
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.

Този урок ще ви покаже как да управлявате стъпков двигател с Arduino, Raspberry Pi и приложението Blynk.
В ядка черупка, приложението изпраща заявки към Raspberry Pi чрез виртуални пинове, след това Pi изпраща сигнал HIGH/LOW към Arduino и Arduino след това се занимава със стъпковия двигател.
Мисля, че е по -лесно да се използва този подход, тъй като повечето хора са свикнали да работят с Arduino, а не много с node.js на Raspberry Pi.
Компонентите, необходими за това:
- Raspberry PI (използвам Raspberry Pi 3 модел b)
- Arduino (използвам Arduino Nano)
- Серво мотор (използвам 28BYJ-48 5VDC с неговия контролер)
- Някои джъмперни проводници
- Източник на захранване (5VDC 2A.)
Скицата на Arduino и кодът Node.js са достъпни за изтегляне. Просто потърсете файловете.
Стъпка 1: Създаване на приложението на вашия телефон


Изтеглете Blynk от AppStore или GooglePlay
Отворете приложението и създайте потребител или влезте с facebook.
- Създайте нов проект
Назовете вашия проект: MyProject
Изберете устройство: Rasapberry Pi 3 B
Тип връзка: Wifi (или Ethernet, ако вашият Pi е свързан към вашата мрежа)
- Щракнете върху Създаване
Проверете имейла си за вашия жетон
(изглежда така 3aa19bb8a9e64c90af11e3f6b0595b3c)
Този знак е свързан с текущото ви приложение. Ако направите друго приложение, ще генерирате друг знак.
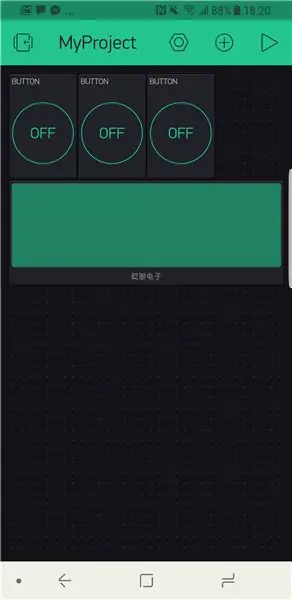
В приложението добавете следните приспособления (вижте снимката)
- Добавете 3 бутона
- Добавете 1 LCD
- Редактирайте бутона
наименувайте първата Command1, задайте Pin като Virtual Pin 1 и задайте Mode като SWITCH
назовете втория CW, задайте Pin като Virtual Pin 2 и задайте Mode като PUSH
назовете третия CCW, задайте Pin като Virtual Pin 3 и задайте Mode като PUSH
- Редактирайте LCD дисплея
задайте щифтовете като Virtual Pin 4 и Virtual Pin 5 и задайте Mode на PUSH
Стъпка 2: Подготовка на PI
Първо, трябва да инсталирате Node.js. Преди да актуализирате Node.js, не забравяйте да премахнете старите версии:
Отворете терминала и въведете
sudo apt-get възел за прочистване nodejs
node.js -ysudo apt -get autoremove
Автоматична инсталация на Node.js Добавяне на хранилища:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Инсталирайте Node.js
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-essential nodejs -y
След като Node.js е инсталиран, инсталирайте Blynk
sudo npm инсталирайте blynk -library -g
sudo npm инсталирайте onoff -g
Стъпка 3: Създаване на вашия проект
Започнете, като промените директорията (команда cd) в директорията pi
Отворете терминала и въведете:
cd/home/pi/
След това създайте директория, в която ще се намира вашият проект
mkdir MyProject
Променете директорията в MyProject, въведете следното в терминала
cd MyProject
Проверете съдържанието на директорията (тя трябва да е празна). Просто въведете следното в терминала
ls
След това въведете следното, за да създадете описание на вашия проект (package.json)
npm init
Просто въведете името на проекта, автора, версията и т.н.
След като това стане, инсталирайте библиотеката Blynk, библиотеката onoff и библиотеката за системно заспиване в директорията на вашия проект. Въведете следното във вашия терминал
npm install blynk-library --save
npm инсталирайте onoff --save
npm install system-sleep --save
Накрая създайте своя.js файл (Това ще бъде мястото, където ще се намира вашият код). Въведете следното в терминала
nano MyProject.js
След като изпълните тази команда, ще се отвори nano (терминален текстов редактор).
Стъпка 4: MyProject.js
В nano напишете следните редове код
var Blynk = require ('blynk-library');
var AUTH = '******************'; ТОВА Е ВАШИЯТ ЖЕТОН
var blynk = нов Blynk. Blynk (AUTH);
var Gpio = require ('onoff'). Gpio,
command1 = нов Gpio (18, 'out'), // Ще бъде свързан с Arduino D2
commandCW = нов Gpio (23, 'out'), // Ще бъде свързан с Arduino D3
commandCCW = нов Gpio (24, 'out'); // Ще бъде свързан с Arduino D4
var sleep = require ('system-sleep');
var v1 = нов blynk. VirtualPin (1); // това е вашият бутон Command1 в приложението
