
Съдържание:
- Стъпка 1: Настройка за тестване …
- Стъпка 2: Тестване и настройка …
- Стъпка 3: Запояване на пикселите …
- Стъпка 4: Настройване на скицата във Visuino …
- Стъпка 5: Настройване на скицата във Visuino … [продължение]
- Стъпка 6: Настройване на скицата във Visuino … [продължи с добавянето на Neo-Pixel]
- Стъпка 7: Видео за завършване и завършено
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Този малък проект е просто нещо, което се носи в задната част на главата ми около 9 месеца и мога да го споделя сега, че имам ясен път, който да следвам.
Трябва да е сравнително евтино да се съберат, ето какво ще ви трябва:
- Някаква малка дъска тип Arduino, като Pro Mini или Pro Micro.
- Няколко RGB светодиода от тип Neo-Pixel само на единични печатни платки
- Около 6 'от някакъв проводник, използвах мрежов кабел, който спасих, той има 8 нишки и използвах само няколко от тях.
- 2 до 6 топки за пинг -понг от вашия местен магазин за спортни стоки.
- Няколко джъмперни проводника от мъжки към нещо, ако искате да тествате напредъка си по пътя.
- Visuino и IDE на Arduino
Необходими инструменти
Поялник, спойка, диагонални фрези, маша за тел, нож за хоби, пистолет за горещо лепило и USB кабел за програмиране на Arduino.
Стъпка 1: Настройка за тестване …


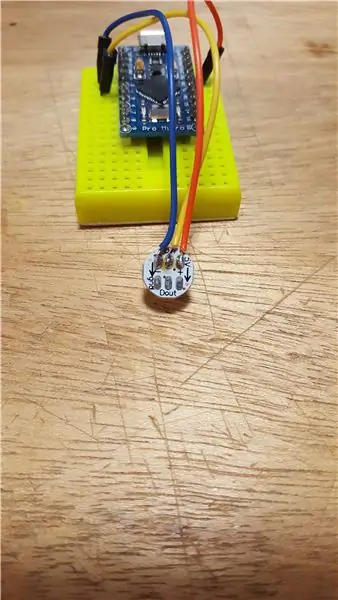
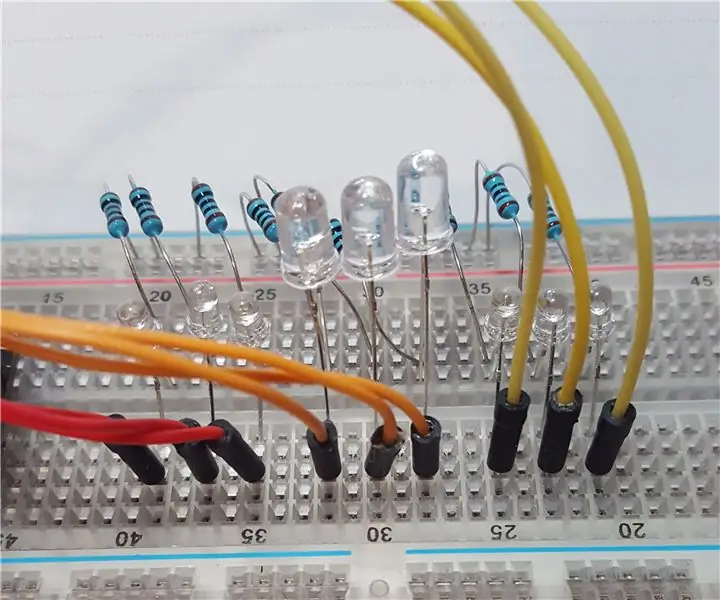
Първо, исках да тествам един пиксел с дъската си. И така, отрязах краищата на джъмперната жица, която се използва за дъски. След това запояваме 3 -те от тях в един пиксел.
Снимка 1 показва връзките. Оранжевото е V, жълтото е данните и синьото е GND
Нео -пикселите и съвместимите устройства изискват 5V захранване, така че трябва да потърсите 5V - 16MHz версията на Pro Mini или Pro Micro. Тествах Micro, поради лекотата на свързване и качване, крайната версия ще бъде Mini, защото са по -евтини и имам повече от тях под ръка. Също така имайте предвид, че ако шофирате само около 2 до 4 от тях, не трябва да се нуждаете от допълнително захранване.
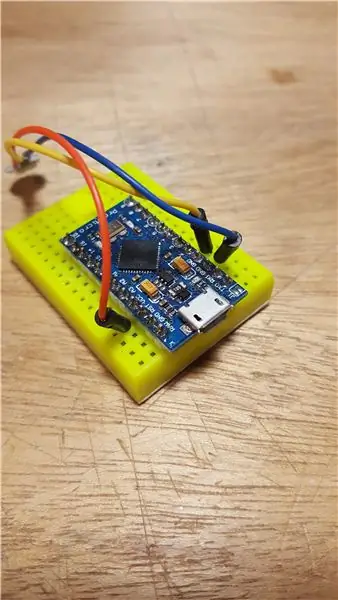
Снимка 2 показва връзките от страна на Pro Micro на нещата. Използване на Pin 2 за данните.
Стъпка 2: Тестване и настройка …




