
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.

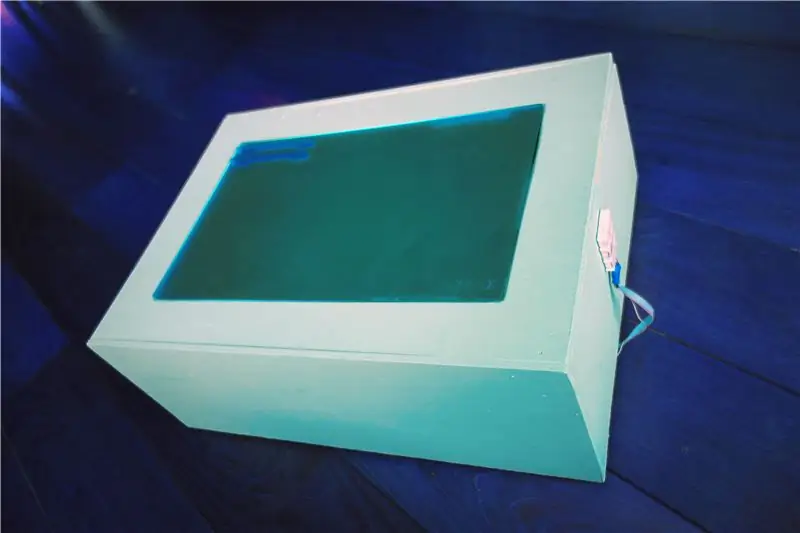
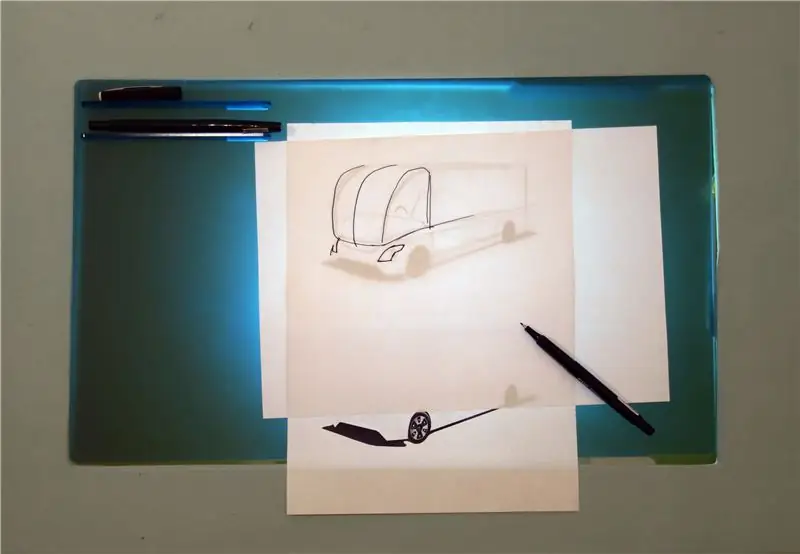
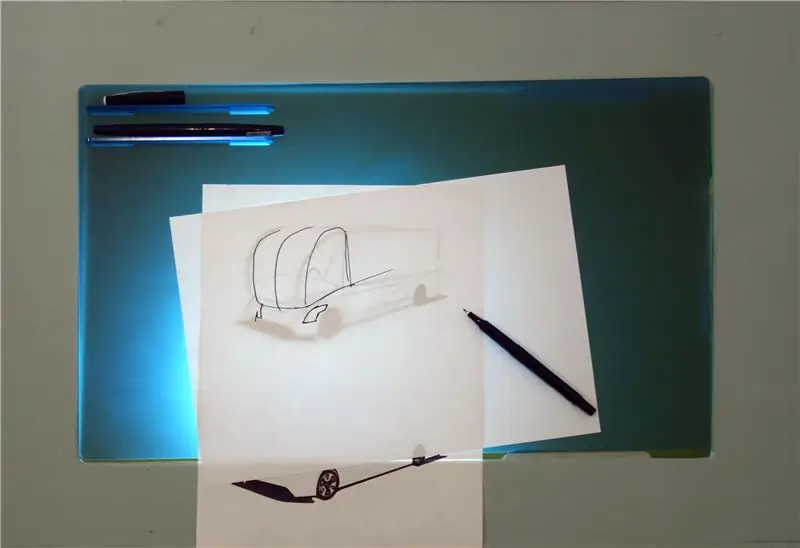
В тази инструкция ще създадем лайтбокс. Това ви позволява да правите динамични знаци или може да се използва за скициране на наслагвания, чудесно, ако сте художник, илюстратор или дизайнер!
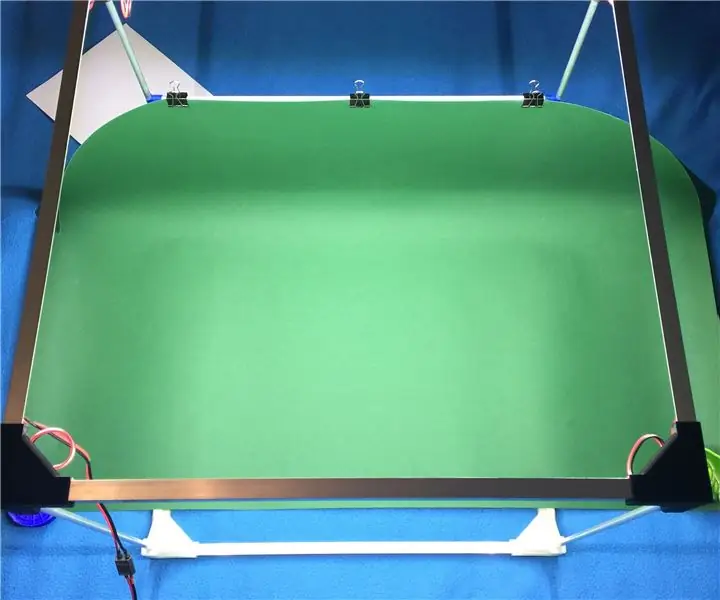
Стъпка 1: Конструкция на кутия

