
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.

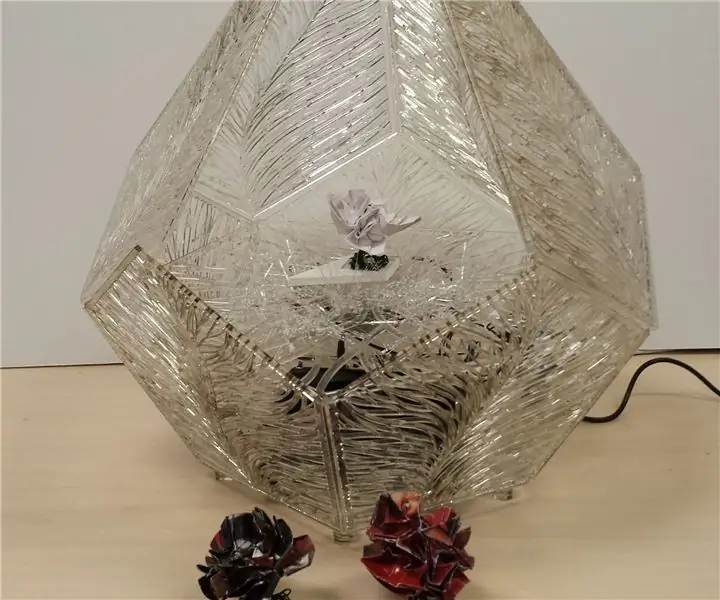
Това е класен проект, проектиран и изграден от Trinh Le и Matt Arlauckas за HCIN 720: Прототипиране на носими устройства и устройства с интернет на нещата в Рочестърския технологичен институт.
Целта на този проект е да се визуализира абстрактно посоката и скоростта на вятъра на места, свързани с RFID токени. Тези две измерения биха били полезни за всеки, който пилотира лодки, лети с дронове, хвърчила, моделира ракети и т.н.
Дисплеят ще се състои от издухващ се нагоре вентилатор, който да прави ленти от вълни от плат и да „танцува“над плота на масата. Жизнеността на панделките показваше силата на скоростта на вятъра. Посоката на вятъра ще бъде представена от индикатор, свързан към стъпков двигател в основата и способен да се върти на цели 360 °.
Стъпка 1: Материали и инструменти
Жилища
- 1/8”акрилни (PMMA) листове, подходящи за лазерно рязане
- 1/8”акрилни пръти (за запълване на фуги)
- Ресни неща
Електронни части
- Частичен фотон (https://store.particle.io/collections/photon)
- 2,1 мм DC варел за жак (https://www.adafruit.com/product/373)
- 12VDC 600mA захранване с 2.1 мм щепсел (https://www.adafruit.com/product/798)
- DC-DC преобразувател на мощност (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) ИЛИ 7805 Схема на регулатор на напрежение (https://www.instructables.com/howto/7805/)
- MFRC522 RFID Reader Board (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- L293D Dual H-Bridge Motor Driver (https://www.adafruit.com/product/807)
- 12V стъпков двигател (https://www.adafruit.com/product/918)
- 120 мм 12VDC вентилатор (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- S9013 NPN транзистор (или подобен)
- Резистор 2 - 220 Ohm
- 1N4001 диод
- 5 мм син LED
- Mifare Classic 1K RFID стикер тагове (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Електрически инсталации
- Полупансион Adafruit Perma-Proto (https://www.adafruit.com/product/1609)
- 22 AWG тел, плътна и многожилна
- 20 AWG, двужилен проводник (за захранване)
- Съединителна лента за мъжка глава (за свързване на вентилатор и двигател)
- 2 - 12 пинови женски подреждащи се ленти за заглавки (за Photon)
- 1 - 1x3 0,1”стъпка на женската заглавна лента (за вентилаторен транзистор)
- 1 - 1x8 0,1”конектор на заглавката на терена и контактите за гнездо за гнездо (RFID четец)
- 1 - 1x2 0,1”конектор на заглавката на терена и контактите за гнездо за гнездо (вентилатор)
- 4 - 1x1 0,1”конектор на заглавката на шапката и контактите за гнездо за гнездо (стъпков двигател)
- 1-16-пинов DIP контакт (за H-мост)
- Малки найлонови вратовръзки (по избор)
- Термосвиваеми тръби (по избор)
Хардуер
- 2 - M3x6mm винтове (за монтаж на стъпков двигател)
- 4 - винтове M3x35 мм (за монтажен вентилатор)
- 8 - плоски шайби M3
- 4 - гайки М3
Инструменти
- Лазерен нож
- 3D принтер
- Инструменти за запояване
- Акрилно лепило (https://www.amazon.com/Acrylic-Plastic-Cement-Applicator-Bottle/)
- Плоски листове от велпапе (за монтаж на приспособление)
Стъпка 2: Данните за представяне

