
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.
Абонаментните броячи за Youtube и Facebook са доста често срещани, но защо да не направите нещо подобно за Instructables? Точно това ще направим: в тази инструкция ще направим брояч за изгледи на Instructables!
Изгледите ще трябва да бъдат заснети от мрежата, така че ще използваме общия (и евтин) WiFi модул ESP8266, за да получим необходимата информация. Нуждае се от някаква конфигурация, но ще премина през всички необходими стъпки, за да го стартирам.
За да поддържам проекта възможно най -достъпен (т.е. без да се изисква 3D принтер, лазерен нож или ускорител на частици), реших да използвам Lego за случая! И така, извадете кофата на Lego и нека започнем да строим!
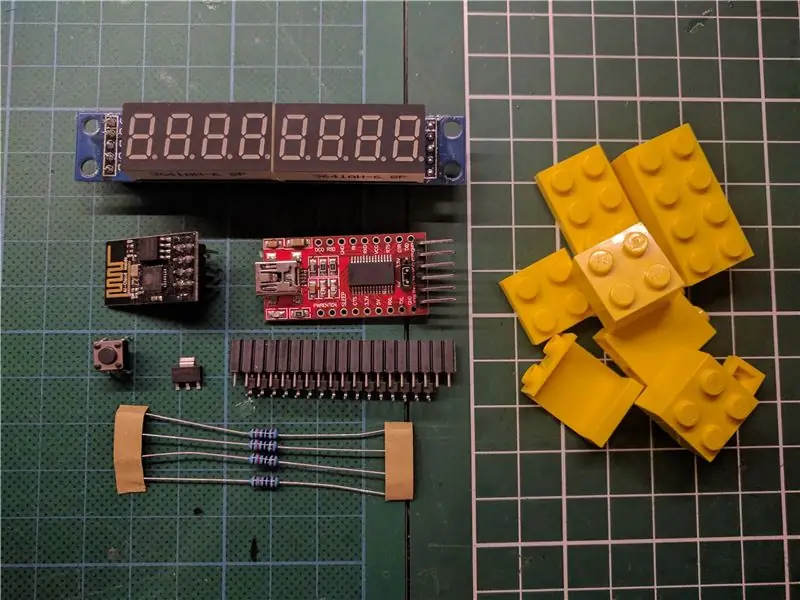
Стъпка 1: Части и инструменти

Части
- ESP8266 ESP-01
- MAX7219 7 цифрен LED дисплей модул
- 3.3V съвместим FTDI пробив (програмист)
- Закрепване на заглавки
- 4x 10k Ohm резистор
- 2x бутон
- 2x 10uF кондензатор
- 3.3V регулатор (LM1117-3.3V)
- USB кабел
- Лего!
