
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.





Това е настолно радио DeWald от края на 40 -те години, на което дадох нов живот, използвайки Raspberry Pi Zero, Blinkt! LED лента и чифт високоговорители за компютър. Той чете известия от редица услуги, свързани с интернет, използвайки механизма за преобразуване на текст в реч (TTS) на Pyvona и интеграцията IF This Then That (IFTTT). Светодиодите са невероятно ярки и осветяват циферблата на радиото в различен цвят в зависимост от ключовите думи в текста на известието, например „youtube“= Червено.
Взех това сладко малко радио на разпродажба на автомобилни багажници през лятото за 3 паунда - веднага бях завладян от компактните му размери и класическия дизайн и успях да видя потенциала му чрез избледнелия от слънцето екстериор и много пукнатини! От известно време искам да създам „нещо прилично за хола“и това беше идеалната отправна точка. Преди съм експериментирал с известия от текст в реч по проекта Rabbit Pi и се надявах да надградя върху това, което съм научил, за да направя нещо, което „просто да работи“ежедневно.
В случай, че не можете да видите вградения видеоклип, той е на адрес:
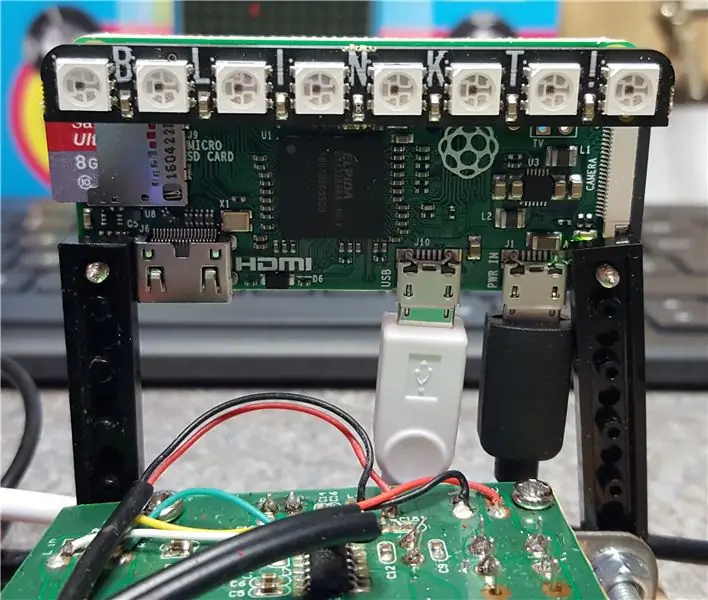
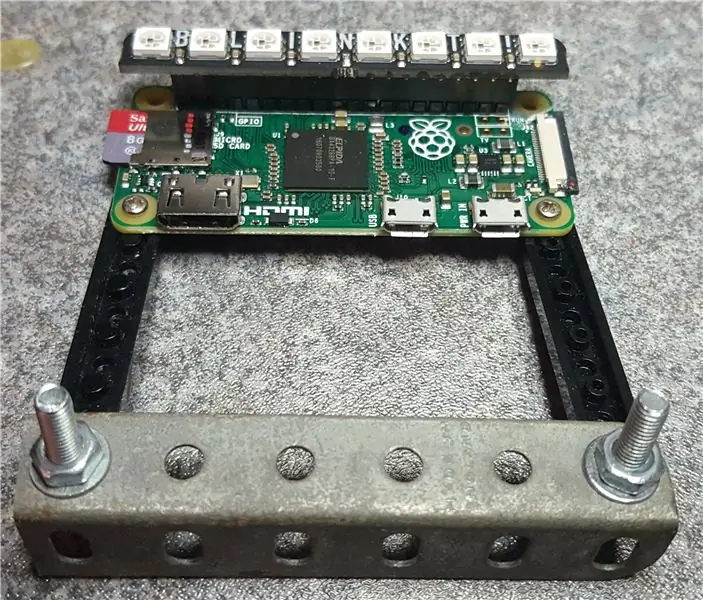
Стъпка 1: Blinkty Pi


