
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



Въведение
Какво става момчета! Този Instructable е продължение на моя първи Instructable за използване на Botletics LTE/NB-IoT щит за Arduino, така че ако още не сте го направили, моля, прочетете го, за да получите добър преглед на това как да използвате щита и за какво става въпрос. В този урок ще се съсредоточа върху регистрирането на данни в IoT, и по -специално, GPS и проследяването на температурата, и ще ви предоставя целия код и указания, които ще ви трябват, за да тръгнете на път и да го изпробвате!
Този Instructable е фокусиран главно върху LTE щита, който аз лично съм проектирал и изградил, но всичко тук (включително библиотеката Github Arduino) трябва да работи и върху 2G и 3G модули на SIMCom като SIM800/808/900/5320, тъй като това е просто актуализиран версия на библиотеката Adafruit FONA. Независимо от хардуера, концепцията е абсолютно същата и можете да правите много готини неща с това, включително регистриране на сензорни данни, дистанционно наблюдение на времето, GPS проследяване на кармата за кражба на автомобили и т.н. … така че прочетете!
Стъпка 1: Съберете части



Списъкът е същият като в първия ми урок и е наистина прост!
- Arduino Uno, Mega или Leonardo. Като алтернатива можете да използвате всеки друг 3.3V или 5V микроконтролер, но ще трябва да свържете проводниците отвън.
- Botletics SIM7000 Shield Kit (идва с щита, двойна LTE/GPS uFL антена и подреждане на женски заглавки). Не забравяйте да преминете през този урок, за да изберете подходяща версия!
- Холограма SIM карта. Първата SIM карта (наречена SIM карта "разработчик") е напълно безплатна и идва с 1MB данни на месец! В САЩ най -вероятно ще бъдете в мрежата на Verizon, ако използвате SIM карта с холограма. Можете също така да го вземете заедно с щита на Botletics, ако това е по -удобно.
- 3.7V LiPo батерия (препоръчва се 1000mAH или по -голям капацитет).
- USB кабел за програмиране на вашия Arduino или за захранване.
За тест за GPS проследяване!
- Можете да използвате USB адаптер за кола, за да захранвате вашия Arduino, докато тествате щита на пътя.
- Като алтернатива можете да използвате батерия (7-12V) за захранване на Arduino чрез щифтовете VIN и GND.
Стъпка 2: Физическо сглобяване



Сега, когато имате всичките си части, ето кратко резюме на това, което трябва да направите, за да настроите хардуера си:
- Запоявайте подреждащите женски заглавки върху щита. Вижте този урок за това как да направите това.
- Включете щита в Arduino, като внимавате да подредите всички щифтове, за да не ги повредите!
- Поставете SIM картата, както е показано на снимката. Металните контакти са обърнати надолу и отбелязват местоположението на прореза в ъгъла.
- Включете LiPo батерията към JST конектора на щита
- Включете вашия Arduino към компютъра си с помощта на USB кабел. Може да забележите, че зеленият светодиод за захранване на щита не свети. Това е напълно нормално, тъй като щифтът PWRKEY на щита трябва да бъде пулсиран малко за малко, за да се включи. Примерната скица на Arduino в следващия раздел ще се погрижи за това вместо вас!
- Прикрепете двойната LTE/GPS антена към uFL конекторите в десния край на щита. Обърнете внимание, че проводниците ще се пресичат, така че не включвайте грешните!
- Всичко е готово за софтуера!
Стъпка 3: Настройка на Arduino и тестване на устройството

