
Съдържание:
- Стъпка 1: Списък на артикулите
- Стъпка 2: Капацитивно докосване - основи и схема
- Стъпка 3: Капацитивно докосване - Код и тестване
- Стъпка 4: Светлина на настроението - основи и схема
- Стъпка 5: Светлина на настроението - код и контрол
- Стъпка 6: Ambi Light - Arduino Side
- Стъпка 7: Ambi Light - Компютърна страна
- Стъпка 8: Резултат
- Автор John Day [email protected].
- Public 2024-01-30 07:56.
- Последно модифициран 2025-01-23 14:36.
Тази инструкция е бързо записване на моя опит в създаването на многофункционална светлина за настроение. Очакват се някои основни познания за електронните схеми. Проектът все още не е завършил, трябва да се извърши добавяне на функционалност и промяна, но той вече е функционален. Ако сте ентусиазирани от тази инструкция, ще я актуализирам. В основата на системата е Arduino. Той ще обработва входа от USB или всеки от капацитивните сензорни входове и ще контролира RGB светлината. Тази инструкция е разделена на три секции:- Капацитивната сензорна секция обхваща невидимите бутони за въвеждане- Секцията moodlight обхваща управлението на moodlight- Разделът Ambilight обхваща входа от сериен порт, обработвайки RGB стойности, генерирани от компютърна програма за управление на светлините. Отказ от отговорност: Електрониката може да бъде опасна, вие сами носите отговорност за нанесените щети. Някои код се събира от форуми и може да не съдържа името на собственика му. Моля, уведомете ме и ще добавя вашето име.
Стъпка 1: Списък на артикулите
Следните компоненти са необходими за тази инструкция:- Arduino+USB кабел- Марка- Компютърно захранване- 3x RGB ленти, проверете dealextreme.com.- 3x TIP120 FETs, като https://uk.farnell.com/stmicroelectronics/tip120 /darlington-transistor-to-220/dp/9804005- Куп резистори (6 * 10 kiloOhm, 3 * 2 megaOhm)-Много тел. - Инструменти Капацитивно докосване- Метални пръстени за основни плочи- Медна тел или плоча- Нещо, в което да се вгради (като лавица за книги:)
Стъпка 2: Капацитивно докосване - основи и схема
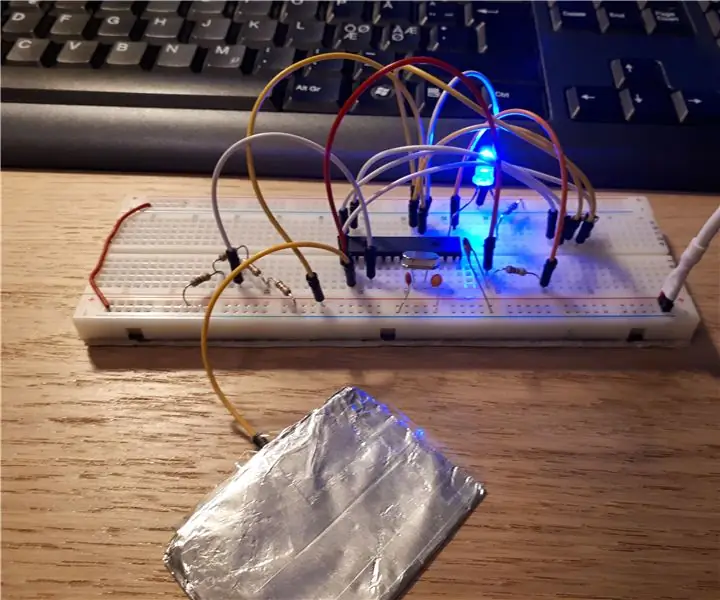
Тъй като рисувах рафтовете си с книги, имах възможността да ги „надстроя“и тях. Исках да контролирам светлината на настроението посредством невидимо докосване. Първоначално планът ми беше да използвам специална интегрална схема за това (като Atmel QT240). Но след това попаднах на страница, обясняваща, че Arduino може да емулира капацитивен сензор чрез софтуер. Електронната схема може да се намери на снимката, сензорът е спирален меден проводник (само един е показан за простота). Чувствителността се контролира от резисторите, намерени преди всеки щифт. Те могат да варират от 1 MegaOhm (абсолютно докосване) до 40 MegaOhm (на разстояние 12-24 инча) в зависимост от това дали е необходимо абсолютно или близко докосване (в крайна сметка използвах 2M Ohm резистори). Експериментирайте със стойностите, докато сензорът се държи както желаете. Добра идея е да инсталирате някаква проводима повърхност (отделена от тънка непроводима част), свързана към земята на веригите в задната част на всяка спирала. По този начин сензорите ще бъдат по -стабилни и по -малко повлияни от шума. Още няколко снимки за инсталирането на сензорите в рафт за книги. Инсталиран е и щепсел за лесно свързване с веригата по -късно. Пълнителят се използва за скриване на всичко и след това те са готови за боядисване.