Обща цена: <10 $
Инструменти
Поялник
Стъпка 2: Електроника



Нека започнем проекта, като изградим веригата.
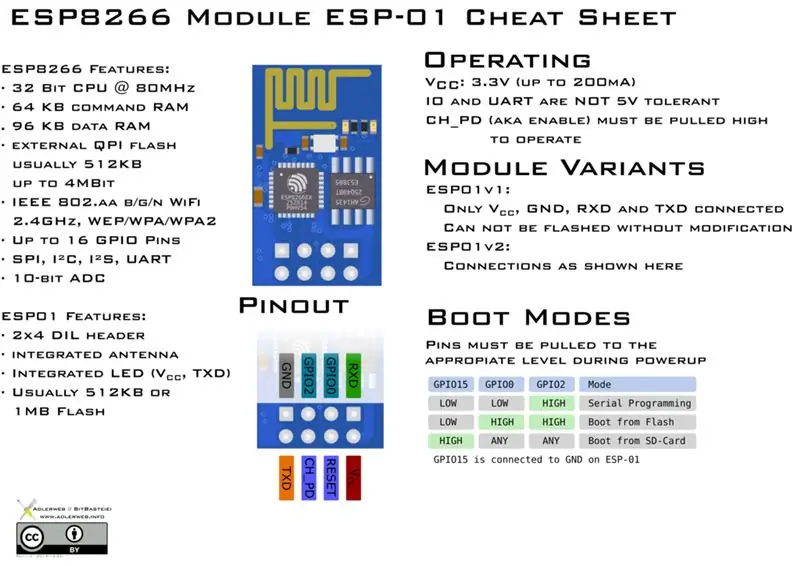
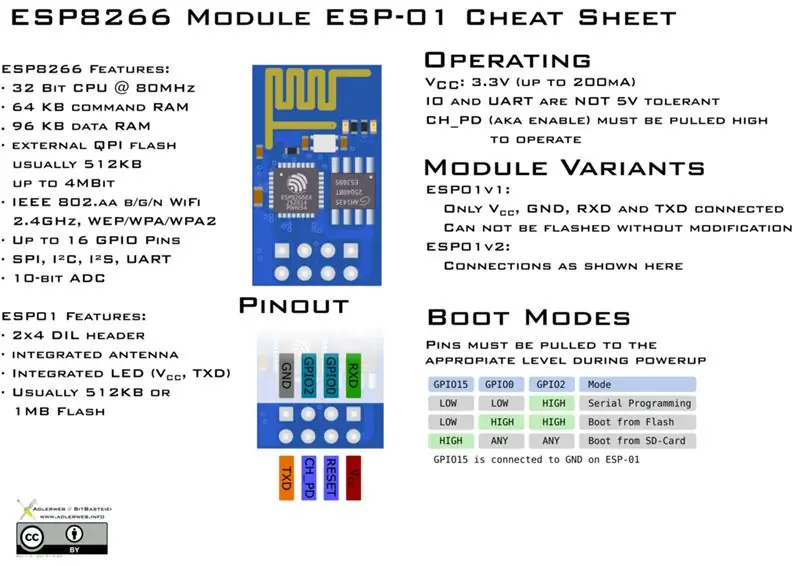
Електрониката на проекта не е много сложна, но модулът ESP8266 изисква някакво специално отношение, за да работи. И така, на първо място, какво е това ESP нещо?
ESP8266 е най-известен като евтин WiFi чип, но също така има пълноценни възможности за микроконтролер. Това го прави идеален за проекти, които изискват WiFi и контрол на външни компоненти като нашия 7 -сегментен дисплей. Програмирането се извършва с USB към сериен конвертор, наричан още FTDI конвертор.
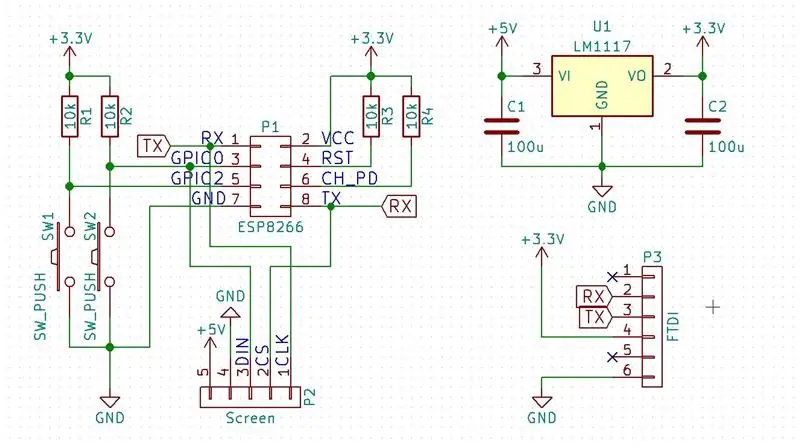
Схематично
Компонентите могат просто да бъдат свързани както в схемата, но тук е дадена малко повече информация.
На първо място, ESP8266 работи от 3.3V, докато дисплеят (и USB, който ще използваме за захранване) работи на 5V. Това означава, че ще се нуждаем от преобразувател на напрежение, за да трансформираме 5V на USB в 3.3V за ESP8266.
