
Съдържание:
- Стъпка 1: Не се повтаряйте
- Стъпка 2: Изграждане на страница с коментари
- Стъпка 3: Малко предистория
- Стъпка 4: Създайте приложението
- Стъпка 5: Изпълнение на първите команди
- Стъпка 6: Създайте контролера
- Стъпка 7: Създайте модела на публикацията
- Стъпка 8: Накрая някои истински рубинени неща
- Стъпка 9: Добавете полетата
- Стъпка 10: Къде е конфигурацията
- Стъпка 11: Създайте базата данни
- Стъпка 12: Създаване на база данни
- Стъпка 13: Стартирайте Ruby Server
- Стъпка 14: Настройте контролера
- Стъпка 15: Редактирайте контролера
- Стъпка 16: Мигрирайте Db
- Стъпка 17: Вижте какво сме направили
- Автор John Day [email protected].
- Public 2024-01-30 07:55.
- Последно модифициран 2025-01-23 14:36.

Виждали ли сте някога уеб сайт, който да е толкова готин и интерактивен, че веднага се чудехте „Как го направиха?“. Е, ще ви покажа един начин, по който това може да се направи. Разбира се, няма да създаваме толкова добър сайт като Instructables за начало, но принципите могат лесно да прераснат във всеки тип сайт, който можете да си представите с малко повече работа.
Стъпка 1: Не се повтаряйте
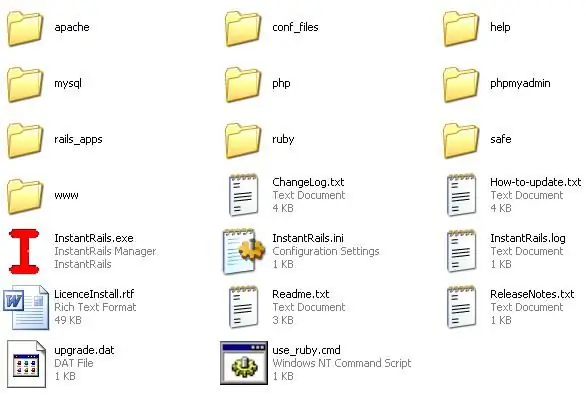
"Не се повтаряй", това твърдение обикновено е последвано от "Какво?" … след това повтаряте "Не се повтаряйте". Един от основните принципи на Ruby е D. R. Y. така че ще се придържаме към това колкото е възможно. Нека започнем с намирането на напълно функционална рамка. Instant Rails е страхотен проект. Щракнете върху връзката и разархивирайте файла в директория, която няма интервали (като C:). Не се притеснявайте за малък файл, който отнема много време за разархивиране, това се дължи на многото малки папки, които съдържа.
Стъпка 2: Изграждане на страница с коментари

Първо се уверете, че не използвате друг уеб сървър като IIS. Ако сега го изключите.
Сега стартирайте InstantRails.exe Той ще поиска да актуализира конфигурационните файлове. Изберете OK.
Стъпка 3: Малко предистория
Малко предистория за това как Ruby on Rails всъщност работи.
Ruby on Rails работи с помощта на MVC структура. Това е модел, изглед и контролер. Моделът е частта, която върши цялата работа, той ще бъде чистачът на номера, структурата за съхранение и т.н. Изгледът е просто този зрител. Това обикновено ще бъде форматът, който е представен на уеб страница в нашата демонстрация. Контролерът е частта, която приема въведените от потребителя данни и ги предава на модела. Така че виждате, че потребителят въвежда текст в контролера, който след това се предава на модела, където прави нещо и го изплюва обратно в изгледа. Достатъчно просто, но имайте го предвид, докато преминем през следващите няколко стъпки.
Стъпка 4: Създайте приложението

