
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.


Но чакайте … Има още!
Стъпка 1: Въведение



Какво е APEX?
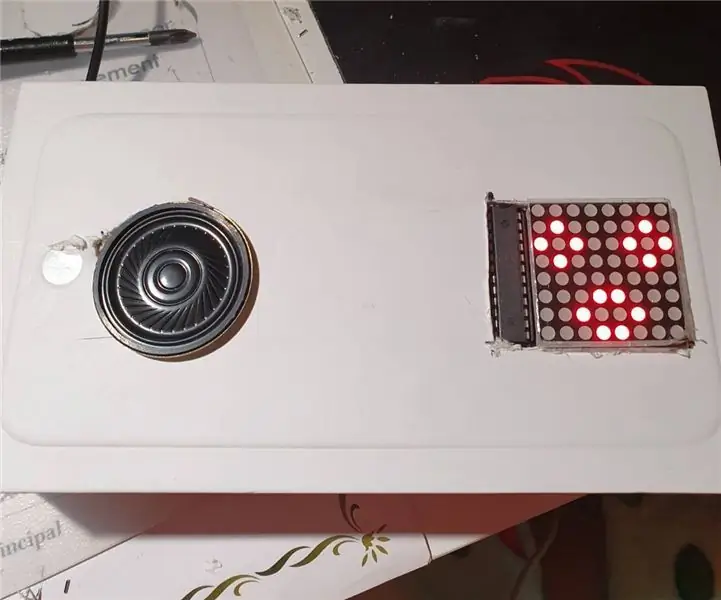
APEX е интелигентно (да не говорим сладко) устройство за наблюдение на растенията. Просто го включете във всяко растение и той ще покаже нивото на "щастие" на растението! Това е чудесно напомняне да поливате растенията си, ако имате лош навик да забравите да ги поливате.
Как работи?
Магия. Само се шегувам! APEX използва Arduino, прикрепен към сензор за влага, който се вкарва в почвата на растението. Този сензор ще отчете съдържанието на влага в почвата и след това Arduino изчислява какво лице да се покаже.
Но защо?
Защо не?
Стъпка 2: Събиране на части и инструменти



Да влезем в това! За тази инструкция ще ви трябват доста части и инструменти. За щастие за вас, всички те са изброени по -долу:
В духа на конкурса за микроконтролери, този проект беше изцяло направен от части, закупени от Amazon! (не е спонсорирано)
Списък с части:
- Arduino Uno
- 8x8 LED дисплей
- Капацитивен сензор за докосване
- Сензор за влага
- 9V конектор за батерия
- 9V батерия
Списък с инструменти:
- 22 проводник
- Електрическо тиксо
- Машини за сваляне на тел
- Поялник
- Помпа за разпаяване
След като сте събрали цялото необходимо оборудване, е време да настроите софтуера Arduino!
Стъпка 3: Инсталиране на Arduino IDE



За да работи този проект, ще трябва да можем да програмираме Arduino. Това изисква изтегляне и инсталиране на Arduino Integrated Development Environment (IDE) на вашия компютър. Това е доста просто обяснение, но ще ви преведа през процеса:
1. Посетете уеб сайта на Arduino
2. Придвижете се до страницата за изтегляния (Софтуер> Изтегляния)
3. Щракнете върху връзката за изтегляне за вашата операционна система
Странична бележка: Програмата ще работи на Windows, Mac и Linux.
4. Инсталиране на Windows
- Щракнете двукратно върху изтегления файл, за да го стартирате
- Кликнете върху „Приемам“, за да приемете Лиценза
- Следвайте останалите подкани
- Сега програмата трябва да бъде инсталирана!
(Не забравяйте да погледнете екранните снимки, ако се загубите)
5. Инсталиране на Mac
- Кликнете върху изтегления файл
- Изберете „Отваряне“
- Програмата автоматично ще се инсталира и стартира!
(Не забравяйте да проверите екранните снимки, ако се объркате)
6. Това е
И сте готови! Вече имате изтеглена Arduino IDE във вашата система!
Стъпка 4: Кодът