Стъпка 3: Капацитивно докосване - Код и тестване
Следният изходен код може да се използва на Arduino за отстраняване на грешки, проверете стойностите със серийния монитор на arduino. Генерират се шест стойности. Първият е мярка за производителността на системата. Второто до шестото са засечените стойности на всеки щифт. Стойностите трябва да се повишат, когато сте близо до пръста си. Ако не, проверете за лоши връзки и смущения. Стойностите на резистора могат да се променят, за да се определи чувствителността. Чрез внедряване на структура if-then, която се активира при определен логически праг, може да се направи превключване. Това ще бъде използвано в крайния код на arduino. Повече информация, предложена за четене: https://www.arduino.cc/playground/Main/CapSense--- Код за отстраняване на грешки в Arduino CapTouch ---#include void setup () {CapSense cs_2_3 = CapSense (2, 4); // 10M резистор между щифтове 2 и 4, щифт 4 е сензорен щифт, добавяне на проводник, фолиоCapSense cs_2_4 = CapSense (2, 7); // 10M резистор между щифтове 2 и 7, щифт 7 е сензорен щифт, добавяне на проводник, фолиоCapSense cs_2_5 = CapSense (2, 8); // 10M резистор между щифтове 2 и 8, щифт 8 е сензорен щифт, добавяне на проводник, фолиоCapSense cs_2_6 = CapSense (2, 12); // 10M резистор между щифтове 2 и 12, щифт 12 е сензорен щифт, добавяне на проводник, фолиоCapSense cs_2_7 = CapSense (2, 13); // 10M резистор между щифтове 2 и 13, щифт 13 е сензорен щифт, добавяне на проводник, настройка на фолио ((Serial.begin (9600);} void loop () {long start = millis (); дълго общо1 = cs_2_3.capSense (30); дълго общо2 = cs_2_4.capSense (30); дълго общо3 = cs_2_5.capSense (30); дълго общо4 = cs_2_6.capSense (30); дълго общо5 = cs_2_7.capSense (30); Serial.print (millis () - начало); // проверка на производителността в милисекунди Serial.print ("\ t"); // табулационен знак за отстраняване на грешки между разстояния в серията Serial.print (общо1); // отпечатване на сензорен изход 1 Serial.print ("\ t"); Serial.print (общо2); // отпечатване на сензорен изход 2 Serial.print ("\ t"); Serial.print (общо3); // изходен сензор за печат 3 Serial.print ("\ t"); Serial.print (общо4); // отпечатване на сензорен изход 4 Serial.print ("\ t"); Serial.println (общо 5); // изход на сензора за печат 5 закъснение (10); // произволно забавяне за ограничаване на данните до сериен порт} --- END ---
Стъпка 4: Светлина на настроението - основи и схема
Сега е време да се изгради изходната част на системата. PWM щифтовете на arduino ще се използват за контрол на всеки цвят. PWM означава Pulse Width Modulation, като много бързо се включва и изключва щифт, светодиодите ще бъдат затъмнени от 0 до 255. Всеки щифт ще бъде усилен от FET. Засега системата има само един канал на цвят, което означава, че всички RGB ленти ще бъдат контролирани наведнъж и са необходими 3 PWM пина (по един за всеки цвят). В бъдеще искам да мога да контролирам всяка от четирите си RGB ленти. Това означава 4*3 = 12 PWM щифта (и вероятно Arduino Mega). Добре, време за някои схеми! Това (вижте снимката) е основно представяне на веригата (скоро ще стане по -хубаво). Включени са и капацитивните сензори (зелена част). По принцип има три компонента, които трябва да бъдат обяснени:- FET Това е усилвателят, за който говорих. Има порта, източник и канализация. Той усилва сетивата за малък ток на портата (свързан с Arduino) и отваря пътя за RGB лентата, която се задвижва на 12 волта. Източникът трябва да е на +12V, източване на GND (заземяване). Проверете спецификационния лист на вашия FET за точно извеждане. Всеки RGB канал трябва да бъде позициониран преди собствения си FET. В този смисъл той действа като превключвател, контролиран от Arduino.- RGB лента Тази 12 волта RGB лента е от общ аноден (+) тип. Това означава, че общият проводник трябва да бъде свързан към +12V и токът да потъне през всеки от отделните цветни канали. Лентата има вградени резистори, така че не се притеснявайте за това!