Взех първия си Pi Zeros наскоро и веднага бях изумен от малкия им размер! След запояване в заглавието GPIO и свързване на адаптерите първият беше готов за работа. Първоначално бях планирал да направя подобрен Rabbit Pi, но след известно време това изглеждаше по -скоро като работа, отколкото забавление, затова го отложих - макар и не преди да започна да експериментирам с Unicorn pHAT, 4x8 матрица от програмируеми светодиоди, което беше абсолютна купчина на забавление! Единственият недостатък беше, че използването на pHAT усложнява настройката на звука и исках да поддържам следващия си проект наистина прост.
Всичко стана на мястото си в Cambridge Raspberry Jam през септември, когато видях Blinkt! в продажба на щанда Pimoroni - той е точно като Unicorn pHAT, но с един ред от 8 светодиода, перфектно оразмерен, за да се побере на заглавие GPIO на пи нула. Той идва с много документация и примери и беше стартиран за нула време - сега беше време да започнем да събираме останалата част от кода.
Стъпка 2: Говорещ код

Започнах с копие на основния код от Rabbit Pi, тъй като това вече съдържаше моите идентификационни данни за преобразуване в реч на Ivona. Трябва да създадете акаунт на разработчик на Ivona, преди да използвате услугата, но процесът е ясен, както вече документирах.
Следващата стъпка беше да инсталирате Pyvona, обвивката на Python, която да се интегрира с услугата Ivona TTS, което не би могло да бъде по -лесно (pip install pyvona).
С това на място започнах да изменям кода на Rabbit Pi, премахвайки препратките към управлението на двигателя и заснемането на селфи, за да ме оставят само с битовете, които четат известия от редовете Тема на съобщенията в Gmail. Критичното развитие с този код беше добавянето на поредица от IF изявления за търсене на конкретни ключови думи в съобщенията, така че Blinkt! ще свети в различни цветове в зависимост от съобщението.
Това ми отне известно време, тъй като все още намирам краката си с Python, но след като определих ключовите си думи („Облачно“, „Залез“, „Душове“, „Facebook“, „Twitter“, „Youtube“и „Слънчево“) Успях да контролирам Blinkt! цвят в зависимост от прочетения текст.
Простият, но неелегантен код, който използвах, е на GitHub, въпреки че вече добавих още ключови думи и цветове! Тествах го извън кутията с помощта на високоговорител, захранван от батерии - повече за настройката на звука по -късно. Последната стъпка беше да настроите скрипта на python, radiot.py, за стартиране при стартиране.
Стъпка 3: Централно известие

Сега, когато Pi надеждно щеше да чете съобщения и да свети в различни цветове, трябваше да настроя известията, така че те да преминават спонтанно - спомням си в една стара карикатура на Том и Джери, радиото щеше да се появява от време на време (Дневник на Джери (1949) - същия период като радиото!) и това е ефектът, който бях след, че той щеше да седи в ъгъла и да изглежда добре, от време на време да свети и да чете известия, които иначе не бих вдигнал на телефона си.
Първо създадох отделен акаунт в Gmail, за да получавам имейли с известия - това означаваше, че няма да бъда бомбардиран с нови известия по пощата или да замърсявам съществуващата си пощенска кутия със стотици автоматично генерирани съобщения.
След това преминах към IFTTT (IF This Then That), за да настроя автоматизацията. С IFTTT можете лесно да свържете множество „канали“към вашия акаунт и да ги настроите да взаимодействат помежду си с помощта на „Рецепти“, в този случай прехвърляйки множество социални медии и действия от реалния свят в поток от имейли. Персонализирах частта „Тогава това“в рецептите, така че всички те да изпращат имейл до акаунта в Gmail, който създадох за известия, и използвах секцията „Съставки“, за да се уверя, че ключовата информация ще бъде включена в темата на имейла, частта, която се чете. В момента съм настроил следните рецепти на IFTTT, но те се добавят през цялото време!
- Всеки ден в 21:00 изпращайте утре времето по имейл
- Всеки ден в Sunset изпращайте датата и часа по имейл
- АКО съм маркиран на снимка във Facebook, изпратете имейл
- АКО телефонът ми е включен/изключен, изпратете процента на батерията по имейл
- АКО влизам в географска област, изпратете имейл „MisterM е пристигнал на работа!“
- АКО кача видео в YouTube, изпратете имейл
- АКО конкретно лице туитва, изпратете го по имейл
- АКО събитие в календара на Google започне да го изпраща по имейл
- АКО текущите промени в времето за дъжд изпратете имейл ("Внимавайте, скоро ще започне да вали!"
- АКО интелигентният контакт е включен или изключен, изпратете имейл
- АКО се получи ново SMS съобщение, изпратете го по имейл
- АКО батерията на телефона падне под 15%, изпратете имейл („Заредете телефона си, идиот“)
- АКО имам нов последовател в Twitter или споменавам, изпратете имейл
Това е страхотна смесица от предсказуеми ежедневни събития и неочаквани съобщения - любимото ми е известието за залез слънце, интересно е по това време на годината да се види как времето му се променя ежедневно. Известията в Twitter са най -забавните, в момента той чете всички нови туитове от „Beef & Dairy Network“, „Very British Problems“, „My Sweary Cat“и „Henry Thoreau“(въпреки че някои от тях се изключват в приложението IFTTT в учтива компания). Възможността да се четат конкретни акаунти в Twitter го прави наистина гъвкав и те могат да бъдат персонализирани чрез IFTTT, вместо да се налага всеки път да се препрограмира Pi.
Стъпка 4: Опции за аудио