Първо нека създадем приложение за релси
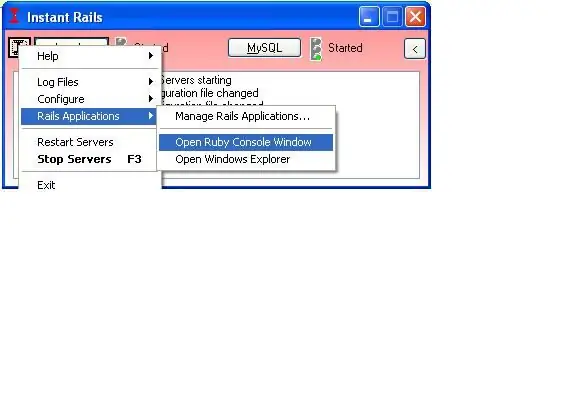
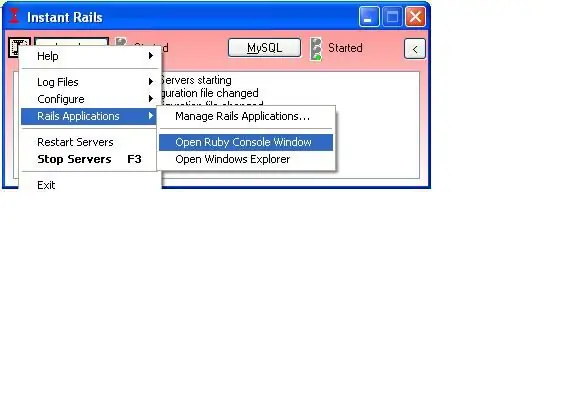
Отваряне на рубинен прозорец с помощта на иконата InstantRailsI горе вляво Приложения за релси Отворете прозореца Ruby Consolw
Стъпка 5: Изпълнение на първите команди

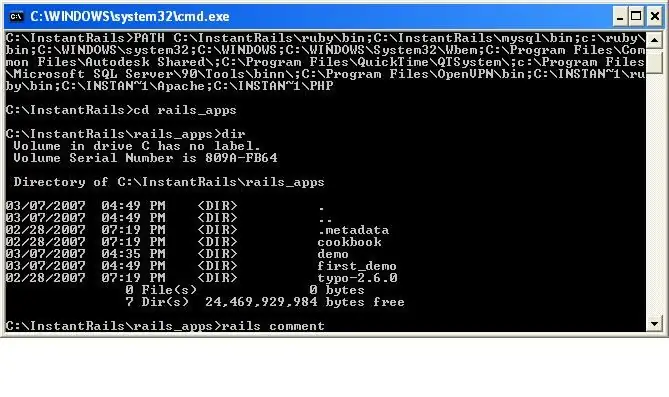
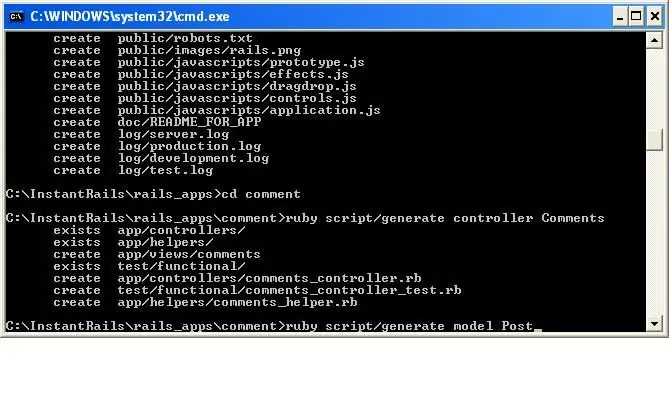
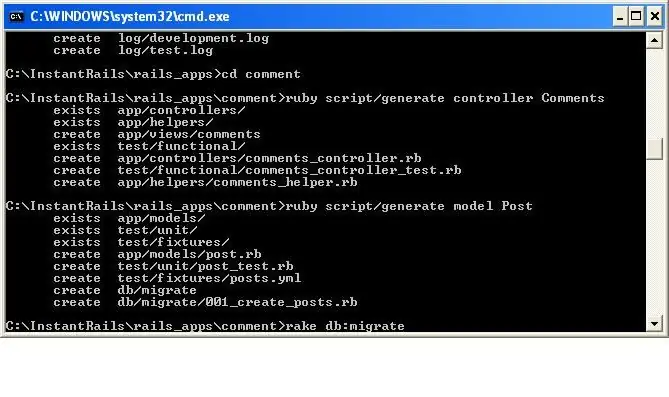
Във вашия новоотворен прозорец на конзолата въведете: rails comment
Стъпка 6: Създайте контролера

