
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Наскоро започнах да използвам Arduino, за да правя своите проекти. Като дизайнер обичам да правя персонализирани интерфейси за моите игри/интерактивни проекти.
Единственият проблем, с който се сблъсках, е, че използването на серийна комуникация е доста сложно и предразположено към проблеми и грешки и исках бързо и лесно решение, което да ми позволи да използвам външни бутони за управление на игрите си.
Тъй като исках plug and play устройство, което можете да използвате незабавно с всеки компютър, купих Arduino Leonardo. Той е почти идентичен с Uno, но с няколко разлики. Основната разлика, която ще използвам в моя полза за този проект, е способността му да действа като HID. HID или устройство с човешки интерфейс е USB протокол, който позволява на компютъра ви да разпознава и приема вход от клавиатури и компютърна мишка, без да се налага да инсталира персонализирани драйвери за всяко устройство.
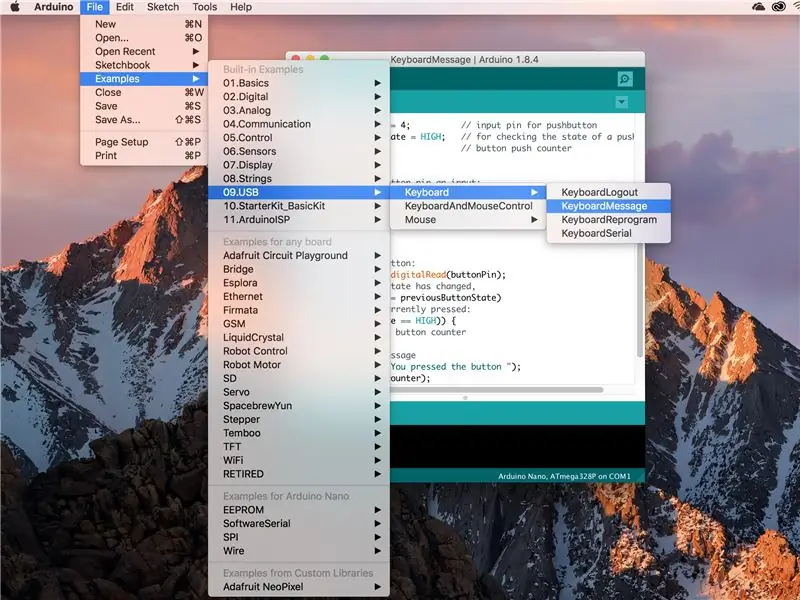
забележка: можете също да използвате Uno, ако актуализирате фърмуера, както е показано тук.
Стъпка 1: Материали
За този проект ще ви трябва:
1x HID съвместим микроконтролер (има няколко като Arduino micro, Due & leonardo, ще използвам Arduino Leonardo)
1x кабел USB към arduino (за Leonardo е USB micro)
3x Arcade бутони (купих ги)
1x макет без запояване
3x 10k ома резистори
3x 220 ома резистори
Кабелни проводници
Разбира се, можете да добавите още бутони или да запоите всичко в макет, за да направите нещата по -постоянни.