- Резистори Три 10k резистора ще се уверят, че FET няма да се включи, когато не трябва да се включва. Три други ще ограничат максималния ток, който FET ще изтощи. Първите три резистора вече са в RGB лентата. Запоях USB кабели към RGB лентите, за да мога лесно да ги свържа модулно. Щепселите от стар хъб са поставени на дъската ми. Използвайте старо компютърно захранване за сок, 12V за захранване на RGB лентата и евентуално 5V за веригата, ако искате тя да работи без USB кабел.
Стъпка 5: Светлина на настроението - код и контрол
Светлината на настроението се контролира от капацитивните сензори. Засега програмирах само сензори 2 и 3 за промяна на цвета. Другите сензори все още нямат функция. Ето кода: --- Arduino Mood Control Code ---#включва const boolean invert = true; const long timeout = 10000; // Декларация на капацитивен сензор Capense In1 = CapSense (2, 4); // 2M резистор между щифтове 4 и 2, щифт 2 е сензорен щифт, добавяне на проводник, фолио Capense In2 = CapSense (2, 7); // 2M резистор между щифтове 4 и 6, щифт 6 е щифт на сензора, добавяне на проводник, фолио Capense In3 = CapSense (2, 8); // 2M резистор между щифтове 4 и 8, щифт 8 е щифт на сензора, добавяне на проводник, фолио Capense In4 = CapSense (2, 12); // 2M резистор между щифтове 4 и 8, щифт 8 е щифт на сензора, добавяне на проводник, фолио Capense In5 = CapSense (2, 13); // 2M резистор между щифтове 4 и 8, щифт 8 е щифт на сензора, добавяне на проводник, фолио // PWM декларация на Pin pinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Други променливиint Color1 = 128; // започваме с цвят като червен цвят Brightness1 = 255; // стартиране при пълна яркостint RedValue1, GreenValue1, BlueValue1; // RGB componentsvoid setup () {// задаване на стойностите за изчакване на сензора In1.set_CS_AutocaL_Millis (таймаут); In2.set_CS_AutocaL_Millis (таймаут); In3.set_CS_AutocaL_Millis (таймаут); In4.set_CS_AutocaL_Millis (таймаут); In5.set_CS_AutocaL_Millis (изчакване);} void loop () {long start = millis (); дълго общо1 = In1.capSense (30); дълго общо2 = In2.capSense (30); дълго общо3 = In3.capSense (30); дълго общо4 = In4.capSense (30); дълго общо5 = In5.capSense (30); if (общо2> 150) {Color1 ++; // увеличаване на цвета, ако (Color1> 255) {// Color1 = 0; }} иначе ако (общо3> 200) {Цвят1--; // намаляване на цвета, ако (Color1 <0) {// Color1 = 255; } // преобразуване на нюанса в rgb hueToRGB (Color1, Brightness1); // запис на цветове към PWM изводи analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // функция за преобразуване на цвят към неговите компоненти Red, Green и Blue.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); беззнаков int сегмент = scaledHue / 256; // сегмент от 0 до 5 около цветното колело unsigned int segmentOffset = scaledHue - (сегмент * 256); // позиция в сегмента unsigned int compliment = 0; без знак int prev = (яркост * (255 - segmentOffset)) / 256; unsigned int next = (яркост * segmentOffset) / 256; ако (обърнете) {яркост = 255-яркост; комплимент = 255; prev = 255-prev; следващ = 255-следващ; } превключвател (сегмент) {случай 0: // червено RedValue1 = яркост; GreenValue1 = следващ; BlueValue1 = комплимент; прекъсване; случай 1: // жълто RedValue1 = преди; GreenValue1 = яркост; BlueValue1 = комплимент; прекъсване; случай 2: // зелено RedValue1 = комплимент; GreenValue1 = яркост; BlueValue1 = следващ; прекъсване; случай 3: // циан RedValue1 = комплимент; GreenValue1 = преди; BlueValue1 = яркост; прекъсване; случай 4: // син RedValue1 = следващ; GreenValue1 = комплимент; BlueValue1 = яркост; прекъсване; случай 5: // магента по подразбиране: RedValue1 = яркост; GreenValue1 = комплимент; BlueValue1 = преди; прекъсване; }}--- КРАЙ ---
Стъпка 6: Ambi Light - Arduino Side