При включване на ESP8266, той ще влезе в един от своите "зареждащи режими", в зависимост от напрежението на своите IO щифтове. С други думи: ако искаме да изпълнява кода ни при стартиране, ще трябва да конфигурираме това! За изпълнение на програмата това означава:
- CH_PD към VCC
- RST към VCC
- GPIO0 към VCC
- GPIO2 към VCC
Докато за програмиране на устройството това се превежда като:
- CH_PD към VCC
- RST към VCC
- GPIO0 към GND
- GPIO2 към VCC
Както може да се види, единствената разлика е състоянието на щифта GPIO0. Следователно, ние ще използваме бутон за свързване на GPIO0 към GND при програмиране. След зареждане щифтовете могат да се използват свободно, в нашия случай за 2 неща:
- Като вход: има бутон, свързан към GPIO2.
- Управление на екрана. Тъй като се нуждае от повече от 2 сигнала, TX и RX линията също ще се използва като IO.
Сега, след като изтласкахме теорията на работата, можем да превърнем това във физически дизайн.
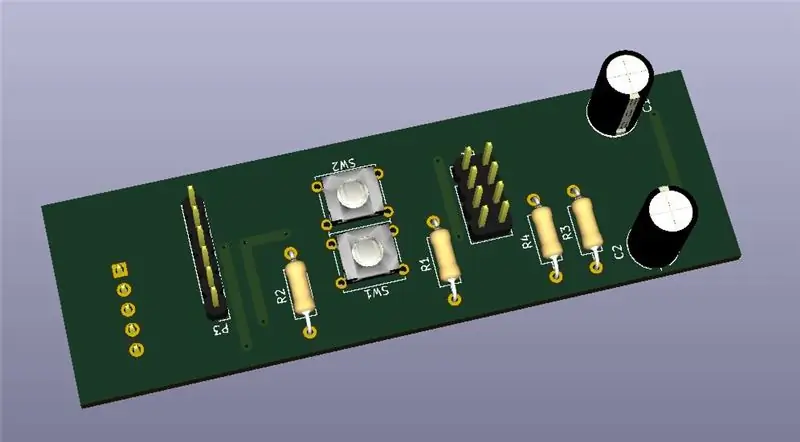
Печатни платки
За да направя печатната платка, проектирах оформление за перфорирани плоскости/ленти в KiCad (софтуер за оформление на печатни платки с отворен код). Чрез задаване на разстояние между решетките на 2,54 мм (0,1 инча), можете да правите оформления, които могат да бъдат запоени върху плоскост.
Това прави супер лесното спояване на електрониката заедно: просто разпечатайте дизайна (включен като PDF) и копирайте дизайна върху лентата. Използвайте щифтове за заглавки, за да свържете екрана, FTDI и ESP8266.
След запояване, изрежете перфборда до правилния размер и включете всички компоненти. С електрониката, споена заедно, можем да им вдъхнем живот с някакъв код!
Стъпка 3: Програмиране на ESP8266


Настройване на библиотеките
Преди да можем да качим какъвто и да е код на дъската, използвайки Arduino IDE, ще трябва да добавим неговите библиотеки. Това може да стане, като следвате следните стъпки:
- Отидете на Файл> Предпочитания и поставете следната връзка в полето „Допълнителни URL адреси на мениджъра на дъската“:
- Отидете на Инструменти> Платки> Мениджър на платки и потърсете ESP8266
- От този прозорец инсталирайте най -новия пакет
- Рестартирайте IDE
- От Инструменти> Платки изберете „Общ модул ESP8266“като дъска
- Отворете скицата и я визуализирайте (ctrl+R), за да видите дали дъската е добавена правилно.
Качване на кода
За да програмираме нашето устройство, ще трябва да го поставим в режим на програмиране и да го свържем към платката за прекъсване на FTDI. Това може да стане чрез издърпване на съответните щифтове към VCC или GND и осъществяване на връзките, както е посочено по -долу.