Тази стъпка е свързана само с кода. Това е доста кратка програма, така че ще я разгледам с вас и ще обясня как работи. Първо кратък преглед, след това задълбочено обяснение и накрая как да го прехвърлите към Arduino!
Краткият преглед
За тези от вас, които не се интересуват от подробното обяснение на кода, предоставям TL; DR сегмент! Ето основното обяснение. Arduino взема стойности от сензора за влага на всеки няколко секунди. След това тази информация се използва за изчисляване и показване на определено лице! Има и малко код в края, който позволява на капацитивния сензорен бутон да включва и изключва дисплея. Доста просто нали?
The Nitty Gritty
Тази част от урока е за тези, които се интересуват много от това как работи цялата програма, ред по ред. Ще дам скрийншотове по -горе, за да ви помогна да разберете за какво говоря, както и да включа някои от редовете код в това описание.
Тази програма е разделена на пет раздела:
- Включително библиотеки и създаване на променливи
- Функция за настройка
- Функции за изражение на лицето
- Функцията Write Arduino On Matrix
- Циклична функция
Включително библиотеки и създаване на променливи:
Първият раздел на този код е за променливите и библиотеките, които ще използваме.
#include "LedControlMS.h"
#define TouchSensor 7 LedControl lc = LedControl (12, 11, 10, 1); int sensorPin = A5; int sensorValue = 0; bool започна = невярно; bool on = true; булево натискане = НИСКО;
Първият ред включва библиотека, наречена LedControlMS. Тази библиотека е необходима, за да може да изпраща стойности към LED дисплея. Следващият ред е дефиниращо изявление, което задава щифта за сензора за докосване на 7. След това имаме още три променливи, които определят щифтовете за LED дисплея, сензора за влага и неговата стойност. Последните три реда са булеви, които регулират състоянието на сензорния бутон и дисплея. След това имаме нашите байтови стойности:
байт усмивка [4] = {B00000100, B00110010, B01100100, B01100000}; байт изненада [4] = {B00001110, B00001010, B01101110, B10010000}; байт meh [4] = {B00000100, B00100100, B00100100, B00100000}; байт sad [4] = {B00000010, B01100100, B00110010, B00110000}; байт мъртъв [6] = {B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; байт грешка [8] = {B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; // Evil Faces байт esmile [4] = {B00000010, B00101010, B01000100, B01000000}; байт elaugh [4] = {B00000010, B00101010, B01100100, B01100000}; байт eplain [4] = {B00000010, B00101010, B00100100, B00100000}; байт око [4] = {B00000001, B01101001, B01100010, B01100000}; байт etalk [4] = {B00000001, B00101001, B01100010, B01100000};
Тези стойности представляват всички лица на APEX. Всеки байт е масив, който съдържа множество битове, които диктуват състоянието на всеки пиксел в даден ред. "1" и "0" съответно са включени/изключени.
Функцията за настройка:
Преминавайки към следващия раздел, имаме нашата функция за настройка.
void setup () {// MS сериен изход Serial.begin (9600);
pinMode (TouchSensor, INPUT);
// LED Matrix Setup lc.shutdown (0, false); lc.setIntensity (0, 4); lc.clearDisplay (0); }
Името го обяснява много добре. Тук „настройваме“сензора за докосване и дисплея. Първите два реда започват нашия сериен изход (използван за отстраняване на грешки). Третият ред поставя щифта на сензора за докосване като вход, а последните четири реда стартират дисплея.
Функции за изражение на лицето:
Това е може би най -дългият раздел от всички, но всичко е много просто и повтарящо се.
void broken () {lc.setRow (0, 0, грешка [0]); lc.setRow (0, 1, грешка [1]); lc.setRow (0, 2, грешка [2]); lc.setRow (0, 3, грешка [3]); lc.setRow (0, 4, грешка [4]); lc.setRow (0, 5, грешка [5]); lc.setRow (0, 6, грешка [6]); lc.setRow (0, 7, грешка [7]); }
void happy () {
lc.setRow (0, 0, усмивка [0]); lc.setRow (0, 1, усмивка [1]); lc.setRow (0, 2, усмивка [2]); lc.setRow (0, 3, усмивка [3]); lc.setRow (0, 4, усмивка [3]); lc.setRow (0, 5, усмивка [2]); lc.setRow (0, 6, усмивка [1]); lc.setRow (0, 7, усмивка [0]); }
void plain () {
lc.setRow (0, 0, meh [0]); lc.setRow (0, 1, meh [1]); lc.setRow (0, 2, meh [2]); lc.setRow (0, 3, meh [3]); lc.setRow (0, 4, meh [3]); lc.setRow (0, 5, meh [2]); lc.setRow (0, 6, meh [1]); lc.setRow (0, 7, meh [0]); }
void изненадан () {
lc.setRow (0, 0, изненада [0]); lc.setRow (0, 1, изненада [1]); lc.setRow (0, 2, изненада [2]); lc.setRow (0, 3, изненада [3]); lc.setRow (0, 4, изненада [3]); lc.setRow (0, 5, изненада [2]); lc.setRow (0, 6, изненада [1]); lc.setRow (0, 7, изненада [0]); }
