
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


В този проект създавам превъртащ се WordClock с ESP32, LED матрица и кутия за пури.
WordClock е часовник, който изписва времето, а не просто го отпечатва на екрана или има стрелки, които можете да четете. Този часовник ще ви покаже, че е 10 минути след 3 часа следобед или обед. Дори го програмирах да използва името Prevening (от теорията на Големия взрив) за двусмисления период от време между следобед и вечер. Започва в 16:00 ч.
ESP32 е страхотен, те са толкова забавни и толкова евтини. Ако обичате да програмирате Arduino, наистина ще бъдете изумени какво може да направи ESP32 за под 10 долара. Те използват Arduino IDE и са лесни за програмиране. Ще покажа как да го направя в тази инструкция.
Консумативи
- ESP32 - около 10 долара в Amazon
- LED матрица (max7219) (и проводници) - $ 9 amazon
- Табакера
- USB захранващ кабел
- По избор 3d принтер за стойка esp32
Стъпка 1: Настройте вашата Arduino IDE да поддържа ESP32
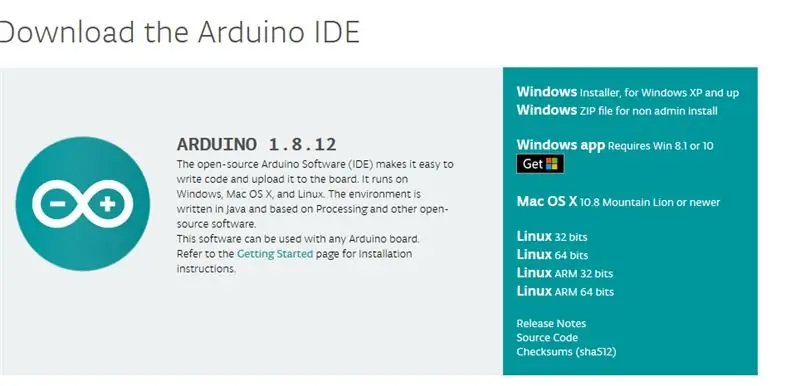
Вземете Arduino IDE:
- В браузър отидете на
- Щракнете върху Софтуер, след това Изтегляния, за да получите ARDUINO 1.8.12

Добавете поддръжка на ESP32 към вашата Arduino IDE:
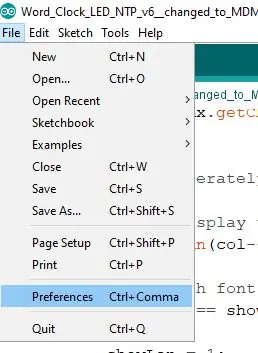
- Стартирайте Arduino IDE
- Щракнете върху менюто Файл, след това Предпочитания.
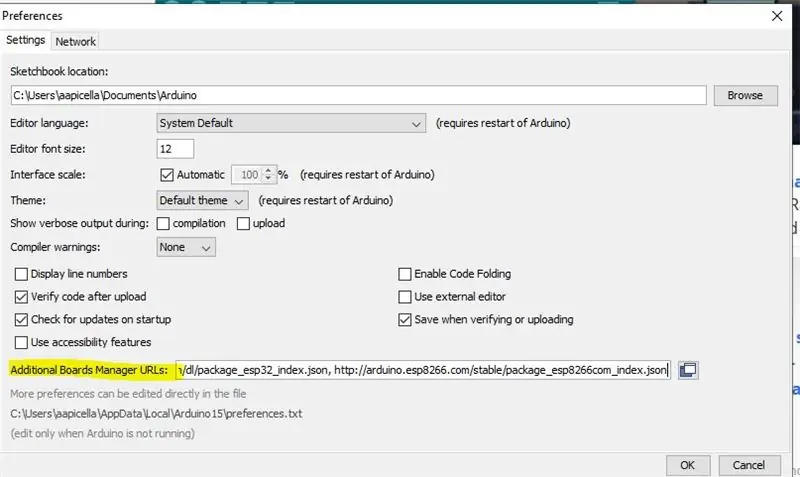
Веднъж в „Предпочитания“добавете поддръжката на производителя, като добавите следния ред към „Допълнителен мениджър на борда“

