
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.



По време на едноседмичен курс за физически изчисления, т.е. Arduino, трябваше да направим тридневен проект в групи по две. Избрахме да създадем въртящ се дисплей. Той използва само 7 светодиода (добавихме още един за показване на специални символи като ÄÖÜ). Те са монтирани на рамо, което се върти доста бързо. След това ги включваме и изключваме и текстът е четим. В действителност изглежда по -добре, отколкото във видеото.
За да промените показания текст, нашата дъска се свързва с wifi мрежа и обслужва уеб страница, където можете да въведете текста.
Стъпка 1: Лазерно рязане
Тъй като имахме достъп до лазерна резачка, решихме да изрежем стойката и ръката на двигателя от акрил. Оказа се много добра идея, тъй като текстът беше четим дори на противоположния сайт (макар и не толкова ярък). Формите са много прости, така че те също могат да бъдат съставени от скрап акрил и/или дърво. Ние дори гравирахме имената си за прохлада. Размерите всъщност нямат значение, защото можете просто да регулирате времето за изчакване в кода, така че да отговаря на скоростта.
За закрепване на двигателя използвахме подходящо пластмасово зъбно колело, което просто натиснахме върху вала на двигателя и го залепихме за рамото. Използвахме горещо лепило, за да съединим всички акрилни парчета.
Стъпка 2: Схема



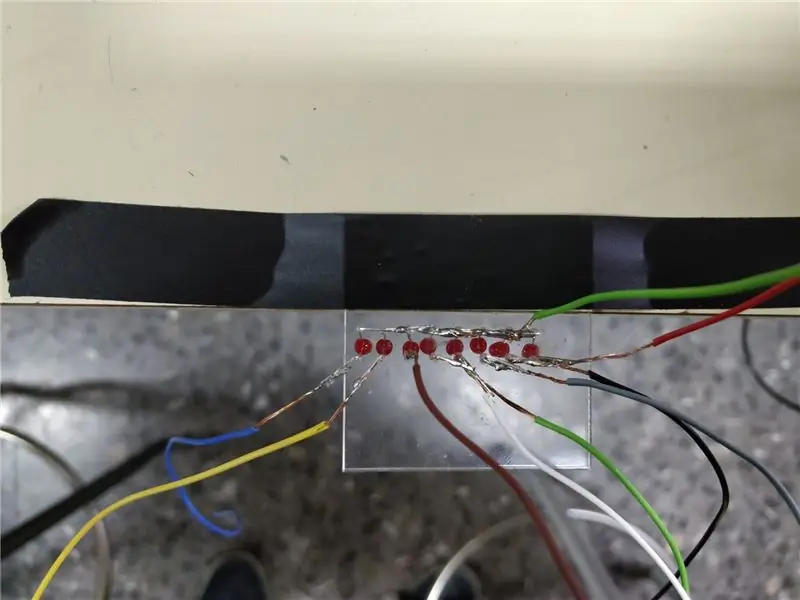
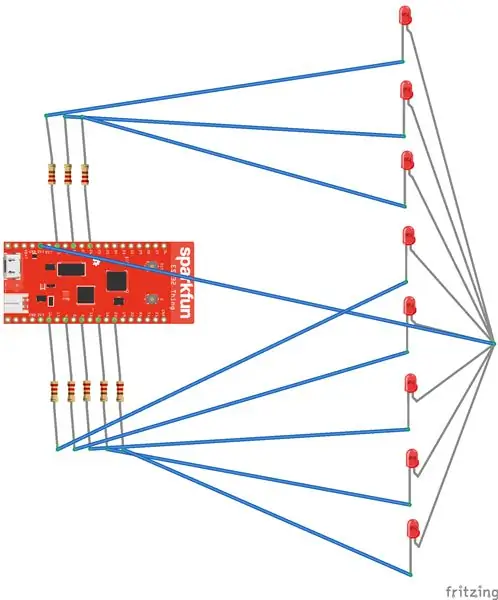
Схемата е много основна, просто трябва да свържете 7 светодиода към всяка платка. Избрахме червените, защото прочетохме някъде, че в крайна сметка изглеждат най -добре.
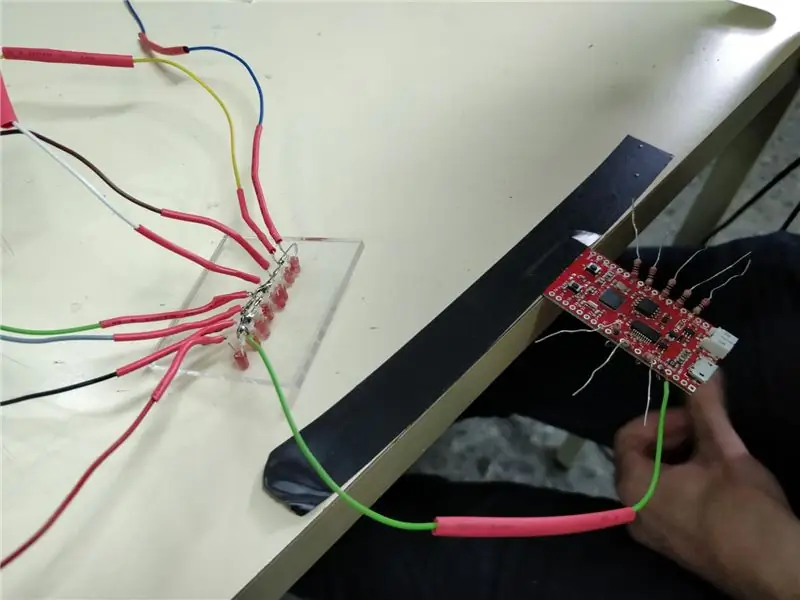
Нашата дъска беше нещо на sparkfun esp32, затова вградихме wifi, зареждане на батерията и подходяща батерия. Беше много лесен за използване и отново щяхме да използваме същата дъска.
Без особена причина избрахме да свържем всички положителни LED крака и да свържем всеки от отрицателните крака към цифров I/O пин. Това означава, че трябва да настроите щифт на LOW, за да включите светодиода, и HIGH, за да го изключите.
Оказа се, че е добра идея да се запоят резисторите към платката и да се използват свиващи тръби, за да се изолира всичко.
Стъпка 3: Код
Целият ни код може да бъде намерен в Github.
Нашият код е вдъхновен от прост уеб сървър и подобен проект без wifi. Просто комбинирахме всичко и добавихме наши собствени битови маски за буквите. Тъй като имахме захранване за захранване на двигателя, просто избрахме известно време на забавяне и набрахме напрежението, така че изображението да е стабилно. Би било по -добър подход да се измери скоростта на ръката с някакъв сензор (напр. Сензор за ефект на Хол и магнит под конструкцията) и да се регулира забавянето в кода, но ние не направихме това поради ограничената ни времева рамка.
Нашият уебсайт се състои само от текст и въвеждане на текст, който изпраща текущия низ при всяка промяна, така че текстът да се актуализира незабавно. След зареждане и при изпращане на празния низ показваме IP адреса, за да знаете къде да се свържете.
Кодът на нашия уебсайт е включен в кода на Arduino като низ, но е отделно достъпен за яснота.
Стъпка 4: Заключение