void dying () {
lc.setRow (0, 0, dead [0]); lc.setRow (0, 1, мъртъв [1]); lc.setRow (0, 2, мъртъв [2]); lc.setRow (0, 3, мъртъв [3]); lc.setRow (0, 4, мъртъв [4]); lc.setRow (0, 5, мъртъв [5]); lc.setRow (0, 6, мъртъв [1]); lc.setRow (0, 7, мъртъв [0]); }
void crying () {
lc.setRow (0, 0, тъжно [0]); lc.setRow (0, 1, тъжно [1]); lc.setRow (0, 2, тъжно [2]); lc.setRow (0, 3, тъжно [3]); lc.setRow (0, 4, тъжно [3]); lc.setRow (0, 5, тъжно [2]); lc.setRow (0, 6, тъжно [1]); lc.setRow (0, 7, тъжно [0]); }
void evilsmile () {
lc.setRow (0, 0, esmile [0]); lc.setRow (0, 1, esmile [1]); lc.setRow (0, 2, esmile [2]); lc.setRow (0, 3, esmile [3]); lc.setRow (0, 4, esmile [3]); lc.setRow (0, 5, esmile [2]); lc.setRow (0, 6, esmile [1]); lc.setRow (0, 7, esmile [0]); }
void evillaugh () {
lc.setRow (0, 0, elaugh [0]); lc.setRow (0, 1, elaugh [1]); lc.setRow (0, 2, elaugh [2]); lc.setRow (0, 3, elaugh [3]); lc.setRow (0, 4, elaugh [3]); lc.setRow (0, 5, elaugh [2]); lc.setRow (0, 6, elaugh [1]); lc.setRow (0, 7, elaugh [0]); }
void evilplain () {
lc.setRow (0, 0, eplain [0]); lc.setRow (0, 1, eplain [1]); lc.setRow (0, 2, eplain [2]); lc.setRow (0, 3, eplain [3]); lc.setRow (0, 4, eplain [3]); lc.setRow (0, 5, eplain [2]); lc.setRow (0, 6, eplain [1]); lc.setRow (0, 7, eplain [0]); }
void evilyell () {
lc.setRow (0, 0, око [0]); lc.setRow (0, 1, око [1]); lc.setRow (0, 2, око [2]); lc.setRow (0, 3, око [3]); lc.setRow (0, 4, око [3]); lc.setRow (0, 5, око [2]); lc.setRow (0, 6, око [1]); lc.setRow (0, 7, око [0]); }
void eviltalk () {
lc.setRow (0, 0, etalk [0]); lc.setRow (0, 1, etalk [1]); lc.setRow (0, 2, etalk [2]); lc.setRow (0, 3, etalk [3]); lc.setRow (0, 4, etalk [3]); lc.setRow (0, 5, etalk [2]); lc.setRow (0, 6, etalk [1]); lc.setRow (0, 7, etalk [0]); }
Тези функции се използват за определяне на всяко изражение на лицето, като се използват нашите байтови стойности от първия раздел. Всеки ред определя стойности на позиция x и байт и след това прилага стойностите към тази колона. Някои функции изискват повече редове, тъй като има повече редове, използвани за показване на стойностите на това лице. Всяко лице е симетрично, поради което повтаряме линиите.
Функцията WriteArduinoOnMatrix:
Четвъртият раздел се използва за изчисляване и изписване на правилните лица на LED дисплея. Състои се от поредица от инструкции else if, които проверяват стойностите на водата и след това задават дисплея чрез извикване на различни функции от предишния раздел.
void writeArduinoOnMatrix () {if (sensorValue> 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) {изненадан (); } else {broken (); }}
Може да забележите, че сме добавили „счупени“лица само в случай, че сензорът излезе извън работните диапазони. Това предотвратява някои странни нулеви грешки, които се случват, и ни дава по -добро визуално разбиране за това, което се случва в кода.
Циклична функция:
Не на последно място е цикълната функция. Този код прави точно това, което казва името му, циклично! Въпреки че има доста редове в тази функция, тя всъщност е доста проста. Кодът първо чете състоянието на бутона и вижда дали дисплеят е "Включен". Ако установи, че това е вярно, тогава ще извика функцията WriteArduinoOnMatrix, която след това ще нарисува лице в APEX. Тъй като тази функция се затваря, тя ще актуализира дисплея толкова често, колкото искаме. Това забавяне е продиктувано от променливата на забавяне.
void loop () {if (started == true) {delaytime = 3000; } // Бутон за четене натиснат = digitalRead (TouchSensor);
ако (натиснат) {
if (on == true) {lc.clearDisplay (0); on = невярно; забавяне (забавяне); } else {on = true; забавяне (забавяне); }} sensorValue = analogRead (sensorPin); забавяне (забавяне); if (on == true) {// Draw Faces writeArduinoOnMatrix (); }
започна = вярно;
}
Това е всичко, което има в кода. Надяваме се, че сега сте разбрали по -добре как работи всичко и можете да използвате тези знания, за да започнете да го персонализирате за вашия проект!
Избутане на кода към Arduino
Сега, когато обхванахме целия код, е време да го прехвърлим към Arduino! За щастие IDE прави това много просто. Всичко, което трябва да направите, е да включите вашия Arduino в компютъра си с USB кабел и след това просто да кликнете върху стрелката надясно в горния ляв ъгъл на IDE. Нека кодът се натисне и трябва да видите съобщение за успех в долната част на програмата, ако сте го направили правилно!
Стъпка 5: Електрическа схема