- CH_PD към VCC
- RST към VCC
- GPIO0 към GND
- GPIO2 към VCC
- RX към TX на FTDI
- TX към RX на FTDI
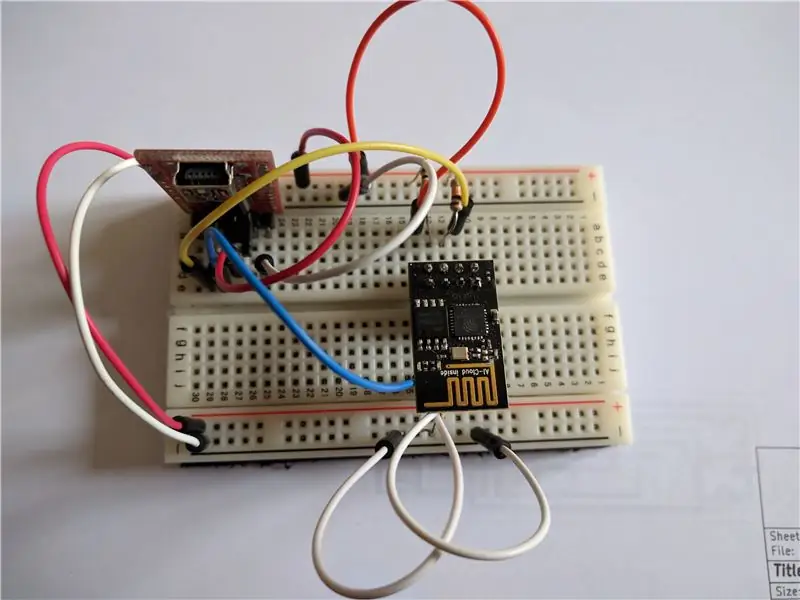
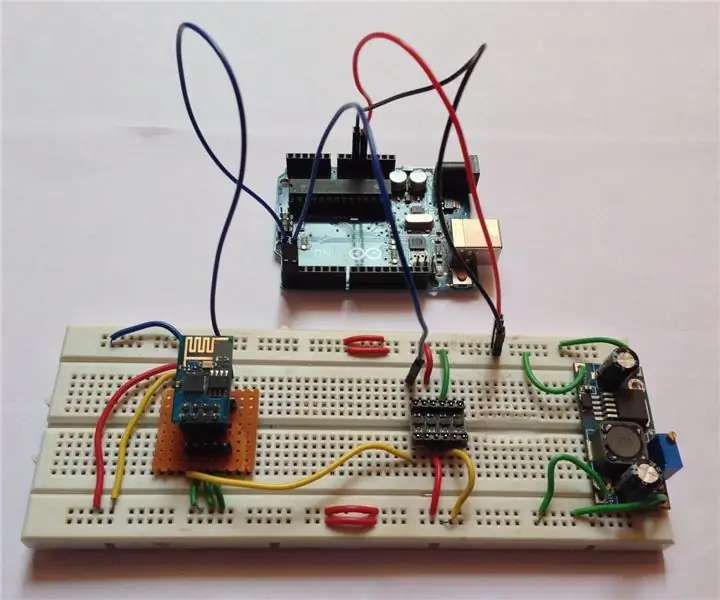
За щастие, всички връзки тези връзки вече присъстват на нашата печатна платка. Първо го опитах на макет и както виждате, е малко тромав. И така, за да качите код:
- Извадете дисплея и включете FTDI
- Задръжте натиснат програмния бутон, когато свързвате USB кабела
- Качете кода. След качване трябва да се покаже "Set net"
Възможни грешки
Може да получите грешка при качване като „грешка: espcomm_upload_mem_failed“, просто повторно заредете кода. Ако дисплеят остане празен при включване, също заредете отново кода.
Изпълнение на кода
За да стартирате току -що качения код, режимът на програмиране трябва да бъде деактивиран, като издърпате пина GPIO0 към VCC. Или в нашия случай, включете устройството, без да натискате бутона за програмата.
С качения и работещ код вече можем да конфигурираме нашия брояч на изгледи!
Стъпка 4: Настройване на брояча на изгледи



Конфигурирането на брояча се извършва чрез интерфейс на уеб страница. Това позволява да се променят настройките в движение, вместо да се налага повторно зареждане на кода всеки път.
Конфигуриране на уеб сървъра
- Включете устройството и изчакайте да се покаже „зададена мрежа“
- Натиснете бутона Mode, устройството ще покаже „setup“
- На вашия компютър отидете във вашите WiFi мрежи и изберете „Брояч на удари с инструкции“(Когато бъдете помолени за парола, въведете „парола“.)
