
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.


Относно проекта
Микроконтролерът може да бъде забавен и забавен едновременно, добавете малко интернет свързаност за истински Интернет на нещата! Позволете ми да ви покажа как успях да създам мини дисплей за състоянието на времето, използвайки 8x8 матричен дисплей и сладък, но пълен с мощност MKR1000.
Ще използвам Genuino MKR1000 за извличане на температура, влажност и състояние на времето в рамките на избрано място.
Показване на състоянието за показване в шаблон за анимация на слайд.
Предизвикателства
Използвайте силата на вашия микроконтролер и надградете за истински Интернет на нещата!
Тъй като 8x8 Matrix е основно масив от светодиоди, ще трябва да го програмирам, за да показва текстови и анимационни ефекти
В този проект ще научите и как да
- консумирайте API за уеб услуга за почивка
- как да използвате пълноценно силата на вашия микроконтролер
- използвайте интернет връзка за IOT
- как да анализираме данните на Json
- как да използвате нишки и Wifi библиотеки в Arduino
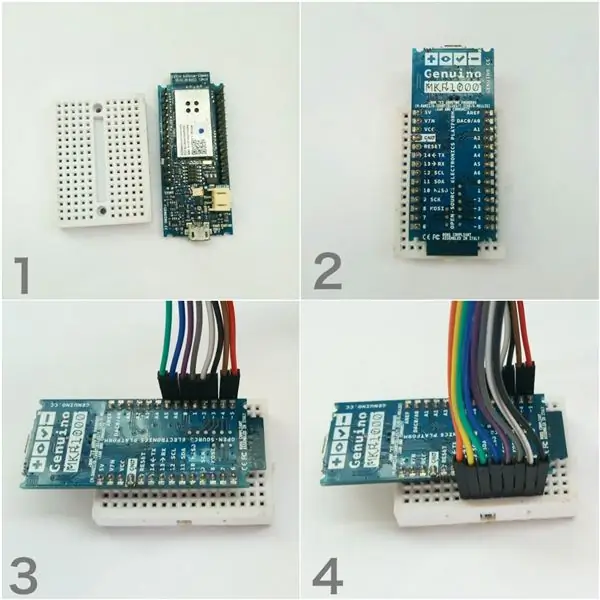
Стъпка 1: Сглобете дисплея MKR1000 и 8x8 към мини дъска за хляб



Настройката е доста проста, просто трябва да прикачим матричния дисплей 8x8 към нашия микроконтролер.
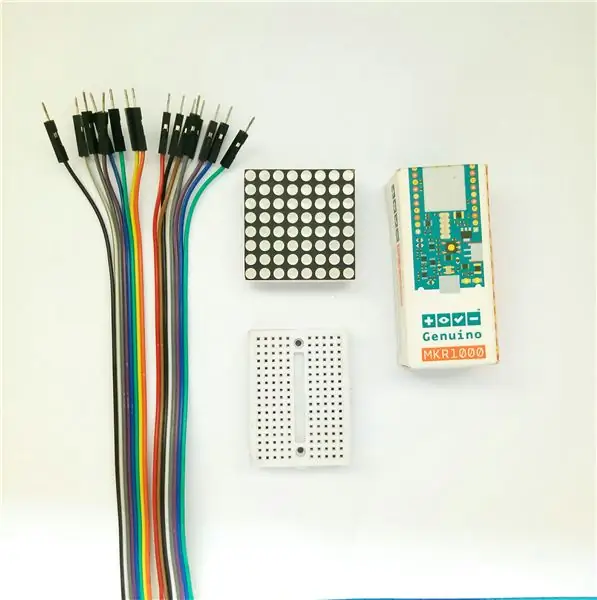
Изисквания
- 16 броя мъжки към женски джъмпери
- Мини дъска за хляб
- Микроконтролер
- 8x8 матричен дисплей '
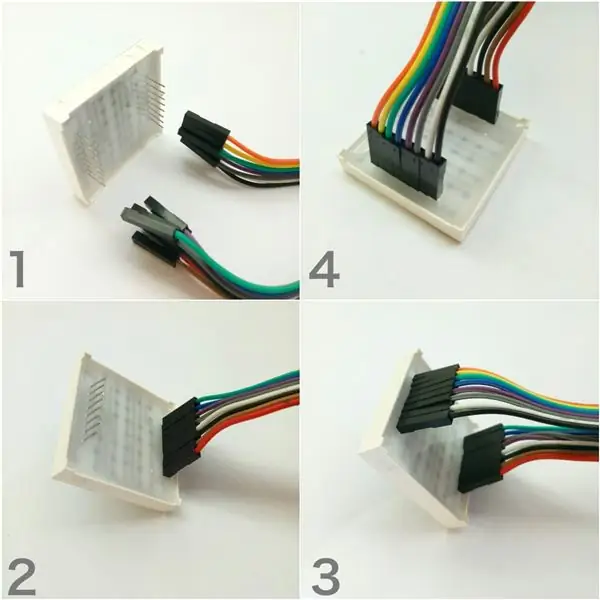
Дисплей за монтаж
Разделете джъмперите си на група от 8 бр.
Уверете се, че проводниците на джъмпера са перфектно подравнени.
Свържете 8 женски джъмпера към първите 8 пина на матричния дисплей.
Свържете другите 8 женски джъмпера към 2 -рите 8 пина на матричния дисплей.
Прикрепете към микроконтролер
Прикрепете микроконтролера към мини платката
Използвайки крайните мъжки щифтове на проводниците на джъмпера, ги поставете в първите 8 отвора, където са прикрепени щифтовете на микроконтролера (5-A5).
Поставете останалите в останалите 8 отвора, където са прикрепени щифтовете на микроконтролера (6-13).
Настройте 8x8 матричния дисплей така, че да е обърнат отпред, когато го поставите на масата.
Стъпка 2: Създайте своя акаунт за Api Weather