След това трябваше да подредя аудиото с две предизвикателства! Първо как да извадите аудиото от Pi. За разлика от по -големия си брат Pi Zero няма 3,5 мм аудио изход, така че трябваше да използвам някакъв адаптер. Първоначално мислех, че ще използвам HDMI към VGA + аудио конектор, но това изглеждаше прекалено (и ми трябваше за друг проект!), Затова използвах евтин USB аудио адаптер. Това беше доста лесно за настройка, само случай на настройка на USB звуковата карта като устройство по подразбиране ALSA на Pi. Това наистина означаваше, че трябва да включа USB концентратор, в който да се помести WiFi адаптерът, но успях да демонтирам и използвам отново един стар, който бях лежал наоколо.
Второ, трябваше да избера комбинация от усилвател/високоговорител, която да дава добро качество на звука и да бъде постоянно включена. Преди това съм използвал високоговорители, захранвани от батерии, но нуждаещи се от редовно зареждане, те не биха били полезни за „винаги включена“употреба, също така често имаха забележимо съскане на фона. В миналото също съм канибализирал стари докове за iPod, но те имаха тенденция да имат „функции“за пестене на енергия и се изключиха след няколко минути мълчание.
В крайна сметка отидох с нещо ново, чифт компютърни високоговорители на изгодна цена от 6,99 паунда. Не очаквах много, но качеството на звука беше абсолютно добро, без съскане или изчакване. Допълнителният бонус на високоговорителите на компютъра беше, че включваха превключвател за включване/изключване и циферблат за сила на звука, който се надявах да мога да свържа с оригиналните контроли на радиото. Всичко работеше на пейката, така че сега беше време да го монтирам в кутията!
Стъпка 5: Ретро монтаж



Когато за първи път донесох радиото у дома, премахнах оригиналните схеми, които буквално бяха препечени. Въпреки това бях впечатлен от оригиналната конструкция, очевидно е проектирана така, че лесно да се демонтира и фиксира, тъй като след като развиете няколко болта, целият монтаж се плъзна върху своеобразно шаси. Реших да използвам същия подход и поставих новите компоненти заедно върху основа, която след това можеше да се плъзне в кутията и да бъде обезопасена като оригинала.
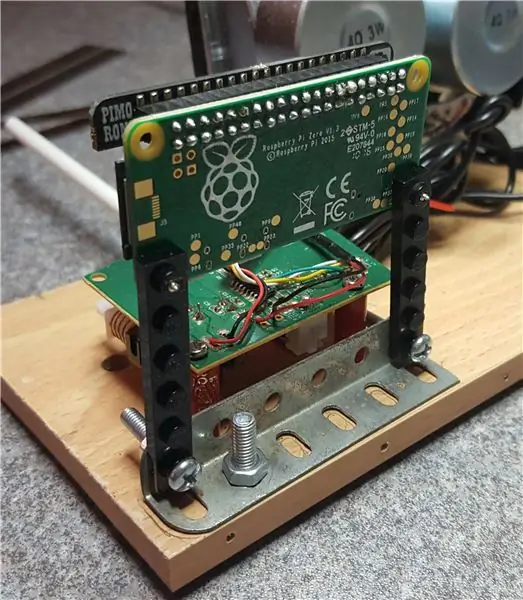
Започнах с тънък дървен рафт от стар багажник за DVD, изрязах го по размер и пробих дупки за болтовете на корпуса. След това демонтирах високоговорителите, като отрязах пластмасовите кутии с ножовка и въртящ се инструмент. Сега тънките високоговорители бяха фиксирани към дървената основа с 90 градусова скоба, направена от Meccano. Следва веригата на усилвателя - поради ограничението в пространството това за съжаление трябваше да се монтира с главата надолу и да се повдигне на около инч над основата. Трябваше да изградя някакво стълбово подреждане, за да поддържам и обезопасявам дъската, но се забих как да направя това спретнато. Идеалното решение беше точно под носа ми - цветен молив! Изрязах части от молива по размер, след което ги поставих в дупки, пробити в основата. Идеалното нещо при използването на цветен молив е, че „проводникът“в центъра може наистина лесно да се пробие, оставяйки удобен отвор за винтовете на платката.
Използвах комбинация от парчета Meccano и Lego, за да направя скоба, която да поддържа самия Pi, и подредих бездомните кабели с кабелни връзки. Превключвателите за силата на звука и включването/изключването бяха по -далеч един от друг на платката на високоговорителя, отколкото отворите в корпуса на радиото (не можете да имате всичко), така че ги разширих с помощта на части от куха пластмасова пръчка за балон.
Стъпка 6: Работа по случай



