
Съдържание:
- Стъпка 1: Изтеглете Xcode
- Стъпка 2: Нека започнем
- Стъпка 3: Работа в потребителския интерфейс
- Стъпка 4: Разработете контролер за втори изглед и инициирайте Segues (преходи)
- Стъпка 5: Създайте клас за програмиране за процеса на регистрация
- Стъпка 6: Изградете хоризонтално плъзгане на страницата
- Стъпка 7: Разработете потребителския интерфейс за подстраниците на хоризонталното плъзгане
- Стъпка 8: Внедрете дизайна в Xcode
- Стъпка 9: Интегрирайте персонализирани жестове
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


Преди няколко месеца не знаех за съществуването на swift и xcode. Днес успях да разработя малка част от приложението, което искам да създам. Успях да създам нещо готино, което бих искал да споделя с вас.
В този урок ще ви преведа през процеса на изграждане на сцена за превъртане, в която потребителите ще бъдат пренасочени, когато искат да регистрират нов акаунт. По пътя ще се погрижа да ви дам някои теоретични обяснения за нещата, които правим, за да можете да разберете какво всъщност правим.
Преди да направим това, нека поговорим какво е Swift и Xcode:
1. Swift е мощен и интуитивен език за програмиране за macOS, iOS, watchOS и tvOS. Писането на Swift код е интерактивно и забавно, синтаксисът е кратък, но изразителен и Swift включва съвременни функции, които разработчиците обичат. Swift кодът е безопасен по дизайн, но също така произвежда софтуер, който работи светкавично. Той е проектиран да работи с рамките на Apple за какао и какао Touch и големия корпус от съществуващ код Objective-C, написан за продукти на Apple. Той е изграден с рамката на компилатора с отворен код LLVM и е включен в Xcode от версия 6, пусната през 2014 г. На платформите на Apple използва библиотеката за изпълнение на Objective-C, която позволява на C, Objective-C, C ++ и Swift кода да се изпълнява в рамките на една програма.
2. Xcode е интегрирана среда за разработка (IDE) за macOS, съдържаща набор от инструменти за разработка на софтуер, разработени от Apple за разработване на софтуер за macOS, iOS, watchOS и tvOS.
Стъпка 1: Изтеглете Xcode

Xcode 10 включва всичко необходимо за създаване на невероятни приложения за всички платформи на Apple. Сега Xcode и Instruments изглеждат страхотно в новия тъмен режим на macOS Mojave. Редакторът на изходния код ви позволява да трансформирате или рефакторирате кода по -лесно, да виждате промените в контрола на източника заедно със съответния ред и бързо да получавате подробности за разликите в кода нагоре по веригата. Можете да изградите свой собствен инструмент с персонализирана визуализация и анализ на данни. Swift компилира софтуера по -бързо, помага ви да доставяте по -бързи приложения и генерира още по -малки двоични файлове. Тестовите пакети се изпълняват многократно по -бързо, работата с екип е по -проста и по -сигурна и много повече.
Xcode 10 включва Swift 4.2, който компилира вашия софтуер по -бързо, помага ви да доставяте по -бързи приложения и генерира още по -малки двоични файлове. В сравнение със Swift 4.0, най -новият Swift компилатор може да изгражда големи приложения повече от два пъти по -бързо.* В комбинация с новата система за ново изграждане Xcode, ежедневното ви редактиране, изграждане и тестване на работния процес е много по -бързо. Оптимизирани за най-новия многоядрен хардуер за Mac, Xcode и Swift правят светкавично бърза платформа за развитие.
Стъпка 2: Нека започнем