Настройка на IDE на Arduino
Ако все още не сте го направили, моля, вижте стъпките „Настройка на Arduino IDE“и „Пример за Arduino“в основния продукт с инструкции, за да се уверите, че дъската ви работи правилно. В тези инструкции ще трябва да изтеглите библиотеката на страницата на Github и да отворите примерния код „LTE_Demo“. След като следвате тези инструкции, трябваше да тествате мрежовата връзка, GPS и да публикувате данни в dweet.io.
Примерна скица на IoT
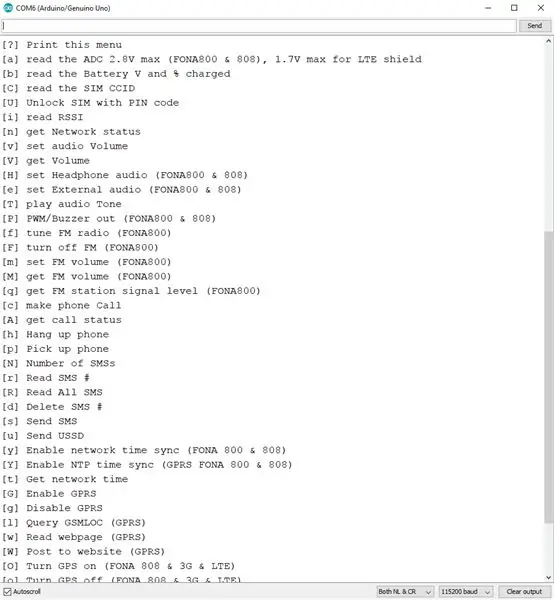
След като сте тествали основните функции на вашия щит, заредете скицата "IoT_Example" в Arduino IDE. Можете също да го намерите тук в Github. Качете този код на вашия Arduino и отворете серийния монитор и трябва да видите Arduino да намери модула SIM7000, да се свърже с клетъчната мрежа, да активира GPS и да продължи да опитва, докато не получи фиксиране на местоположението, и да публикува данните в dweet.io. Всичко това трябва да се изпълнява, без да се променя нито един ред от кода, ако приемем, че използвате LTE щит и холограма SIM карта.
По подразбиране ще видите следния ред, определящ честотата на извадката (добре, всъщност забавянето между публикациите).
#define samplingRate 30 // Времето между публикациите, в секунди
Ако този ред не се коментира, Arduino ще публикува данни, ще забави 30-те, ще публикува данни отново, ще повтори и т.н. По време на забавянето от 30-те можете да правите неща като поставянето на Arduino в режим на ниска мощност и подобни неща, но за да запазите прости неща, просто ще използвам функцията delay (), за да паузирам операцията. Ако коментирате този ред, Arduino ще публикува данни, след което отидете директно в режим на заспиване с ниска мощност за неопределено време, докато не натиснете бутона за нулиране на вашия Arduino. Това е полезно, ако тествате нещо и не искате да запишете вашите ценни безплатни данни (макар честно казано всеки пост не използва практически нищо) или може би имате външна схема за нулиране на Arduino (таймер 555? Прекъсване на ускорението? Прекъсване на акселерометъра? Температурен сензор прекъснете? Мислете извън кутията!). Всъщност в урока Burgalert 7000 аз показвам как можете да използвате PIR детектор за движение, за да събудите микроконтролера.
Следващият ред определя дали щитът ще се изключи след публикуване на данни или ще остане включен. Можете да изберете първия вариант, като декомментирате линията, ако правите проби само от време на време, но ако имате относително висока честота на извадка, ще искате да оставите реда коментиран, така че щитът да остане включен и да няма за повторно инициализиране, повторно активиране на GPRS и GPS и т.н. Когато щитът е оставен включен, той може да публикува изключително бързо!
//#дефинирайте turnOffShield // Изключете щита след публикуване на данни
Имайте предвид също, че този пример автоматично извлича специфичния за модула и глобално уникален IMEI номер на SIM7000 и го използва като идентификатор на устройството (или „име“, ако предпочитате), за да идентифицира устройството, когато публикува данни в dweet.io. Можете да промените това, ако искате, затова реших да ви уведомя:)
За да проверите дали вашите данни действително се изпращат на dweet.io, просто попълнете съответната информация и копирайте/поставете URL адреса във всеки браузър:
dweet.io/get/latest/dweet/for/{deviceID}
където {deviceID} трябва да бъде заменен с IMEI номера, който се отпечатва в серийния монитор в началото, веднага след като Arduino го намери. След като въведете този URL адрес в браузъра си, трябва да видите JSON отговор като следния:
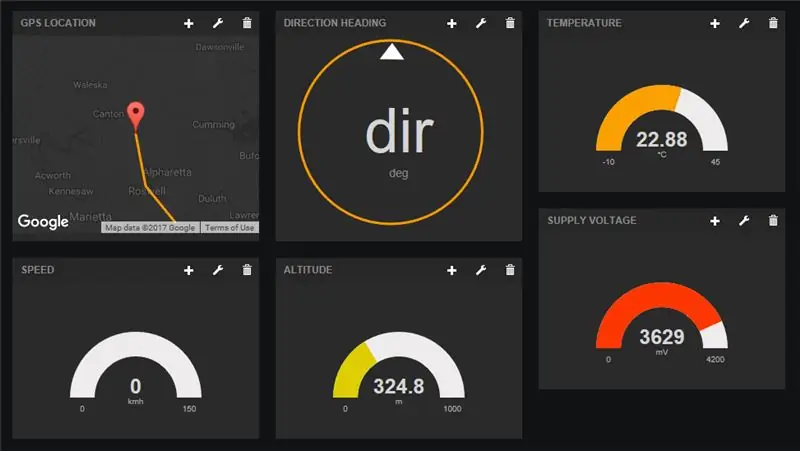
Гледайки "съдържанието", трябва да видите географската ширина, дължина на вашето местоположение, скоростта ви (в километри в час), посоката на посоката (градуси, с 0 градуса на север), надморска височина (метри), температура (*C, но усетете безплатно за преобразуване в кода) и захранващото напрежение в миливолта (което е VBAT, напрежението на батерията). За повече информация относно низа с данни на NMEA можете да разгледате страница 149 от ръководството за управление на SIM7000 AT.
След като потвърдите, че вашата настройка успешно изпраща данни към dweet, нека настроим таблото за управление, за да видите всички наши данни на хубав интерфейс!
Стъпка 4: Настройка на Freeboard.io