dl.espressif.com/dl/package_esp32_index.js
Това ще ни даде достъп да добавим дъската към IDE
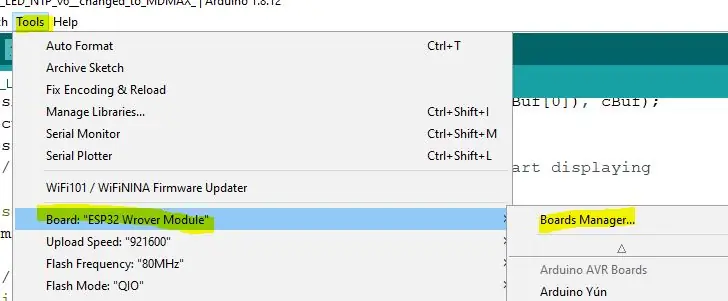
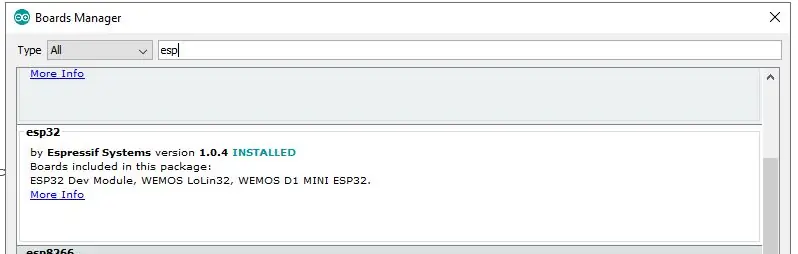
Отидете в менюто „Инструменти“и след това „Табла“и отидете в мениджъра на дъската

След това потърсете „ESP“и добавете пакета по Expressif.

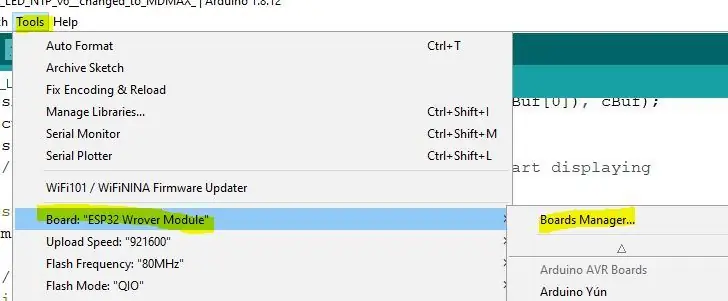
И накрая, искаме да се върнем в менюто „Инструменти“, след това отново „Борд“и да превъртим надолу, за да намерим вашето ESP32 устройство.
Моят е "ESP32 Wrover Module"

Стъпка 2: Свържете LED матрицата към ESP32

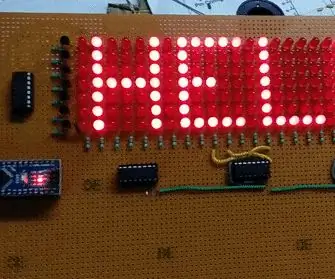
LED матрицата се състои от четири 8x8 блока светодиоди и използва чип MAX7219. Това ни дава 8x32 светодиода в матрицата или 256 светодиода !!!.
Esp32 седи в задържане, което създадох в TinkerCad. Моят държач държи щифтовете нагоре, за да можете да прикрепите проводници.
LED матрицата се свързва с ESP32 с помощта на SPI (сериен периферен интерфейс).
Използвайте женски/женски проводници и щифтове за свързване, както следва:
- ESP32 - 5v към VCC на Matrix
- ESP32 - GND към GND на матрица
- ESP32 - PIN5 (G5) към CS на Matrix
- ESP32 - PIN23 (G23) към Din on Matrix
- ESP32 - Пин 18 (G18) към CLK на Matrix
Възможно е да използвате други щифтове или ако вашият ESP32 има различен извод.
Стъпка 3: Сглобявайки го заедно

