
Съдържание:
- Стъпка 1: Изграждане на зоната за игра
- Стъпка 2: Създаване на топката и поставянето й
- Стъпка 3: Създаване и поставяне на червените кубчета
- Стъпка 4: Писане на #C скрипт за сблъсъка между плейъра и кубчетата
- Стъпка 5: Писане на #C скрипт за камерата, за да следва плейъра
- Стъпка 6: Писане на въпроси близо до всеки куб
- Стъпка 7: Поставяне на всички елементи на декора
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Игра, която прави ученето отново забавно!
Стъпка 1: Изграждане на зоната за игра

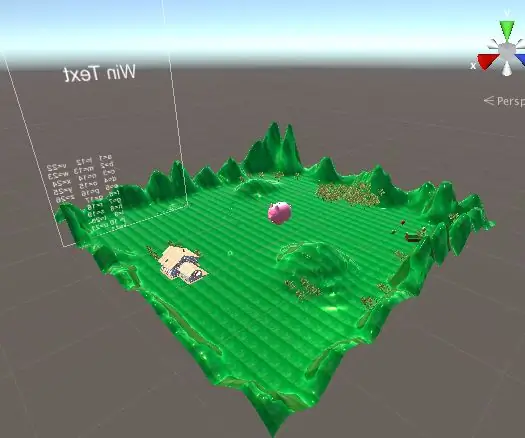
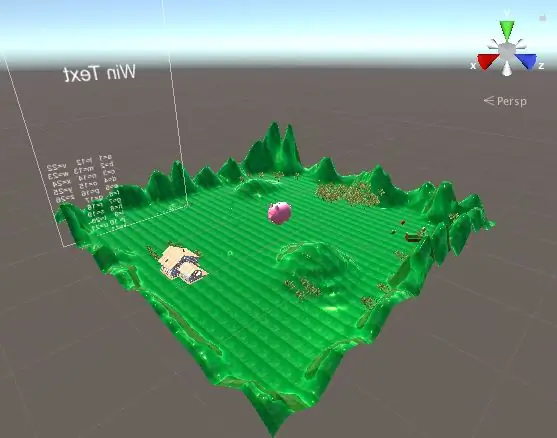
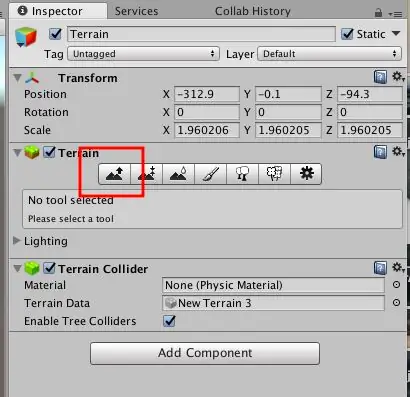
В тази стъпка започнахме с поставянето на терена, където топката да се търкаля. Създадохме няколко планини по целия терен, за да сме сигурни, че топката няма да се изтърколи от зоната за игра. След това купете, като кликнете върху „добавяне на текстура“и изберете текстурата, която е записана в нашия компютър. Взехме текстурата на тревата на изображението в Google.
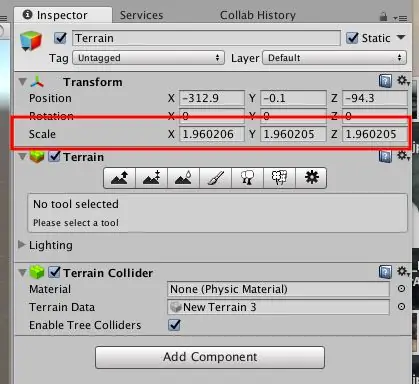
Стъпка 2: Създаване на топката и поставянето й


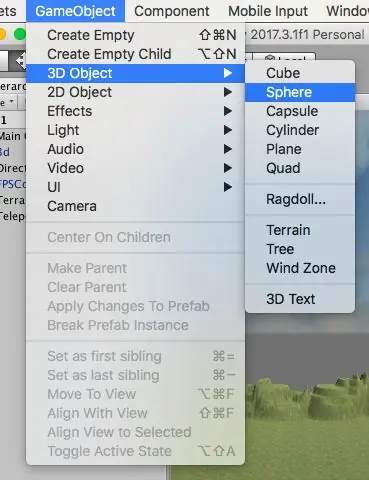
За да създадем топката, щракнахме върху „GameObject“, след 3D обект и след това сфера. Ние коригирахме размера на топката в раздела "проверка" и след това преминахме към "трансформиране". В трансформацията променихме „скалата“, за да направим размера както искаме. Накрая с движещите се стрелки поставихме топката в началната точка.
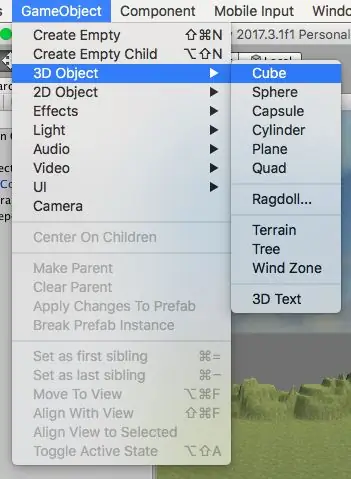
Стъпка 3: Създаване и поставяне на червените кубчета