За да бъдем напълно наречени Интернет на нещата, трябва да извлечем някои данни от интернет.
Използвах APIXU API за извличане на метеорологични данни от избраното от мен местоположение.
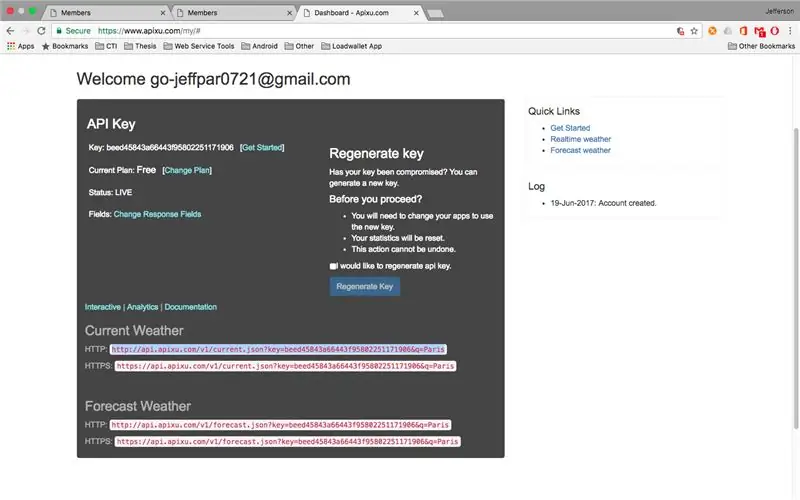
Регистрирайте се за акаунта тук https://www.apixu.com/login.aspx и вземете API ключ за акаунта си.
Чувствайте се свободни да използвате моя собствен api ключ
Низ apiKey = "8f0ff191defb4a20b5583518171203"; // вашият apixu api ключ
Стъпка 3: Мигайте или програмирайте вашия MKR1000
Добавете прикачения HexFont.h към вашите библиотеки на Arduino.
Използвайте приложен simple_weather_display.ino, за да мигате вашия микроконтролер.
На тази част от кода:
Заменете с вашите WiFi настройки
char ssid = ""; // вашият мрежов SSID (име) char pass = ""; // вашата мрежова парола (използвайте за WPA или използвайте като ключ за WEP)
Заменете с вашия Apixu Api ключ и координати на местоположението
Низ apiKey = "8f0ff191defb4a20b5583518171203"; // вашият apixu api ключ
Координати на низ = "14.3335591, 120.9758737"; // координатите на вашето местоположение
Можете също да промените какви данни да се показват в тази част на кода
// актуализиране на текста на дисплея до нови метеорологични условия
message = ""; // получавам текущото условие String condition = result ["current"] ["condition"] ["text"]; appendMessage (условие); appendMessage (""); Низ temp_c = резултат ["текущ"] ["темп_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); Влажност на низа = резултат ["ток"] ["влажност"]; appendMessage (влажност); appendMessage ("H"); appendMessage ("");
Например, ако искате да добавите wind_mph от apixu api резултат:
Низ wind_mph = result ["current"] ["wind_mph"];
appendMessage (wind_mph); appendMessage ("Wind mph"); appendMessage ("");
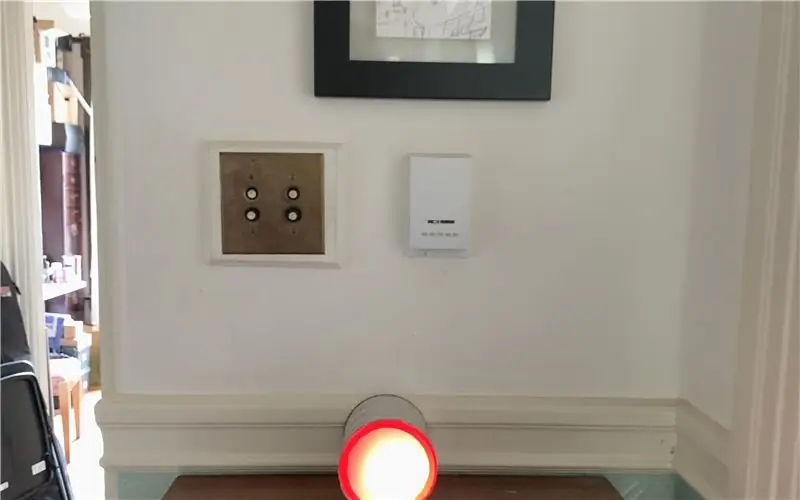
Стъпка 4: Край