var v2 = нов blynk. VirtualPin (2); // това е вашият бутон CW в приложението
var v3 = нов blynk. VirtualPin (3); // това е вашият бутон CCW в приложението
var v4 = нов blynk. VirtualPin (4); // това е вашият LCD ред 1 в приложението
var v5 = нов blynk. VirtualPin (5); // това е вашият LCD ред 2 в приложението
v1.on ('write', function (param) // Проверете за бутона Command1 в приложението
{
if (param == 1) // Ако бутонът е натиснат (което е 1), направете следното
{
v4.write ("Изпълнение"); // Напишете „Изпълнение“на първия ред на LCD дисплея
v5.write ("Команда"); // Напишете "Command" на втория ред на LCD дисплея
command1.writeSync (1); // Задайте GPIO18 (който е променлива command1) на 1 (HIGH)
сън (4000); // Изчакайте 4 секунди
command1.writeSync (0); // Задайте GPIO18 (който е променлива command1) на 0 (LOW)
v4.write ("Готово"); // Напишете "Готово" на първия ред на LCD дисплея
v5.write (""); // Запишете "" (нищо) на втория ред на LCD дисплея
v1.write (0); // Запишете 0 на вашия бутон Command1, което ще го върне в положение OFF
}
});
v2.on ('write', function (param) // Проверете за бутона CW в приложението
{
if (param == 1) // Ако бутонът е натиснат (което е 1), направете следното
{
commandCW.writeSync (1); // Задайте GPIO23 (която е променлива командаCW) на 1 (HIGH)
}
else if (param == 0) // Ако бутонът не е натиснат (което е 0), направете следното
{
commadCW.writeSync (0); // Задайте GPIO23 (която е променлива commandCW) на 0 (LOW)
}
});
v3.on ('write', function (param) // Проверете за бутона CCW в приложението
{
if (param == 1) // Ако бутонът е натиснат (което е 1), направете следното
{
commandCCW.writeSync (1); // Задайте GPIO24 (който е променлива командаCCW) на 1 (HIGH)
}
else if (param == 0) // Ако бутонът не е натиснат (което е 0), направете следното
{
commandCCW.writeSync (0); // Задайте GPIO24 (който е променлива командаCCW) на 1 (HIGH)
}
});
Запазете го и излезте от nano
- за да запишете CTRL+O
- за да излезете от CTRL+X
Свършили сте с Raspberry Pi.
Сега го тествайте, за да видите дали има някакви грешки (през повечето време са грешки при печат)
За да го тествате, просто въведете следното във вашия терминал
възел MyProject.js
Трябва да получите изход, който изглежда така
Режим OnOff
Свързване към: blynk-cloud.com 8441
SSL оторизация …
Упълномощен
Стъпка 5: MyProject в Arduino
Добре, така че сега имаме 2/3 неща завършени!
Сега просто трябва да напишем някакъв код за Arduino.
- Създайте нова скица на Arduino и въведете следния код.
#включва
#дефинирайте STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048
// Щифтовите връзки трябва да са свързани с щифтове 8, 9, 10, 11
// към шофьор на мотор In1, In2, In3, In4
// След това щифтовете се въвеждат тук в последователността 1-3-2-4 за правилното подреждане
Степър small_stepper (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Command1;
int CommandCW;
int CommandCCW;
void setup ()
{
pinMode (2, INPUT);
pinMode (3, INPUT);
pinMode (4, INPUT);
// (Stepper Library задава изводи като изходи)
}
void loop ()
{
Command1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead (4);
ако (Command1 == 0)
{
// не прави нищо
}
иначе
{
ExecutionFunction ();
}
ако (CommandCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (-1);
забавяне (1);
}
ако (CommandCCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (1);
забавяне (1);
}
}
void ExecutionFunction ()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Завъртане на CCW на 1/4 оборот
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Можете да замените Steps2Take с всяка стойност между 0 и 2048
забавяне (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Завъртане на CW на 1/4 оборот
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Можете да замените Steps2Take с всяка стойност между 0 и 2048
забавяне (2000);
}
Компилирайте и качете на вашия Arduino.
Сега се уверете, че сте свързали всичко правилно! Вижте следващата стъпка за окабеляване.
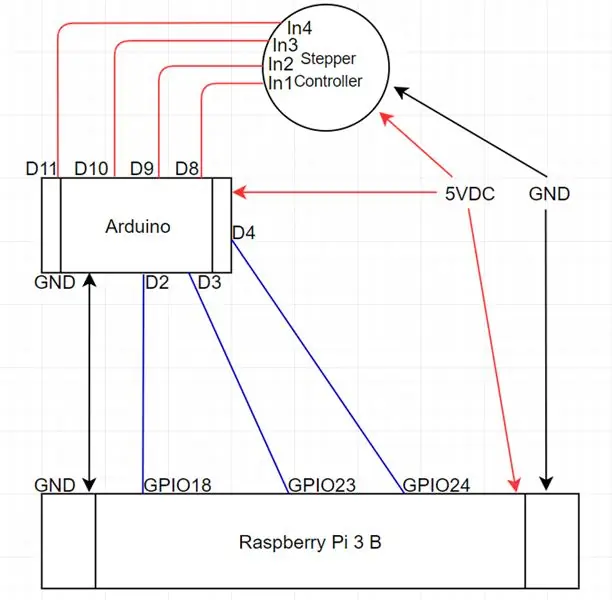
Стъпка 6: Окабеляване