В крайна сметка всичко се получи добре, не бихме променили нищо. Ние наистина бихме препоръчали да използвате акрил, както направихме, беше много впечатляващо как текстът просто се носеше във въздуха.
Единственото, което подценихме, беше енергията на въртящото се рамо, нашата конструкция беше толкова разклатена, че се наложи да я залепим на масата.
Функцията, която би била хубава, но не бихме могли да осъзнаем, ще бъде споменатото вече измерване на скоростта. По този начин би било възможно да се контролира скоростта на текста, който обикаля дисплея. Трябваше да използваме захранването за това.
Препоръчано:
Как да използвате стъпков двигател като въртящ се енкодер и OLED дисплей за стъпки: 6 стъпки

Как да използвате стъпков двигател като въртящ се енкодер и OLED дисплей за стъпки: В този урок ще се научим как да проследяваме стъпките на стъпковия двигател на OLED дисплея. Гледайте демонстрационен видеоклип. Кредитът за оригиналния урок отива на потребителя на youtube " sky4fly "
Безкраен въртящ се въртящ момент: 3 стъпки

Безкраен въртящ се въртящ ток: Наскоро направих този дизайн за безкраен въртящ се връх, използвайки въртящ се магнит, за да създам вихрови ток в въртящия се връх. След няколко търсения не успях да намеря някой друг, използващ същия принцип за такова устройство, затова реших, че ще
Въртящ се RGB дисплей на Хари Потър: 10 стъпки (със снимки)

Въртящ се RGB дисплей на Хари Потър: След като реших да направя нещо за рождения ден на дъщеря си, си помислих, че правенето на един от акрилните RGB дисплеи би било готино. Тя е фен на филмите за Хари Потър, така че изборът на тема беше лесен. Решението какви изображения да се използват обаче не беше! Моят wi
Меню Arduino на LCD дисплей Nokia 5110 с помощта на въртящ се енкодер: 6 стъпки (със снимки)

Меню Arduino на Nokia 5110 Lcd с помощта на въртящ се енкодер: Скъпи приятели, добре дошли в друг урок! В това видео ще научим как да изградим собствено меню за популярния LCD дисплей Nokia 5110, за да направим нашите проекти по -удобни за потребителя и по -способни. Нека започнем! Това е проектът
Въртящ се LED дисплей: 12 стъпки

Въртящ се LED дисплей: Дисплеят с въртящи се светлини използва двигател, който върти дъската с висока скорост, докато пулсира светлините, за да създава шарки във въздуха, докато се приближава. Той е лесен за изграждане, лесен за използване и забавен за показване! Той също има заглавка, така че можете да актуализирате s