Кутията е изработена от рентабилна и издръжлива борова дървесина. Най -добре е просто да изрежете панелите по размер и да ги свържете с малки пирони в крайното зърно на съседния панел. За да изрежете отвора на панела на екрана, използвайте трион за ключалка. Също така ще трябва да създадете малък фланец, върху който да почива панелът на екрана. На дъното ние 3D отпечатахме някои малки полукълба, които да действат като крака.
Самият панел на екрана е прозрачен акрил с лазерно изрязване, който можете да поръчате в най -близкия Fablab, ако можете да експортирате векторна рисунка.
Стъпка 2: LED корпус

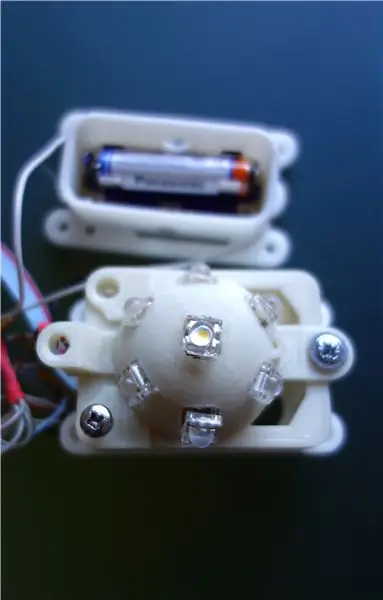
Първо ще разпечатаме 3D корпус за Arduino Pro Mini, можете да изтеглите файловете от Thingiverse:
За захранването на Arduino ще използваме Lilypad захранване за батерия AAA, които имат голям капацитет (до 1000 mAh) и се предлагат и в презареждащи се версии. Те ще ви издържат до 5 часа при пълно осветление.
Можете да закупите захранването тук:
www.floris.cc/shop/en/wearables/93-lilypad…
Създадохме персонализиран държач за захранването, така че да можете да го монтирате под държача на Arduino, като бутонът за захранване е достъпен отстрани.
www.thingiverse.com/thing:2756848
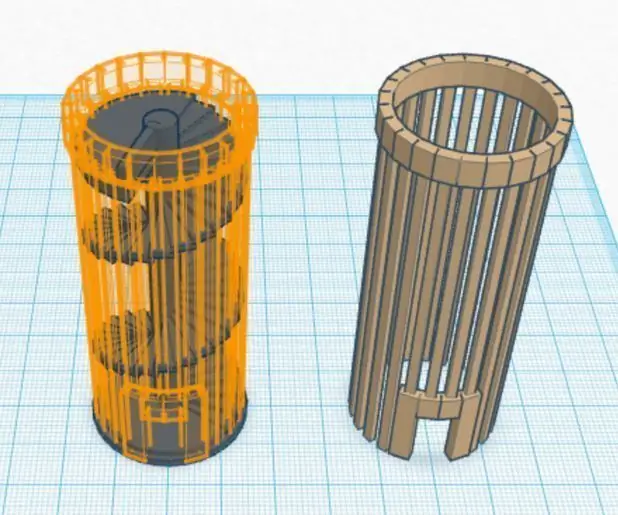
След това отгоре проектирахме персонализиран купол, който да интегрира светодиодите по начин, така че всеки от тях да осветява различна част от екрана, а вие можете индивидуално да контролирате количеството светлина във всяка част от лайтбокса.
Изтеглете LED купола тук:
www.thingiverse.com/thing:2756825
Не сглобявайте частите, докато не свържете всички компоненти на електрониката.
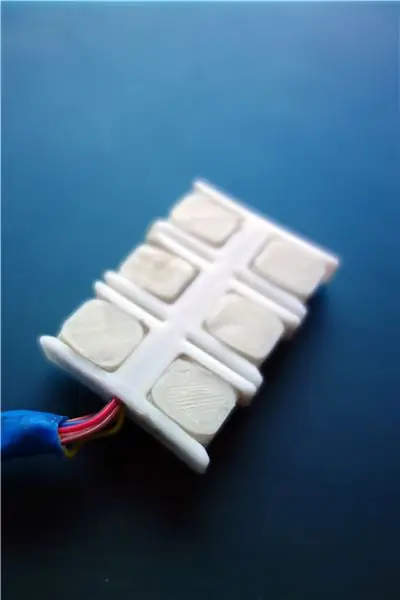
Стъпка 3: Интерфейс с бутон