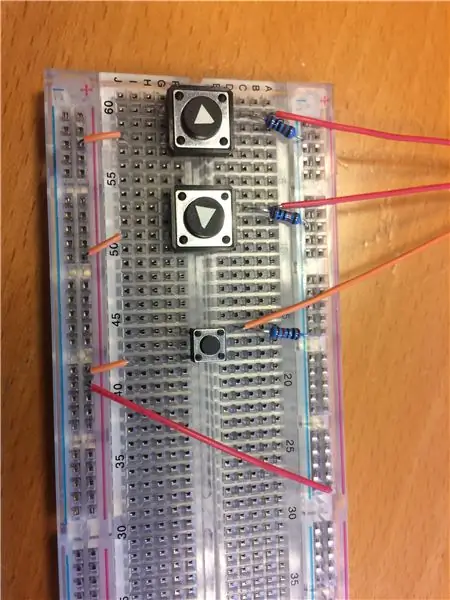
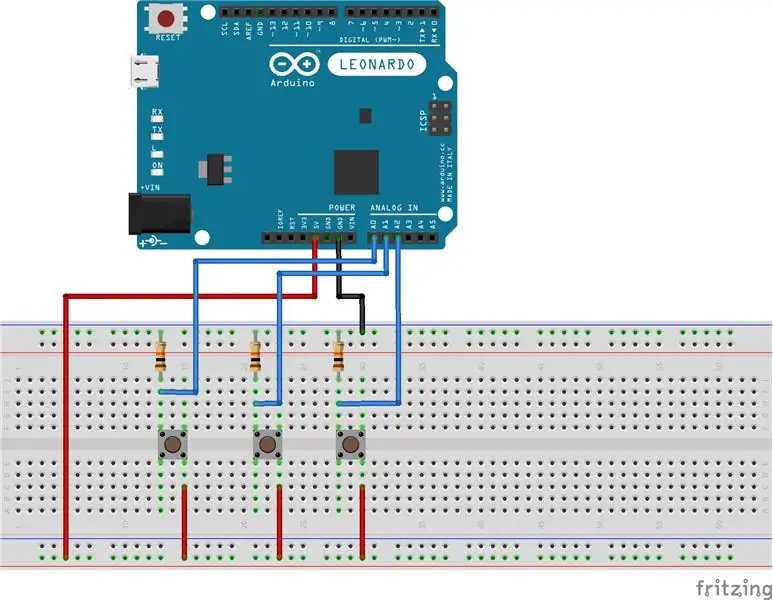
Стъпка 2: Прототипиране



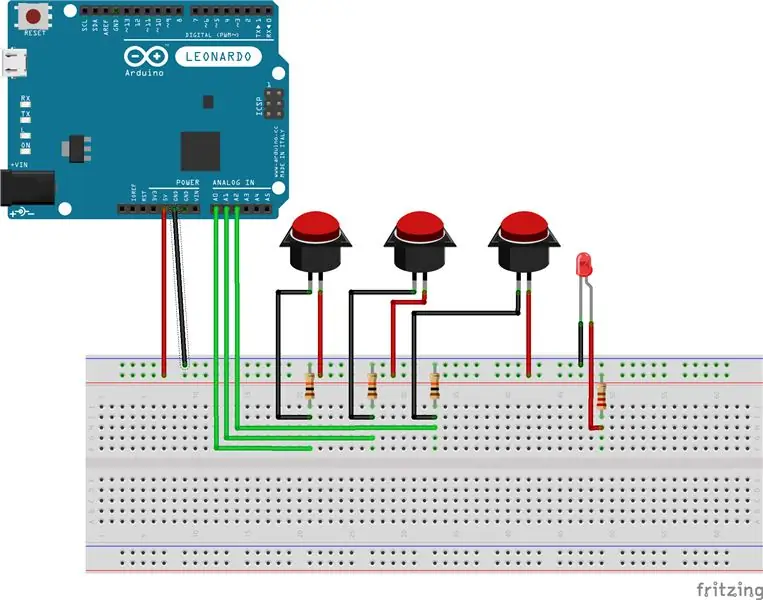
Така че, преди да купя аркадни бутони, които исках да използвам, тествах това със стандартни бутони. Свържете бутоните по стандартния начин, вярвам, че използвах 10K ома резистори.
Програмирането, благодарение на Leonardo, е доста просто. Трябва да включите библиотеката Keyboard. Използвах стандартния пример на Arduino „Съобщение от клавиатурата“като основа за моя код.
Сега въпросът е как искате вашите бутони да работят. По принцип имате два избора, едно натискане на бутони и непрекъснат поток от букви, ако се натисне. Наистина зависи от вашия проект какво искате.