След това изрязах кутията за пури, за да ми дам място за поставяне на LED дисплея. Кутията е мека и успях да използвам нож за бръснене. После шлайфах, за да го изгладя.
Нарязах и цяло отзад за захранващия кабел. Току -що използвах USB захранване. Можех дори да добавя батерия за зарядно устройство за USB в кутията за пури, ако исках тя да е безжична.
Стъпка 4: IDE на Arduino и INO файл

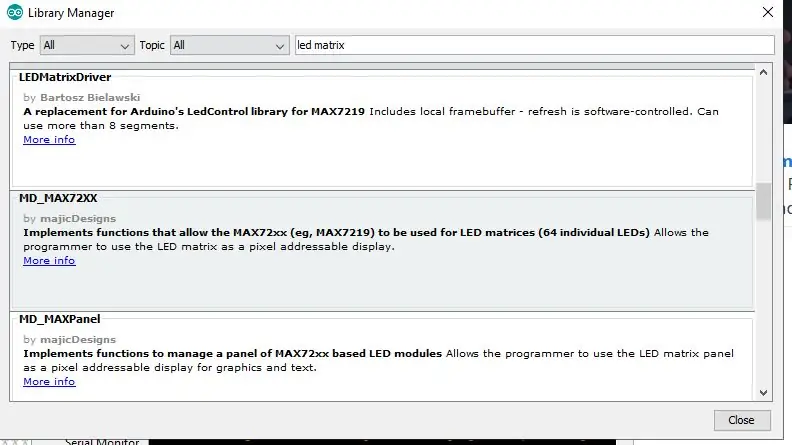
Най -добрата част е кодът. Но първо трябва да добавим библиотека, за да позволим на програмата да използва дисплея по по -прост начин. Добавих библиотеката MD_MAX72xx.
За да добавите библиотеката, кликнете върху менюто "Скица", след това "Включване на библиотека" и "Управление на библиотеки", това ще се зареди и ще ви позволи да търсите библиотека MD_MAX72xx. Просто кликнете върху инсталиране и имате го.
След това вземете моя Arduino INO файл:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Заредете ino файла във вашата Arduino IDE, Свържете USB от ESP32 към вашия компютър.
Кликнете върху „Скица“и след това Качете
В този момент часовникът няма да работи, ESP32 няма да показва нищо. Защо? трябва да добавим вашия WIFI към кода, защото WordClock се свързва с интернет, за да получи време. Точно така … следващата стъпка ->.
Стъпка 5: Кодът
Най -накрая стигнахме до любимата ми част. Програмата. Ще го покрия отгоре надолу, ако се интересувате. За да накарате програмата да работи с домашния ви интернет, просто трябва да промените тези редове.
// Добавяне на информация за вашата мрежа
const char *ssid = "xxxxxx";
const char *парола = "xxxxxx";
Програмата е доста сложна, но много забавна.
За да деактивирате „Превенция“, просто променете стойността на false:
const boolean PREVENING = вярно; //Теория за Големия взрив.
За да забраните показването на цифровото време след превъртане, променете това на false.
const boolean DISPLAY_DIGITAL = вярно; // включване на показването на цифрово време след превъртане.
Превъртане на времето:
Получавам времето от сървър за време в интернет, използвайки NTP (Network Time Protocol). Времето се съхранява в променлива, наречена timeinfo и ние получаваме часа и минутата от нея
int час = timeinfo.tm_hour; /// 0-23
int минута = timeinfo.tm_min; // 0-59
След това проверете AM или PM
АМ е, ако час <12
Създавам низ, наречен "theTime" и го стартирам с:
theTime = "Това е";
За да получа номера като думи, създадох масив от думи за числа до 30
const char *числа = {
"0", "Едно", "Две", "Три", "Четири", "Пет", "Шест", "Седем", "Осем", "Девет", "Десет", "Единадесет", "Дванадесет “,„ Тринадесет “,„ Четиринадесет “,„ Квартал “,„ Шестнадесет “,„ Седемнадесет “,„ Осемнадесет “,„ Деветнадесет “,„ Двадесет “,„ Двадесет и едно “,„ Двадесет и две “,„ Двадесет и три "," Двадесет и четири "," Двадесет и пет "," Двадесет и шест "," Двадесет и седем "," Двадесет и осем "," Двадесет и девет "," Половин минало "};
Така че когато е 12:05 или пет минути след дванадесет, наистина е за Arduino
числа [5] минути след номера [12]
За да определим дали неговите „Минали минути са минали“или „Минути до“, ние просто разглеждаме минутите. Ако минутите са <31, това е "Минутите минали", ако минутите са по-големи от 31, ние използваме "Минути до", но използваме числа [60-минути], така че 12:50 би било 60-50 минути или числа [10], което би дайте ни 10 минути до 12 0 часа.
Разбира се, има и други правила, като на 15, 30, 45 не използваме минути само за половин или четвърт, а ако минутата е 0, времето е само „Десет часа“или Обед.
За да го сглобя, добавям всички елементи към String theTime, след което го показвам на LED матрицата. Използвам куп изрази If. Вероятно трябваше да използвам case, но беше по -лесно да продължа да ги добавям.
За нашия пример 12:05
theTime = "Това е"
ако минута <31 използва "Минали минути", в противен случай "минута до"
theTime + = numbers [5] + "Minutes Past" + number [12] + "O'Clock" // Забележка: Нотацията + = се добавя.
След това разглеждаме часа, за да определим дали е сутрин, следобед или вечер.
theTime+= "Вечер"
Последният низ, който отива към матрицата, е:
„Вечерта са пет минути след дванадесет часа“
Този проект беше много забавен за писане. Ако ви харесва, моля, щракнете върху Сърцето и гласувайте за мен, моля.
Препоръчано:
Как да изградим 8x8 BIG LED матрица (MAX7219 LED 10mm): 9 стъпки (със снимки)