Дисплеят на вятъра ще покаже представяне на посоката и скоростта на вятъра от място, свързано с RFID маркер. Тези данни ще бъдат събрани от WeatherUnderground API. За да използвате този API, създайте акаунт на https://www.wunderground.com/weather/api и изберете опцията за план, която най -добре отговаря на вашите нужди.
Стъпка 3: Конструиране на дисплея



Лазерно рязане
Следвайки ръководството за употреба на лазерния нож, който ще използвате, подгответе файловете на Adobe Illustrator на дисплея (по -долу) за рязане. Може да се наложи да пренаредите обектите във файловете, така че да отговарят на размера на лазерния нож, който използвате.
Лазерно изрязване на плочите от 1/8 акрилни (PMMA) пластмасови листове.
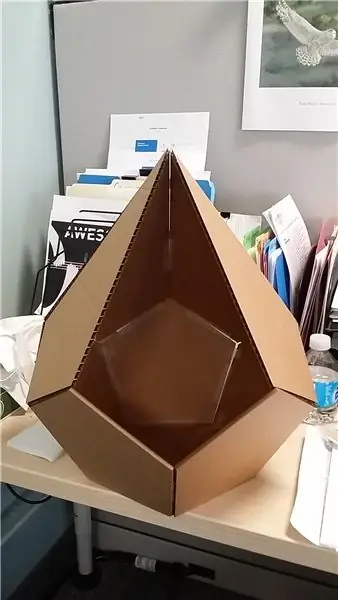
Монтажен джиг
За да поддържаме правилния петоъгълник външен ъгъл от 116,6 °, ние проектирахме бърз джиг (assembly_jig.ai), който да помогне при сглобяването на плочите.
- Отворете файла assembly_jig.ai и изрежете няколко парчета от велпапе.
- Залепете ги в купчина, като се уверите, че купчината остава квадратна.
Ъглови пълнителни пръти
Тъй като ъглите не са ортогонални един към друг, ние използваме 1/8 акрилни пръти, за да запълним празнината и да осигурим повече повърхност за залепване. Предварително изрязаните дължини на пръта трябва да се поставят между всяка плоча, оставяйки малко място във всеки край, където ъглите се събират.
Сглобяване на основата
Започнете с основната част с големия отвор за вентилатор и залепете парче акрилна пръчка на всеки от петте ръба.
Поставете този вентилаторен елемент върху една от наклонените части на монтажния джиг и поставете основен страничен елемент от противоположната наклонена страна.
Внимателно нанесете лепилото върху фугата и изчакайте да стегне.
Продължете да работите около другите страни на основната част, като се уверите, че сте прикрепили парче пълнежен прът навсякъде, където се срещат две плочи.
Сглобяване на палубата Залепете двата монтажни диска на стъпков двигател гръб назад, като не забравяте да подредите отворите. Когато е настроен, внимателно използвайте кран, за да завиете двата малки отвора за винтовете М3. Сега залепете това в центъра на плочата на палубата, като отново не забравяте да подредите централния отвор.
Прикрепете стъпковия двигател с помощта на двата винта M3x6mm.
Сглобяване на върха
Горната част е сглобена по същия начин като дъното, но само с четири плочи. Ще оставите празнина, където може да се намира пета плоча. Не забравяйте да използвате акрилния прът с лепене на горните плочи.
Стъпка 4: Електроника




