
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Проектиран да повиши безопасността, да предотврати инциденти и да увеличи положителния и продуктивен отговор, за да помогне в случай на инциденти.
Стъпка 1: Части и материали




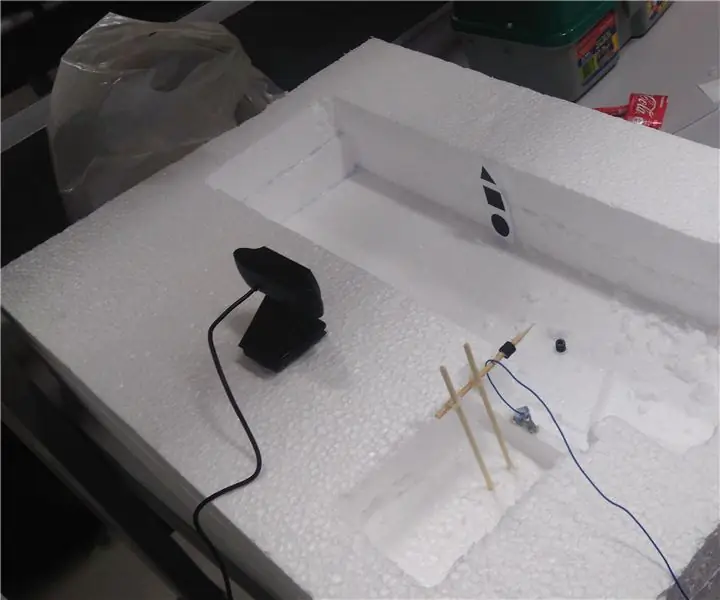
Снимките по -горе са подредени в реда на списъка с части по -долу:
Списък с части
1) Една малинова PI 3 - Модел B
2) Една платка
3) Кабели (отгоре до долу) - едно захранване, един Ethernet, един адаптер
4) Един серво мотор
5) Една 3D печатна железопътна порта
6) Два светодиода (за предпочитане червен и зелен)
7) Бутон с едно натискане
8) Десет джъмперни проводника
9) Четири резистора
10) Лаптоп или настолен компютър с MATLAB
Стъпка 2: Конфигурация




По -горе са снимки на конфигурирането от множество ъгли:
Местоположенията на щифтове (малки букви, последвани от номер на ред) са изброени по -долу, подредени според текущия поток.
Проводници:
j19 до i47
j8 до b50
b5 към Servo
c6 към Servo
b7 към серво
a13 до j7
a17 към LED
LED към a37
e40 до j20
j53 до j18
j7 към LED
LED към j6
Бутон:
e54 до h51
Резистори:
d40 до b37
c50 до d54
i51 до j47
Стъпка 3: Код и логика