- Трябва да се отвори прозорец на браузъра (в противен случай отворете сами и въведете 192.168.4.1)
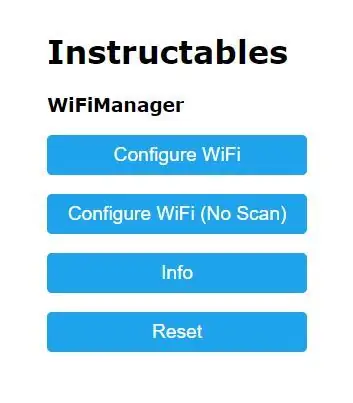
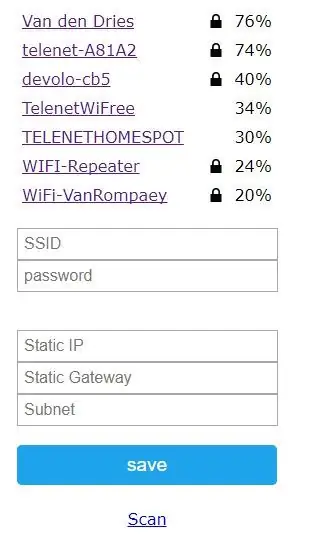
- Отваря се страница, натиснете „Конфигуриране на WiFi“
- Изберете мрежа и въведете паролата си. Попълнете статичен IP, шлюз и подмрежа
- Натиснете „Запазване“, ще се появи страница за потвърждение
Сега, когато ESP8266 е свързан с нашата WiFi мрежа, можем да попълним нашите идентификационни данни за инструктаж.
Потребителска настройка
- Отворете браузър и въведете статичния IP адрес, който сте избрали в предишната стъпка.
- Отидете в раздела „Потребителска настройка“
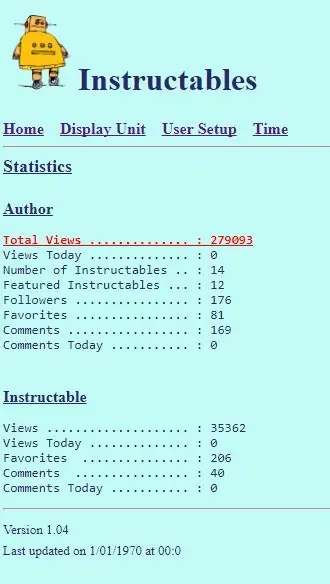
- Попълнете името на Instructables и запишете
- За да видите изгледите на конкретен Instructable, следвайте инструкциите на страницата
- Натиснете запазване, вашите изгледи ще бъдат показани!
- За повече опции разгледайте настройките;)
Броячът вече е напълно функционален, но все още изглежда малко скучен. Нека променим това, като направим страхотен случай!
Забележка
Кодът на този проект идва от този страхотен човек: https://www.instructables.com/id/Instructables-Hi… Всички заслуги за кода са негови, аз просто го използвам, за да направя своя собствена версия на проекта. Основната причина, поради която пиша това, е, че трябваше да объркам някои неща заедно, за да работи (например как да програмирам ESP8266, да добавям библиотеки, да получавам ID на инструкциите, да направя печатна платка …) и да искам да направя пълно самостоятелно ръководство.
Стъпка 5: Корпус



Това е частта, в която можете да станете супер креативни. Всеки случай може да работи, но правенето на хубав може да направи или да разбие проект. Затова реших да направя моя от Lego!