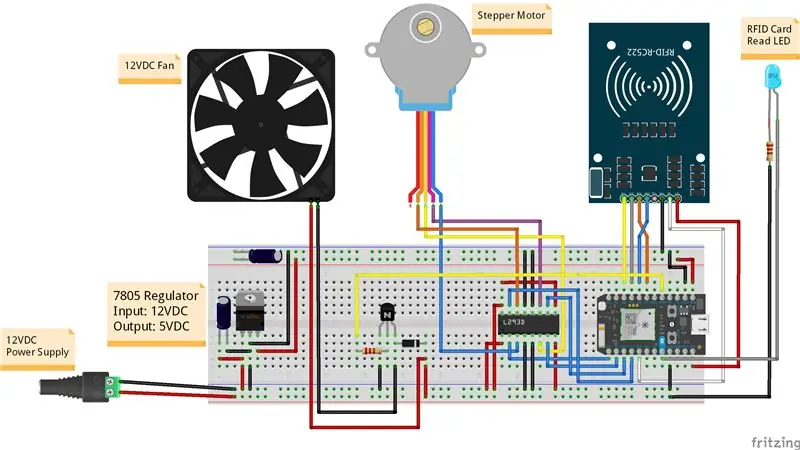
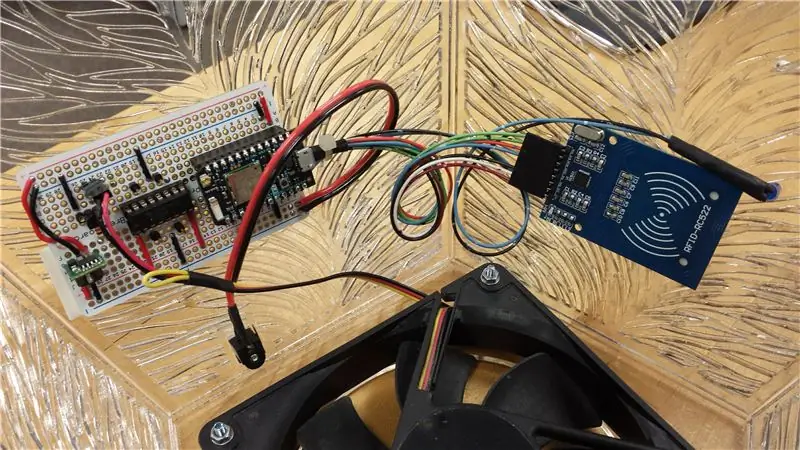
Този проект може да бъде сглобен бързо с помощта на макет и проводници. Просто следвайте горната диаграма.
За по -ангажирано изграждане, тогава е време да премахнете тези луди умения за запояване.
Имате луди умения за запояване, нали? Ако не, ето няколко връзки, които да ви помогнат да поправите това …
- Инструкции: Как да запояваме
- Adafruit Ръководство за отлично запояване
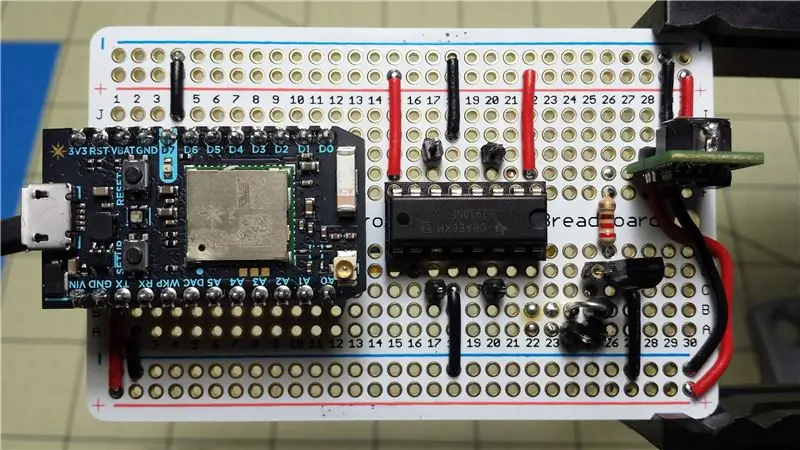
Използвайки полупансион Adafruit Perma-proto, поставете компонентите, както е показано на диаграмата Fritzing по-горе. Използването на гнезда за интегралните схеми и транзистора позволява бърза и лесна подмяна, ако случайно освободите Magic Smoke (https://en.wikipedia.org/wiki/Magic_smoke).
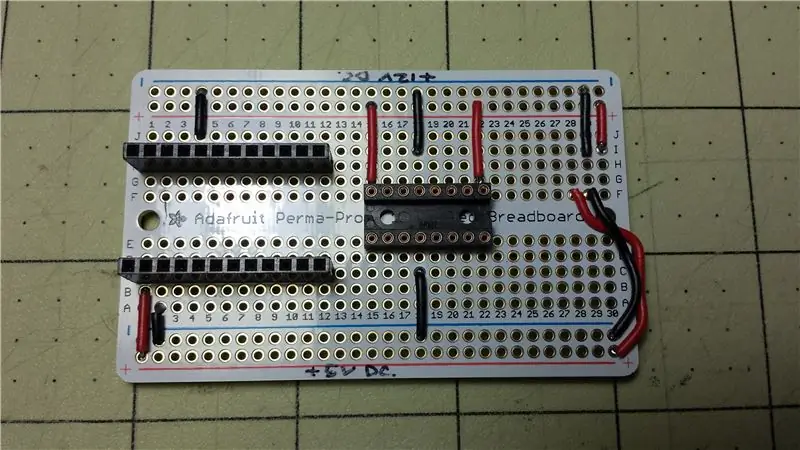
Припоявайте щифтове/гнезда на заглавната част към платката, за да помогнете за свързването на външните компоненти (стъпков двигател и вентилатор) и да ги направите лесно сменяеми (вижте „Вълшебен дим“по -горе). Запоявайте първо захранването и заземяващия проводник, като се опитвате да ги държите възможно най -къси и директни. Запоявайте жака за захранване с постоянен ток към единия край на дължината на двупроводниковия проводник 20AWG, а другия край към горните захранващи релси (платка, ориентирана с фотонни заглавки вляво).
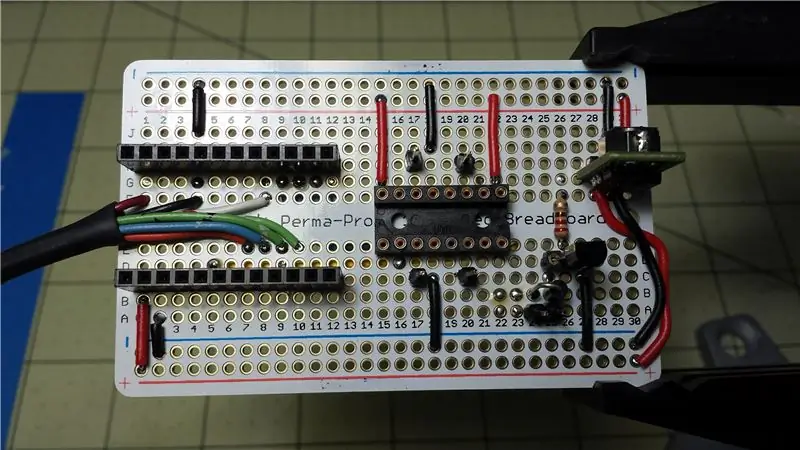
Запоявайте проводници за свързване на веригата. В някои случаи е по -лесно да пуснете окабеляване в долната част на платката. За RFID четеца, подреждащите се заглавки за Photon позволяват достатъчно място за свързване под Photon. Прекратете RFID проводниците с конектора на заглавката 1x8, за да го свържете към заглавката на четеца на RFID.
Стъпка 5: Инсталирайте електроника