Разбира се, би било напълно готино да можете да контролирате настроението от вашия компютър. Например за създаване на ambilight или дискотека с контролиран звук. Този раздел се фокусира върху частта от ambilight, в бъдеще ще добавя още функционалност, Е, няма допълнителни схеми, защото всички те са налични в Arduino. Това, което ще използваме, са възможностите за серийна комуникация и някакъв софтуер „Processing 1.0“. Свържете вашия arduino към компютъра си чрез USB кабел (ако сте качвали скици към него, той вече е такъв). За arduino трябва да добавите допълнителен код за серийна комуникация. Кодът ще премине в режим на слушане, като включи капацитивните сензори, стига да получава RGB стойности от компютъра. След това задава стойностите на RGB на PWM щифтовете. Това е последният ми код за сега, проверете сами за промените: --- Arduino Ambilight код ---#включва const boolean invert = true; const long timeout = 10000; long commStart = 0; char val; // Декларация за капацитивен сензор Capense In1 = CapSense (2, 4); // 2M резистор между щифтове 4 и 2, щифт 2 е сензорен щифт, добавяне на проводник, фолио Capense In2 = CapSense (2, 7); // 2M резистор между щифтове 4 и 6, щифт 6 е сензорен щифт, добавяне на проводник, фолио Capense In3 = CapSense (2, 8); // 2M резистор между щифтове 4 и 8, щифт 8 е сензорен щифт, добавяне на проводник, фолио Capense In4 = CapSense (2, 12); // 2M резистор между щифтове 4 и 8, щифт 8 е щифт на сензора, добавяне на проводник, фолио Capense In5 = CapSense (2, 13); // 2M резистор между щифтове 4 и 8, щифт 8 е сензорен щифт, добавяне на проводник, фолио // ШИМ декларации за контакт pinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Други променливиint Color1 = 128; // започваме с цвят като червен цвят Brightness1 = 255; // започва с пълна яркостint RedValue1, GreenValue1, BlueValue1; // RGB componentsvoid setup () {Serial.begin (9600); // стартиране на серийна комуникация // задаване на стойности за изчакване на сензора In1.set_CS_AutocaL_Millis (таймаут); In2.set_CS_AutocaL_Millis (таймаут); In3.set_CS_AutocaL_Millis (таймаут); In4.set_CS_AutocaL_Millis (таймаут); In5.set_CS_AutocaL_Millis (изчакване);} void loop () {long start = millis (); дълго общо1 = In1.capSense (30); дълго общо2 = In2.capSense (30); дълго общо3 = In3.capSense (30); дълго общо4 = In4.capSense (30); дълго общо5 = In5.capSense (30); if (Serial.available ()) {// Ако има данни за четене, val = Serial.read (); // прочетете го и го съхранявайте във val commStart = millis (); if (val == 'S') {// Ако се получи начален знак, while (! Serial.available ()) {} // Изчакайте до следващата стойност. RedValue1 = Serial.read (); // След като е наличен, задайте. while (! Serial.available ()) {} // Същото като по -горе. GreenValue1 = Serial.read (); while (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Serial.print (GreenValue1); Serial.println (BlueValue1); } else if ((millis () - commStart)> 1000) {if (total2> 150) {Color1 ++; // увеличаване на цвета, ако (Color1> 255) {// Color1 = 0; }} иначе ако (общо3> 200) {Цвят1--; // намаляване на цвета, ако (Color1 <0) {// Color1 = 255; }} hueToRGB (Цвят1, Яркост1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // функция за преобразуване на цвят към неговите компоненти Red, Green и Blue.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); беззнаков int сегмент = scaledHue / 256; // сегмент 0 до 5 около цветното колело unsigned int segmentOffset = scaledHue - (сегмент * 256); // позиция в сегмента unsigned int compliment = 0; без знак int prev = (яркост * (255 - segmentOffset)) / 256; unsigned int next = (яркост * segmentOffset) / 256; ако (обърнете) {яркост = 255-яркост; комплимент = 255; prev = 255-prev; следващ = 255-следващ; } превключвател (сегмент) {случай 0: // червено RedValue1 = яркост; GreenValue1 = следващ; BlueValue1 = комплимент; прекъсване; случай 1: // жълто RedValue1 = преди; GreenValue1 = яркост; BlueValue1 = комплимент; прекъсване; случай 2: // зелено RedValue1 = комплимент; GreenValue1 = яркост; BlueValue1 = следващ; прекъсване; случай 3: // циан RedValue1 = комплимент; GreenValue1 = преди; BlueValue1 = яркост; прекъсване; случай 4: // син RedValue1 = следващ; GreenValue1 = комплимент; BlueValue1 = яркост; прекъсване; случай 5: // магента по подразбиране: RedValue1 = яркост; GreenValue1 = комплимент; BlueValue1 = преди; прекъсване; }}--- КРАЙ ---