За да създадем червените кубчета, щракнахме върху „GameObject“, след това 3D обект и след това кубчета. Ние коригирахме размера на кубчетата в раздела "проверка" и след това преминахме към "трансформиране". В трансформацията променихме „скалата“, за да направим размера както искаме. Накрая, с движещите се стрелки, поставихме различните кубчета по цялата зона за игра.
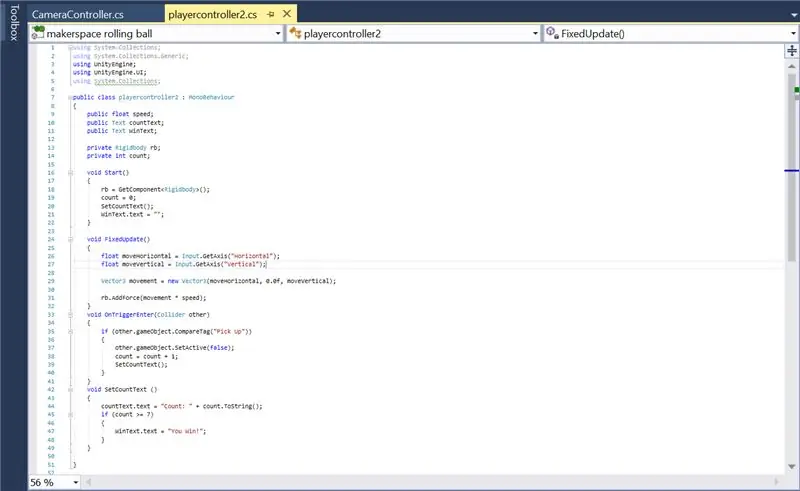
Стъпка 4: Писане на #C скрипт за сблъсъка между плейъра и кубчетата

Написахме скрипта #C за сблъсъка между топката и червените кубчета в MonoDevelop, следвайки урока по подвижната топка (линк в референтния раздел на нашия уебсайт). След това го прикрепихме към кубчетата и топката, като щракнахме върху „добавяне на компонент“и добавихме новия скрипт. Този скрипт #C включва също скрипта за сблъсъка на топката с кубчетата, изчезването на кубчетата при сблъсък, добавянето на точка, когато има сблъсък, и „Вие печелите!“, Когато играчът е взел 7 -те червени кубчета.
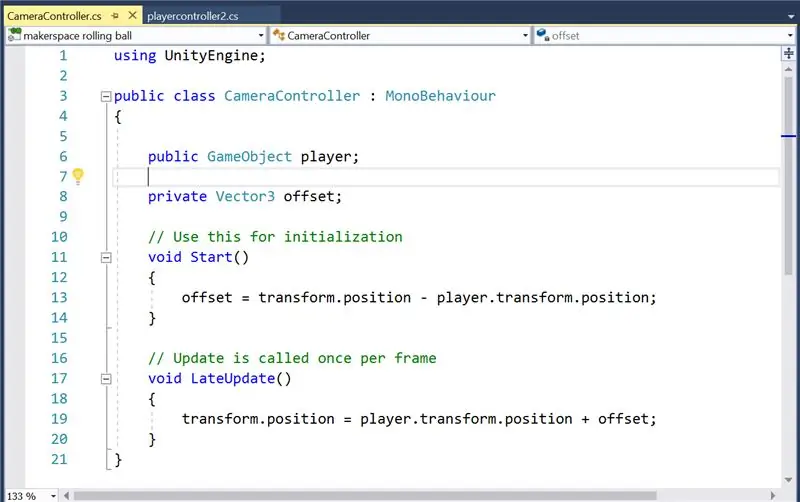
Стъпка 5: Писане на #C скрипт за камерата, за да следва плейъра

Следвайки урока по Rolling Ball (връзка в справочния раздел на нашия уебсайт), написахме скрипта #C, за да накараме камерата да следва плейъра. След това прикачихме скрипта към основната камера, като плъзнем раздела "основна камера", int "йерархия".
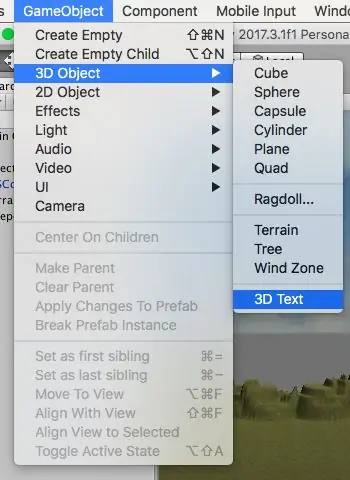
Стъпка 6: Писане на въпроси близо до всеки куб

Добавихме въпроси, като щракнахме върху „GameObject“, след това „3D“и „3D текст“. След това написахме нашия въпрос в "Текст", който може да бъде намерен в раздела "Текстова мрежа".
Стъпка 7: Поставяне на всички елементи на декора