Целта на нашата влакова система е да повиши безопасността и да намали риска от потенциално смъртоносни инциденти на железопътни прелези. За да постигнем това, нашата система има система за предупреждение на влаковете за машинисти, физическа бариера, която е спусната, за да попречи на автомобилите да пресичат пистата, и резервен авариен бутон, който кондукторът да натисне, ако системата за ранно предупреждение се повреди.
Операционна система GUI Conductor:
Графичният потребителски интерфейс, показан по -горе, е създаден за използване на кондуктора, докато те управляват влака през участъци от коловоза, които имат железопътни прелези за движение на автомобили.
В горния десен ъгъл има светлина, която уведомява проводника, ако предстоящата порта за пресичане на железопътния транспорт е затворена и позволява на проводника да отвори или затвори портата, ако е необходимо. Под него е показана емисията от камери, които влакът преминава. В долния ляв ъгъл местоположението на влака е постоянно нанесено на графика, а под графиката е посочен броят обиколки, които влакът е изминал за един ден. Над графиката на позицията има бутон за спешни случаи и изявление за състоянието. Това позволява на проводника да сигнализира за аварийна ситуация, ако на пистата има кола или предпазната врата не работи правилно.
Код:
classdef micro <matlab.apps. AppBase % Свойства, които съответстват на компонентите на приложението
свойства (Достъп = обществен)
UIFigure matlab.ui. Figure
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
UndernormalconditionsLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Етикет matlab.ui.control. Label
край
свойства (Достъп = частен)
брояч int16
край
методи (Access = public)
функция timerCallback (приложение, src, събитие)
app. Temp. Text = int2str (app.counter);
app.counter = app.counter + 1;
%извикайте всички променливи, от които се нуждае програмата - - - - - - - - - - - - - -
глобален rpi
глобални s
глобално отворено
глобално затваряне
глобална камера
глобален m
глобални ems
глобален t_count
%------------------------- Секция на влака --------------------- ---------
ако е отворено == 0
writePosition (s, 50)
app.gateLamp. Color = 'зелен';
край
ако е близо == 0
writePosition (s, 120)
app.gateLamp. Color = 'червен';
край
%---------------------- Откриване на движение чрез камера -----------------------
докато е вярно
img = моментна снимка (камера);
изображение (img);
app. UIAxes (drawnow)
край
%---------------------- Ръка отворена/затворена ----------------------- --------------
ако readDigitalPin (rpi, 20)> 1 %чете щифт 17 (бутон) и проверява за сигнал
за i = 40:.5: 150 %повдига мост
writePosition (s, i)
край
за i = 1:10 %контури мигаща червена светлина x количество пъти
writeDigitalPin (rpi, 13, 1)
пауза (.5)
writeDigitalPin (rpi, 13, 0)
пауза (.5)
край
writePosition (s, 50)%постави портата надолу
край
%-------------------- Поддръжка/график за мобилни телефони ------------------------ -
m. AccelerationSensorEnabled = 1
m.logging = 1
данни = нули (200, 1); %инициализира данни за подвижен график
фигура (приложение UIAxes2)
p = график (данни)
ос ([xbounda, ybounds])
пауза (1)
тик
докато toc <30 %работи за 30 секунди
[a, ~] = ускорение (m);
ако дължина (а)> 200
данни = a (край-199: край, 3);
иначе
данни (1: дължина (a)) = a (:, 3);
край
%пренареждане на парцел
p. YData = данни;
теглене
край
%------------------ Внезапна промяна на пиксела ---------------------------- ------
x1 = img; % чете камерата от пи
red_mean = средно (средно (x1 (:,:, 1))); % отчита средното количество червени пиксели
green_mean = средно (средно (x1 (:,:, 2))); % отчита средното количество зелени пиксели
синьо_средно = средно (средно (x1 (:,:, 3))); % отчита средното количество сини пиксели
ако red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1;
край
app. LoopsCompletedLabel. Text = num2str (t_count)
%------------------ Бутон EMS програмиране ---------------------------- ---
configurePin (rpi, 12, 'DigitalOutput'); %задава LED извода, извод 16, като изход
configurePin (rpi, 16, 'DigitalInput'); %задава щифта на бутона, щифт 24, като вход
buttonPressed = readDigitalPin (rpi, 16); % Прочита стойността на натискане на бутона на щифт 16
ако бутон натиснат == 1
while buttonPressed == 1
writeDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
end % Завършва цикъла ‘while buttonPressed == 1’
край