Така че това, което ще направим, е да отидем в Xcode и да създадем нов проект. След като щракнем върху нов проект, нашето приложение ще бъде приложение с един изглед. За тези, които не знаят, едно приложение за изглед означава, че ще трябва да започнете всичко от нулата и че ще има един единствен изглед, който можем да програмираме.
Назовете продукта си TutorialApp. Ако сте опитен разработчик, който публикува приложения в App Store, вероятно ще имате екип, но ако сте нови и нямате публикувани приложения, можете да пропуснете това поле. В името на организацията можете да напишете името на компанията, в случай че имате такава, в моя случай аз просто ще запазя MacBook Pro. След това идентификаторът на организацията се разглежда като нещо като уникален идентификатор на вашия проект, поради което можете да напишете каквото искате. Езикът определено ще бъде бърз.
Така че, натиснете следващия и нека запазим проекта на работния плот, така че да е лесен за достъп.
Новият проект се състои от три файла, AppDelegate.swift, ViewController.swift и звездата на този урок: Main.storyboard. Под Deployment Info> Device Orientation в общите настройки на проекта, задайте Devices на iPhone. Тъй като това е само портретно приложение, премахнете отметката от опциите Пейзаж отляво и Пейзаж вдясно. Отворете Main.storyboard в навигатора на проекта, за да го видите в Interface Buildereditor:
Няма да правим никакви промени в конфигурацията и ще преминем директно към главната история. Тъй като направихме приложение с един изглед, създадохме прост единствен, празен изглед. Това е нещо, върху което трябва да работим.
Стъпка 3: Работа в потребителския интерфейс


Официалната терминология на раскадровката за контролер на изглед е „сцена“, но можете да използвате термините взаимозаменяемо. Сцена представлява контролер за изглед в сториборда.
Тук виждате един контролер за изглед, съдържащ празен изглед. Стрелката, сочеща към контролера за изглед отляво, показва, че това е първоначалният контролер за изглед, който да се показва за този сториборд. Проектирането на оформление в редактора на сториборд се извършва чрез плъзгане на контроли от библиотеката на обектите (вижте горния десен ъгъл) във вашия контролер на изглед.
За да усетите как работи редакторът на раскадровката, плъзнете някои контроли от библиотеката на обектите в контролера за празен изглед, както се вижда във видеото.
Докато влачите контролите навътре, те трябва да се показват в очертанието на документа вляво.
Можете да създадете потребителския интерфейс, който искате. В моя случай използвах този, който виждате на снимката.
Стъпка 4: Разработете контролер за втори изглед и инициирайте Segues (преходи)



