
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



Тази инструкция ще ви покаже как да направите брояч на социални медии, базиран на ESP8266 и цветен TFT за монтаж на горната стена.
Този брояч на социални медии ще показва непрекъснато последователно информация за вашия акаунт във Facebook, Instagram и Youtube.
Стъпка 1: Инструменти и материали


Сметка на материала:
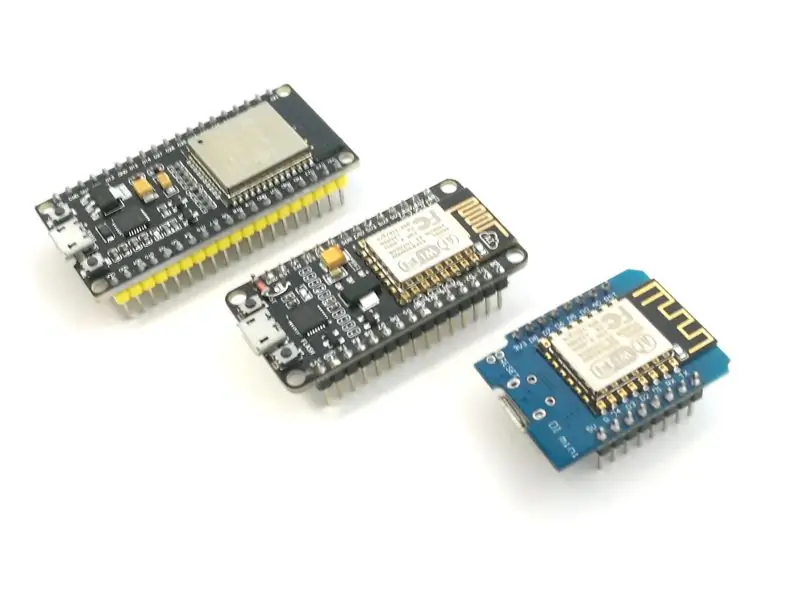
- NodeMCU V2 Amica или Wemos D1 mini
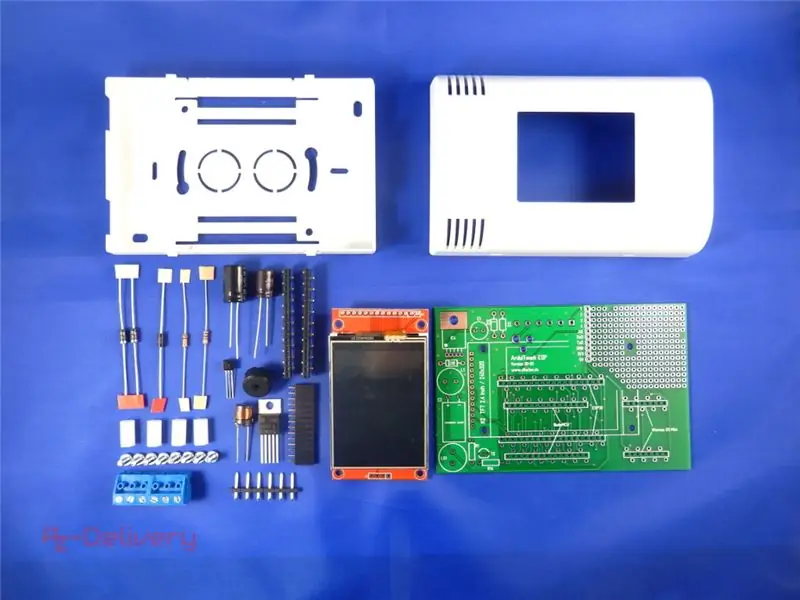
- ESP комплект ArduiTouch
Инструменти:
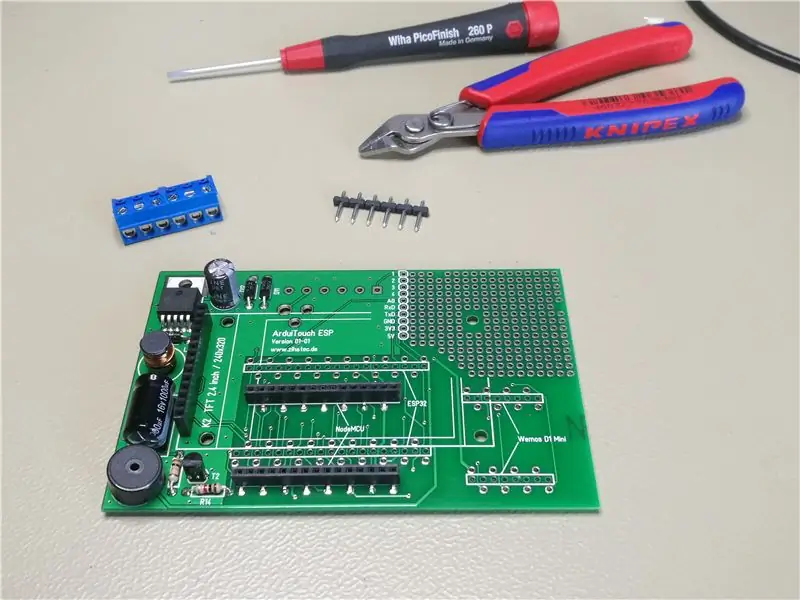
- поялник
- отвертка
- страничен клещ за рязане
- svoltmeter (по избор)
Софтуер:
Arduino IDE
Стъпка 2: Монтаж на Arduitouch Set