writeDigitalPin (rpi, 16, 0) %Задава изключване на светодиода, когато бутонът вече не се натиска setpref ('Интернет', 'SMTP_Server', 'smtp.gmail.com'); setpref ('Интернет', 'E_mail', '[email protected]'); % имейл акаунт за изпращане от setpref ('Internet', 'SMTP_Username', '[email protected]'); % потребители на подателите setpref ('Интернет', 'SMTP_Password', 'efgroup6'); % Парола на подателя
реквизит = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'вярно'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected]', 'Авариен статус!', 'Кондукторът е активирал превключвателя за ръчно пренасочване, изискващ незабавен отговор!')
app. UndernormalconditionsLabel. Text = ems
край
край
%app. Label_4. Text = num2str (curr_temp);
методи (Access = private)
% Код, който се изпълнява след създаване на компонент
функция стартиранеFcn (приложение)
%---------- Всички променливи, необходими за тази функция --------------------
глобален rpi %arduino
rpi = raspi ('169.254.0.2', 'pi', 'малина');
глобално s %серво
s = серво (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
глобално отворено
отворен = 1;
глобално затворено
затворен = 1;
глобална камера
cam = cameraboard (rpi);
глобален m
m = mobiledev;
глобални ems
ems = 'Съобщена е аварийна ситуация, уведомяване на EMS';
глобален t_count
t_count = 0;
конектор на %password е EFGroup6
% Функция на таймера за цикъл --------------------------------
app.counter = 0;
t = таймер (…
„TimerFcn“, @app.timerCallback,…
„StartDelay“, 1,… „Period“, 1,…
„ExecutionMode“, „fixedSpacing“,…
'TasksToExecute', inf);
start (t);
край
% Функция за обратно повикване
функция ManualOverrideSwitchValueChanged (приложение, събитие)
край
% Бутон натисната функция: OpenGateButton
функция OpenGateButtonPushed (приложение, събитие)
глобално затваряне
затвори = 0;
край
% Бутон натисната функция: CloseGateButton
функция CloseGateButtonPushed (приложение, събитие)
глобално отворено
отворен = 0;
край
край
% Инициализиране и изграждане на приложение
методи (Access = private)
% Създайте UIFigure и компоненти
функция createComponents (приложение)
% Създаване на UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'Фигура на потребителския интерфейс';
% Създайте RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'надясно'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Състояние на железопътната порта';
% Създаване на gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0,9412 0,9412 0,9412];
% Създайте OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (приложение, @OpenGateButtonPushed, вярно); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Open Gate';
% Създаване на CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (приложение, @CloseGateButtonPushed, вярно); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Затвори вратата';
% Създаване на UIAx
app. UIAxes = uiaxes (app. UIFigure);
заглавие (app. UIAxes, 'Camera Feed')
app. UIAxes. Position = [341 43 300 185];
% Създайте EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'надясно'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Състояние на аварийния бутон';
% Създайте EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Създаване на етикет UndernormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'При нормални условия';
% Създайте UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
заглавие (приложение UIAxes2, „Позиция на влака“)
xlabel (app. UIAxes2, 'X Position')
ylabel (app. UIAxes2, 'Y позиция')
app. UIAxes2. Box = 'включено';
app. UIAxes2. XGrid = 'включено';
app. UIAxes2. YGrid = 'включен';
app. UIAxes2. Position = [18 43 300 185];
% Създайте етикет EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'center';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'удебелен';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Група 6';
% Създайте IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Създаване на LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Цикли завършени:';
% Създаване на етикет
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
край
край
методи (Access = public)
% Изграждане на приложение
функция app = микро
% Създаване и конфигуриране на компоненти
createComponents (приложение)
% Регистрирайте приложението с App Designer
registerApp (приложение, приложение. UIFigure)
% Изпълнете стартовата функция
runStartupFcn (приложение, @startupFcn)
ако nargout == 0
ясно приложение
край
край
% Код, който се изпълнява преди изтриване на приложение
изтриване (приложение)
% Изтриване на UIFigure, когато приложението се изтрие
изтриване (app. UIFigure)
край
край
край
Стъпка 4: Последна стъпка