Ако искате да се случи единичен екземпляр от нещо, ако се натисне клавиш, например скок или превключвател за включване/изключване, тогава бихте избрали метода с едно натискане. С този метод гледате състоянието на бутона, нагоре или надолу? След това го сравнявате с предишното състояние, вече беше нагоре или надолу? Ако предишното състояние на бутона е същото като текущото състояние на бутона, нищо не се случва. Но ако състоянието на бутона се промени, докато натискате или отпускате бутон, нещо се случва. В моя код той въвежда буква само когато бутонът е натиснат, не и когато е пуснат, но можете да промените това.
#include "Keyboard.h"
const int buttonLeft = A0; // входен щифт за бутон
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // за проверка на състоянието на pushButton
int previousButtonStateRight = HIGH; int previousButtonStateUp = HIGH;
void setup () {
// направете щифта pushButton вход: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // инициализираме контрола над клавиатурата: Keyboard.begin (); }
void loop () {
// прочетете бутона: int buttonStateLeft = digitalRead (buttonLeft); // ако състоянието на бутона се е променило, if ((buttonStateLeft! = previousButtonStateLeft) // и в момента е натиснато: && (buttonStateLeft == HIGH)) {// въведете съобщение Keyboard.print ("a"); } // запазване на текущото състояние на бутона за сравнение следващия път: previousButtonStateLeft = buttonStateLeft;
// прочетете бутона:
int buttonStateRight = digitalRead (buttonRight); // ако състоянието на бутона се е променило, if ((buttonStateRight! = previousButtonStateRight) // и в момента е натиснато: && (buttonStateRight == HIGH)) {// въведете съобщение Keyboard.print ("w"); } // запазване на текущото състояние на бутона за сравнение следващия път: previousButtonStateRight = buttonStateRight;
// прочетете бутона:
int buttonStateUp = digitalRead (buttonUp); // ако състоянието на бутона се е променило, if ((buttonStateUp! = previousButtonStateUp) // и в момента е натиснато: && (buttonStateUp == HIGH)) {// въведете съобщение Keyboard.print ("d"); } // запазване на текущото състояние на бутона за сравнение следващия път: previousButtonStateUp = buttonStateUp; }
Ако искате нещо да се случва непрекъснато, докато бутонът е натиснат, както бихте искали за ляво или дясно движение, просто го оставете да напише буква, без да проверява предишното състояние на бутона. Не забравяйте да добавите малко забавяне, за да предотвратите полудяването и да предотвратите всяко отскачане на бутоните ви. Има по -елегантни начини за решаване на този проблем, но това е лесно и бързо.
#include "Keyboard.h"
const int buttonLeft = A0; // входен щифт за бутон
const int buttonRight = A1; const int buttonUp = A2;
void setup () {
// направете щифта pushButton вход: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // инициализираме контрола над клавиатурата: Keyboard.begin (); }
void loop () {
// прочетете бутона: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // ако бутонът е натиснат {// въведете съобщение Keyboard.print ("a"); забавяне (50); // Забавяне за отскачане и да ви позволи да наваксате компютъра}
// прочетете бутона:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // ако бутонът е натиснат {// въведете съобщение Keyboard.print ("w"); забавяне (50); // Забавяне за отскачане и да ви позволи да наваксате компютъра}
// прочетете бутона:
int buttonStateUp = digitalRead (buttonUp); if (buttonStateUp == HIGH) // ако бутонът е натиснат {// въведете съобщение Keyboard.print ("d"); забавяне (50); // Забавяне за отскачане и да ви позволи да наваксате компютъра}}
Винаги можете да използвате комбинация от двата метода, в зависимост от това, което най -добре отговаря на вашите нужди.