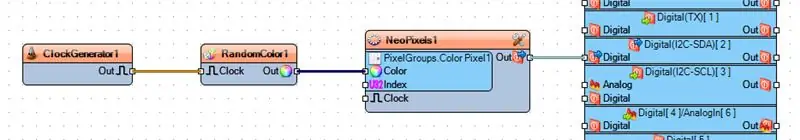
И така, първо започнах да тествам скица на Visuino с някои прости компоненти.
Добавих Neo-Pixel ColorGroup. ColorPixel и след това генератор на произволни цветове и часовник Generato r. Тук, на снимка 2, можете да видите тези компоненти свързани и това видео показва резултата. За моята малка атмосфера на настроение RGB, това вървеше твърде бързо и докато можех да го забавя, все още беше малко накъсано за моята визия за това.
За този тест най -накрая взех няколко топки за пинг -понг и след това просто изрязах почти квадратна дупка с остър нож за хоби, но той имаше груб ръб от последната страна, която изрязах. Снимка 3 показва неправилното изрязване, но планирам да го залепя горещо към пикселната платка, така че нечетната форма няма да се покаже.
Така че, когато отивате да изрежете квадратната дупка, искате да подредите пиксела и да познаете къде да очертаете дупката и просто да я маркирате с фин/остър молив. [Използвам механични моливи за този вид работа, 0,5 мм] Както се вижда на снимка 5. След това просто започнете да врязвате повърхността с ножа, докато почти не преминете, след това внимателно залепете върха и внимателно изрежете нагоре, така че парчето да не се t да падне в топката. Снимка 6 показва, че е поставен в отвора, може да се наложи да го отрежете малко по -голям, така че да приляга плътно.
Стъпка 3: Запояване на пикселите …



За дължините на проводниците тук ги избирам въз основа на ширината на бюрото ми, което е около 3 фута. Така че, аз прерязах кабелите си наполовина и ще използвам останалата сума, за да поставя платката Arduino, така че да е лесно достъпна.
Когато ги запоявате, важно е желязото да е върху подложките само за минимален период от време, около 3 секунди е нормално и се опитайте да не го надвишавате, без да го оставите да се охлади между тях. На снимка 1, първо просто добавих запояващи петна към всяка подложка от DIN [данни в] страна на първия пиксел. След това, след като го оставя да се охлади за около минута, нанасям желязото върху всяко петно, за да добавя жицата към него. На снимка 2 можете да видите, че това е крайният резултат и увих четвъртия проводник около останалите, за да ги държа на място, докато ги запоявах.
Снимка 3 показва втория пиксел с петна от спойка на DOUT (изход на данни) от края и този път започнах с DOUT [изход на данни] и добавих към него проводниците от последния пиксел. След това на снимка 4 можете да видите втория пиксел с двата края окабелени.
Сега можем да залепим пикселите горещо към топките за пинг -понг. Снимки 5 и 6 показват горещото лепило, опитах се да го сложа в ъглите, така че да е най -стабилното.
Стъпка 4: Настройване на скицата във Visuino …