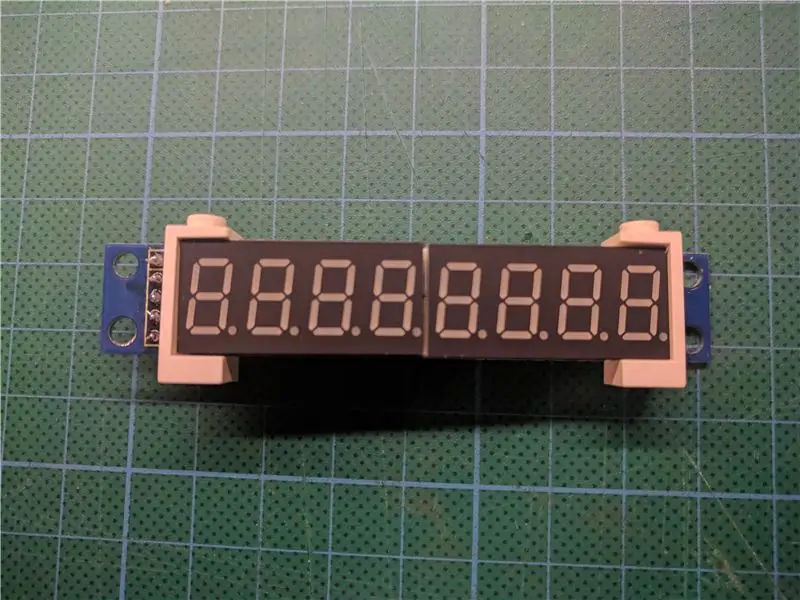
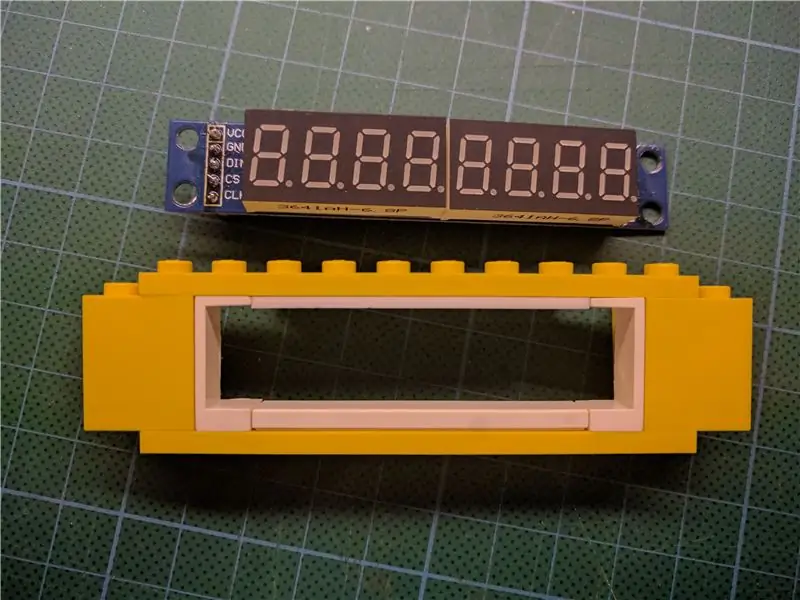
Монтиране на екрана
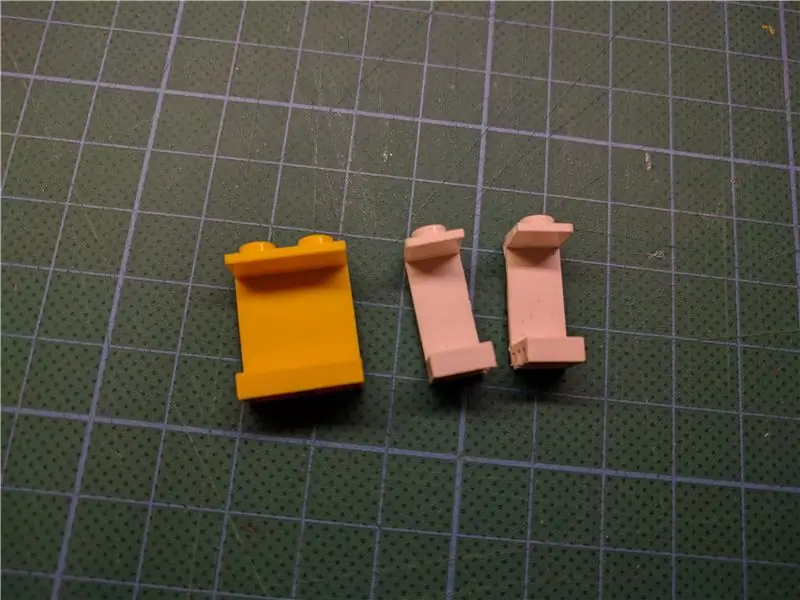
За да фиксирам екрана на място, открих, че „Lego панел без странична опора“пасва идеално на екрана. Има само един недостатък: той е два пъти по -широк, отколкото бих искал … За щастие, това лесно се решава, като се разрязва на 2. Сега имаме хубав монтаж за дисплея и добра отправна точка за целия случай!
