
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:55.
- Последно модифициран 2025-01-23 14:36.


Научете как да направите изображение, което да се повтаря във всички посоки във Photoshop 7.0 или по -нова версия. Изображенията с плочки са чудесни за настолни компютри.
Стъпка 1: Получете добра снимка

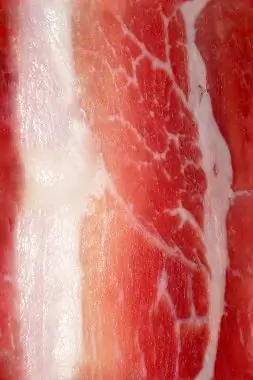
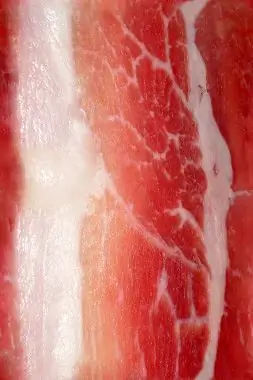
Картината, която използвате, трябва да има смисъл, когато е с плочки (например плочки). Добър пример за лошо изображение за облицовка е изображението на уличен знак, тъй като имате нужда само от един. Използвах хубава снимка на Бейкън. Можете да намерите добра снимка в Google или просто да използвате моя бекон.
Стъпка 2: Отворете картината

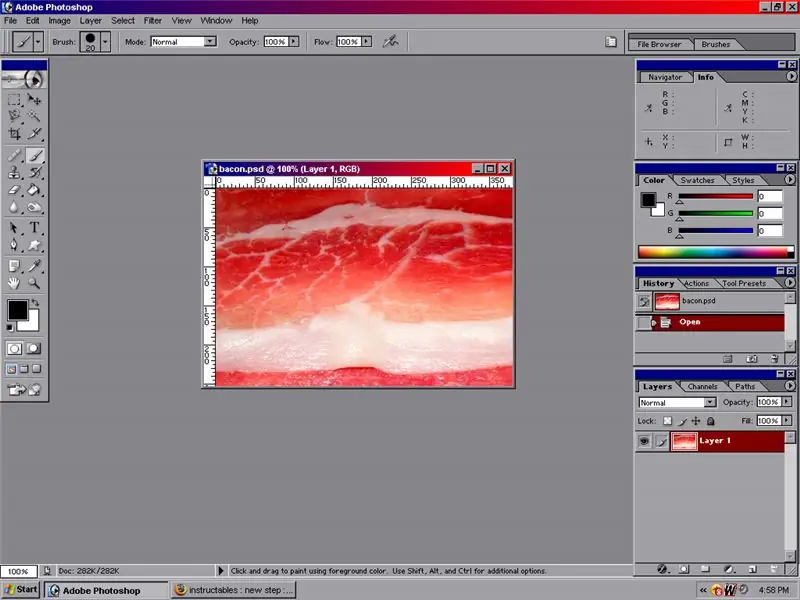
Отворете картината във Photoshop или GIMP. Ще използвам Photoshop 7.0. Ако използвате картината с бекон, за вдъхновение отидете да направите сланина. След като направите бекона, се вгледайте в него известно време и го изяжте, преди да изстине.
Стъпка 3: Изместване на изображението

Тъй като офсетовият филтър няма бутон „изместване на половината изображение“, трябва да разберем каква половина от пикселите на изображението са. Има два начина.
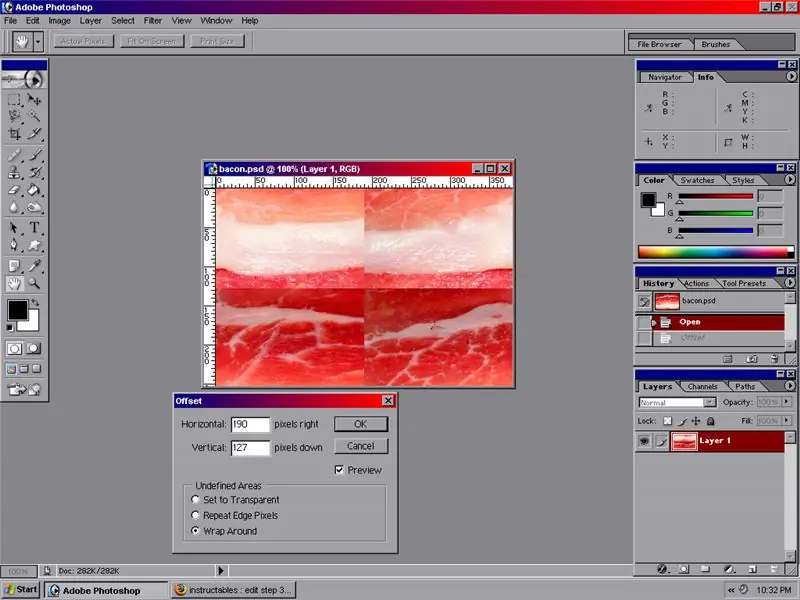
1. Отидете в падащото меню „Изображение“и кликнете върху „Размер на платното“. Оттам направете и двете падащи менюта да показват „процент“, след което променете процента на 50. След това променете падащите менюта обратно на „пиксели“и запомнете числата. 2. Отидете в падащото меню „Изображение“и кликнете върху „Размер на платното“. Изчислете половината от размерите на платното и запомнете числата. Нашето изображение на бекон трябва да бъде изместено 190 x 127 пиксела. За да компенсирате, отидете на „Филтър“, „Друго“, „Офсет …“Уверете се, че сте избрали „Обърни около“P. S. Понякога, ако сте работили предварително върху картината, не забравяйте да изрежете изображението и изберете да изтриете изрязаната част. Това се отървава от всяко нежелано компенсиране.
Стъпка 4: Поправете границите