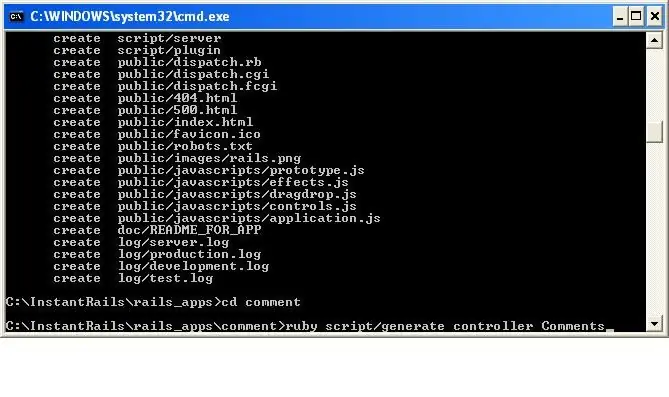
Сега правим контролера. Навигирайте до новата директория: cd comment Следващ тип: ruby скрипт/генериране на контролер Коментари
Стъпка 7: Създайте модела на публикацията

Сега генерираме нов модел, наречен Post. Това е почти идентично с последното. Тип: рубинов скрипт/генериране на модел Post
Стъпка 8: Накрая някои истински рубинени неща

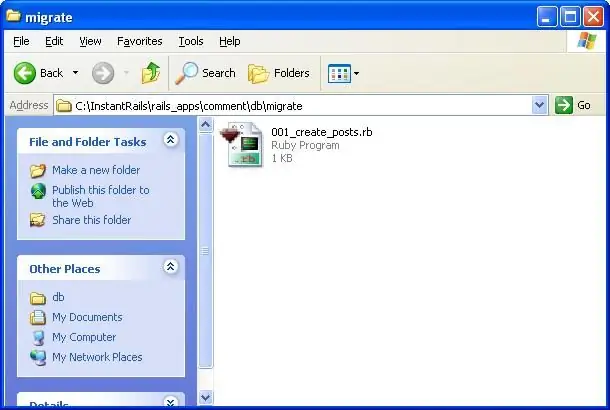
Отидете в прозореца на изследователя, за да rails_appscommentdbmigrate
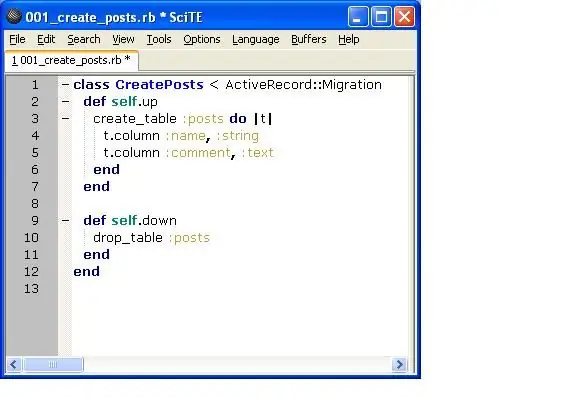
Отворете файла 001_create_posts.rb Той трябва да се отвори с SciTE, ако не, може да искате да го използвате за останалата част от тази демонстрация.
Стъпка 9: Добавете полетата

