
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.


Направих графична рулетка. Ако натиснете бутона, рулетката започва да се върти. Ако натиснете отново, рулетката спира да се върти и издава звуков сигнал!
Стъпка 1: Схема

Използваме само кабелен високоговорител и бутон.
Пиновите номера на кабелите са записани в програмата.
бутон = obniz.wired ("Бутон", {сигнал: 6, gnd: 7}); високоговорител = obniz.wired ("Високоговорител", {сигнал: 0, gnd: 1});
Стъпка 2: Завъртете изображението на рулетката
В HTML можете да използвате „CSS преобразуване“. Например, това е кодът за завъртане на изображението на 90 градуса.
document.getElementById ("рулетка"). style = "преобразуване: завъртане (90 градуса);";
За да стартирате и спирате бавно завъртане, добавете променлива скорост за степен на завъртане на кадър.
нека скорост = 0; нека deg = 0; функция rotate () {deg += скорост; document.getElementById ("рулетка"). style = "преобразуване: завъртане ("+deg+"deg);";
}
setInterval (завъртане, 10);
Стъпка 3: Звуков сигнал
Искате ли да издадете звуков сигнал на рулетката без промяна? С това можете да издадете звуков сигнал на 440Hz 10ms.
високоговорител.игра (440); изчакайте obniz.wait (10); speaker.stop ();
Ето как да разберете за смяна на рулетка не.
if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
И така, това е кодът за завъртане и звуков сигнал.
нека скорост = 0; нека deg = 0; функция rotate () {// при промяна на стойността if (Math.floor ((deg + speed) /(360 /7.0)) - Math.floor (deg /(360 /7.0))> = 1) {onRouletteChange (); } deg += скорост; document.getElementById ("рулетка"). style = "преобразуване: завъртане ("+deg+"deg);";
}
setInterval (завъртане, 10);
асинхронна функция onRouletteChange () {
if (! говорител) {връщане;} високоговорител.play (440); изчакайте obniz.wait (10); speaker.stop (); }
Стъпка 4: Започнете с натиснат бутон
За да знаете състоянието на бутона, добавете var buttonState и задайте стойност на текущото състояние на бутона.
button.onchange = function (натиснат) {buttonState = натиснат; };
И също така добавете var фаза за текущото състояние на рулетката. Фазата е зададена една от тези.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Например, когато фазата е PHASE_WAIT_FOR_START и искате да преминете към следващата фаза.
if (фаза == PHASE_WAIT_FOR_START) {скорост = 0; if (buttonState) {фаза = PHASE_ROTATE; }}
За да ускорите рулетката, променете var скоростта.
if (фаза == PHASE_ROTATE) {скорост = скорост+0,5; }
За да ускорите рулетката, променете var скоростта.
:
if (фаза == PHASE_STOPPING) {скорост = скорост-0,2; }
Те са компонент на рулетката. Нека успеем!
Стъпка 5: Програма
Моля, вижте тук за програмата
Препоръчано:
Часовник с графична диаграма IOT (ESP8266 + 3D печатна кутия): 5 стъпки (със снимки)

Часовник с графична диаграма IOT (ESP8266 + 3D отпечатан калъф): Здравейте, На този Instructables ще ви обясня как да изградите IOT 256 LED графичен часовник. Този часовник не е много труден за изработка, но не е много скъп, но ще ви е необходим търпелив да каже часа ^^ но е приятно да се направи и пълен с преподаване. За да
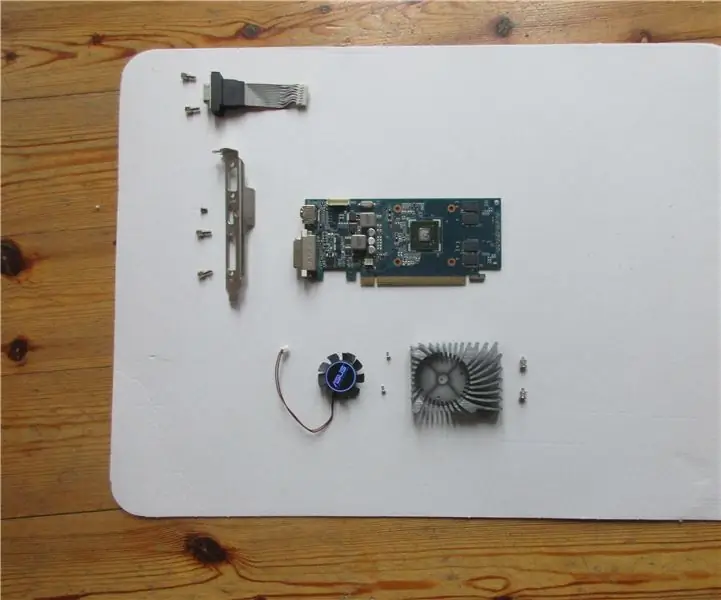
Дисплей на графична карта: 4 стъпки

Дисплей на графична карта: В този урок ще ви покажа как да превърнете стара графична карта в дисплей за това как работи GPU
Инсталиране на графична карта: 5 стъпки

Инсталиране на графична карта: Играли ли сте някога и тревата прилича на остатъци от дата за игра? Е, не се притеснявайте повече, надграждането на графичната карта във вашия компютър може да свърши работа. Бил съм там и ще ви кажа как да надстроите вашия
Графична метеорологична станция: 7 стъпки (със снимки)

Графична метеорологична станция: Винаги ли сте искали да имате графична метеорологична станция? И с точни сензори? Може би този проект е нещо за вас. С тази метеорологична станция можете да видите какво време " прави ". Температурите например могат да се повишат или понижат. От n
Актуализиране на драйвера на вашата графична карта (Windows): 4 стъпки

Актуализиране на драйвера на вашата графична карта (Windows): Навигацията през настройките на компютъра често е много объркваща и разочароваща, когато нещо не функционира правилно, когато и как трябва да бъде. С технологиите винаги излиза нещо ново и подобрено и това е важно