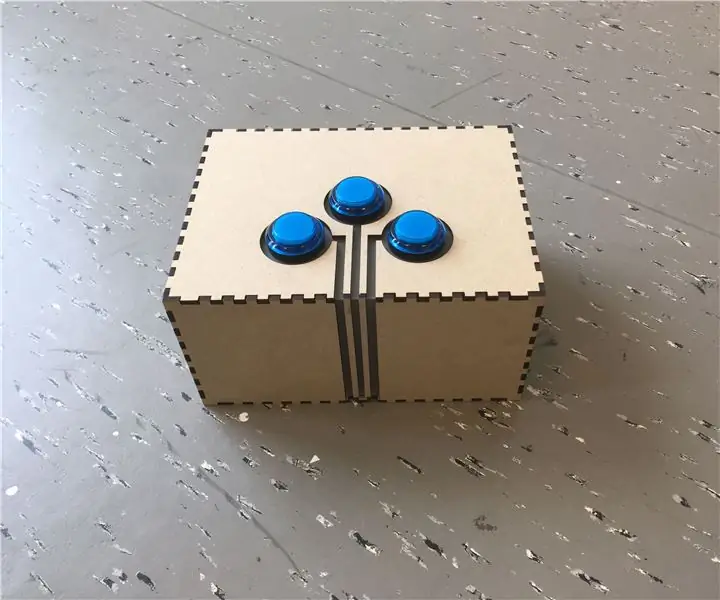
Стъпка 3: Лазерно рязане на корпуса

За случая използвах 3 мм мдф, с 2 мм вложка от плексиглас. Добавих вложката, тъй като искам да добавя някои светодиоди от вътрешната страна на кутията на по -късен етап, за да стане хубава и светеща.
Въведох размерите си в makercase и изтеглих svg файла. Отворих го в Illustrator и добавих дупките, където исках. Ако нямате Illustrator, можете да използвате Inkscape за тази стъпка.
Не е нужно да използвате лазерен нож, разбира се, тъй като това е обикновена кутия с няколко дупки в нея. Трябва да е достатъчно лесно да го създадете с помощта на по -традиционни електрически инструменти (или дори ръчни инструменти!) Просто съм много мързелив и имах достъп до лазерен нож.
Стъпка 4: Запояване на аркадни бутони



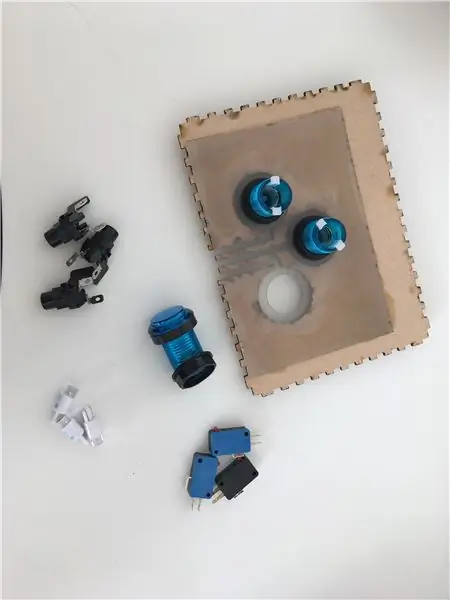