Стъпка 7: Ambi Light - Компютърна страна
Отстрани на компютъра се изпълнява скица Processing 1.0, вижте processing.org. Тази малка (донякъде объркана) програма изчислява средния цвят на екрана във всеки момент и изпраща това до серийния порт. Засега е много елементарен и може да се нуждае от малко промяна, но работи много добре! Ще го актуализирам в бъдеще за множество отделни RGB ленти и секции на екрана. Можете също така да направите това сами, езикът е доста ясен. Ето кода: --- Обработка на 1.0 код --- импортиране на обработка.serial.*; Импортиране на java.awt. AWTException; импортиране на java.awt. Robot; импортиране на java.awt. Rectangle; импортиране на java.awt.image. BufferedImage; PImage screenShot; Serial myPort; static public void main (String args ) {PApplet.main (new String {"--present", "shooter"});} void setup () {size (100, 100); //size(screen.width, screen.height); // Отпечатайте списък на серийните портове за отстраняване на грешки: println (Serial.list ()); // Знам, че първият порт в серийния списък на моя Mac // винаги е моят FTDI адаптер, затова отварям Serial.list () [0]. // На машини с Windows това обикновено отваря COM1. // Отваряне на който и да е порт, който използвате. Низ portName = Serial.list () [0]; myPort = нов сериен (this, portName, 9600);} void draw () {// изображение (screenShot, 0, 0, width, height); screenShot = getScreen (); цвят kleur = цвят (0, 0, 0); kleur = цвят (скрийншот); //myPort.write(int(red(kleur))+ ','+int (зелено (kleur))+','+int (синьо (kleur))+13); //myPort.write(int(red(kleur))); //myPort.write (','); //myPort.write(int(green(kleur))); //myPort.write (','); //myPort.write(int(blue(kleur))); //myPort.write(13); пълнене (kleur); rect (30, 20, 55, 55);} цветен цвят (PImage img) {int cols = (img.width); int редове = (img.height); int измерение = (img.width*img.height); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Ga elke pixel langs (размер) за (int i = 0; i <(размер/2); i ++) {r = r+((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) & 0xFF); b = b + (img.pixels & 0xFF);} int mean_r = r/(размер/2); int среден_g = g/(размер/2); int среден_b = b/(размер/2); цвят среден_clr = цвят (среден_r, среден_g, среден_b); myPort.write ('S'); myPort.write (mean_r); myPort.write (mean_g); myPort.write (mean_b); return (mean_clr);} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment (); GraphicsDevice gs = ge.getScreenDevices (); Режим DisplayMode = gs [0].getDisplayMode (); Граници на правоъгълник = нов правоъгълник (0, 0, mode.getWidth (), mode.getHeight ()); BufferedImage desktop = new BufferedImage (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); опитайте {desktop = new Robot (gs [0]). createScreenCapture (граници); } catch (AWTException e) {System.err.println ("Заснемането на екрана е неуспешно."); } return (нов PImage (десктоп));} --- END ---
Стъпка 8: Резултат
И това е резултатът, той всъщност е в долната част на леглото ми. Все още трябва да сменя кърпата, тя ще разсее светлината повече. Още снимки за това скоро. Надявам се да ви хареса тази инструкция и също се надявам да е основа за вашето собствено творчество. Поради ограничения във времето го написах много бързо. Може да се наложи да имате някои основни знания за arduino/електроника, за да го разберете, но смятам да го актуализирам в бъдеще, ако е добре приет.
