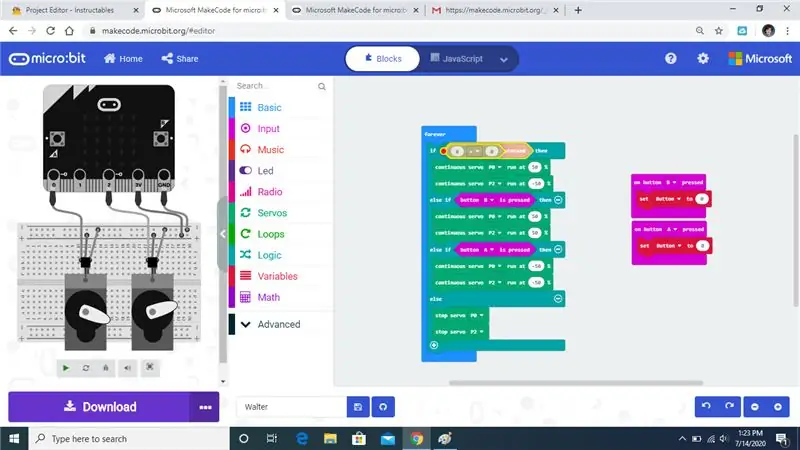
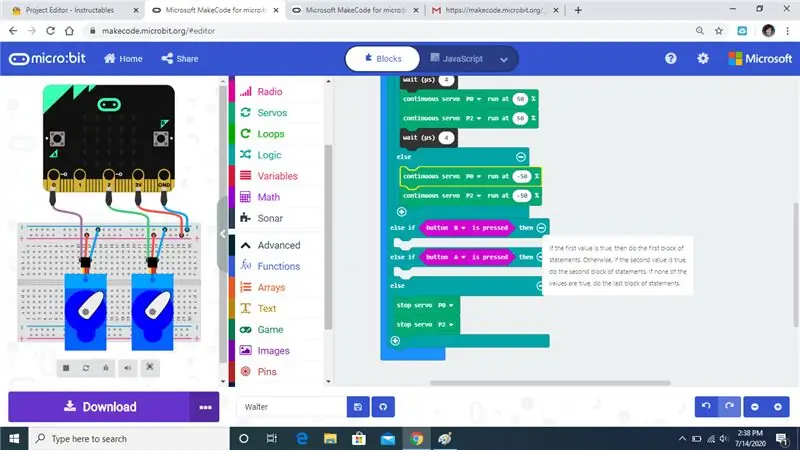
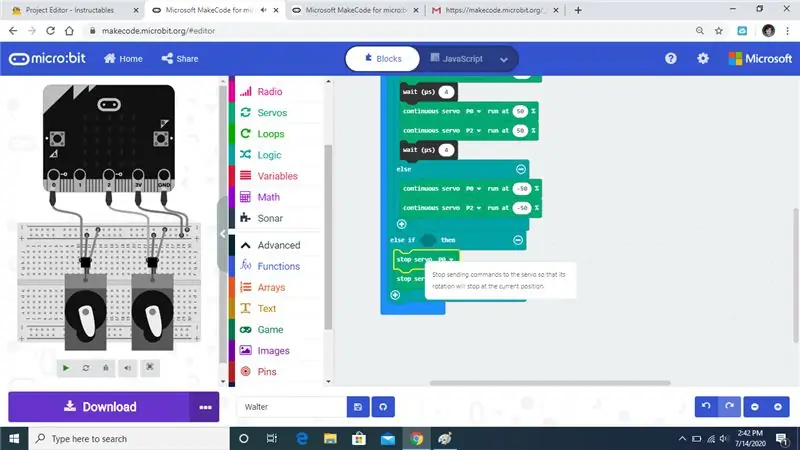
Изтрийте другите инструкции и оставете командата else if и командите stop servo.
Стъпка 24:

Плъзнете командата stop servo под оператора else if.
Стъпка 25:


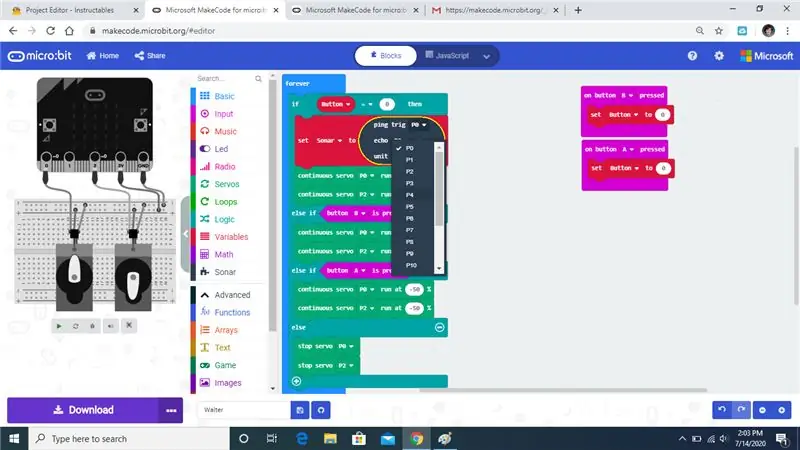
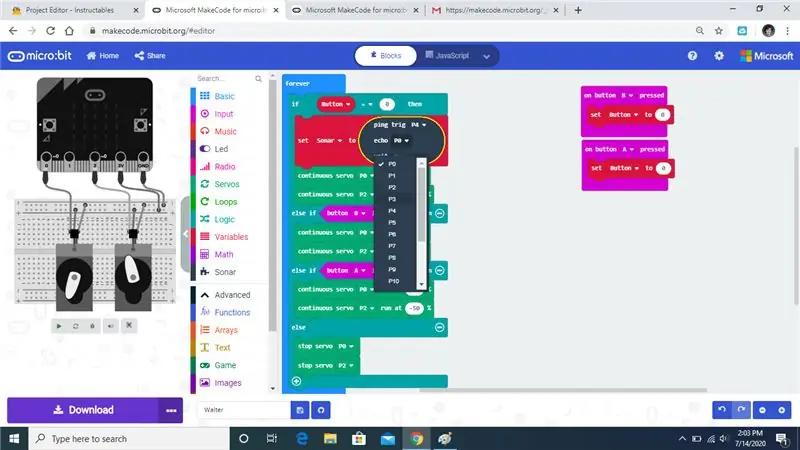
Отворете раздела логика и плъзнете команда до слота.
Стъпка 26:


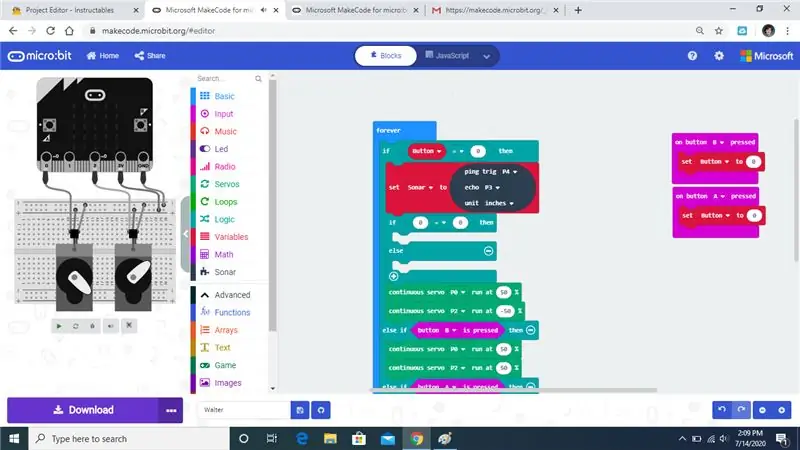
Плъзнете променлива на бутон, за да замените 0
Стъпка 27:




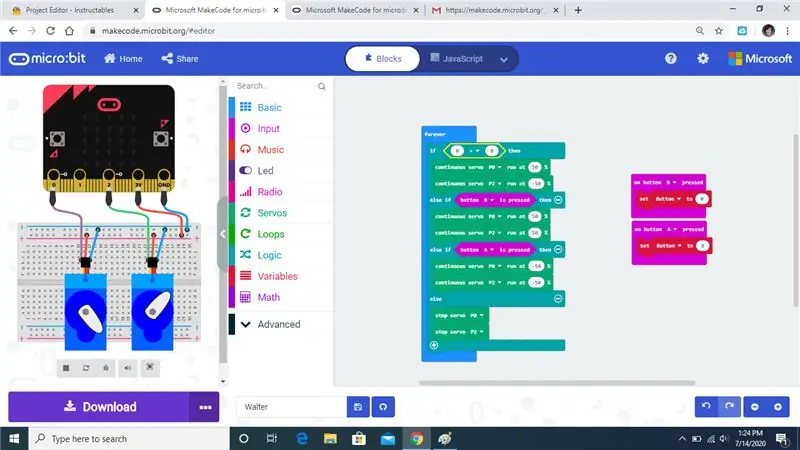
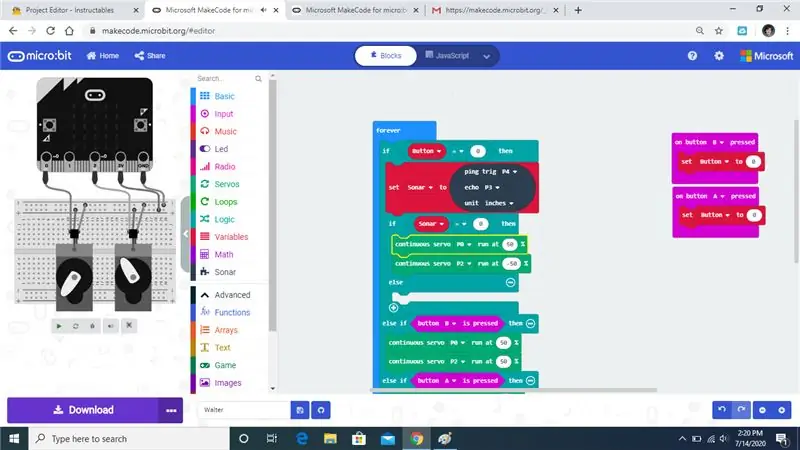
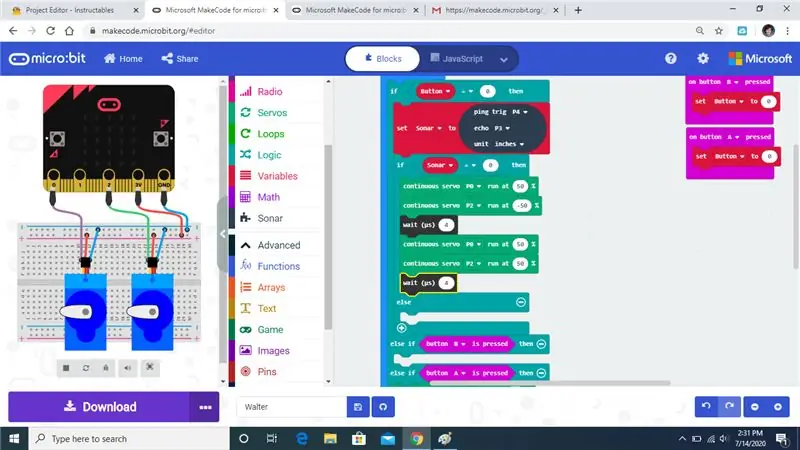
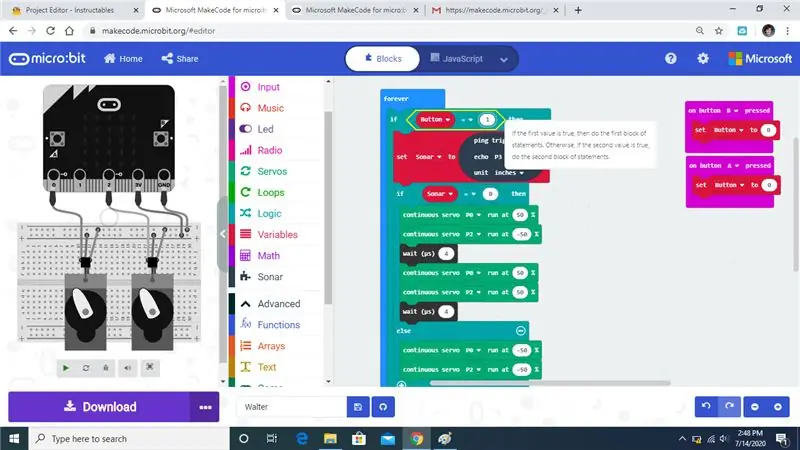
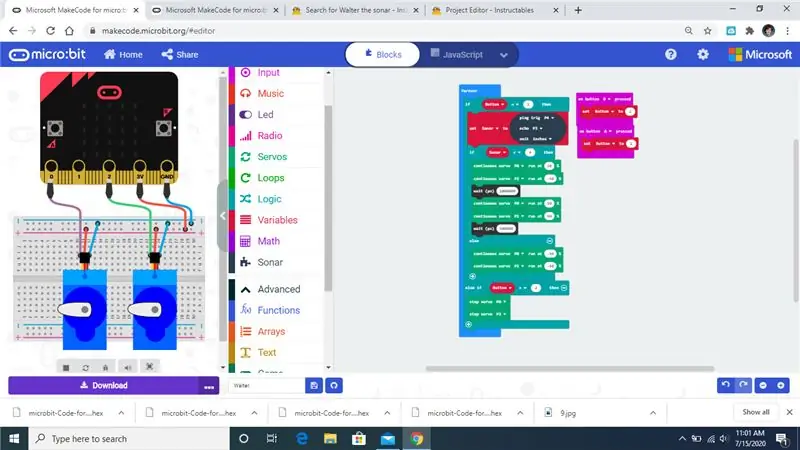
