
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.





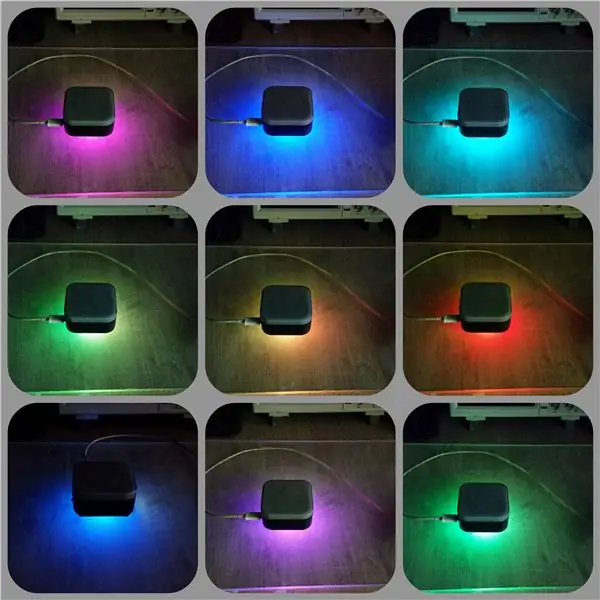
Винаги съм искал да имам старомоден настолен часовник, който прилича на нещо от филмите на 90-те, с доста скромна функционалност: часовник в реално време, дата, промяна на фоновата светлина, звуков сигнал и опция за аларма. И така, аз дойдох с идея да създам такъв: цифрово устройство, базирано на микроконтролер с всички функции, които споменах по -горе, и захранвано от USB - или компютър, или всяко мобилно USB зарядно устройство. Тъй като исках да го направя програмируем, с менюта и настройка на настройките, поставянето на MCU беше неизбежно в този проект. ATMEGA328P IC (от който се състои всяка платка Arduino Uno) е избран да бъде "мозъкът" на веригата (като говорим за това, просто имах много от тях). Комбинирането на някои електронни части като RGB LED, чип за отчитане на времето за зареждане и бутони, позволи раждането на целия проект-Програмируем настолен часовник с малък LED дисплей.
Така че, след като обхванем обекта на проекта, нека го изградим
Стъпка 1: Идеята

Както бе споменато по-рано, нашето устройство съдържа някои добре изглеждащи LED матрични дисплеи, RGB LED подсветка с промяна на цвета, чип за отчитане на времето за зареждане, удобен USB захранващ блок и малък размер на корпуса.
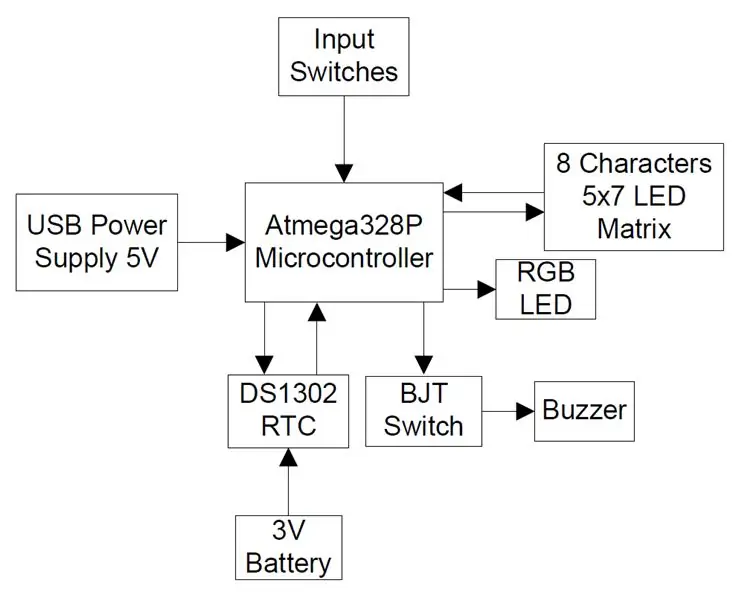
Нека опишем блокова диаграма на устройството по части:
1. Захранващ блок:
Тъй като устройството работи на 5 волта DC, захранващият компонент се състои от две отделни вериги:
- Микро -USB вход - За директно зарядно устройство / захранване на компютър.
- 5V Линейна верига на регулатор на напрежение, базирана на IC LM7805.
IC схемата LM7805 не е задължителна, освен ако не предпочитате да внедрите различна наличност на входа на захранването. В нашето устройство се използва Micro-USB PSU.
2. Микроконтролерен модул:
Микроконтролер ATMEGA328P, действа като "мозък" на цялото устройство. Неговата цел е да комуникира с всички периферни схеми, да предоставя необходимите данни и потребителския интерфейс на контролното устройство. Тъй като избраният микроконтролер е ATMEGA328P, ще ни трябват Atmel Studio и основни познания по C (схеми и програмни последователности са описани в следващите стъпки).