След като основата е залепена, монтирайте вентилатора в основата с помощта на четирите винта M3x35, шайби и гайки.
Прикрепете основната платка към вътрешната страна на задната плоча (плочата с правоъгълния изрез за жака за постоянен ток) с помощта на монтажна лента с подплата.
Поставете жака за DC барел в правоъгълния отвор и циментирайте на място с помощта на акрилно лепило.
Прикрепете платката за четене на RFID към конектора и монтирайте където е удобно с помощта на монтажна лента с подплата. Няма проблем, ако задната част на платката е обърната към външната страна на дисплея, антената все още ще улавя RFID сигнала. Закрепете синия светодиод наблизо.
Включете вентилатора и стъпковия двигател в основната платка.
Стъпка 6: Програмиране
Ново сте в частичния фотон?
Този проект ще използва уеб куки за частици за събиране на данни за вятъра. Ето процеса накратко.
- Устройството изчаква маркера да бъде сканиран.
- Когато токен се сканира, уникалният идентификатор на токена се съхранява.
- След това устройството публикува този идентификационен номер на символа в Particle.io.
- След получаване на тези данни, Particle.io изпраща данните към нашата API страница чрез интегриране на webhook.
- Страницата на API получава идентификационния номер на маркера и търси града и състоянието, свързани с него от масива Locations.
- След това страницата на API прави AP извикване към WeatherUnderground (WU), използвайки информацията за местоположението.
- WU API връща JSON обект на пълните текущи метеорологични условия за това местоположение на страницата на API.
- Страницата на API анализира тази информация, извлича и преобразува посоката на вятъра и скоростта на вятъра и ги връща на устройството като JSON обект.
- Устройството анализира обекта JSON, като запазва посоката и скоростта на вятъра, които да се използват за управление на стъпковия двигател и вентилатора.
Фърмуер
Създайте нов проект на Photon, наречен 'wind_display' и презапишете основния файл с кода wind_display.ino (по -долу).
След това намерете и инсталирайте следните библиотеки във вашия проект:
- MFRC522 - v0.1.4 RFID библиотека за устройства с частици
- SparkJSON - v0.0.2 JSON библиотека Пренесено от @bblanchon
- Stepper - библиотека на Stepper Motor за Arduino
Компилирайте проекта и го изтеглете на вашия Photon.
API страница
За да използвате API страницата, ще трябва да я качите на уеб сървър с активирана PHP. Налични са много безплатни PHP уеб хостинг опции.
Изтеглете getWindData.txt и променете разширението на файла на.php. Отворете в предпочитания от вас редактор и направете следните промени:
Добавете Photon Core ID:
// Добавете core_id за Photons, които искате да разрешите да използват този API $ allowedCores = array ('Вашият CoreID отива тук');
Добавете своя API WeatherUnderground ключ:
// WeatherUnderground API ключ $ wu_apikey = "Вашият API ключ на WU";
Понастоящем не се притеснявайте да зададете жетони/местоположения. Ще се погрижим за това, след като всичко бъде настроено.
Запишете и качете файла на уеб сървъра. Запишете URL адреса на живо за API страницата.
Webhook на частици
Влезте в конзолата си за частици и щракнете върху иконата Интеграции вляво.
- Кликнете върху „Нова интеграция“, след което изберете „Webhook“.
- Задайте името на събитието на 'wind_display'.
- Задайте URL адреса на активния URL на страницата на API.
- Кликнете върху „Създаване на уеб кука“.
Вземете идентификатори на RFID жетони и променете страницата на API
Когато Photon е включен към компютъра ви през USB и е изключен от външното захранване, отворете терминален прозорец и стартирайте Particle Serial Monitor.
- Сканирайте RFID етикет и запишете 8-знаковия идентификационен номер на жетона, който се показва на серийния монитор.
- Повторете за всички допълнителни маркери, които искате да използвате.
Сега се върнете към getWindData.php и намерете раздела Locations array:
// Масив от местоположения // Заменете „TokenID n“със сканиран идентификационен номер на маркера // Заменете „Cityn“с град, свързан с идентификационен номер на маркера // Заменете „Sn“с състояние с две знаци, свързано с city $ locations = array („TokenID 1“=> масив ("city" => "City1", "state" => "S1"), "TokenID 2" => масив ("city" => "City2", "state" => "S2"), "TokenID 3" => масив ("city" => "City3", "state" => "S3"));
Заменете всеки идентификационен номер на маркера с идентификационния номер на маркера на вашите тагове и ги свържете с град и държава, от които искате информация за вятъра.
Запазете файла и го качете на вашия уеб сървър.
Стъпка 7: Използвайте го