За този урок ще използваме freeboard.io, наистина готино табло за IoT, което може да се свърже с множество облачни платформи като PubNub и dweet, както и с други функции като JSON и MQTT. Както вероятно сте предположили, ще използваме и dweet.io, който се използва в примерния код от предишния раздел. Като важна забележка, плъзгането на прозорци в freeboard.io изглежда не работи в Chrome, затова използвайте вместо това Firebox или Microsoft Edge. Ако не го направите, може да е истински „панел“за пренареждане на елементите на екрана!
Настройка на акаунт и устройство
- Първото нещо, което трябва да направите, е да създадете акаунт, като кликнете върху червения бутон „СТАРТ СЕГА“на началната страница на freeboard.io, въведете идентификационни данни и кликнете върху „Създаване на моя акаунт“. След това ще получите известие по имейл, потвърждаващо новия ви акаунт.
- Сега кликнете върху „Вход“в горния десен ъгъл на началната страница и след като влезете, трябва да видите „фрибордовете“, които са просто табла, които сте настроили за вашите проекти. Очевидно, ако акаунтът е нов, няма да видите нищо тук, така че просто въведете ново име на проект и кликнете върху „Създаване на нов“в горния десен ъгъл. Това ще ви отведе до празно табло, където можете да настроите интерфейса така, както ви харесва. В надводния борд там можете да настроите различни „прозорци“и всеки панел може да има единични или множество „приспособления“, които са неща като графики, карти, измервателни уреди и т.н., които показват вашите данни по някакъв начин.
- Първото нещо, което трябва да направим сега, е да настроим действителния източник на данни, който е вашият Arduino + LTE щит. За да направите това, кликнете върху „ДОБАВЯНЕ“горе вдясно под „Източници на данни“. След това изберете „Dweet.io“и въведете произволно име под полето „Име“. Уверете се обаче, че под полето "Име на нещо" въвеждате IMEI номера на щита вместо произволно име, защото това е, което фрибордът ще използва за извличане на данни от dweet.
- След като щракнете върху „Запазване“, трябва да видите вашето устройство да се показва под „Източници на данни“, както и последния път, когато е изпращало данни към dweet. Можете също да кликнете върху бутона за опресняване, за да проверите за най -новите стойности, но надводният борд ще се актуализира сам, така че обикновено не трябва да използвате този бутон.
Настройка на таблото
Сега нека да разгледаме как да настроите действителните камбани и свирки, които искате да видите на екрана си!
- За да добавите панел, щракнете върху бутона „ДОБАВЯНЕ НА ПАНАН“в горния ляв ъгъл и ще видите, че добавя малък прозорец на екрана ви. Тук обаче все още няма нищо, защото не сме добавили никакви приспособления!
- За да добавите приспособление, щракнете върху малкия бутон „+“в панела. Това ще отвори падащо меню с различни опции на джаджа. Тъй като ще правим GPS проследяване, нека изберем приспособлението "Google Map". След това трябва да видите две полета, географска ширина и дължина. За да ги попълните правилно, вашето устройство трябва вече да е публикувало на dweet. Ако приемем, че е така, трябва да можете да щракнете върху „+ Източник на данни“, да кликнете върху източника на данни („SIM7000 GPS Tracker“), след това да кликнете върху „lat“, което е името на променливата, което щитът използва, когато публикува в dweet. Повторете процедурата за полето за дължина и щракнете върху плъзгача в долната част, ако искате картата да чертае линии между точките с данни, за да маркирате къде сте били.
- Сега трябва да видите малка карта на приблизителното ви местоположение! За да проверите дали картата работи, опитайте да промените текущата си географска ширина/дължина на нещо малко по -различно, като промените например първата цифра след десетичната запетая на стойностите ширина/дължина в URL адреса на dweet, който е отпечатан в серийния монитор през Arduino IDE, когато щитът публикува данни. След като ги промените, копирайте и поставете URL адреса и го изпълнете във вашия браузър.
dweet.io/dweet/for/112233445566778?lat=11.223344&long=-55.667788&speed=0&head=10&alt=324.8&temp=22.88&batt=3629
Сега преминете обратно към надводния борд и трябва да видите, че то е изобразило вашето оправено местоположение и е начертало оранжева линия между точките! Готини неща а? Така че мисля, че получавате картината, че нашият GPS тракер ще изпрати данни за местоположението ви, за да ги видите, за да ги видите на надводния борд в реално време или след като вашето приключение приключи
Екстри
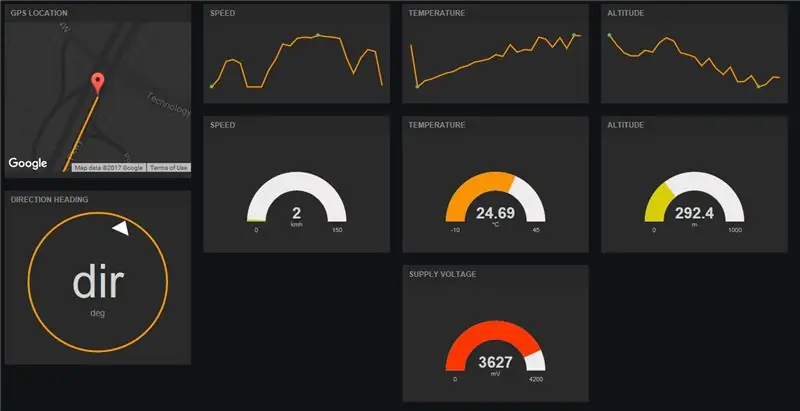
Тъй като нашият малък GPS тракер изпраща не само географски/дълги данни, но и надморска височина, скорост, посока и температура, нека добавим още няколко приспособления, за да направим таблото ни по -цветно!
- Нека започнем, като добавим нов панел, след това, за да добавим габарит в новия панел, щракнете върху бутона „+“в панела и изберете „Gauge“. Точно както преди, използвайте източника на данни и изберете „скорост“като данните, които се интересуваме от извличането за този габарит. След това трябва да видите хубав габарит на таблото си за управление!
- Повторете това за стойностите на надморската височина и температурата.
- Сега за заглавието нека вместо това добавим „показалец“. Това е по същество компас, защото започва да сочи нагоре (на север) на 0 градуса и се завърта по часовниковата стрелка за положителни заглавия. Перфектно!
- За да промените размера на панела, задръжте курсора на мишката върху прозореца, който съдържа картата, и трябва да видите малък символ с гаечен ключ горе вдясно. Щракнете върху това и въведете заглавие на панела и въведете „2“под „Колони“, за да увеличите ширината на панела.
- За да промените местоположението на панелите, просто ги плъзнете наоколо! Можете също така да експериментирате, като добавите „Sparkline“, който по същество е само линейна графика, така че можете да видите не само най -новите данни, но и исторически данни.
Забавлявайте се и настройте всичко така, както ви харесва, защото сме готови да излезем на екскурзия!
Стъпка 5: Тестване