Тук ще добавим полета Име и Коментар. Под реда, който започва create_table insertt.column: name,: stringt.column: comment,: textSave файл и затворете SciTE.
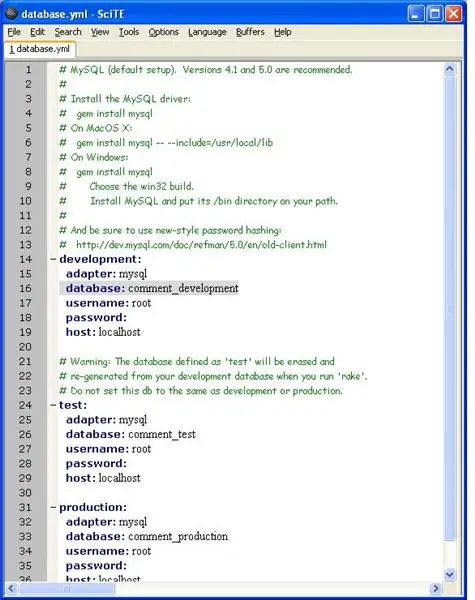
Стъпка 10: Къде е конфигурацията


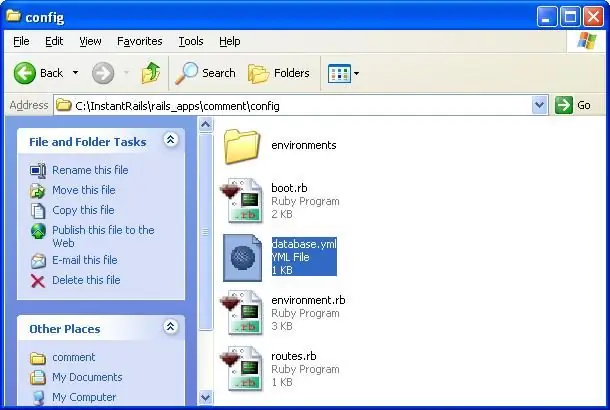
Бързи стъпки, за да намерите как трябва да се нарича вашата база данни. Отидете в папката config и отворете файла database.yml с SciTE. В първия раздел след коментарите (зеления текст) ще видите раздела за разработка, това е базата данни, която ние ще се използва засега. Името на нашата база данни трябва да бъде comment_development
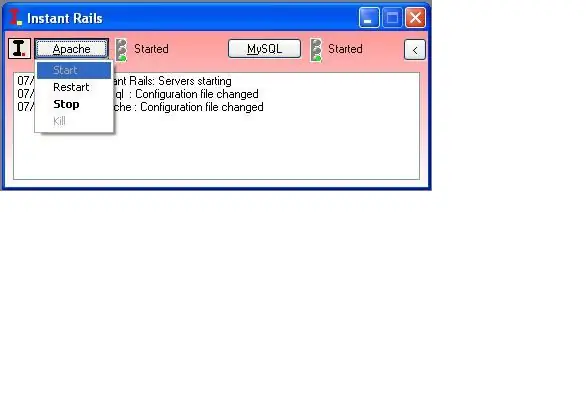
Стъпка 11: Създайте базата данни