Така че в тази първа стъпка на Visuino ще трябва да отворите Visuino или да го изтеглите от тук: Visuino.com и да го инсталирате според подканите на екрана.
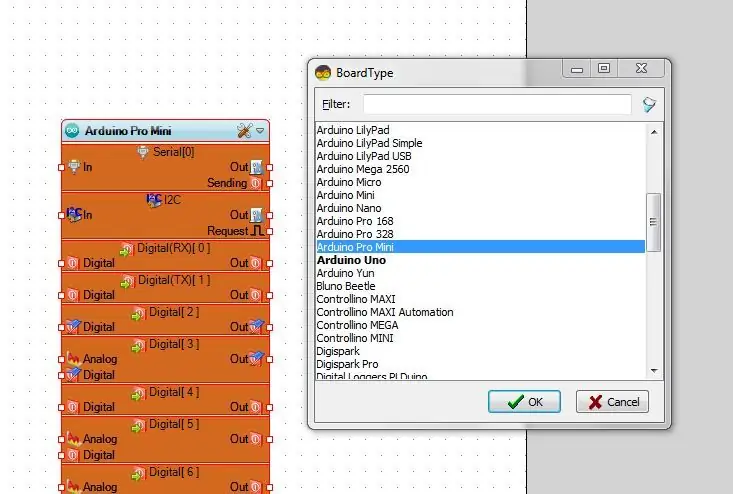
След това в главния прозорец ще трябва да изберете съвместимите с Arduino дъски, които ще използвате за този проект. Снимка 1 показва, че съм избрал Pro Mini, след което щракнете върху „OK“
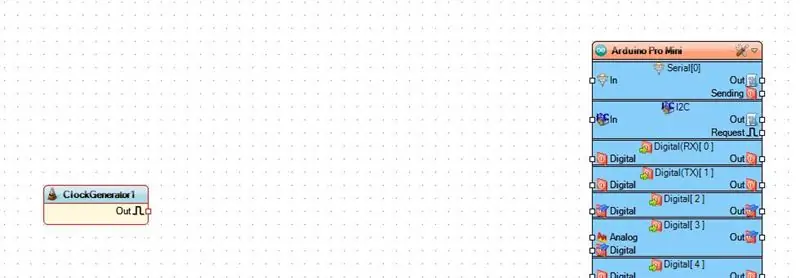
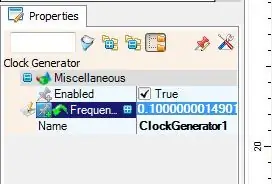
След това ще искате да отидете в полето за търсене в горния десен ъгъл и да въведете „часовник“, след което изберете и плъзнете Генератора на часовника (Снимка 2) и плъзнете вляво от дъската на Arduino и го отделете от него, както е показано на Фигура 3. Генераторът на часовника ще „отбележи“следващия компонент от който и да е оценител, който му дадем. Така че, след това отидете на "Свойства" и намерете опцията "Честота" и въведете "0,1", (Снимка 4), която ще маркира веднъж на всеки 10 секунди. Тази стойност може да бъде променена по -късно, както сметнете за добре.
След това потърсете „произволен“в същото поле за търсене над страничната лента на компонентите (Снимка 5) и намерете компонента „Случайни цветове“(Снимка 6) и го плъзнете до главния прозорец вдясно от компонента „Часовник“. Вижте Снимка 7 и я свържете, като плъзнете от щифта "Out" към щифта "Clock" на "Random Color"
Стъпка 5: Настройване на скицата във Visuino … [продължение]
![Настройване на скицата във Visuino … [продължение] Настройване на скицата във Visuino … [продължение]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Настройване на скицата във Visuino … [продължение] Настройване на скицата във Visuino … [продължение]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Настройване на скицата във Visuino … [продължение] Настройване на скицата във Visuino … [продължение]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Настройване на скицата във Visuino … [продължение] Настройване на скицата във Visuino … [продължение]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
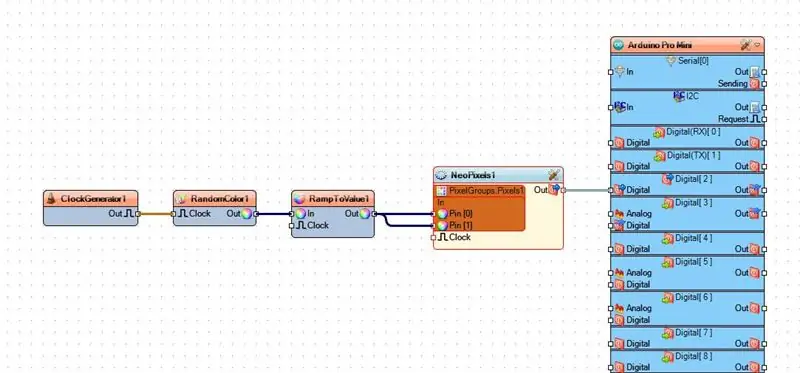
Сега продължете да добавяте останалите компоненти, така че потърсете „Ramp“и плъзнете „Ramp to Color Value“(Снимка 1) в работното пространство вдясно от „Random Color“, който току -що добавихме. В "Свойства" за него намерете "Наклон" и го променете на "0.5" (Снимка 2), това ще бъде лек преход между промените в цветовете. След това свържете „Out“към „In“на компонента „Ramp“, моля, вижте Снимка 3. Това е по избор, но промених първоначалния си цвят на Purple, от падащото меню за „Initial Value“
Стъпка 6: Настройване на скицата във Visuino … [продължи с добавянето на Neo-Pixel]
![Настройване на скицата във Visuino … [продължи с добавянето на Neo-Pixel] Настройване на скицата във Visuino … [продължи с добавянето на Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Настройване на скицата във Visuino … [продължи с добавянето на Neo-Pixel] Настройване на скицата във Visuino … [продължи с добавянето на Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Настройване на скицата във Visuino … [продължи с добавката Neo-Pixel] Настройване на скицата във Visuino … [продължи с добавката Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Следва компонентът Neo-Pixel, потърсете „neo“и те ще бъдат само една опция тук, Снимка 1, така че го плъзнете надолу между „Ramp“и дъската Arduino. Сега щракнете двукратно върху него, за да изведете прозореца „PixelGroups“, а от дясната страна намерете и щракнете двукратно върху „Пиксели“. (Снимка 2) Сега по подразбиране ще бъдат добавени 10 пиксела, но сега ще го променим на 2, така че с този прозорец все още отворен, отидете в полето „Свойства“и променете „Брой пиксели“на 2, вижте Снимка 3. Сега можете да затворите „PixelGroups“и да плъзнете две връзки от „Ramp Out“до Pin [0] и [1] на NeoPixel. Вижте Снимка 4. След това можете да плъзнете крайната връзка от „NeoPixel“до Pin B, в моя случай, на Arduino Board, както е на Снимка 5.
Сега качете вашата скица чрез клавиша F9 във Visuino и след това качете на дъската от IDE на Arduino с CTRL+U. Тогава ще имате и работна версия на този проект.
Стъпка 7: Видео за завършване и завършено