За да тествате настройката си, бих препоръчал да настроите времето за вземане на проби на по-ниска стойност, например 10-20s, така че да можете да заснемете пътуването си с по-висока разделителна способност. Също така бих оставил коментирана променливата "turnOffShield", така че щитът да не заспи. Това му позволява бързо да публикува данни.
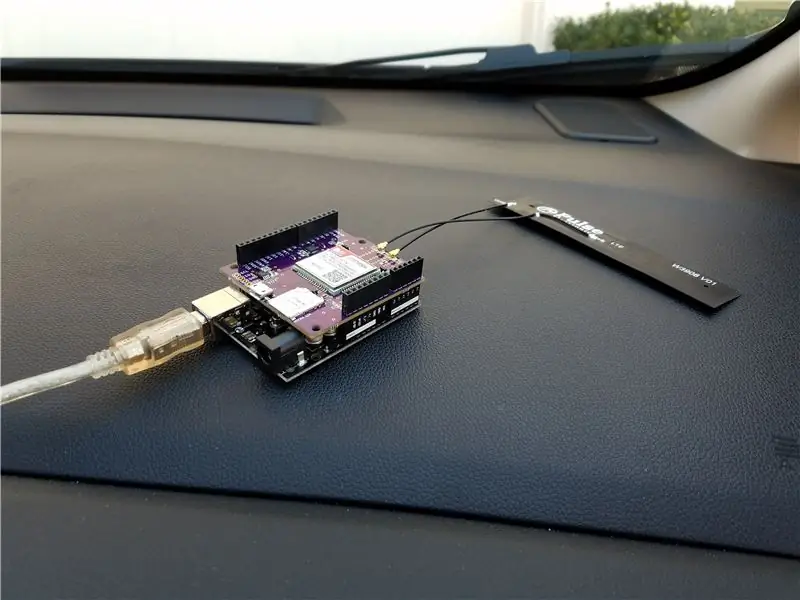
След като качите кода във вашия Arduino, или вземете батерия (7-12V), за да захранвате Arduino, или просто включете Arduino, като използвате USB адаптер за кола. Ще ви е необходима и 3.7V LiPo батерия, включена в щита, както бе споменато по -рано; щитът, показан на снимката по -горе, е стара версия и няма поддръжка на LiPo батерия, но сега е необходима за всички по -нови версии.
След това отворете надводния борд някъде, така че когато се върнете, можете да видите резултатите! След като включите Arduino, можете да започнете! Започнете да шофирате, да вземете кафе, да се върнете у дома и трябва да видите данните, нанесени на надводния борд. Ако наистина искате (не препоръчвам това по време на шофиране …), можете да видите данните на надводния борд на телефона си в реално време, докато вашият приятел управлява автомобила. Забавни неща!
Стъпка 6: Резултати