3. Верига на часовника в реално време:
Втората по важност верига в устройството. Неговата цел е да предостави данни за дата и час, с изискване за съхранение, без зависимост от входната захранваща връзка, тоест данните за времето се обновяват в режим в реално време. За да може RTC компонентът да продължи да променя данните за часа / датата, към веригата се добавя 3V монетно-клетъчна батерия. IC е DS1302, нейната работа е описана в следващи стъпки.
4. Входен интерфейс - Превключватели с бутони:
Входните PB превключватели осигуряват входен интерфейс за потребителя. Тези превключватели се обработват в програма, дефинирана от MCU и управляващо устройство.
5. LED матричен дисплей
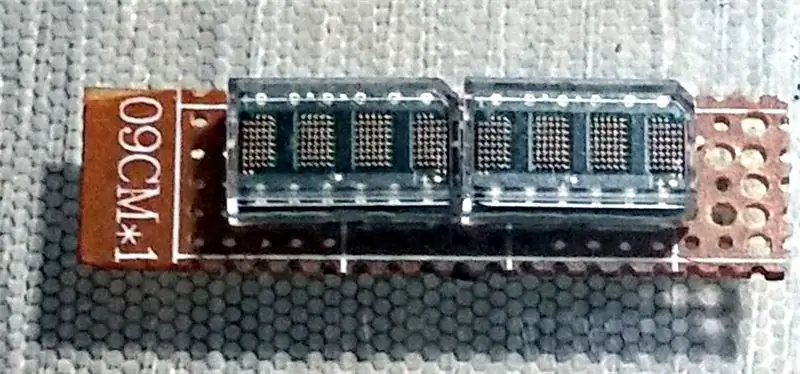
Дисплеят на устройството се състои от две ICMS обвити HCMS-2902 буквено-цифрови LED матрици, всяка IC има 4 знака от 5x7 малка LED матрица. Тези дисплеи са лесни за използване, поддържат 3-Wire комуникация и са малки-всичко, от което се нуждаем в този проект.
6. RGB подсветка:
Подсветката за промяна на цвета се основава на външен RGB LED, контролиран от PWM сигнали, идващи от MCU. В този проект RGB LED има общо 4 пина: R, G, B и общ, където цветовата палитра R, G, B се управлява чрез PWM от MCU.
7. Звуков сигнал:
Звуковата верига се използва като звуков изход, главно за алармени цели. Превключвателят BJT се използва за осигуряване на достатъчно ток към компонента на зумера, така че силата на звука ще бъде достатъчно силна, за да събуди жив човек.
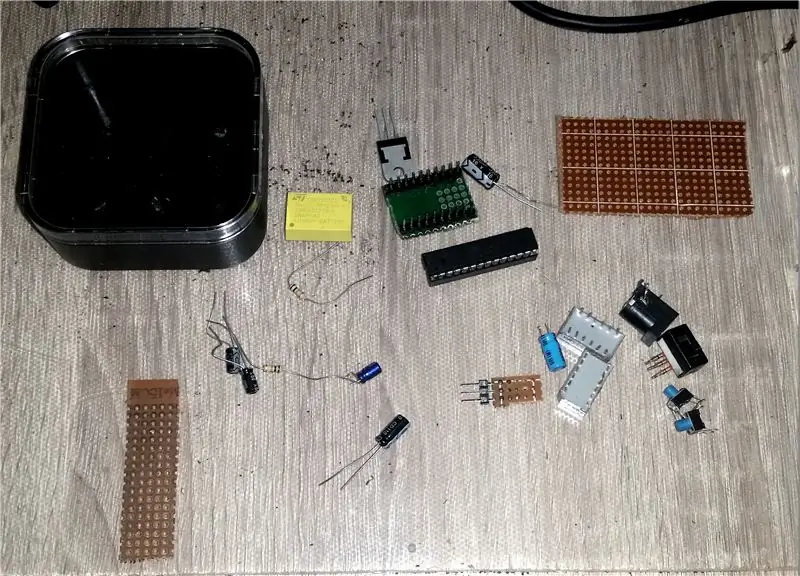
Стъпка 2: Части и инструменти

I. Електроника:
А. Интегрирани и активни компоненти:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - AVAGO дисплеи
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
Б. Пасивни компоненти:
-
Резистори:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
Кондензатори:
- 3 x 0,1 uF
- 1 х 0.47uF
- 1 x 100uF
- 2 x 22pF
- 1 x 4-пинов RGB LED
- 1 x зумер
- 1 х 32.768KHz кристал
В. Съединители:
- 1 x Micro-USB конектор
- 2 x 6-пинов стандартен стъпка (100mil) конектор.
- 2 x 4-пинов стандартен стъпка (100mil) конектор.
- 1 x Калъф за батерия с монети.