Как да изградим 8x8 BIG LED матрица (MAX7219 LED 10mm): Работили ли сте с готова 8x8 LED матрица като дисплеи? Те се предлагат в различни размери и са доста интересни за работа. Голям наличен размер е около 60 мм х 60 мм. Ако обаче търсите много по-голяма готова LED матрица
DIY LED Dot Matrix превъртащ дисплей с помощта на Arduino: 6 стъпки

DIY LED Dot Matrix превъртащ дисплей с помощта на Arduino: Здравейте Инструмент Това е моят първи инструктаж. В тази инструкция ще покажа как правя DIY LED Dot Matrix превъртащ дисплей, използвайки Arduino като MCU. Този вид дисплеи, представени на гарата, автогарата, улиците и много други места. Там
48 X 8 превъртащ се LED матричен дисплей, използващ Arduino и Shift регистри: 6 стъпки (със снимки)

48 X 8 превъртащ се LED матричен дисплей с помощта на Arduino и Shift регистри: Здравейте всички! Това е първият ми инструктаж и всичко е свързано с направата на 48 x 8 програмируема превъртаща LED матрица с помощта на регистрите за смяна Arduino Uno и 74HC595. Това беше първият ми проект с дъска за разработка на Arduino. Това беше предизвикателство, дадено на м
Arduino Telesketch със светодиодна матрица: 6 стъпки (със снимки)

Arduino Telesketch с Led Matrix: Ето само едно просто ръководство за създаване на телескоп с помощта на Arduino. Този дизайн използва Arduino, две LED матрици от 8x32, зумер, два въртящи се енкодера и някои бутони. Надяваме се, че ще научите как да използвате въртящи се енкодери и LED матрица. Освен това той скача
16x64 P10 превъртащ се LED дисплей с помощта на микроконтролер PIC16F877: 5 стъпки (със снимки)

16x64 P10 превъртащ се LED дисплей, използващ микроконтролер PIC16F877: В тази инструкция е описано как да се свърже 16 x 64 (p10) LED матричен дисплей с PICI6F877A микроконтролер. Данните се изпращат към микроконтролера чрез UART, който се съхранява в EEPROM и данните ще бъдат показани на LED матричен дисплей. То