След като мига, той ще се опита да се свърже с вашия WiFI и ще извлече вашите метеорологични условия, температура и влажност!
Уверете се, че имате интернет връзка.
Нужда от помощ?
Чувствайте се свободни да коментирате тук.
Подкрепете проекта в моето репо Github
github.com/imjeffparedes/iot-simple-weath…
Също така, моля, моля, гласувайте за мен в конкурса за микроконтролер.:)
Препоръчано:
LED дисплей за състоянието на качеството на въздуха PurpleAir: 4 стъпки

LED дисплей за състоянието на качеството на въздуха PurpleAir: С последните пожари в Калифорния качеството на въздуха в Сан Франциско е силно засегнато. Озовахме се да проверяваме картата PurpleAir отново и отново на нашите телефони или лаптопи, опитвайки се да видим кога въздухът е достатъчно безопасен, за да отвори победата
Предаване на данни NBIoT Как да използвате BC95G модем базирани щитове - UDP тест и сигнализиране за състоянието на мрежата: 4 стъпки

Предаване на данни от NBIoT Как да използвате BC95G модем базирани щитове - UDP тест и сигнализиране за състоянието на мрежата: За тези проекти: Тествайте мрежовите възможности на NB IoT и преноса на необработени UDP данни чрез xyz -mIoT от itbrainpower.net щит, оборудван с модем Quectel BC95G. Необходимо време: 10-15 минути. Трудност: междинна. Забележка: изискват се умения за запояване
Показване на времето и времето на Arduino 3 в 1: 11 стъпки

Arduino 3-в-1 дисплей за времето и времето: Харесвам PIC микроконтролерите и харесвам програмирането на асемблер. Всъщност през последните няколко години публикувах около 40 проекта на моя уебсайт въз основа на тази комбинация. Наскоро поръчах някои части от един от любимите ми американски
Как да направите часовник в реално време с помощта на Arduino и TFT дисплей - Arduino Mega RTC с 3,5 -инчов TFT дисплей: 4 стъпки

Как да си направим часовник в реално време, използвайки Arduino и TFT дисплей | Arduino Mega RTC с 3,5-инчов TFT дисплей: Посетете моя канал в Youtube. Въведение:- В този пост ще направя „Часовник в реално време“, използвайки 3,5-инчов TFT сензорен LCD, Arduino Mega 2560 и DS3231 RTC модул … .Преди да започнете … проверете видеоклипа от моя канал в YouTube .. Забележка:- Ако използвате Arduin
Устройството Palm Os да работи като LCD дисплей за състоянието. (сега със снимки!): 4 стъпки

Устройството Palm Os да работи като LCD дисплей за състоянието. (сега със снимки!): Тази статия е за това как да използвате вашето устройство с операционна система palm, за да емулирате LCD дисплей за състоянието на вашия компютър! Можете да показвате системни статистически данни (като: графики за натоварване на процесора, температури на процесора, свободно дисково пространство), сигнали за новини, индекси на акции, графики на WinAmp и др