За този тест баща ми и аз отидохме да вземем пилешки барабани в Trader Joe's (omnomnomnom…) и събрахме някои доста точни данни. Накарах устройството да изпраща данни на всеки 10 секунди, а максималната скорост от пътуването беше около 92 кмм (около 57 мили в час), което е доста точно, защото през цялото време наблюдавахме скоростомера. LTE щитът определено си върши работата доста добре и изпраща данни към облака много бързо. Дотук добре!
Може би обаче не чак толкова добрата новина е, че джаджата за карта на надводния борд не е толкова добра, колкото първоначално си мислех. Не ви позволява да премествате местоположението на мишката си и остава центрирано върху последното местоположение, така че е чудесно за неща като GPS проследяване на автомобил, но не и ако искате да анализирате завършено пътуване с всички точки от данни, особено ако беше дълго пътуване.
В този урок научихме как да използваме LTE щита като GPS тракер и регистратор на данни и как бързо да преглеждаме данните на freeboard.io. Сега използвайте въображението си и го приложите в собствения си проект. Можете дори да добавите още щитове и да превърнете това нещо в соларен регистратор на данни с ниска мощност! (Всъщност може би планирам да направя урок по това в бъдеще!). Поради ограниченията на картата на надводния борд също планирам да направя чисто нов урок за това как да направите свое собствено приложение за Android, което извлича данните от dweet и ще ви позволи да начертаете местоположението на тракера в Google Maps с начало, пауза и спиране на функциите за вашето пътуване! Останете на линия!
- Ако този проект ви е харесал, моля, дайте му сърце!
- Ако имате въпроси, коментари, предложения относно нов урок или сте пробвали сами този проект, определено коментирайте по -долу!
- Следвайте ме тук на Instructables, абонирайте се за канала ми в YouTube или ме последвайте в Twitter, за да сте в течение с най -новите ми проекти на Arduino! Аз съм млад инженер със страст да споделя наученото, така че определено скоро ще има още уроци!
- Ако искате да подкрепите това, което правя, като споделям хардуер с отворен код и ги документирам изцяло за образователни цели, помислете за закупуване на собствен щит на Amazon.com, с който да играете!
Препоръчано:
Синтез на ретро реч. Част: 12 IoT, Домашна автоматизация: 12 стъпки (със снимки)