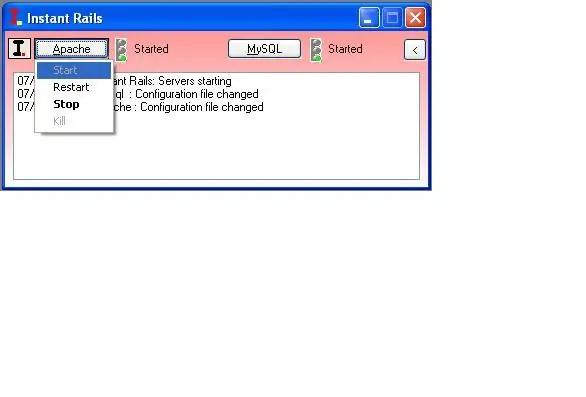
Сега в командния прозорец на InstantRails стартирайте apache.
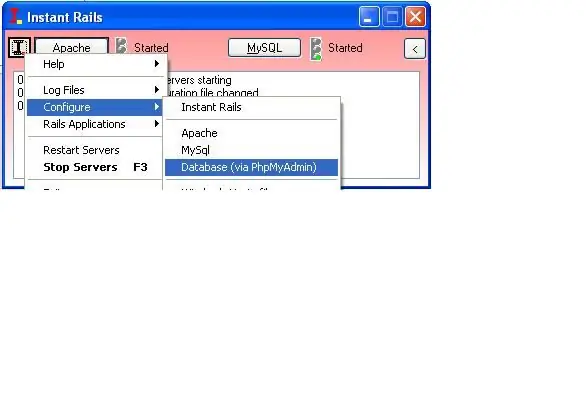
Може да се наложи да деблокирате това във вашата защитна стена. След това отидете на I iconConfigureDatabase (чрез PhpMyAdmin)
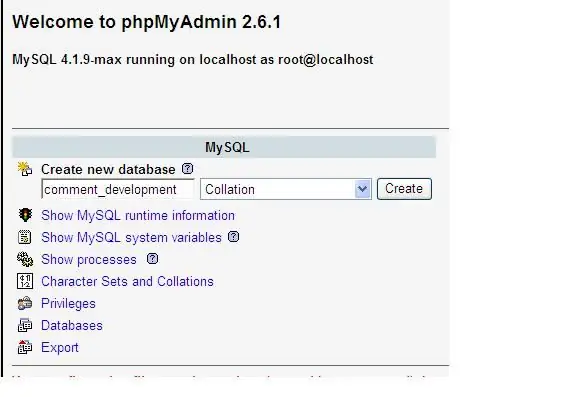
Стъпка 12: Създаване на база данни


В уеб страницата намерете полето със заглавие Създаване на нова база данни и попълнете името на базата данни, от която се нуждаем. Ето го: comment_development Приемете настройките по подразбиране и затворете прозореца. По това време продължете напред и изключете apache по същия метод, по който го стартирахме, но вместо това използвайте бутона стоп.
Стъпка 13: Стартирайте Ruby Server


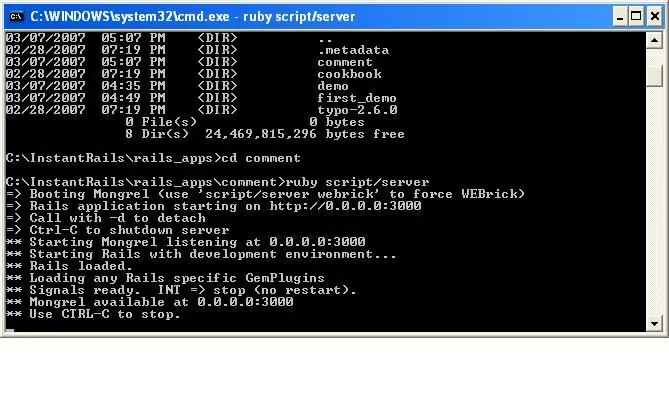
Отворете нов прозорец на конзолата (сега трябва да имате 2 отворени). И ние ще стартираме сървъра. Първо отидете до директорията с коментари чрез cd comment Сега въведете: ruby скрипт/сървър
Стъпка 14: Настройте контролера