Г. Разни:
- 3 x превключватели с бутон SPST
- 1 x 3V монетъчна батерия.
Д. Незадължително захранване:
- 1 x LM7805 - Линеен регулатор
- 2 x 0.1uF капачка
- 2 x 100uF капачка
II. Механични:
- 1 x пластмасов корпус
- 4 x Гумени приставки
- 1 x прототипна дъска за запояване
- 1 x MCU заглавка (В случай на повреда на микроконтролера)
- 2 x малки 8 мм болта
- 2 x 8 мм шайби
III. Инструменти и материали:
- Поялни проводници
- Свиващи се тръби
- Калай за запояване
- Поялник
- Фреза
- Клещи
- Пинсети
- Свредла
- Файл с малък размер
- Различни отвертки
- Дебеломер
- Мултиметър
- Платформа (по избор)
- Micro USB кабел
- Среден файл
- Пистолет за горещо лепило
-
AVR ISP програмист
IV. Програмиране:
- Atmel Studio 6.3 или 7.0.
- ProgISP или AVRDude
- Microsoft Excel (За създаване на символи на дисплея)
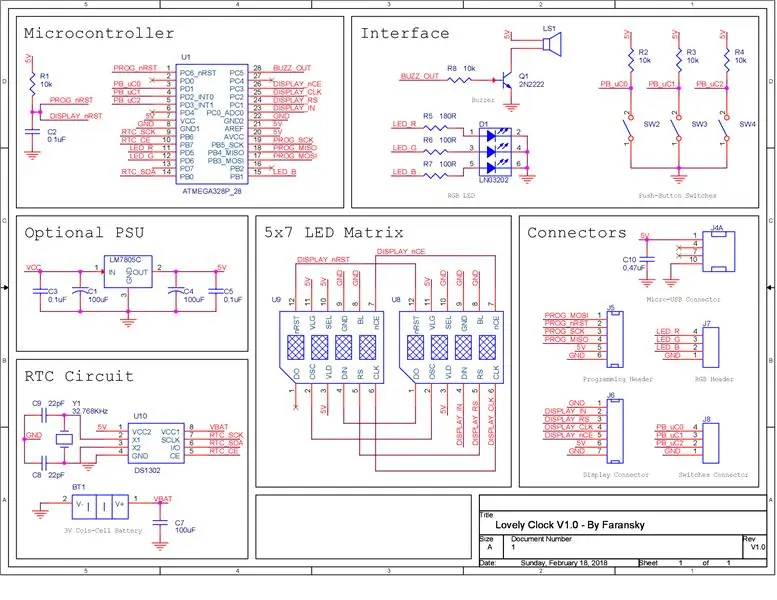
Стъпка 3: Описание на схемите

За да се улесни разбирането на работата на веригата, схематичната стъпка е разделена на седем подгрупи. Трябва да забележите, че имената на мрежата са дефинирани на страницата със схеми и определят връзките между отделни подсхеми на устройството.
А. Съвет за основните компоненти:
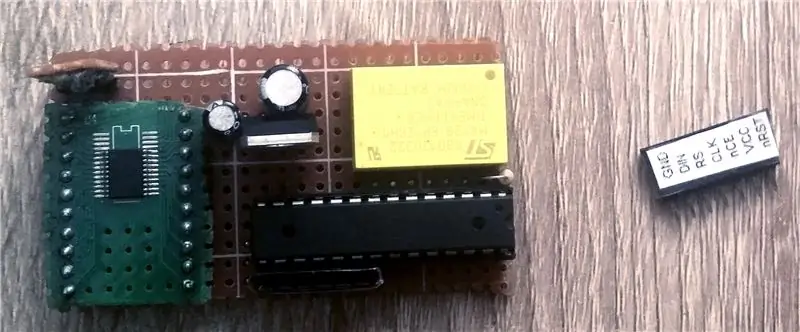
Както бе споменато по-рано, всички подходящи подсхеми, които искаме да бъдат „вътре“в устройството, са поставени върху единична изрязана прототипна платка. Нека преминем към обяснението на работата на поставените схеми на дънната платка:
1. Схема на микроконтролер:
MCU, който се използва в този проект, е ATMEGA328P. Захранва се от външно 5V захранване, в случая - микро USB конектор. Всички подходящи входно -изходни щифтове са свързани според проектните изисквания. Портовете I/O картографиране са лесни за разбиране, тъй като всички мрежови имена са дефинирани точно така, както ще се използват в стъпката на програмиране. MCU има проста верига за нулиране на RC, която се използва или за програмиране и инициализация на захранването.
Решаващата част от MCU е схемата за програмиране. Има 6 -пинов конектор за програмиране - J5, уверете се, че мрежите VCC, GND и RESET са общи за външния ISP програмист и платката на основните компоненти.