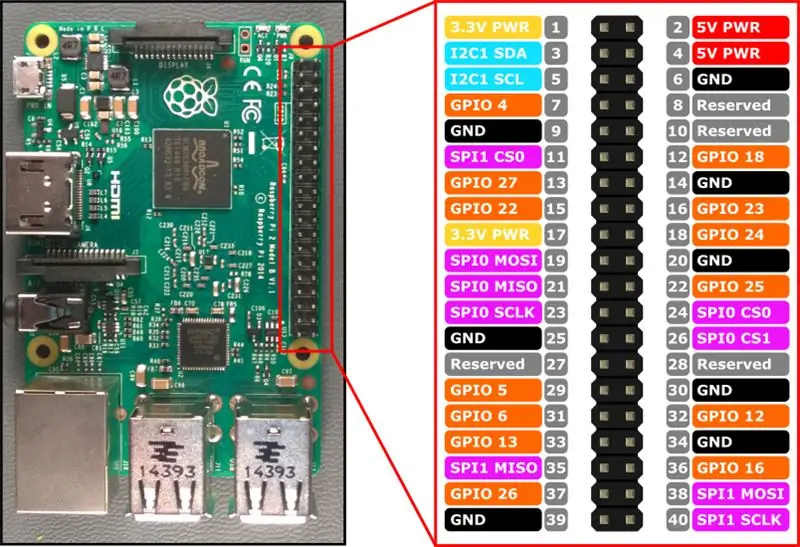
Свържете Arduino D3 към RaspberryPi GPIO18 (който всъщност е пин 12)
Свържете Arduino D4 към RaspberryPi GPIO23 (който всъщност е пин 16)
Свържете Arduino D4 към RaspberryPi GPIO24 (който всъщност е пин 18)
Свържете Arduino GND към RaspberryPi GND (щифт 6)
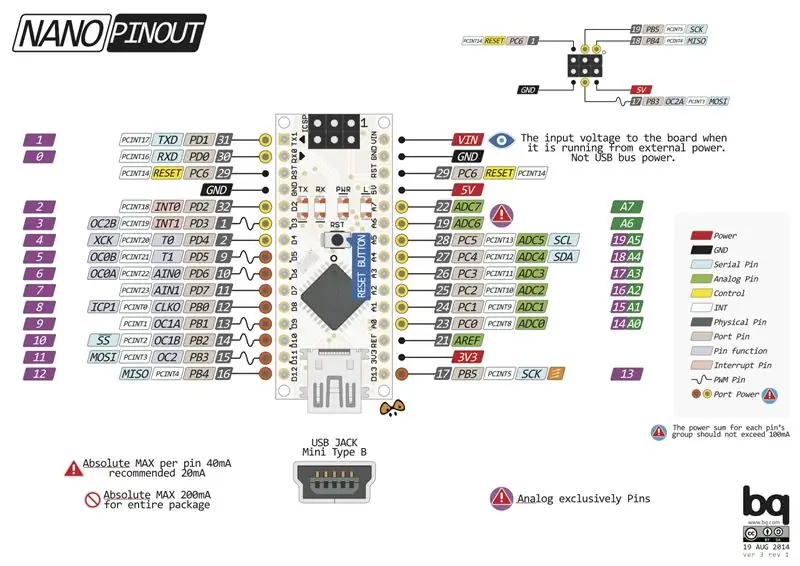
Свържете Arduino D8 към стъпков контролер In1
Свържете Arduino D9 към стъпков контролер In2
Свържете Arduino D10 към стъпков контролер In3
Свържете Arduino D11 към стъпков контролер In4
Свържете 5VDC към Arduino, Raspberry Pi и Stepper Controller
Стъпка 7: Това е