Така че в моето приложение, когато потребителят натисне бутона „Регистриране на нов акаунт“, искам той да бъде пренасочен към страницата на регистърния акаунт. Така че за тази цел всяка отделна страница е нова сцена, нов дисплей. Поради тази причина трябва да създадем втори контролер за изглед, който можете да намерите в библиотеката на обектите.
Въведете контролер за изглед и го поставете до първоначалния си контролер за изглед. Тази сцена ще бъде отговорна за контролера за изглед на регистър. Пренасочването към тази страница може да се извърши по два начина:
- можем да го направим ръчно, когато правим връзка за действие от бутона към другата контрола за изглед
- можем да го направим програмно
Това, което избрах да направя, е да го направя ръчно. Просто е така:
- Направете едно щракване с левия бутон върху вашия бутон (в моя случай регистрирайте нов акаунт)
- Задръжте командата и щракнете с левия бутон на мишката, за да я плъзнете до контролната сцена на регистъра.
- Пуснете го там и изберете „Настоящо представяне“
Стъпка 5: Създайте клас за програмиране за процеса на регистрация
И така, сега искаме да създадем специален клас за кодиране за новата сцена.
За да направите това, трябва да изпълните следните стъпки:
- щракнете с десния бутон върху папката на вашия проект
- щракнете върху новия файл, наречен клас на какао докосване
- в клас напишете: RegisterVC
- МНОГО ВАЖНО! Уверете се, че подкласът трябва да е от тип UIViewController
- езикът трябва да бъде бърз.
- щракнете върху следващия и запишете вашия клас какао вътре в основния корен на вашия проект.
- Щракнете върху основната история и отидете на новия контролер за изглед
- щракнете върху жълтия бутон, който е поставен над него
- вдясно отидете на инспектора на класа и направете препратка към Register VC (Costum class, class = RegisterVC
Стъпка 6: Изградете хоризонтално плъзгане на страницата
В iOS изгледите за превъртане се използват за преглед на съдържание, което няма да се побере изцяло на екрана. Изгледите за превъртане имат две основни цели:
За да позволите на потребителите да плъзгат областта на съдържанието, което искат да покажат, да позволят на потребителите да увеличават или намаляват показваното съдържание с помощта на жестове за прищипване. Общ контрол, използван в приложенията за iOS - UITableView - е подклас на UIScrollView и предоставя чудесен начин за преглед на съдържание, което е по -голямо от екрана.
Какво използват подстраници при хоризонтално плъзгане?
Е, ако трябва да създам 6 различни страници, това би означавало, че трябва да създам специален клас за всяка една от тях и не е толкова удобно да прехвърлям информация от един клас в друг. Когато например напиша имейла си и след това щракна върху следващия, ако имам различен контролер за изглед, ще напусна първата страница на контролера за изглед и след това ще бъде представена втората. В този случай информацията за първия контролер на изглед трябва да бъде предадена на следващия и след това отново на третия контролер за изглед и т.н. Когато разполагам с всички контролери за изглед, от които се нуждая, ще трябва да събера всички данни от всички страниците и ги изпратете до сървъра. Така че това би било наистина сложно.
Така че, преминавайки към създаването на този контролер на изглед, в моя случай имах 5 страници, които исках да създам:
- електронна поща
- Пълно име
- Парола
- Дата на раждане
- Пол
Това означава, че контролерът за изглед, който ще създадем, трябва да бъде 5 пъти по -голям от този, който направихме преди.
Изберете вашия контролер за изглед и отидете в горния десен ъгъл и щракнете върху иконата на линийката и редактирайте симулирания размер. Вие ще изберете Freeform, за да регулирате ширината и височината. Ширината по подразбиране на екрана, която е подходяща за iphone 8, е 375, така че ако умножа 375*5 = 1875. И ето, имате разширен контролер за изглед.
По същия начин следвате същия процес за всички различни телефони и размери на екрана.
За да работи изгледът за превъртане, се нуждаем от обект за превъртане. Scroll View предоставя механизъм за показване на съдържание, което е по -голямо от размера на прозореца на приложението. Щракнете върху този обект, плъзнете го и го поставете в горния ляв ъгъл на контролера за изглед и се уверете, че X и Y са на нулеви позиции и съответно опъването е спрямо вашия контролер на изглед.
Scroll View ни позволява само да превъртаме, нищо друго. След това трябва да добавим изглед на съдържание, който ще съхранява други изгледи. Можете да намерите UIView - той представлява правоъгълна област, в която рисува и получава събития - в библиотеката на обектите. Просто щракнете и го плъзнете в изгледа за превъртане и отново го разтегнете съответно.
Изберете изгледа за превъртане от левия панел и ние ще извикаме подравняване 0, 0, 0, 0 и ще добавим ограничения. Направете същото за изгледа на съдържание.
Стъпка 7: Разработете потребителския интерфейс за подстраниците на хоризонталното плъзгане



В тази стъпка трябва да създадете потребителския интерфейс на вашите подстраници. Това, което избрах да направя, е да направя прототип в Sketch и след това да го изградя в Xcode.
Стъпка 8: Внедрете дизайна в Xcode