Синтез на ретро реч. Част: 12 IoT, Домашна автоматизация: Тази статия е 12 -тата от поредицата за инструменти за домашна автоматизация, документиращи как да се създаде и интегрира устройство за ретро синтез на реч на IoT в съществуваща система за домашна автоматизация, включваща цялата необходима софтуерна функционалност, която
Botletics LTE CAT-M/NB-IoT + GPS щит за Arduino: 10 стъпки (със снимки)

Botletics LTE CAT-M/NB-IoT + GPS щит за Arduino: Общ преглед Ботлетът SIM7000 LTE CAT-M/NB-IoT щит използва новата технология LTE CAT-M и NB-IoT и също така има интегриран GNSS (GPS, GLONASS и BeiDou /Compass, Galileo, QZSS стандарти) за проследяване на местоположението. Има няколко модула от серия SIM7000
LTE Arduino GPS Tracker + IoT Dashboard (Част 2): 6 стъпки (със снимки)

LTE Arduino GPS Tracker + IoT Dashboard (Част 2): Въведение & Част 1 RecapYup, време е за поредния Instructable на GPS тракера SIM7000 с Arduino и LTE! Ако все още не сте го направили, моля, преминете към началния урок за щита Botletics SIM7000 CAT-M/NB-IoT и след това прочетете на Pa
Мрежов контролер на IoT. Част 9: IoT, Домашна автоматизация: 10 стъпки (със снимки)

Мрежов контролер на IoT. Част 9: IoT, Домашна автоматизация: Отказ от отговорност ПРОЧЕТЕТЕ ТОЗИ ПЪРВО Тази инструкция описва проект, който използва мрежово захранване (в този случай UK 240VAC RMS), въпреки че са положени всички грижи за използване на безопасни практики и принципи на добър дизайн, винаги съществува риск от потенциално смъртоносен избирам
Използване на променлив ток със светодиоди (част 4) - новите технологии: 6 стъпки (със снимки)

Използване на променлив ток със светодиоди (част 4) - новите технологии: Някои от препятствията в общото приемане на светодиодите в дома са относително високата цена на лумен и сложните и тромави системи за преобразуване на енергия. През последните месеци редица нови разработки обещават да ни доближат крачка до