Както споменах по -рано, корпусът на радиото беше в ужасно състояние, така че закърпих най -лошите дупки и пукнатини с помощта на полифила и го шлайфах навсякъде. Реших да се придържам към хубав кремав цвят за боята, за да координирам с кафявото на циферблата за настройка. Боята твърди, че е "грунд и боя в едно", но първо й дадох няколко слоя грунд, само за да съм на сигурно място. Копчетата отнеха доста търкане (60+ години мръсотия!), Но излязоха добре - току -що закрепих оригиналното копче за настройка на крема към самия циферблат с болт, тъй като не беше свързан с никакви компоненти.
След като боята се втвърди, беше време да сглобя всичко - обикновено частта от проект, която изпитва най -много търпението ми! Този път всичко мина много гладко, тъй като цялата трудна конструкция вече беше направена на основата, всичко, което трябваше да направя, е да плъзна монтажа в кутията, да го закрепя с болтовете и да монтирам копчетата.
Задната корица на радиото липсваше, затова направих нова от стара рамка за картини, боядисвайки я в същия кремав цвят.
Стъпка 7: Radio Times



Това беше наистина забавен проект за изграждане, беше добре да поддържаме нещата доста прости и да се съсредоточим върху това да го направим възможно най -чисто. Понякога се изкушавах да добавя микрофон за интеграция на Alexa и дори сериозно обмислях да вградя Chromecast Audio (за любимите си подкасти за ново време в стила на старото радио), но се радвам, че го поддържах прост и Аз съм развълнуван от резултата.
Сега той е инсталиран на високоговорител в ъгъла на хола, свети и говори от време на време, точно както се надявах. Единственият слаб недостатък е, че кремаво -кафявият полупрозрачен циферблат затруднява показването на блестящата цветова гама на Blinkt! Това е доста очевидно за известия за залез слънце (оранжево) и текстови съобщения (лилаво), но тези за времето са малко еднакви - просто трябва да експериментирам с различни цветови кодове RGB!
Ако харесвате този проект и искате да видите повече, можете да разгледате уебсайта ми за текущи актуализации на проекта на bit.ly/OldTechNewSpec, да се присъедините към Twitter @OldTechNewSpec или да се абонирате за нарастващия канал в YouTube на адрес bit.ly/oldtechtube - дайте някои от вашите Old Tech a New Spec!


Втора награда в състезанието за строители на IoT
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Лек хак за стая със зрителни увреждания със слухови увреждания: 7 стъпки (със снимки)

Лек хак на стаята със слухови увреждания на вратата: Проблем: баща ми е регистриран като глух, а майка ми е с увреден слух и поради това често им е трудно да чуят звънеца на вратата. Това би могло да бъде проблем, претърпян и от много други.Купиха мигащ светлинен звънец на вратата, за да им помогнат с
Shake Detecting Talking Hat с Circuit Playground Express: 12 стъпки (със снимки)

Shake Detecting Talking Hat с Circuit Playground Express: Този лесен и бърз урок ви учи как да си направите говореща шапка! Той ще отговори с внимателно обработен отговор, когато „зададете“въпрос, и може би може да ви помогне да решите дали имате притеснения или проблеми. В моя клас Носещи технологии аз
Ted the Talking Toaster: 6 стъпки (със снимки)

Ted the Talking Toaster: Разговорите с тостер винаги са били много едностранни. Досега се запознайте с Тед говорещия тостер! По -долу преглед на съдържанието: Видео проект Тостер Електроника Чат/Гласов бот Remo.tv Световно господство
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