Следващата стъпка е да внедрите този дизайн в Xcode. За да направите това, трябва да създадете изходни връзки за всички подстраници и да създадете още една за „изгледа майка“, което означава, една изходна връзка за целия контролер на изгледа.
Елементите в раскадровката са свързани със изходния код. Важно е да се разбере връзката, която има раскадровката с кода, който пишете.
В сториборд, сцена представлява един екран със съдържание и обикновено един контролер за изглед. Контролерите за изгледи прилагат поведението на приложението ви и управляват един изглед на съдържание с неговата йерархия от подпрегледи. Те координират потока от информация между модела на данни на приложението, който капсулира данните на приложението, и изгледите, които показват тези данни, управляват жизнения цикъл на техните изгледи на съдържание, обработват промените в ориентацията при завъртане на устройството, определят навигацията в приложението ви и внедрете поведението, за да реагирате на въвеждане от потребителя. Всички обекти на контролера за изглед в iOS са от тип UIViewController или един от неговите подкласове.
Вие определяте поведението на вашите контролери на изгледи в код, като създавате и внедрявате подкласове на персонализиран контролер на изглед. След това можете да създадете връзка между тези класове и сцени във вашия сториборд, за да получите поведението, което сте дефинирали в кода, и потребителския интерфейс, който сте определили в раскадровката си.
Xcode вече създаде един такъв клас, който разгледахте по -рано, ViewController.swift, и го свърза със сцената, върху която работите във вашия сториборд. Докато добавяте още сцени, вие сами ще направите тази връзка в Инспектора за идентичност. Инспекторът за идентичност ви позволява да редактирате свойства на обект във вашата сториборд, свързани с идентичността на този обект, например какъв клас принадлежи на обекта.
Създаване на изходи за потребителски интерфейс Elements Outlet предоставя начин за справка с обектите на интерфейса-обектите, които сте добавили към вашата раскадровка-от файловете с изходния код. За да създадете изход, натиснете Control и плъзнете от определен обект във вашата сториборд към файл на контролера за изглед. Тази операция създава свойство за обекта във файла на вашия контролер на изглед, което ви позволява достъп и манипулиране на този обект от код по време на изпълнение
- Отворете своя сториборд, Main.storyboard.
- Щракнете върху бутона Асистент в лентата с инструменти Xcode близо до горния десен ъгъл на Xcode, за да отворите редактора на помощник. Ако искате повече място за работа, свийте навигатора на проекта и помощната област, като щракнете върху бутоните Навигатор и помощни програми в лентата с инструменти Xcode.
- Можете също така да свиете контурния изглед.
В лентата за избор на редактор, която се появява в горната част на помощния редактор, променете асистентския редактор от Визуализация на Автоматично> ViewController.swift.
Щракнете върху подстраницата и плъзнете в съответния клас в кода.
Стъпка 9: Интегрирайте персонализирани жестове



ПЪРТЕТЕ ЖЕСТ
Жест на плъзгане се получава, когато потребителят премества един или повече пръста по екрана в определена хоризонтална или вертикална посока. Използвайте класа UISwipeGestureRecognizer, за да откриете жестове с плъзгане.
Изпълнение на жест с плъзгане
Стъпка 1: Добавете жестове за прекарване на пръст в метода viewDidLoad ()
заменя функцията viewDidLoad () {super.viewDidLoad ()
let swipeLeft = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeLeft.direction =.left self.view.addGestureRecognizer (swipeLeft)
let swipeRight = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeRight.direction =.right self.view.addGestureRecognizer (swipeRight)
let swipeUp = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeUp.direction =.up self.view.addGestureRecognizer (swipeUp)
let swipeDown = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeDown.direction =.down self.view.addGestureRecognizer (swipeDown)}
Стъпка 2: Проверете откриването на жестове в handleGesture () метод func handleGesture (жест: UISwipeGestureRecognizer) -> Void {if gesture.direction == UISwipeGestureRecognizerDirection.right {print ("Прекарайте пръст надясно")} else if gesture.directregereverge = Urisirection наляво {print ("Прекарайте пръст наляво")} else if gesture.direction == UISwipeGestureRecognizerDirection.up {print ("Swipe Up")} else if gesture.direction == UISwipeGestureRecognizerDirection.down {print ("Swipe Down")}}
В моето приложение исках да използвам swipeRight, но се освободих от това, което е по -подходящо за вашето приложение.
Сега нека приложим това в нашия код.
Отиваме до registerVC.swift, който създадохме преди, и пишем кода, както можете да видите на снимките.
ОБЯСНЕНИЕ НА КОДА
нека current_x да получи текущата позиция на ScrollView (хоризонтална позиция) let screen_width получаване на ширината на екрана, приспадане на този размер нека new_x от текущата позиция на scrollview, аз се връщам по ширина на екрана, ако current_x> 0, докато не е повече от 0 - 0 е първата страница.
И сме готови!
Браво момчета!
Препоръчано:
ESP32 превъртащ WordClock на LED матрица: 5 стъпки (със снимки)