2. Схема на часовника в реално време:
Следващата верига е основна периферна част в проекта. DS1302 е интегрална схема за отчитане на времето за зареждане, която предоставя обработени стойности за време и дата на нашия процесор. DS1302 комуникира с MCU чрез 3-жичен интерфейс, подобен на 3-проводния SPI комуникация, на следните линии:
- RTC_SCK (изход): Извършва управление и вземане на проби от данни, които се предават по линията SDO.
- RTC_SDO (I/O): Линия за управление на данни. Действа като вход за MCU, когато се получават данни за час/дата и като изход, когато се предават данни (Вижте стъпка „Основни програми за допълнително обяснение“).
- RTC_CE: (изход): линия за разрешаване на предаване на данни. Когато е зададено HIGH от MCU, данните са готови за предаване/приемане.
DS1302 изисква външен кристален осцилатор 32.768KHz за адекватното поведение на веригата. За да се избегне голямо отклонение на системата за преброяване на веригите (явленията на дрейф са просто неизбежни при тези видове интегрални схеми), е необходимо да се поставят два калибриращи кондензатора на всеки кристален щифт (вижте части X1, C8 и C9 в схемите). 22pF бяха оптимални стойности след много експерименти с мерки за отчитане на времето в този проект, така че, когато ви предстои да запоите схемата изцяло, уверете се, че има опция да замените тези кондензатори с такива с други стойности. Но 22pF за дъски с малки размери работеха доста добре за много малък отклонение (7 секунди на месец).
Последният, но не на последно място компонент в тази схема-3V монетно-клетъчна батерия трябва да се постави на дъската, за да се достави достатъчно енергия на IC DS1302, така че тя да продължи своята операция за отчитане на времето.
4. 8 -символна LED матрица:
Дисплеят на устройството се основава на 2 x 4 знака LED матрични IC дисплеи, програмирани чрез 3-жичен интерфейс, подобно на DS1302 на RTC веригата, с една разлика, че линията за предоставяне на данни (SDI) се определя като изход на MCU (Освен ако не искате да добавите способност за проверка на състоянието на вашата схема на дисплея). Дисплеите са комбинирани в серия 3-Wire разширение, като по този начин и двете интегрални схеми действат като едно устройство за показване, където има възможност да се програмира за всички дефиниции на символите на дисплея (Вижте комбинацията от серии SPI). Всички мрежови имена на веригата съвпадат с подходящи връзки на MCU - имайте предвид, че има общи мрежи, които установяват комуникация между дисплеите, и тогава няма нужда да свързвате и двата интерфейса за комуникация на дисплея към MCU. Последователността на програмиране и изграждане на символи са дефинирани в следващите стъпки. Схема на потребителския интерфейс:
Потребителският интерфейс е разделен на две подгрупи-Входяща и изходна система: Входна система: Самото устройство има предоставен от потребителя вход, дефиниран като три превключвателя с бутон SPST, с допълнителни издърпващи се резистори, за да управлява определена логика или ВИСОК, или НИСКИ до MCU. Тези ключове осигуряват система за управление на целия програмиран алгоритъм, тъй като е необходимо да се коригират стойностите за час/дата, контрол на менюто и т.н.
6. Изходна система:
А. Звуковата верига осигурява звуков изход и в двете състояния, превключване на менюто за потвърждение на звука и алгоритъм за аларма. NPN транзисторът се използва като превключвател, осигуряващ достатъчно ток на зумера, което го прави да звучи с подходяща интензивност. Звукът се управлява директно от софтуера на MCU. B. RGB LED се използва като част от подсветката на устройството. Той се управлява директно от MCU, с четири опции за избор на подсветка: ЧЕРВЕН, ЗЕЛЕН, СИН, ШИМ или OFF. Обърнете внимание, че резисторите, които са свързани последователно към LED изводите R, G и B, имат различни стойности, тъй като всеки цвят има различна интензивност при постоянен ток. За зелените и сините светодиоди има същите характеристики, когато червеното има малко по -голям интензитет. Така червеният светодиод е свързан с по -голямата стойност на съпротивление - в този случай: 180Ohm (Вижте Обяснение на RGB LED). Съединители:
Конекторите са поставени на основната платка, за да се даде възможност за комуникация между външни компоненти на интерфейса, като например: Дисплей, RGB LED, Вход за захранване и превключватели с бутони и основна платка. Всеки конектор е предназначен за различна верига, поради което сложността на монтажа на устройството намалява драстично. Както можете да видите в схемите, всяка поръчка на мрежови конектори е по избор и може да се разменя, ако прави процеса на окабеляване много по -опростен. След като обхванем всички концепции за схеми, нека преминем към следващата стъпка.
