
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Насочете се
Направих този Часовник, защото имам адресируема LED лента и искам да го използвам. Тогава видях, че стаята ми няма добър часовник, който да съответства на стените му. Затова реших да направя часовник, който да променя цветовете си според настроението на потребителя или цвета на стената.
Стъпка 1: YouTube видео


Гледайте този видеоклип в YouTube за пълни инструкции
Стъпка 2: Процедура
Първо взех дъска от шперплат 24 х 15 инча.
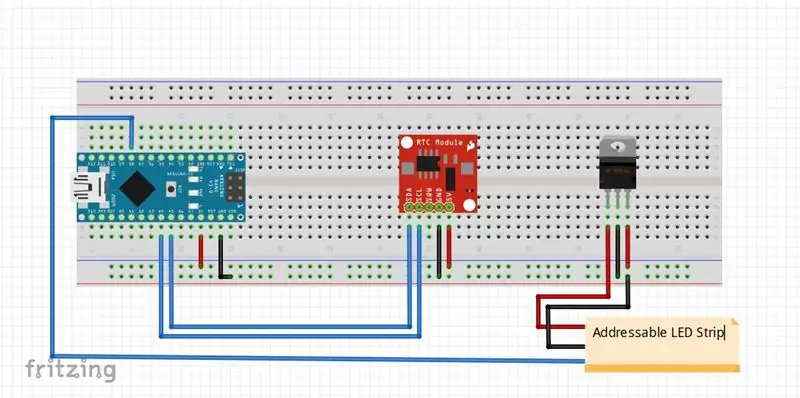
Нарежете LED лентата на парчета и ги залепете върху дъската След това след запояването им покривам цялата с черна хартия за хартия След това залепете термоуголен лист върху нея и изрежете термоогъня с остър нож във формата на 4 седем сегментни дисплея заедно с две дупки в центъра. След това направих моята верига готова, използвайки схемата, дадена по -долу
и постави всичко това зад дъската. Поръчах и персонализирана печатна платка за същото от https://jlcpcb.com, която предоставя най -добрите прототипи на печатни платки за най -ниска цена от Китай и изпраща по целия свят бързо и сигурно. след запояване на всички мои компоненти на дъската, махнах платката и фиксирах всичко зад дъската и покрих предната част с помощта на тънка полупрозрачна хартия за следи. Часовникът изглежда страхотно и увеличава красотата на стената. цветовете за персонализиране го правят идеален за всяка стена.
Ако ви харесва този проект, моля, абонирайте се в youtube или посетете нашия уебсайт https://robocircuits.com Благодарим ви за четенето!
Стъпка 3: Код
/* Кодът е проектиран от RoboCircuits
* Посетете нашия уебсайт https://robocircuits.com за помощ по този код * Този код използва библиотека DS3231.h Изтеглете го от https://robocircuits.com * За пълен урок Гледайте видео на нашия канал в YouTube https:// youtube. com/robocircuits */
#включи #включи
int i = 0, j = 0, k = 150;
// Инициирайте DS3231 с помощта на хардуерен интерфейс DS3231 rtc (SDA, SCL);
#ifdef _AVR_ #включва #endif
// Кой щифт на Arduino е свързан с NeoPixels? // На дрънкулка или Gemma предлагаме да промените това на 1 #define PIN 6
// Колко NeoPixels са свързани към Arduino? #дефинирайте NUMPIXELS 45
// Когато настройваме библиотеката NeoPixel, ние й казваме колко пиксела и кой щифт да използва за изпращане на сигнали. // Обърнете внимание, че за по-старите ленти NeoPixel може да се наложи да промените третия параметър-вижте strandtest // примера за повече информация относно възможните стойности. Adafruit_NeoPixel пиксели = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int delayval = 500; // забавяне за половин секунда
void setup () {// Това е за Trinket 5V 16MHz, можете да премахнете тези три реда, ако не използвате Trinket #if дефиниран (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Специален код на края на дрънкулката
pixels.begin (); // Това инициализира библиотеката NeoPixel. // Настройка на серийна връзка Serial.begin (115200); // Инициализиране на rtc обект rtc.begin (); // Следните редове могат да бъдат декомментирани, за да зададете датата и часа //rtc.setDOW(WEDNESDAY); // Задайте Ден на седмицата на НЕДЕЛЯ //rtc.setTime(12, 0, 0); // Задайте часа на 12:00:00 (24 -часов формат) //rtc.setDate(1, 1, 2014); // Задайте датата на 1 януари 2014 г.}
void loop () {if (digitalRead (2) == HIGH) {int a = analogRead (A0); int b = analogRead (A1); int c = analogRead (A2); i = карта (a, 0, 1025, 0, 150); // Зелен цвят j = карта (b, 0, 1025, 0, 150); // Син цвят k = карта (c, 0, 1025, 0, 150); // Червен цвят} else {i = 0; j = 0; k = 150; }