Първо трябва да сглобите комплекта ArduiTouch. Моля, погледнете в приложеното ръководство за строителство.
Стъпка 3: Инсталиране на допълнителни библиотеки
Фърмуерът е написан под Arduino IDE. Моля, следвайте тези инструкции за подготовка на IDE на Arduino за ESP8266:
Ще ви трябват някои допълнителни библиотеки. Инсталирайте следните библиотеки чрез Arduino Library Manager
Библиотеката на Adafruit GFX
Библиотека Adafruit ILI9341
XPT2046_Touchscreen от Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Можете също така да изтеглите библиотеката директно като ZIP файл и да декомпресирате папката под yourrarduinosketchfolder/ libraries/ След като инсталирате библиотеките Adafruit, рестартирайте Arduino IDE.
Стъпка 4: Фърмуер
Моля, изтеглете примерния код и го отворете в Arduino IDE. Преди компилирането трябва да добавите някои отделни данни - вижте следващите стъпки …
Стъпка 5: Подготовка за WiFi
/*_ Определете WiFi _*/
//#определете WIFI_SSID "xxxxxx" // Въведете вашия SSID тук
// #дефинирайте WIFI_PASS "xxxxx" // Въведете паролата си за WiFi тук #дефинирайте WIFI_HOSTNAME "Social_Counter" #дефинирайте PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100/*_ Край на определенията на WiFi _*/
Въведете своя WiFi SSID и парола в полетата в секцията WiFi
Стъпка 6: Подготовка на Facebook
/*_ Определете конфигурацията на Facebook _*/
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 пръстов отпечатък const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_ Край на конфигурацията на Facebook _*/
- Следвайте стъпките на [тази страница] (https://developers.facebook.com/docs/pages/getting-started), за да създадете APP
- След като приложението бъде създадено, отидете на Explorer Explorer.
- Горе вдясно променете приложението на новото, което сте създали
- Щракнете върху „Вземете жетон“и след това щракнете върху „Получаване на маркер за потребителски достъп“
- Поставете отметка в опцията „User_Friends“, щракнете върху get token token и удостоверете приложението с вашия акаунт.
- Ключът, който се появява в лентата, може да се използва с библиотеката.
- Кликнете върху [тази връзка] (https://developers.facebook.com/apps),
- щракнете върху създаденото от вас приложение. Вашият потребителски идентификатор и потребителска тайна са достъпни на тази страница. Това ще ви е необходимо, за да разширите своя API ключ, което можете да направите с помощта на библиотеката
Стъпка 7: Подготовка за Youtube
/*_ Определете конфигурацията на YouTube _*/
#define API_KEY "YOUR_API_KEY" // вашият API маркер на приложенията на Google
#define CHANNEL_ID "YOUR_CHANNEL_ID" // съставя URL адреса на канала /*_ Край на конфигурацията на Youtube _* /
Необходимо е да се създаде ключ за API на Google Apps:
- Създайте приложение [тук] (https://console.developers.google.com)
- В секцията API Manager, отидете на „Credentials“и създайте нов API ключ
- Активирайте приложението си за комуникация с YouTube Api [тук] (https://console.developers.google.com/apis/api/youtube)
- Уверете се, че следният URL адрес работи за вас във вашия браузър (Променете ключа в края!):
Стъпка 8: Подготовка за Instagram
/*_ Определете конфигурацията на Instagram _*/
String Instagram_userName = "YOUR_USERNAME"; // от техния URL адрес в instagram
/*_ Край на конфигурацията на Youtube _*/
Трябва само да въведете името си в Instagram в горното поле.
Стъпка 9: Окончателна компилация

След компилирането и качването ще виждате статистическите данни за Youtube, Facebook и Instagram непрекъснато последователно в TFT.
Препоръчано:
Как да качите екранни снимки на GTA 5 (PS3) в социалните медии: 5 стъпки

Как да качите скрийншоти на GTA 5 (PS3) в социалните медии: Както знам, че PS3 не поддържа скрийншотове в GTA V
Маркетинг в социалните медии за малки академични групи: 4 стъпки

Маркетинг в социалните медии за малки академични групи: В нашия университет има малки групи в кампуса-академични списания, резиденции в колежи, ресторанти в кампуса, групи от студентския живот и други-които също се интересуват от използването на социалните медии, за да помогнат се свързват с техните хора и общности. Това е
Направи си сам брояч на Гейгер с ESP8266 и сензорен екран: 4 стъпки (със снимки)

Направи си сам брояч на Гайгер с ESP8266 и сензорен екран: АКТУАЛИЗИРАНЕ: НОВА И ПОДОБРЕНА ВЕРСИЯ С WIFI И ДРУГИ ДОБАВЕНИ ХАРАКТЕРИСТИКИ ТУК проектирах и изградих брояч на Гайгер - устройство, което може да открива йонизираща радиация и да предупреждава потребителя си за опасни нива на радиация от околната среда с всички твърде познат кликване не
Интересно ръководство за програмиране за обработка за дизайнер-зареждане на медии и събитие: 13 стъпки

Интересни насоки за програмиране за обработка за дизайнер-зареждане на медии и събития: Обработката може да бъде заредена с много външни данни, сред които има три вида, които се използват много често. Те са изображения, аудио и видео отделно. В тази глава ще говорим за това как да зареждаме аудио и видео в детайли, комбинирайки със събитие
Гледайте или слушайте вашите медии навсякъде с интернет връзка: 5 стъпки

Гледайте или слушайте вашите медии навсякъде с интернет връзка: Този урок ще ви покаже как да създадете mp3 сървър и уебсайт, който съдържа Flash видео (FLV) като тези, които виждате в Youtube.com