Стъпка 4: Запояване



Вероятно за някои от нас това е най -трудната стъпка в целия проект. За да улесните работата на устройството възможно най -скоро, процесът на запояване трябва да завърши в следната последователност:
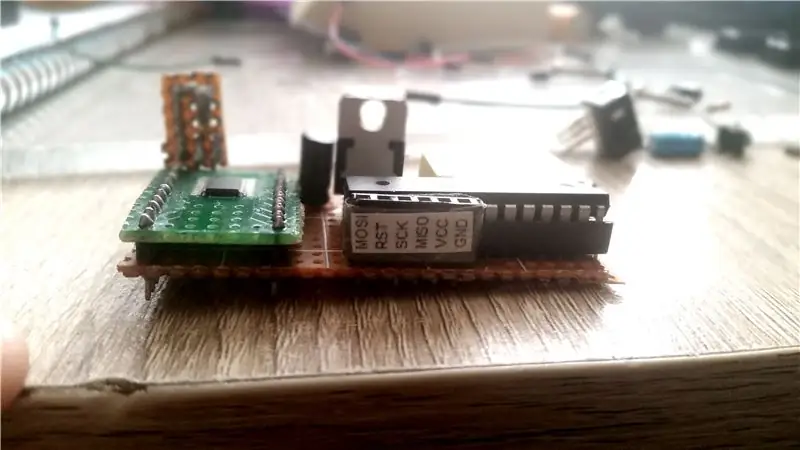
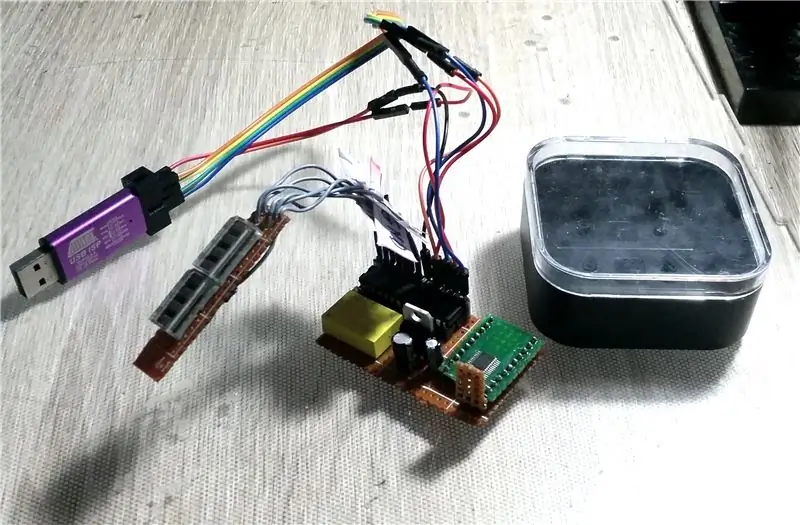
1. MCU и конектор за програмиране: Препоръчително е да запоите 28 -пинов хедър вместо самия MCU, за да можете да замените ICU IC в случай на повреда. Уверете се, че устройството може да бъде програмирано и включено. Препоръчително е да поставите стикер с описание на щифта върху конектора за програмиране (Вижте третата снимка).
2. RTC верига: след запояване на всички необходими части, уверете се, че калибриращите кондензатори са лесни за подмяна. Ако искате да използвате 3V калъф за батерия с монети, уверете се, че отговаря на размерите на корпуса на устройството.
3. Дисплей: Две интегрални схеми на дисплея трябва да бъдат запоени на отделната малка по размер платка (снимка 1). След запояване на всички необходими мрежи е необходимо да се подготвят извънбордови проводници (снимка 4): тези проводници трябва да бъдат запоени и проведени отстрани на таблото за дисплея, имайте предвид, че напрежението и механичното напрежение, приложено към проводниците, няма да повлияват спойките на таблото на дисплея.
4. На проводниците от предишната стъпка трябва да се поставят стикери с етикети - това би направило процеса на сглобяване много по -лесен в следващата стъпка. Незадължителна стъпка: добавете мъжки едножилов конектор към всеки проводник (стил Arduino).
5. Запоявайте останалите конектори на основната платка, включително периферни компоненти. Още веднъж се препоръчва да се поставят стикери с описание на щифт за всеки конектор.
6. Звукова верига: зумерът се намира вътре в устройството, така че трябва да бъде запоен на основната платка, няма нужда от свързващ конектор.
7. RGB LED: За да спестя място на основната платка, съм запоил серийните резистори НА LED щифтовете, където всеки резистор съответства на свой собствен цвят и подходящ MCU щифт (Фиг. 5).