Сега щяхме да променим някои от променливите.
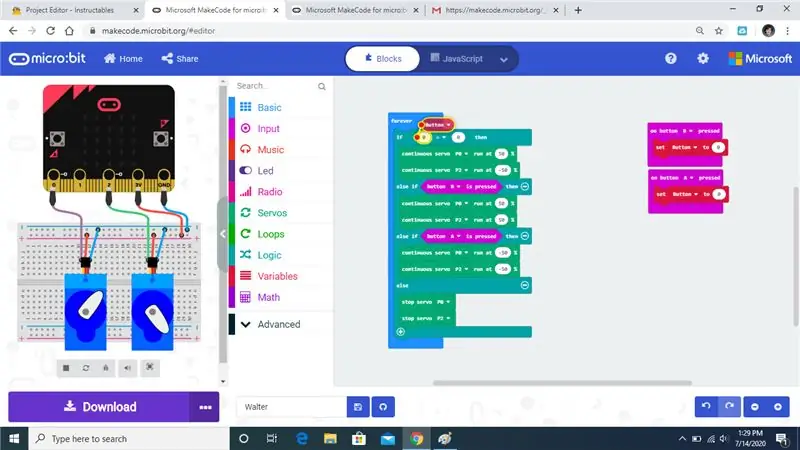
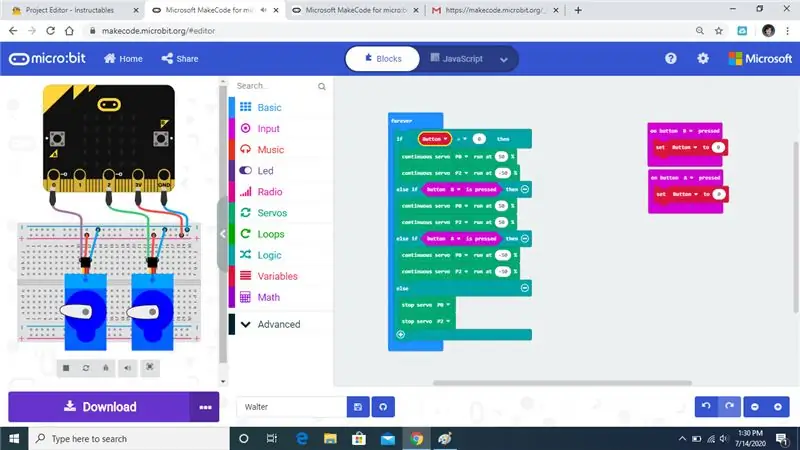
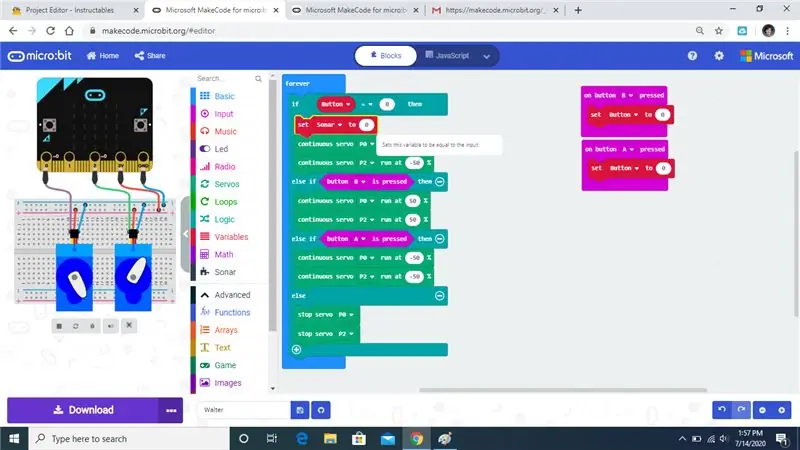
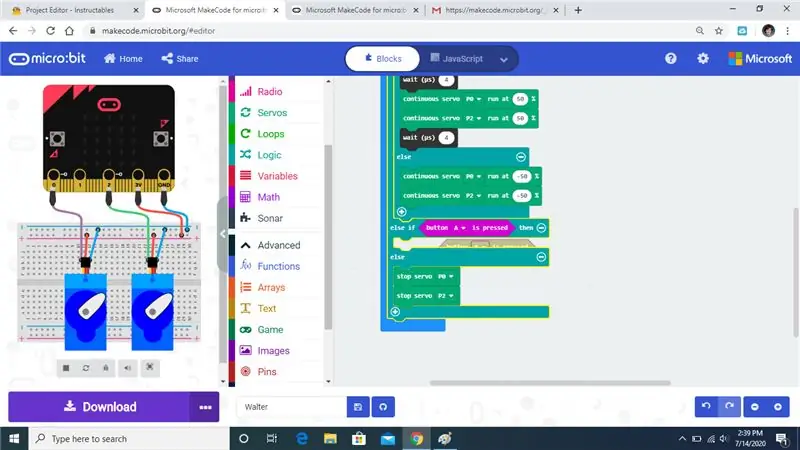
Стъпка 28:

Ето как трябва да изглежда завършеният код.
Препоръчано:
Telegram бот с NodeMCU (ESP8266): 3 стъпки

Telegram бот с NodeMCU (ESP8266): Нуждаете се от бот, който да дава известия от вашата система? или направете нещо само като изпратите съобщение? Telegram Bot е вашето решение! В този урок ще използвам Telegram Web и BotFather, за да направя моя бот
T2 - Чаеният бот - Лесно приготвяне на чай: 4 стъпки

T2 - Чайният бот - Лесно приготвяне на чай: Чайният бот е направен, за да помогне на потребителя да свари своя чай до препоръчаното време за приготвяне. Една от целите на дизайна беше да го поддържа прост. ESP8266 е програмиран с уеб сървър за управление на серво мотор. Уеб сървърът ESP8266 е мобилен и
Как да добавите интерактивен бот в разлад: 6 стъпки

Как да добавите интерактивен бот в Discord: В този урок ще покажа как да си направим собствен интерактивен бот, който работи с няколко командоси. Discord е приложение за социални медии за Skype/Whats-app, което обединява геймърите. Те могат да имат собствен канал, проверете коя игра всеки член пла
ESP32 базиран телеграмен бот: 7 стъпки

ESP32 Telegram Bot: Telegram е изцяло за свобода и отворени източници, той обяви новия API на Telegram бот през 2015 г., който позволи на трети страни да създават телеграфни ботове за ESP32, които използват приложението за съобщения като основен комуникационен интерфейс. Това означава, че ние
Бот за чертане на вграден боклук - Моят бот: 13 стъпки (със снимки)

Trash Built BT Line Drawing Bot - My Bot: Хай приятели след дълга пауза около 6 месеца тук идвам с нов проект. До завършването на Cute Drawing Buddy V1, SCARA Robot - Arduino и планирам друг бот за рисуване, основната цел е да покрие голямо пространство за рисуване. Така фиксирани роботизирани ръце c