След като кодът е написан и Raspberry Pi е свързан, свържете сервомотора към 3-D отпечатаната железопътна врата, както е прикрепена на горната снимка.
Сега проектът е завършен. Свържете малиновия PI към железопътната линия и наблюдавайте новата система, създаваща по -безопасни железопътни прелези както за машинисти, така и за кондуктори. Играйте със системата, като взаимодействате с графичния потребителски интерфейс, за да задействате аварийни сейфове, определени за предотвратяване на инциденти.
Това е краят на урока, насладете се на новата си система Smart Train!
Препоръчано:
Интелигентна разпределена IoT система за наблюдение на времето, използваща NodeMCU: 11 стъпки

Интелигентна разпределена IoT система за наблюдение на времето, използваща NodeMCU: Всички може да сте наясно с традиционната метеорологична станция; но чудили ли сте се как работи всъщност? Тъй като традиционната метеорологична станция е скъпа и обемна, плътността на тези станции на единица площ е много по -малка, което допринася за
Интелигентна система за осветление на пешеходна пътека- екип Sailor Moon: 12 стъпки

Интелигентна система за осветление на пешеходна пътека- екип Sailor Moon: Здравейте! Това са Грейс Рай, Сриеш Конаканчи и Хуан Ланди и заедно сме екип Sailor Moon! Днес ще ви представим проект „Направи си сам“от две части, който можете да реализирате направо в собствения си дом. Нашата последна интелигентна осветителна система за пътеки включва ул
Интелигентна система за мониторинг на Enchentes (SIME): 4 стъпки

Sistema Inteligente De Monitoramento De Enchentes (SIME): Tema e Proposta: Foi dado o tema Servi ç os P ú blicos aos participants do Hackathom Qualcomm Facens com no m á ximo 32 horas para planejamento e execute плата Dragonboard 410c com um Kit Qual
„Интелигентна“WiFi напоителна система със слънчева енергия: 6 стъпки (със снимки)

Интелигентна напоителна система със слънчева енергия, управлявана от WiFi: Този проект използва стандартни DIY слънчеви и 12v части от ebay, заедно с устройства Shelly IoT и някои основни програми в openHAB за създаване на домашна, изцяло захранвана от слънцето, интелигентна градинска електрическа мрежа и напояване setup.Системни акценти: Fu
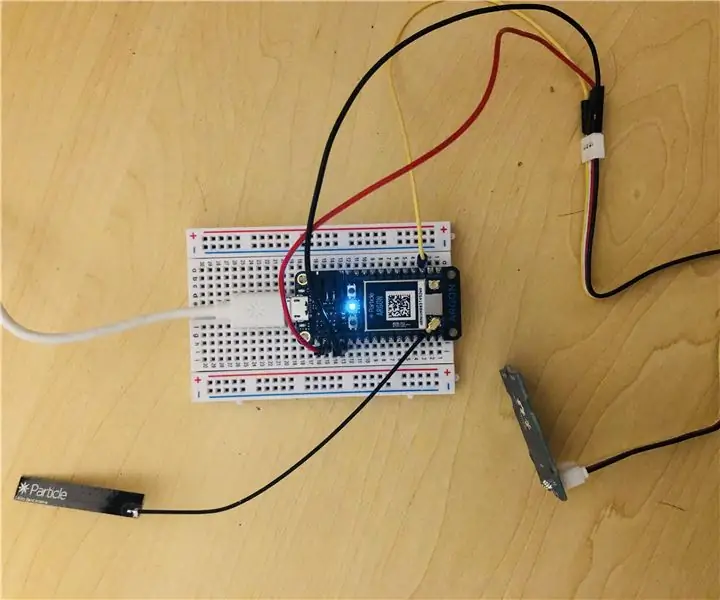
Как да направите интелигентна алармена система за откриване на наводнения с помощта на Raspberry Pi и частици аргон: 6 стъпки

Как да направите интелигентна алармена система за откриване на наводнения с помощта на Raspberry Pi и частици аргон: Наличието на стандартни сензори за наводнение е чудесно за предотвратяване на големи щети по дома или работното ви място. Но това затруднява, ако не сте вкъщи, да присъствате на алармата. Разбира се можете да си купите тези умни Тази алармена система за наводнение открива всякаква течност и задейства аларма