Стъпка 5: Сглобяване



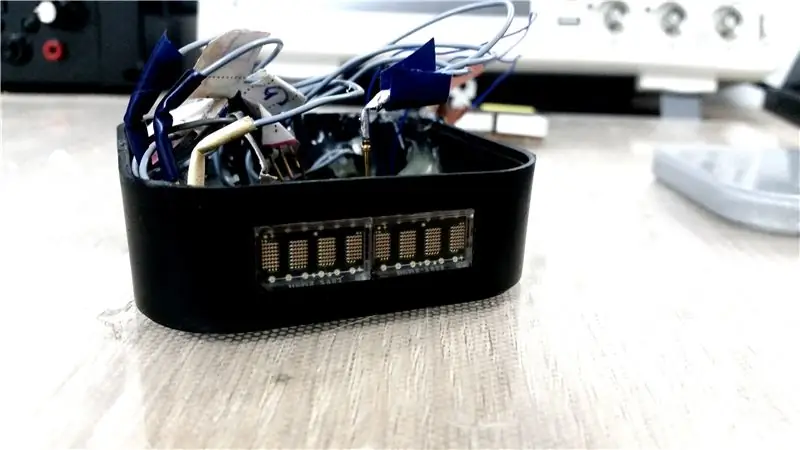
Тази стъпка определя външния вид на проекта - електрически и механичен. Ако се вземат предвид всички препоръчани бележки, процесът на сглобяване става много лесен за изпълнение. Следващата стъпка по стъпка последователност предоставя пълна информация за процеса:
Част А: Приложение
1. Пробийте три отвора, в зависимост от диаметъра на копчето (3 мм в този случай). Пробийте един отвор за зумера отстрани на корпуса. Може да се използва произволен диаметър на свредлото. Пробийте малък отвор като основа за смилане според USB конектора, който трябва да използвате (Micro USB в този случай). След това извършете смилане с файла с малък размер, за да съответства на размерите на конектора. Пробийте относително голям отвор като основа за смилане. Извършете смилане със средно голям файл, според размерите на дисплея. Уверете се, че интегралните схеми на дисплея присъстват от външната страна на корпуса. Пробийте средно голям отвор в долната част на устройството, според диаметъра на RGB LED. Част B - Приставки:
1. Запояйте два проводника към всеки от трите бутони (GND и сигнал). Препоръчват се стикери с етикети и едножилни конектори на проводниците. Прикрепете четири подготвени проводника към RGB LED щифтовете. Поставете стикери за етикети и свиващи се тръбички върху спойките. Прикрепете четири гумени крака в долната част на устройството. Част В - Свързване на частите:
1. Поставете RGB LED в долната част на корпуса, свържете го към специален конектор на дънната платка. Прикрепете го с горещото лепило. Поставете три превключвателя с бутони, свържете ги със специален конектор на дънната платка, прикрепете ги с горещото лепило. Поставете USB конектора, свържете го към контактите за захранване на конектора за програмиране (VCC и GND). Уверете се, че полярността на захранващите линии отговаря на споените части. Прикрепете го с горещо лепило. Поставете дисплейната платка, свържете я към специален конектор. Прикрепете го с горещото лепило.
1. Препоръчително е да добавите двойки болт-гайка към основната табла и горния капак (както е показано в този случай). За да се избегне повреда на счупени проводници, прикрепете ги, като се вземе предвид външният им вид в кутията.
Стъпка 6: Кратко програмиране Въведение



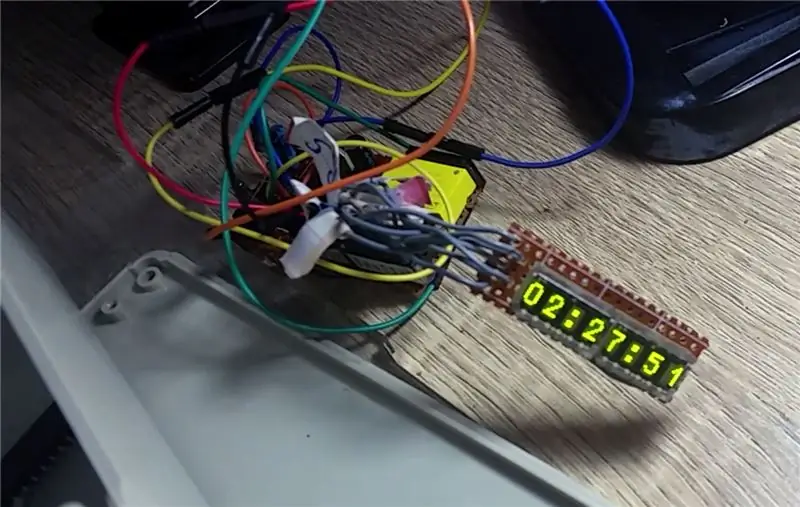
След като всички части са запоени, се препоръчва да се извърши първоначално тестване на устройството, преди да се пристъпи към последната стъпка на сглобяване. Кодът на MCU е написан на C, а ATMEGA328P се програмира чрез всеки ISP програмист (Има различни видове устройства за програмиране на Atmel: AVR MKII, AVR DRAGON и др. - Използвал съм евтин USB ISP програмист от eBay, който се контролира от софтуера ProgISP или AVRDude). Програмиращата среда трябва да бъде Atmel Studio 4 и по -нова (силно препоръчвам най -новите версии на софтуера). Ако се използва външен, не присъщ на Atmel Studio програмист, е необходимо да се даде.hex път на файла към софтуера за програмиране (Обикновено се намира в папката Debug или Release на проекта). Уверете се, че преди да преминете към стъпката на сглобяване, устройството може да бъде програмирано и всеки основен процес на изграждане и компилиране на специализиран AVR проект се основава на микроконтролер ATMEGA328P (вижте урока на Atmel Studio).