Вижте видеото и трябва да приключите!
Благодаря и се наслаждавайте!
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Лек хак за стая със зрителни увреждания със слухови увреждания: 7 стъпки (със снимки)

Лек хак на стаята със слухови увреждания на вратата: Проблем: баща ми е регистриран като глух, а майка ми е с увреден слух и поради това често им е трудно да чуят звънеца на вратата. Това би могло да бъде проблем, претърпян и от много други.Купиха мигащ светлинен звънец на вратата, за да им помогнат с
Totoro Project - IoT & MQTT & ESP01: 7 стъпки (със снимки)

Totoro Project - IoT & MQTT & ESP01: Totoro Project е хубав IoT проект, който можете да копирате в много други различни форми. Използвайки дъската ESP01, с протокола MQTT, можете да съобщите състоянието на бутона на брокера на MQTT (в моя случай AdafruitIO). Полезно ръководство за MQTT и Ad
Висящи бижута със слънчево захранване на сърцето със светкавици: 11 стъпки (със снимки)

Висящи бижута със слънчево захранване за сърце: Тази инструкция е за сърце със слънчева енергия с пулсиращ червен светодиод. Той измерва около 2 " до 1,25 ", включително USB раздела. Той има една дупка през горната част на дъската, което улеснява окачването. Носете го като огърлица, обеци, връзки на щифт
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