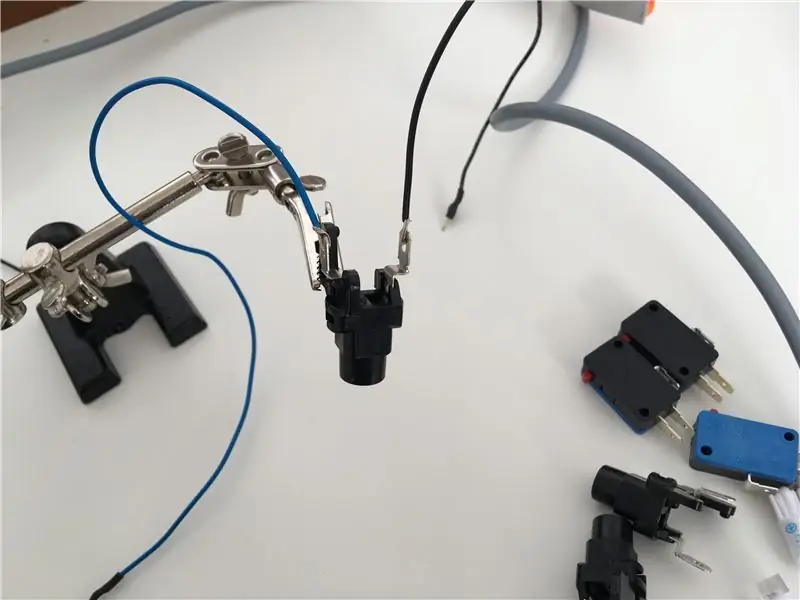
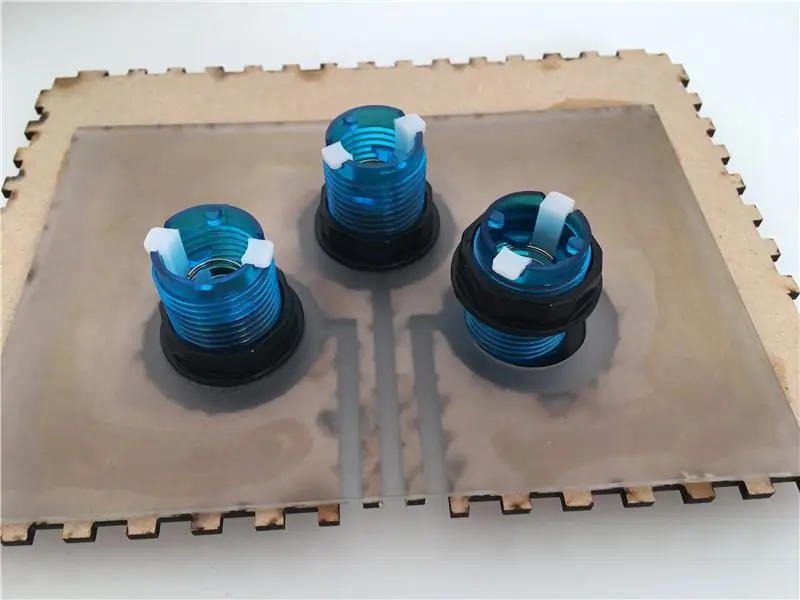
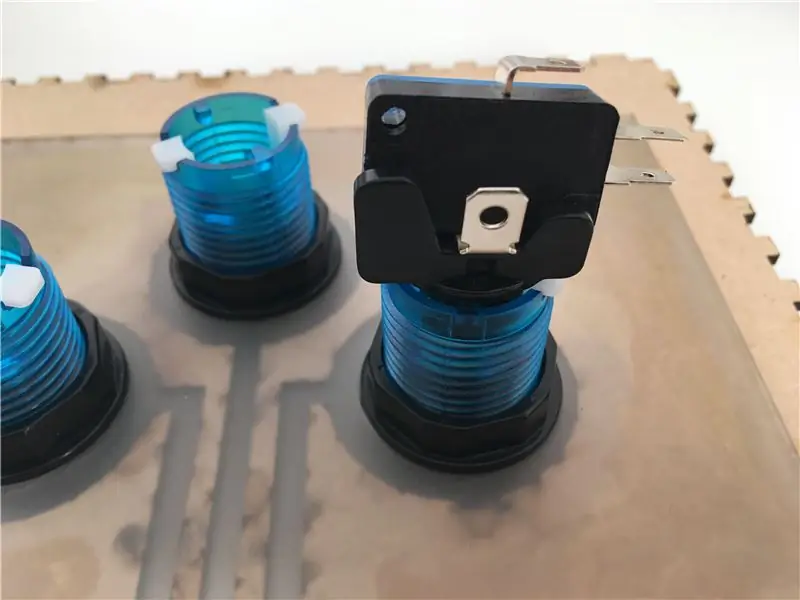
Аркаден бутон (или поне мой) се състои от три части. Пластмасовият корпус, LED държачът (с LED в него) и микро превключвателят. Микро превключвателят е действителната част от бутона и е това, което ще ви е необходимо, за да се свържете с вашия Arduino. Има три извода (метални битове, които стърчат, където ще запоявате проводниците си) на микро превключвателя. Този отгоре (или отдолу, каквото искате) е земята. Другите два терминала са нормално отворени (NO) и нормално затворени (NC). NO означава, че ако превключвателят е натиснат, той осъществява връзка. NC означава, че ако бутонът е натиснат, той прекъсва връзката. Ще използваме НЕ за този проект. На снимките маркирах земята, NO и NC на микро превключвателя си.