Стъпка 7: Описание на кода


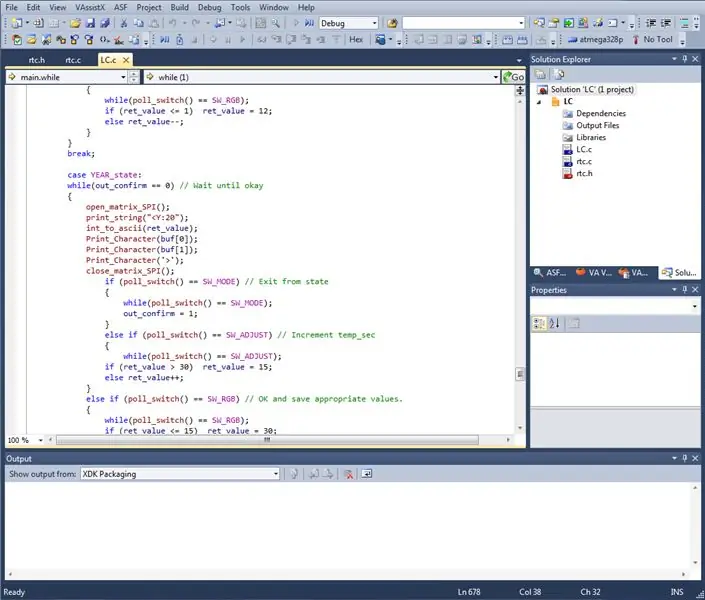
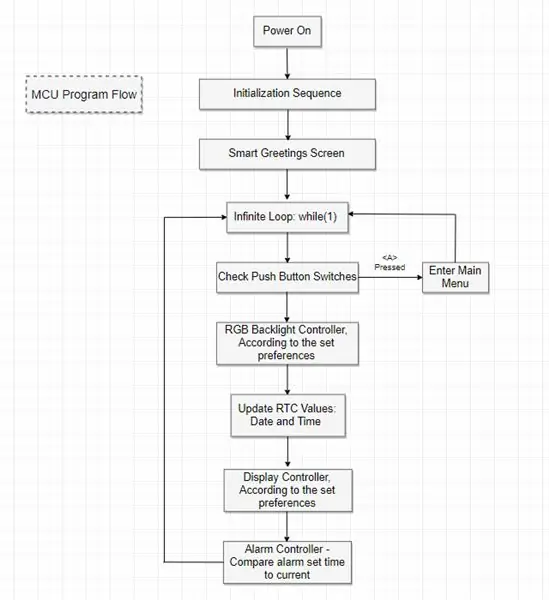
Алгоритъмът на кода на decice е наслоен на два полу-отделни слоя: 1. Основен слой: Комуникация с периферни вериги, дефиниция на операциите на устройството, инициализация и декларации на компоненти. Интерфейсен слой: Взаимодействие между потребителя и устройството, функционалност на менюто, настройка на часовника/зумера/цвят/аларма. Последователността на програмата е описана на снимката. 1, където всеки блок съответства на състоянието на MCU. Описаната програма действа като основна „операционна система“, която осигурява интерфейс между хардуера и външния свят. Следното обяснение описва основната операция на програмата по части: Част А: Основен слой:
1. Инициализация на MCU I/O: На първо място, трябва да инициализирате хардуерни компоненти:- Константи, използвани с код.- Входове/изходи на портове- Интерфейс.- Декларации за периферна комуникация.
2. Основни общи функции: Някои функции се използват от отделни кодови блокове, операциите по дефиниране на щифтове, които се контролират от софтуера:- Активиране/деактивиране на RTC и комуникация на таблото на дисплея.- Включване/изключване на звуков сигнал.- 3-проводник нагоре/затваряне на функциите.- Показване на функции за създаване на символи. Периферна инициализация: След като I/O портовете са конфигурирани, се осъществява комуникация между функциите на веригите. Когато приключи - MCU започва инициализация на RTC и схеми за показване, използвайки функциите, които са дефинирани по -горе.
4. Определение на основните функции: На този етап устройството е настроено и готово за осъществяване на комуникация с някои периферни вериги. Тези функции определят:- Управление на превключване на превключвателя- RGB LED работа (особено PWM)- Генератор на квадратни вълни на зумера
5. Функции на дисплея: Не намерих много в интернет относно използваните от мен HSMS интегрални схеми, затова написах библиотеката му сам. Функциите за показване осигуряват пълна функционалност за показване на знаци, включително показване на ASCII символи и всякакви цели числа. Функциите са написани по обобщен начин, така че ако има нужда да се извикат функциите за показване от която и да е част от кода, е лесно да се използват, тъй като те се обобщават чрез операция (например: показване на низове, показване на единични символи и т.н.).