ESP32 превъртащ WordClock на LED матрица: В този проект създавам превъртащ WordClock с ESP32, LED матрица и кутия за пури. WordClock е часовник, който изписва времето, а не просто го отпечатва на екрана или има стрелки, които можете да четете. Този часовник ще ви покаже, че е 10 минути годишно
Програмиране на Arduino с помощта на друг Arduino за показване на превъртащ се текст без библиотека: 5 стъпки

Програмиране на Arduino с помощта на друг Arduino за показване на превъртащ се текст без библиотека: Sony Spresense или Arduino Uno не са толкова скъпи и не изискват много енергия. Ако обаче вашият проект има ограничения за мощност, пространство или дори бюджет, може да помислите за използването на Arduino Pro Mini. За разлика от Arduino Pro Micro, Arduino Pro Mi
DIY LED Dot Matrix превъртащ дисплей с помощта на Arduino: 6 стъпки

DIY LED Dot Matrix превъртащ дисплей с помощта на Arduino: Здравейте Инструмент Това е моят първи инструктаж. В тази инструкция ще покажа как правя DIY LED Dot Matrix превъртащ дисплей, използвайки Arduino като MCU. Този вид дисплеи, представени на гарата, автогарата, улиците и много други места. Там
Използвайте екрана „Единичен изглед“, за да оцените активност в Moodle: 8 стъпки

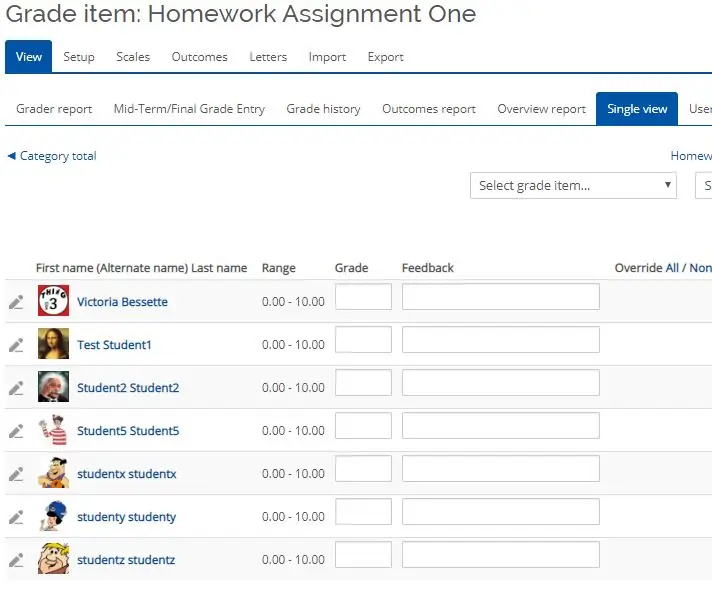
Използвайте екрана „Единичен изглед“, за да оцените активност в Moodle: Това стъпка по стъпка ръководство е да ви помогне да разберете един от възможните начини за оценяване на дейности в Moodle. Този метод се нарича единичен изглед и е предпочитан метод от много инструктори при оценяване в Moodle. Точковите стойности, въведени чрез „Sin
Стар телефон за движение на живо! Изглед от Космоса!: 4 стъпки

Стар телефон за движение на живо! Изглед от Космоса !: Аз надграждам телефоните и си помислих, че трябва да има забавно използване на стария телефон … странна комбинация от Деня на Земята, дъждовен ден, конкурс Instructables за Космоса и скорошна статия за ISS HD Earth Прегледът на експеримента ме накара да събера