Бутоните ми са осветени, така че запоявах проводници към LED държача. Не забравяйте да оцветите проводниците си, за да знаете коя страна е анодът и коя катод (положителни и отрицателни страни на светодиода).
Запоявах щифтове за заглавки върху кабелите си, за да ги направя лесни за използване с без спойка. Току -що запоех проводника към щифт на заглавката и сложих малко термосвиваеми тръби наоколо, за да ги направя по -устойчиви.
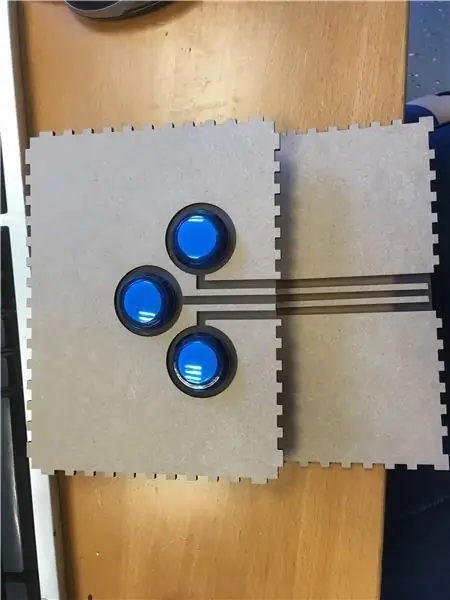
Стъпка 5: Подредете бутоните и ги свържете към дъската си




Сега е време да подредите вашите аркадни бутони във вашия калъф. Извадете заключващия пръстен от пластмасовия корпус и го прокарайте през отвора в кутията. Завийте заключващия пръстен от другата страна, за да закрепите бутона на място. Поставете държача за светодиоди и го завъртете, за да го заключите на място. Размърдайте микро превключвателите (има малки остриета и дупки, които се подравняват един с друг, за да го задържат на място).
За да свържете превключвателите към платката, премахнете бутоните, които може да сте добавили или не. Свържете проводника, водещ от земята на микро превключвателя, към земята на Arduino и резистора (където е кракът на бутона). Свържете проводника, водещ от NO на микро превключвателя към 5v на Arduino.
За LED проводниците свържете отрицателния проводник към земята и положителния чрез резистор 220OHM към 5v. Ако ги свържете по този начин, те винаги ще бъдат включени. Можете да ги добавите в кода и да ги накарате да се включват и изключват в синхрон с бутоните, ако искате.
Стъпка 6: Кодиране на ада
И така, сега сте прикрепили вашите стари копчета към стария код и изведнъж той вече не работи както трябва. Буквите се появяват две или три наведнъж и не работят както трябва с прости HTML5 игри. Добре дошли в развенчаването на ада.
Първо най-важното. Кодът, който написахме по време на прототипирането? работи добре и е проста, но не е елегантна. Ако искате да добавите още бутони, трябва да копирате и поставите фрагменти от код и да промените всички стойности в тях. Ако забравите един от тях, влизате в ада за отстраняване на грешки. Откриване на тема тук? Кодирането е ад, но адът е много забавен и решаващ проблем.