Препоръчано:
Говорител за настроение- мощен говорител за възпроизвеждане на музика на настроение въз основа на околната температура: 9 стъпки

Mood Speaker- Мощен говорител за възпроизвеждане на музика на настроение въз основа на температурата на околната среда: Здравейте! За моя училищен проект в MCT Howest Kortrijk направих Mood Speaker, това е интелигентно Bluetooth устройство с различни сензори, LCD и WS2812b Включен светодиод. Високоговорителят възпроизвежда фонова музика въз основа на температурата, но може
Устройство за вибротактилно сензорно заместване и увеличаване (SSAD): 4 стъпки

Устройство за вибротактилно сензорно заместване и увеличаване (SSAD): Този проект има за цел да улесни изследванията в областта на сензорното заместване и увеличаване. Имах възможността да изследвам различни начини за изграждане на вибротактилни SSAD прототипи в рамките на магистърската си дисертация. Като сензорна субституция и агментация
Капацитивно докосване с микроконтролер PIC16F886: 3 стъпки

Капацитивно докосване с микроконтролер PIC16F886: В този урок ще разгледаме как можете да използвате микроконтролер PIC16F886 за откриване на разлики в капацитета, което по -късно може да се използва за определяне дали е натиснат тъчпад. Добре е да сте запознати с микроконтролерите за снимки, преди да направите това
Tfcd 3D проследяване на движението чрез капацитивно разпознаване и LED изход: 6 стъпки (със снимки)

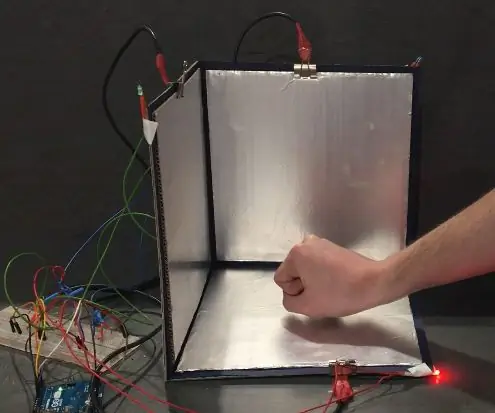
Tfcd 3D проследяване на движението чрез капацитивно измерване и LED изход: В тази инструкция е обяснено как движението на ръката може да бъде проследено в 3D пространство, като се използва принципа на капацитивно усещане. Чрез промяна на разстоянието между заредено фолио от алуминий и ръката ви, капацитетът на кондензатора ще варира
Капацитивно докосване с Evive (базиран на Arduino контролер): 6 стъпки (със снимки)

Капацитивно докосване с Evive (базиран на Arduino контролер): Знаете ли как работи сензорният екран на вашия смартфон? Смартфонът има множество сензори за докосване под стъкления екран. В днешно време тя се основава на капацитивна технология за докосване на докосване и дори леко докосване се открива лесно. Усеща се капацитивно докосване