а. Импортиране в obj. файловете на 3D елементите (къща, плевня и прасе).
За елементите, направени във Fusion360 или взети онлайн, трябваше да ги експортираме в obj. в единство. След това те могат да бъдат поставени и преместени около картата. Накрая към тези внесени елементи се добавя текстура чрез плъзгане на цвят/текстура върху елемента.
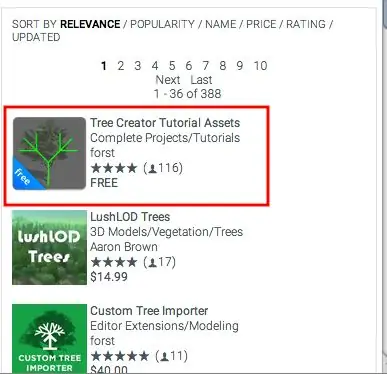
б. Изтегляне на актив „Tree Creator“от Unity Asset Store.
За дърветата изтегляме актива „Създател на дърво“от магазина за активи. Когато импортирането приключи, щракнахме върху „Tree Creator“в нашия актив, след това върху „конструкция на клон“и избрахме „master brach“. Плъзгаме дърветата "master master" върху картата.
Препоръчано:
Tap Tap Rainbow - игра за бърза реакция за 2 играчи: 4 стъпки (със снимки)

Tap Tap Rainbow - игра за бърза реакция за 2 играчи: Преди 2 седмици дъщеря ми имаше гениална идея да направи игра за бърза реакция с цветове на дъгата (тя е експерт по дъгата: D). Идеята ми хареса веднага и започнахме да мислим как можем да я превърнем в истинска игра. Имаш дъга в
EasyFFT: Бърза трансформация на Фурие (FFT) за Arduino: 6 стъпки

EasyFFT: Бързо преобразуване на Фурие (FFT) за Arduino: Измерването на честотата от уловения сигнал може да бъде трудна задача, особено на Arduino, тъй като има по -ниска изчислителна мощност. Има налични методи за улавяне на пресичане на нула, където честотата се улавя чрез проверка колко пъти
„Тревожната машина“: бърза скулптура от боклуци за начинаещи: 8 стъпки (със снимки)

"The Unsettling Machine": Бърза скулптура от боклуци за начинаещи: (Ако ви харесва тази инструкция, моля, гласувайте за нея в конкурса "Кошче в съкровището". Но ако търсите по-малко обезпокоителен проект, проверете последния ми едно: Как да създадем пешеходен робот Lambada! Благодаря!) Да предположим, че имате училище
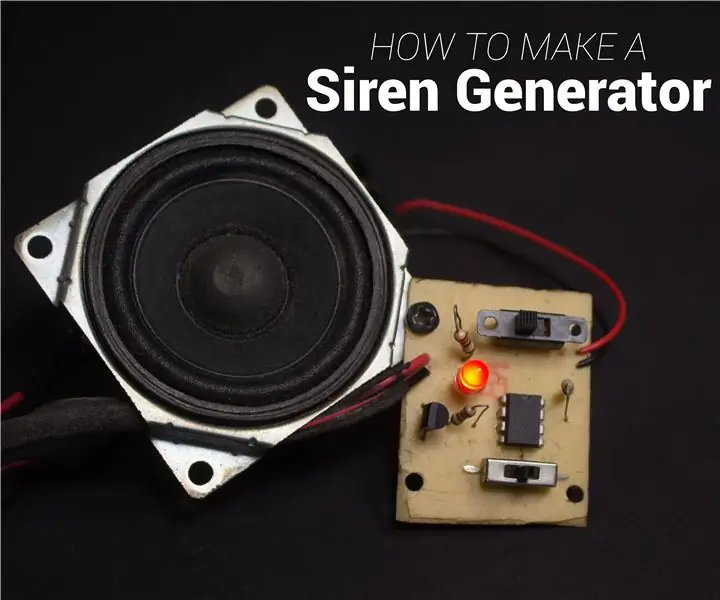
Как да си направим генератор на сирена - UM3561 - Полиция, Бърза помощ, Пожарна машина: 6 стъпки

Как да си направим генератор на сирена | UM3561 | Полиция, линейка, пожарна машина: Научете как да направите DIY електронен генератор на сирена, който може да произвежда сирена за полицейски коли, сирена за спешна линейка & звук на пожарната, използващ IC UM3561a сирен тонален генератор. Схемата изисква само няколко компонента и може да бъде поставена заедно
Необичайна персонализирана кутия/кутия (бърза, лесна, модулна, евтина): 7 стъпки

Необичайна персонализирана кутия/кутия (бърза, лесна, модулна, евтина): Целта на тази инструкция е да ви покаже как да направите евтина, персонализирана, модулна кутия/кутия. Ще ви покажа как да го направите с ограничени инструменти и бюджет. Това е моят първи инструктаж (също английският не е първият ми език), така че моля