- Показвайте го където искате.
- Настройте лопатката на вятъра на север.
- Включете захранването.
- Поставете жетон близо до RFID четеца и изчакайте синият светодиод да премигне.
Стъпка 8: Допълнителни идеи
Ето няколко идеи за разширяване на проекта!
Препоръчано:
Рекордер за скорост на вятъра и слънчева радиация: 3 стъпки (със снимки)

Рекордер за скорост на вятъра и слънчева радиация: Трябва да запиша скоростта на вятъра и мощността на слънчевата радиация (облъчване), за да преценя колко енергия може да бъде извлечена с вятърна турбина и/или слънчеви панели. Ще измервам за една година, ще анализирам данните и след това проектирайте система извън мрежата
Музикален генератор, базиран на времето (ESP8266 базиран midi генератор): 4 стъпки (със снимки)

Метеорологичен генератор, базиран на времето (ESP8266 базиран Midi генератор): Здравейте, днес ще ви обясня как да направите свой собствен малък музикален генератор, базиран на времето. Той е базиран на ESP8266, който е нещо като Arduino и реагира на температура, дъжд и интензивността на светлината. Не очаквайте това да прави цели песни или акорди
Прост дисплей с ергометър, базиран на Arduino, с диференциална обратна връзка: 7 стъпки (със снимки)

Прост дисплей с ергометър, базиран на Arduino, с диференциална обратна връзка: Кардио тренировката е скучна, особено при упражнения на закрито. Няколко съществуващи проекта се опитват да облекчат това, като правят готини неща, като например свързване на ергометъра към конзола за игра или дори симулиране на истинско колоездене в VR. Вълнуващо като това
Околен дисплей за пристигане на автобус: 6 стъпки (със снимки)

Околен дисплей за пристигане на автобус: Въпреки че екраните може да са популярни за преглед на информация, те определено не са единственото средство за консумиране на информация. Има няколко възможности за визуализиране на информация от цялата ни среда и с този проект ние се опитваме да проникнем в
Сензор за нисък разход на вода и околен дисплей: 8 стъпки (със снимки)

Сензор за нисък разход на вода и околен дисплей: Водата е ценен ресурс. Милиони хора нямат достъп до чиста питейна вода, а 4000 деца умират от замърсени с вода болести всеки ден. И все пак продължаваме да губим ресурсите си. Основната цел на