Подобно на кода, електрическата схема не е твърде сложна. Състои се само от три сензора и Arduino, така че ще ви кажа разкачките за всеки и ако имате нужда от друга помощ, просто вижте диаграмата по-горе.
LED дисплеят:
- VCC -> 5V
- GRD -> GRD
- DIN -> Пин 12
- CS -> Пин 10
- CLK -> Пин 11
Сензор за влага:
- Положително -> 5V
- Отрицателни -> GRD
- Сигнал -> A5
Капацитивният сензор за докосване:
- VCC -> 5V
- GRD -> GRD
- SIG -> 7
Не е твърде трудно, нали? Ако имате проблеми с този извод, не забравяйте да се обърнете към видеото по-долу, където ще ви запозная как да го свържете.
Стъпка 6: Съберете всичко заедно



Трудно е да се обясни по текст как се вписва заедно, така че определено бих предложил да проверите видеоклипа за тази част. Всъщност няма да обяснявам как точно съм сглобил моето, твърде е трудно. Но за да обясня неясно нещата, запоявах кабелните връзки и ги увих около задната част на дъската. След това позиционирах сензорите и използвах електрическа лента, за да задържа всичко заедно. Накрая го тествах с 9V батерия и след като разбрах, че работи, поставих батерията на гърба и залепих и това. Както казах преди, ПРОВЕРЕТЕ ВИДЕОТО ЗА ТАЗИ СТЪПКА, той има хубав малък сегмент за запояване, който е ускорен и ще ви помогне да увиете правилно проводниците. Не се колебайте да го направите на пауза или да го пуснете на половин скорост, ако се загубите.
Честито! Ако всичко вървеше успешно, сега трябва да имате напълно функционален APEX блок!
За да тествате устройството си, намерете поливано растение и го включете! Трябва да откриете, че е или щастлив, или изненадан и това означава, че трябва да работи !!! Страхотна работа за завършване на проекта!
Стъпка 7: Заключение

И това е целият Instructable! Благодаря, че разгледахте проекта! Оставете всички въпроси и коментари по -долу и не забравяйте да следвате Urban Farming Guys за още готини уроци като този! Бихме искали да чуем как е протекла вашата APEX версия и снимките са много оценени! Благодаря отново, че се отбихте, хубав ден!
(Този Instructable е вдъхновен от по -стар проект, Plant Emoji!)
P. S. Този Instructable е включен в конкурса за микроконтролери, така че не забравяйте да гласувате за нас! Оценяваме го много:)
P. P. S. Нека вземем APEX в Make Magazine! Гласувайте тук! Благодаря:)
Препоръчано:
Автоматична система за поливане на растения, използваща Micro: бит: 8 стъпки (със снимки)

Автоматична система за поливане на растения с помощта на Micro: bit: В тази инструкция ще ви покажа как да изградите автоматична система за поливане на растения, използвайки Micro: bit и някои други малки електронни компоненти. Micro: bit използва сензор за влага да следи нивото на влага в почвата на растението и
Интелигентен вътрешен монитор за растения - Знайте кога вашето растение се нуждае от поливане: 8 стъпки (със снимки)

Интелигентен вътрешен мониторинг на растенията - Знайте кога вашето растение се нуждае от поливане: Преди няколко месеца направих пръчка за следене на влажността на почвата, която се захранва от батерии и може да бъде забита в почвата в саксията на вашето закрито растение, за да ви даде полезна информация за почвата светодиоди за ниво на влага и светкавици, за да ви кажат кога да валирате
Автоматизирана саксия за растения - Малка градина: 13 стъпки (със снимки)

Автоматизирана саксия за растения - Малка градина: Аз съм студент по мултимедийни и комуникационни технологии в Howest Kortrijk. За финалната ни задача трябваше да разработим IoT проект по наш избор. Оглеждайки идеите, реших да направя нещо полезно за майка ми, която обича гроуи
Емоционални лица на Arduino Matrix Display: 4 стъпки

Емоционални лица на Arduino Matrix Display: Днес правим различни лица с Arduino и Matrix Display 8 x 8
Емоционални столове, които може да са зли: 5 стъпки (със снимки)

Емоционални столове, които може да са зли: Столът е толкова основна мебел, че често пъти се приема за даденост. Със своя здрав дизайн с 4 крака и мека зона за сядане, така че кани хората да седят и да се насладят на присъствието му. Това е доказана надеждна технология, изградена