6. Функции за управление на RTC: Всички функции на RTC са записани обобщено (подобно на зададените функции на дисплея) в съответствие с работата на DS1302 IC. Кодът се основава на писмена библиотека, която се предлага в много варианти на gitHub. Както ще видите в крайния код, дисплеят и зададените функции на RTC са включени в отделните.c и.h файлове. Част B - Интерфейсен слой:
1. Основна функция: в секцията void main () има декларация на всички основни функции за инициализация. Веднага след инициализирането на всички компоненти, MCU влиза в безкраен цикъл, където функционалността на устройството се контролира от потребител.
2. Превключватели в реално време, подсветка и управление на дисплея: Докато работи в безкраен цикъл, MCU извършва опресняване на всяка част от устройството. Той избира какви данни да се показват, кой бутон е натиснат и кой режим на подсветка е избран.
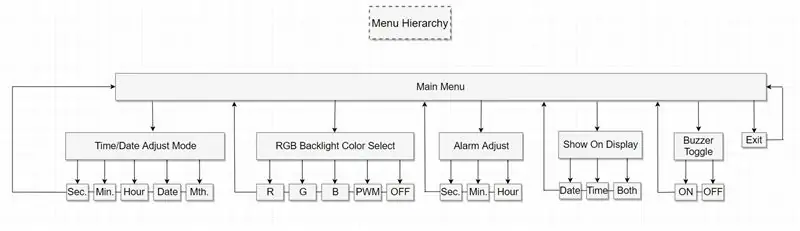
3. Функции на потребителското меню: Тези функции имат дървовидна форма (Вижте Снимка X), където системата от менюта и йерархията са дефинирани като машина за състояния. Всяка машина на състоянието, управлявана от потребителски вход - бутон се превключва, така че при натискане на подходящ бутон - машината на състоянието ще промени стойността си. Той е проектиран по такъв начин, че всяка от промените в устройството, извършени в менюто, се променя незабавно.
4. Превключване на потребителско меню: когато е предоставено въвеждане от потребителя, състоянието на менюто трябва да промени състоянието си. И така, тези функции осигуряват зависим от потребителя контрол върху машината на състоянието. В този конкретен случай: следващ, предишен и ОК.
Стъпка 8: Окончателен код и полезни файлове
И това е! В тази стъпка можете да намерите всички файлове, от които може да се нуждаете:- Електрически схеми- Пълен изходен код- Конструктор на символи на дисплея Допълнителна функция: Има различни знаци, които са на разположение за показване в библиотеката на IC на дисплея, но някои не са включени. Ако искате сами да изграждате символи, добавете състояние на регистъра с ASCII препратка във функцията Print_Character ('') (Вижте функции display.c). Надявам се, че тази инструкция ще ви бъде полезна:) Благодаря за четенето!
Препоръчано:
ESP8266 LED матричен часовник: 8 стъпки (със снимки)

ESP8266 LED матричен часовник: ESP8266 LED матричен часовник Прост LED матричен часовник, базиран на популярния ESP8266 с модул Час в реално време и синхронизация на времето през WiFi от NTP сървър. НОВО! Предлага се и версия ESP32
ESP32 LED матричен часовник: 8 стъпки

ESP32 LED Matrix Clock: Това е продължение на проекта ESP8266 LED Matrix Clock. Авторът на оригиналния код го актуализира за ESP32 (голямо благодаря на schreibfaul1!), Така че реших да актуализирам и часовника, който вече направих
Настолен органайзер с LED матричен часовник и Bluetooth: 7 стъпки

Настолен органайзер с LED матричен часовник и Bluetooth: Бюрото ми беше много затрупано и исках да имам хубав органайзер, в който да подреждам моливите си, четките за боядисване, глинените инструменти и т.н. Погледнах много организатори на пазара, но не ми хареса нито един от тях . Заех се да проектирам свой собствен организатор за бюро и тук
ESP8266 Мрежов часовник без RTC - Nodemcu NTP Часовник Няма RTC - ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: 4 стъпки

ESP8266 Мрежов часовник без RTC | Nodemcu NTP Часовник Няма RTC | ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: В проекта ще се прави часовник проект без RTC, ще отнеме време от интернет с помощта на wifi и ще го покаже на дисплея st7735
Arduino Max7219 Урок за Led матричен дисплей: 4 стъпки

Arduino Max7219 Led Matrix Display Tutorial: Здравейте момчета в тези инструкции ще се научим как да използваме LED матричен дисплей с max7219 драйвер на дисплея с Arduino за показване на анимация и текст на този LED Matrix дисплей