Искаме красив, кратък код. Така че ще променим всички отделни цели бутони в масиви. По този начин, ако искате да добавите още бутони, трябва само да промените размера на бутоните, щифтовете, където се намират, и техния изход. Също така променяме ключовите входове на ASCII, защото … работи по -добре?
Сега, ако сте като мен, ще напишете прост и лесен начин да използвате бутоните и той няма да работи толкова добре, колкото бихте искали. Така че създавате нови версии (запомнете деца, постепенни резервни копия!), Опитвате различни неща, пишете постоянно по-сложен код, който все още не работи добре и в крайна сметка се връщате към простия код, който сте написали преди часове, и забелязвате малка грешка, която незабавно поправя всичко.
Нека ви спестя това пътуване, ето работния код:
Отказ от отговорност: този текст е написан след часове кодиране и коригиране на много прост код. Моля, пренебрегвайте признаците на разочарование и се съсредоточете върху работния код, публикуван по -долу;)
#include "Keyboard.h" #deteine buttonСумка 3
int buttonPin = {
A0, A1, A2}; // Къде са бутоните? int asciiLetter = {97, 100, 119}; // Букви в ASCII, тук: a, d, w int buttonState [buttonAmount]; // Бутонът натиснат ли е или не?
void setup () {
for (int i = 0; i <buttonAmount; i ++) {// цикъл през масива pinMode (buttonPin , INPUT); // задаваме всички пинове за въвеждане}}
void loop () {
for (int i = 0; i <buttonAmount; i ++) // цикъл през масива {buttonState = digitalRead (buttonPin ); // Какво правят бутоните? if (buttonState == HIGH) {// Ако бутонът е натиснат Keyboard.press (asciiLetter ); // изпращаме съответната буква} else // ако бутонът не е натиснат {Keyboard.release (asciiLetter ); // освобождавам писмото}}
}
Стъпка 7: Всичко работи

Насладете се на вашия персонализиран контролер plug & play!
Ако ви хареса тази инструкция, моля, помислете за гласуване за мен в конкурса!
Препоръчано:
4 игри с бутони, използващи един аналогов вход: 6 стъпки (със снимки)

4 игри с бутони, използващи един аналогов вход: Тази инструкция се фокусира върху използването на една линия за аналогов вход за множество бутони, които могат да бъдат открити независимо един от друг. Всички игри (8 в т
Персонализиран шкаф за аркадни бартони: 32 стъпки (със снимки)

Персонализиран аркаден шкаф Bartop: Здравейте и благодаря, че проверихте първия ми Instructable за това как да изградите персонализиран шкаф за баркод! Аркадите наистина започнаха да се завръщат, когато остареем и искаме да се насладим на носталгични ретро игри. Това прави чудесна възможност
ESP32 VGA Аркадни игри и джойстик: 6 стъпки (със снимки)

ESP32 VGA Аркадни игри и джойстик: В тази инструкция ще ви покажа как да възпроизвеждате четири аркадни игри - Tetris - Snake - Breakout - Bomber - с помощта на ESP32, с изход за VGA монитор. Резолюцията е 320 х 200 пиксела, в 8 цвята. Преди това направих версия с
Машина за аркадни игри с Raspberry Pi: 7 стъпки (със снимки)

Машина за аркадни игри с Raspberry Pi: Създаване на история: Машина за аркадни игри с ретро пи (raspberry pi3)
Листове за оформление на спояваща платка (plug and play електроника): 3 стъпки (със снимки)

Таблетки за оформление без запояване (Plug and Play Electronics): Ето една забавна система, предназначена да се погрижи за някои от главоболията, свързани с макетната схема. Това е прост набор от файлове с шаблони, изготвени за мащабиране с реални електронни компоненти. Използвайки програма за векторно рисуване, просто премествате c