Изработване на буквите
За да стане по -очевидно, че това е брояч на изгледи, исках да включа етикет с „изгледи“. Но тогава си помислих, защо да използвам глупав етикет, когато можеш да правиш букви от Lego? Ето какво направих! Включих отблизо буквите, така че да са по -лесни за възпроизвеждане.
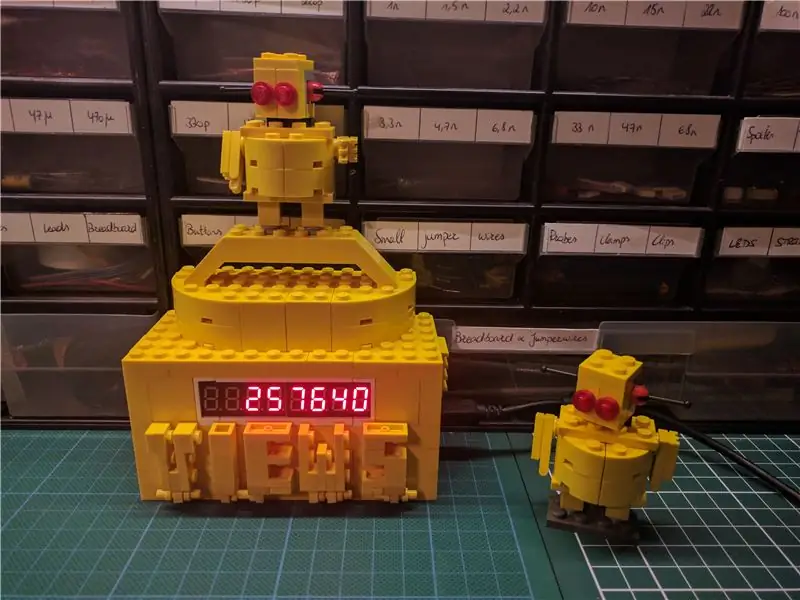
Изработка на робота
Търсех нещо, което да довърши тази компилация, и се натъкнах на тази страхотна инструкция:
Роботът с инструкции, изграден от Lego, перфектният спътник за брояча на изгледите! Няма да навлизам в подробните стъпки за това тук, тъй като е обяснено стъпка по стъпка в оригиналната инструкция. Нашият малък спътник е последният щрих в нашия случай; приключихме!
Стъпка 6: Тествайте и се наслаждавайте

Свършихме! Единственото, което остава да направите, е да тествате нашия нов брояч на изгледи.
Свържете го към USB порт и се възхищавайте на гледките си! Надявам се, че проектът ви е харесал и сте вдъхновени да направите нещо подобно.
Чувствайте се свободни да проверите другите ми инструкции:
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Как да управлявате ESP8266 базиран Sonoff Basic Smart Switch със смартфон: 4 стъпки (със снимки)

Как да управляваме базиран на ESP8266 Sonoff Basic Smart Switch със смартфон: Sonoff е линия устройства за Smart Home, разработена от ITEAD. Едно от най -гъвкавите и евтини устройства от тази линия са Sonoff Basic. Това е превключвател с Wi-Fi връзка, базиран на страхотен чип ESP8266. Тази статия описва как да настроите Cl
Ръководство за начинаещи по ESP8266 и туитове с помощта на ESP8266: 17 стъпки (със снимки)

Ръководство за начинаещи по ESP8266 и туитове с помощта на ESP8266: Научих за Arduino преди 2 години. Затова започнах да си играя с прости неща като светодиоди, бутони, двигатели и т.н. дневното време, цените на акциите, разписанията на влаковете на LCD дисплей
Ръководство за бърз старт за Arduino IDE с NodeMCU ESP8266: 6 стъпки

Кратко ръководство за Arduino IDE с NodeMCU ESP8266: Конфигурация на IDE на Arduino за NodeMCU ESP8266
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