Използвайки шест бутона, можем индивидуално да контролираме нивата на осветеност на светодиодите.
Можете да изтеглите нашия персонализиран корпус на контролера с бутони тук:
Arduino не може да се справи с високо напрежение на входните щифтове, така че не забравяйте да свържете 10kOhm резистор към земята между превключвателя и входния щифт.
Стъпка 4: Окабеляване


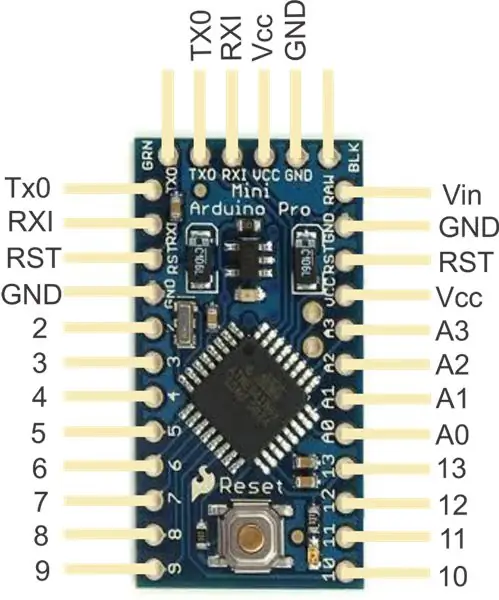
Arduino има шест пина за (псевдо) аналогов изход, използващ модулации на ширината на импулса, пинове 3, 5, 6, 9, 10 и 11. Свържете ги към светодиодите заедно с резистор за издърпване 680 Ohm, за да ограничите потока на тока, тъй като Arduino може да се справи само до 40mA на извод. Използвайте другите щифтове като цифрови входни щифтове за бутоните.
Използваме светодиоди за захранване с висока яркост, като например наличните тук:
Също така ще ви трябва FTDI пробивна платка или Arduino Mini USB, за да качите софтуера на дъската:
Шестте изходни щифта FTDI Basic на най -късата странична карта директно към шестте щифта за зареждане на Arduino от късата страна. Най -важното е да се уверите, че Rx на FTDI е свързан с Tx на Arduino и обратно.
Стъпка 5: Софтуер


За да напишете софтуер за управление на осветлението, ще трябва да инсталирате средата за програмиране на Arduino IDE:
Написах примерна програма, която първо пуска пробен цикъл през всички светодиоди, след което всеки бутон ще увеличи нивото на осветеност на съответния си светодиод и ще го затъмни, след като достигне своя максимум. Вижте прикачения файл.
След като окабеляването приключи и софтуерът работи по ваш вкус, накрая можете да сглобите корпуса с помощта на три винта M3 x 35 мм.
Затворете дървената кутия, монтирайте контролера с бутон отстрани с двустранна лента и LED модула отдолу от вътрешната страна. Сега вашият лайтбокс е завършен!
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Прост LED Lightbox Cube: 7 стъпки (със снимки)

Simple LED Lightbox Cube: Здравейте на всички. Този път бих искал да споделя с вас модел на простия lightbox куб, който може да се използва с отворени (за снимане на частта от големия обект) и затворени страни за малките. Този куб има модулна конструкция, може лесно да се
DIY Givi V56 Lightbox Topbox Light Kit с интегрирани сигнали: 4 стъпки (със снимки)

Направи си сам Givi V56 мотоциклет Topbox Light Kit с интегрирани сигнали: Като мотоциклетист, аз съм твърде запознат с отношението към мен, сякаш съм невидим на пътя. Едно нещо, което винаги добавям към моторите си, е топ кутия, която обикновено има вградена светлина. Наскоро надстроих до нов мотор и купих Givi V56 Monokey
Музикален визуализатор LightBox: 5 стъпки (със снимки)

LightBox Music Visualizer: LightBox използва вградения микрофон на вашия телефон или таблет, за да анализира музиката, за да генерира красиви светлинни модели, които съответстват на музиката. Просто стартирайте приложението, поставете телефона или таблета си някъде близо до източник на звук и вашата кутия ще визуализира
Професионален ART Tracing Lightbox БЕЗПЛАТНО за по -малко от 15 минути !!! ($ 100 в магазините): 3 стъпки

Професионален ART Tracing Lightbox БЕЗПЛАТНО за по -малко от 15 минути !!! ($ 100 в магазини): Внимание на всички художници, архитекти, фотографи и любители на хобито: Случвало ли ви се е да ви е трудно да проследите произведения на изкуството, снимки или други медии? Работили ли сте някога върху произведение на изкуството и сте намерили проследяваща хартия за неудобна, неефективна или
