
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Разочаровани ли сте в офиса, когато в кухнята никога няма прясно кафе, когато пристигнете?
Този често срещан офис проблем изисква сериозни действия. С тази инструкция можете да създадете интегрирана кафе машина Slack за вашите кафемашини с малко пари, оборудване и усилия.
Стъпка 1: Вземете частите

За този проект потърсих много устройства. Надявах се да намеря устройство, което работи за няколко цели:
- Слаба интеграция
- Функционалност на таймера
- Бюджетен
- Изисква никакви/малко хардуерни приложения
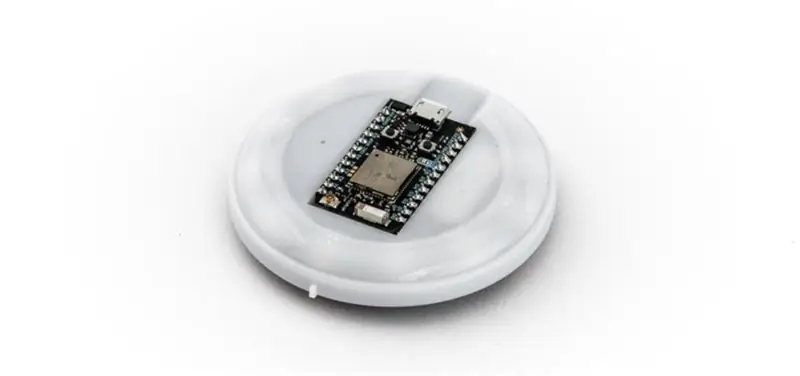
Търсенето доведе до частичен интернет бутон (https://store.particle.io/products/internet-button). Това сравнително евтино устройство предлага много лесна интеграция на Slack с помощта на IFTTT, функционалността на таймера може да се постигне с помощта на светодиоди и целият хардуер е в пакета. Един малък недостатък беше липсата на подходящ калъф, но за щастие Thingsverse предложи готов проект за 3D принтер (https://www.thingiverse.com/thing:1090057). С помощта на приятел успях да го отпечатам и последният проблем беше решен.
Стъпка 2: Започнете да събирате хардуера и софтуера заедно
Първо пригответе бутона за частици за интернет. Няма да ръководя всички стъпки тук, защото те имат добро ръководство как да го използвате:
След като основите са готови, е време да поставите пържолата от тази история на масата.
Трябва да започнем, като опишем предпочитаните потребителски истории:
- Бих искал да получа известие чрез Slack, когато някой свари кафе.
- Когато кафето се свари, бих искал да видя за колко време е направено кафето. Не искам да проверявам най -новото съобщение на Slack, докато съм в кухнята. Нещо като точност от 15 минути е разумно тук.
Тези два основни въпроса бяха целта. Прикаченият файл, съдържащ изходния код, има доста обширна документация и обяснения как работят различните части.
След като този изходен код е инсталиран на интернет бутона, последната липсваща част е настройката на аплет IFTTT.
Стъпка 3: Настройване на IFTTT между Cloud Particle и Slack


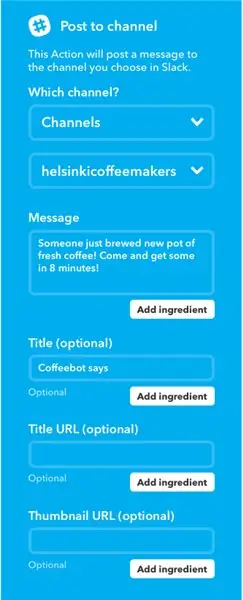
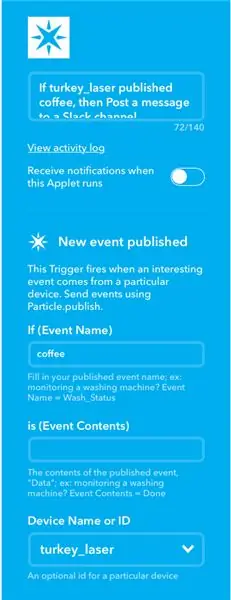
Тази част е доста ясна и е добре документирана както от страна на частиците, така и от страна на IFTTT. Ето няколко снимки на екрана как ще изглежда аплетът в края.
В Slack трябва само да създадете обществен канал. Нищо друго не се изисква.
Стъпка 4: Резултат и употреба


Ето как ще изглежда бутонът. Трябва да инсталирате бутона до кафемашините на вашия офис и да насочите колегите си как да го използват. В моя случай има две кафемашини, така че левият и десният бутон. С този код не е възможно да се добави повече от това, но с някои модификации може да се добавят трета и четвърта, но след това нулирането трябва да бъде преработено.
Малко неща, които трябва да имате предвид:
1. Wifi антената не е много силна във Photon, така че wifi рутерът (2, 4Ghz) трябва да бъде разположен доста близо. В моя случай wifi рутерът беше на около 10 метра в другата част на стаята.
2. Бутонът за интернет не е водоустойчив, затова го поставих върху контейнера, за да го предпазя от възможностите за разливане от кафеварките.
3. Mills (), използвани в кода, ще се нулират на всеки 49 дни, така че може да се наложи рестартиране след това (не успях да тествам това)
Препоръчано:
Slack Updater Status с ESP8266: 5 стъпки (със снимки)

Актуализация на състоянието на Slack с ESP8266: Този проект помага да улесните деня си, ако сте отдалечен работник, който използва Slack. Ще ви покажа как да го изградите с помощта на WiFi платка ESP8266. Не пропускайте видеото по -горе за преглед. Независимо дали сте нови в използването на Slack или току -що сте използвали
3 -канален аудио миксер, интегриран с FM радиопредавател: 19 стъпки (със снимки)

3 -канален аудио миксер, интегриран с FM радиопредавател: Здравейте всички, в тази статия ще ви обясня да изградите свой собствен 3 -канален аудио миксер, интегриран с FM радиопредавател
Направи си сам AUX ИНТЕГРИРАН ДЖАК Сплиттер: 3 стъпки

DIY AUX INTEGRATED FEMAL JACK SPLITTER: Причината за този проект беше да се раздели един, интегриран женски aux жак, който имам в моя лаптоп. проблемът с интегрирания жак е, че трябва да използвате всичко в една опция за високоговорители и микрофон ИЛИ трябва да закупите адаптер, който разделя рекламата
Музикален асемблер: Интегриран виртуален музикален инструмент с блоков сензор за докосване: 4 стъпки

Музикален асемблер: Интегриран виртуален музикален инструмент с блоков сензор за докосване: Има много хора, които искат да се научат да свирят на музикален инструмент. За съжаление някои от тях не го стартират поради високата цена на инструментите. Въз основа на това решихме да направим интегрирана система за виртуални музикални инструменти, за да намалим бюджета за стартиране на
Raspberry Pi Slack Scroll Bot !: 10 стъпки

Raspberry Pi Slack Scroll Bot !: Този проект комбинира Raspberry Pi с комплект Pimoroni Scroll Bot (модифициран с бутони), Slack и IFTT за визуални и звукови известия, когато видеоклипове в YouTube са публикувани в абонамент! Промените на бутоните в комплекта са незадължителни, тъй като