Поиграйте с него, за да видите какво още можете да добавите, за да подобрите тази скица, след което ме уведомете в коментарите.
Наслади се!!
Препоръчано:
DIY FLOODLIGHT W/AC светодиоди (+ЕФЕКТИВНОСТ VS DC светодиоди): 21 стъпки (със снимки)

DIY FLOODLIGHT W/AC LED (+ЕФЕКТИВНОСТ VS DC светодиоди): В този инструкционен/видео ще направя прожектор с изключително евтини AC LED чипове без драйвери. Те добри ли са? Или са пълен боклук? За да отговоря на това, ще направя пълно сравнение с всичките си направени DIY светлини. Както обикновено, за евтини
Детайлни части за леене: Протезни пръсти (които светят, променят цвета с топлина и др ): 10 стъпки (със снимки)

Леене на детайлни части: Протезни пръсти (които светят, променят цвета си с топлина и още …): Това е ръководство за леене на малки, сложни части - евтино. Трябва да се каже, че не съм експерт по леене, но тъй като необходимостта често е майка на изобретението - някои от процесите тук са работили добре. Срещнах Найджъл Акланд на Future Fest в Лондон и
Дизайн на печатни платки с прости и лесни стъпки: 30 стъпки (със снимки)

Дизайн на печатни платки с прости и лесни стъпки: ЗДРАВЕЙТЕ ПРИЯТЕЛИ Неговият много полезен и лесен урок за тези, които искат да научат дизайна на печатни платки, заповядайте
Превключване на 3 банки светодиоди с един превключвател и Visuino: 9 стъпки (със снимки)

Превключване на 3 банки светодиоди с One Switch и Visuino: Този проект излезе от експеримент, който исках да опитам, исках да видя колко UV светлина е необходима, за да видя различни части от доларови банкноти и проверки за сигурност. Бях взривен при изграждането на това и исках да споделя тези инструкции тук. Нещата
Подреждащи се околни RGB LED куб светлини: 4 стъпки

Сгъваеми околни RGB LED куб светлини: В тази Инструктируема ще ви покажа как да произвеждате свои собствени, захранвани от батерии, подредени RGB LED куб светлини. Те осигуряват преносимо RGB осветление за настроение във всяка среда. Компактният им дизайн позволява множество различни приложения. Направете повече