Сега искаме да настроим контролера за сървъра.
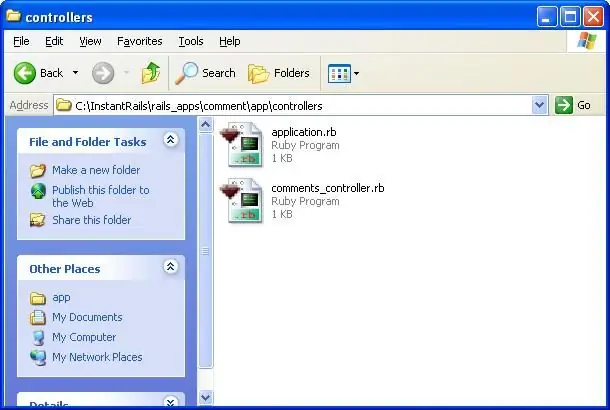
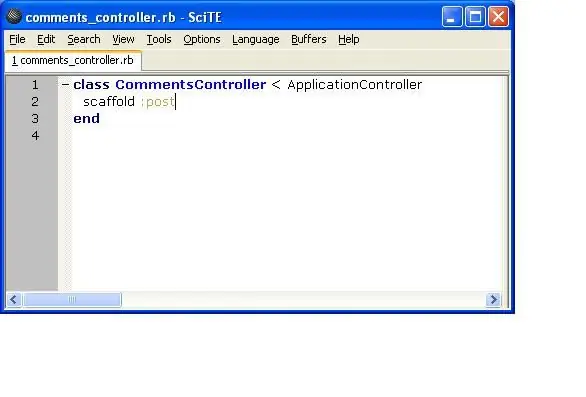
Отидете на app / controllers и отворете файла comments_controller.rb в SciTE
Стъпка 15: Редактирайте контролера

В SciTE редактирайте контролера, като добавите caffold: postright в средата.
Стъпка 16: Мигрирайте Db

Във вашия първи прозорец на конзолата въведете rake db: migrate Това ще подготви файловете и ще ги зареди за преглед.
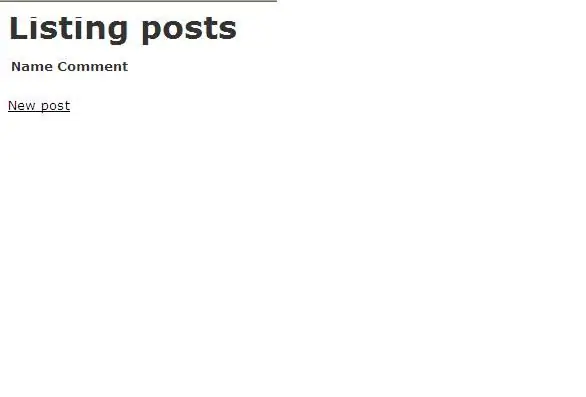
Стъпка 17: Вижте какво сме направили

Отворете уеб браузъра си на https:// localhost: 3000/comments и вижте как изглежда.
Препоръчано:
Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: 7 стъпки

Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: Понякога вибрациите са причина за сериозни проблеми в много приложения. От валове и лагери на машината до работа на твърдия диск, вибрациите причиняват повреда на машината, ранна подмяна, ниска производителност и нанасят сериозен удар върху точността. Мониторинг
Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: 3 стъпки

Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: КУПЕТЕ (щракнете върху теста, за да закупите/посетете уеб страницата) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH използва се за програмиране на STM микроконтролери
Първи стъпки с Bascom AVR: 5 стъпки

Първи стъпки с Bascom AVR: Това е началото на поредица, която ще ви научи да програмирате вашия AVR микроконтролер с Bascom AVR. Защо го правя. Повечето от примерните програми в тази серия можете да направите с Arduino. Някои по -лесни и други по -трудни, но в крайна сметка и двете ще
Първи стъпки с Flipboard: 9 стъпки

Първи стъпки с Flipboard: Този кратък урок е предназначен да ви помогне да започнете с мобилното приложение Flipboard. Това е само въведение, тъй като има много персонализирани функции на Flipboard. След като завършите този урок, ще имате основните познания за Flipboard
Първи стъпки с WeMos ESP8266: 6 стъпки

Първи стъпки с WeMos ESP8266: В тази инструкция ще стартираме мигащия Led пример на WeMos ESP8266