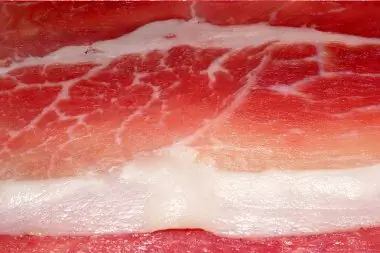
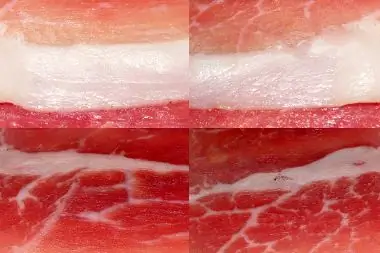
Сега, когато картината е изместена, когато казвам "граници", имам предвид средата на картината, където не изглежда правилно. Има много начини за коригиране на границите, но използването на всички техники ще има желания ефект. -Използвайте инструмента Clone Stamp Tool (S) Инструментът Clone Stamp ще се използва за копиране на частите на картината, които са напълно различни. На снимката с бекон го използвах, за да накарам кльощавата бяла част да бъде свързана през границата.-Използвайте инструмента за лечебна четка (J) Инструментът за лечебна четка ще ви помогне да поправите всички леки обезцветявания между "границите" на картината. На снимката с бекон го използвах, за да направя цветовете на червените части безупречно изглеждащи.
Стъпка 5: След това


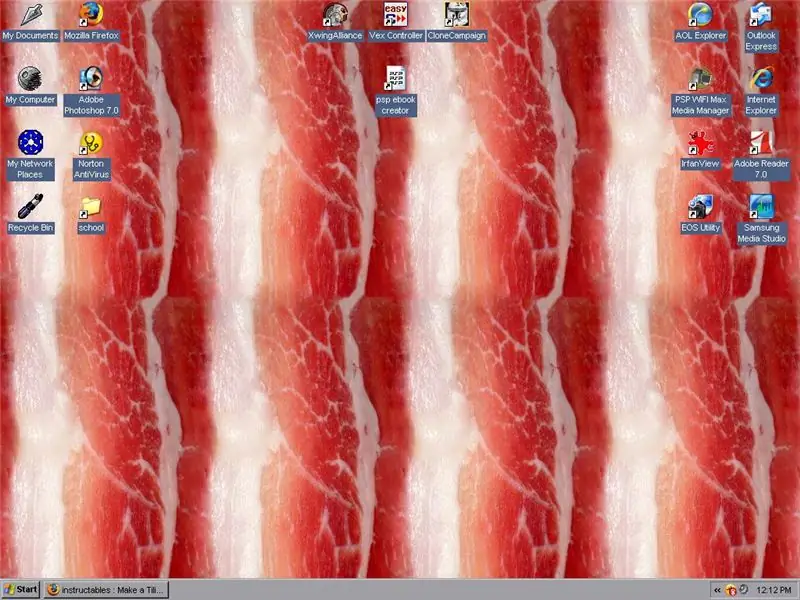
След това го завъртях на 90 градуса, така че ще изглежда по-хубаво на моя монитор. Запазете файла си Кликнете с десния бутон върху работния плот, изберете „Свойства“, отидете на дисплея и след това „Преглед“. Изберете файла и след това изберете „Tile“. Разбира се, след това „Приложи“
Препоръчано:
Как да направите снимки с размер на паспорт във Photoshop: 4 стъпки

Как да направите снимки с размер на паспорт във Photoshop: Здравейте приятели, днес ще ви покажа как да направите снимка с размер на паспорт, Тук можем да използваме всяка версия на Photoshop като 7.0, cs, cs1,2,3,4,5,6. Сигурен съм, че всеки трябва лесно да разбере този урок. Пригответе се с вашия Photoshop и изображение. Изисквайте
Урок за блестящ текст във Photoshop: 16 стъпки

Урок за блестящ текст във Photoshop: Като междинен графичен дизайнер и мултимедиен генералист, шрифтът с блестящ текст е често срещан при заявка за дизайн. В тази инструкция ще покажа стъпките за постигане на блестящ текстов шрифт като графика
Правилно изрязване и преоразмеряване във Photoshop: 6 стъпки

Правилно изрязване и преоразмеряване във Photoshop: Изображенията са навсякъде. Те доминират в социалните медии, уеб страници, печатни произведения, реклама и т.н. и т.н. Така че има вероятност в даден момент да се наложи да работите с изображения. Може би трябваше да направите PowerPoint или флаер, или нещо съвсем друго, и вие
Създаване на PostSecret във Photoshop: 9 стъпки (със снимки)

Създаване на PostSecret във Photoshop: Чували ли сте за PostSecret? PostSecret е текущ проект на общността, в който позволява на хората да изпращат анонимно имейли в самоделни пощенски картички със своите тайни. Няма ограничения за тайните, освен че те трябва да са верни и да имат невероятни
Направете уеб браузър във Visual Basic: 12 стъпки

Направете уеб браузър във Visual Basic: Ще ви науча как да направите уеб браузър във Visual Basic 2005