// Код за подсветка за (int x = 29; x <= 45; x ++) {pixels.setPixelColor (x, pixels. Color (i, j, k)); pixels.show (); }
// Извличане на реално време от rtc String x = rtc.getTimeStr (); // Изпращане на време Serial.println (rtc.getTimeStr ()); int час1 = x.charAt (0); int час2 = x.charAt (1); int min1 = x.charAt (3); int min2 = x.charAt (4); час1 = час1-48; час2 = час2-48; min1 = min1-48; min2 = min2-48;
// Показване на времето на часовника (час1) {// случай 0: нула (0); // прекъсване; случай 1: един (0); прекъсване; случай 2: два (0); прекъсване; по подразбиране: nulll (0); прекъсване; } превключвател (час2) {случай 0: нула (7); прекъсване; случай 1: един (7); прекъсване; случай 2: два (7); прекъсване; случай 3: три (7); прекъсване; случай 4: четири (7); прекъсване; случай 5: пет (7); прекъсване; случай 6: шест (7); прекъсване; случай 7: седем (7); прекъсване; случай 8: осем (7); прекъсване; случай 9: девет (7); прекъсване; по подразбиране: nulll (7); прекъсване; } превключвател (min1) {случай 0: нула (15); прекъсване; случай 1: един (15); прекъсване; случай 2: два (15); прекъсване; случай 3: три (15); прекъсване; случай 4: четири (15); прекъсване; случай 5: пет (15); прекъсване; по подразбиране: nulll (15); прекъсване; } превключвател (min2) {случай 0: нула (22); прекъсване; случай 1: един (22); прекъсване; случай 2: два (22); прекъсване; случай 3: три (22); прекъсване; случай 4: четири (22); прекъсване; случай 5: пет (22); прекъсване; случай 6: шест (22); прекъсване; случай 7: седем (22); прекъсване; случай 8: осем (22); прекъсване; случай 9: девет (22); прекъсване; по подразбиране: nulll (22); прекъсване; } pixels.setPixelColor (14, pixels. Color (i, j, k)); pixels.show (); забавяне (250); pixels.setPixelColor (14, pixels. Color (0, 0, 0)); pixels.show (); забавяне (250); }
пусто нула (int a) {пиксели.setPixelColor (a+0, пиксели. Цвят (i, j, k)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (i, j, k)); pixels.show (); } void one (int a) {pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (i, j, k)); pixels.show (); } void two (int a) {pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (0, 0, 0)); pixels.show (); } void three (int a) {pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (i, j, k)); pixels.show (); } void four (int a) {pixels.setPixelColor (a+0, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (i, j, k)); pixels.show (); } void five (int a) {pixels.setPixelColor (a+0, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (i, j, k)); pixels.show (); } void six (int a) {pixels.setPixelColor (a+0, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (i, j, k)); pixels.show (); } void seven (int a) {pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (i, j, k)); pixels.show (); } отпада осем (int a) {pixels.setPixelColor (a+0, пиксели. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (i, j, k)); pixels.show (); } void nine (int a) {pixels.setPixelColor (a+0, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (i, j, k)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (i, j, k)); pixels.show (); } void nulll (int a) {pixels.setPixelColor (a+0, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+1, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+2, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+3, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+4, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+5, pixels. Color (0, 0, 0)); pixels.show (); pixels.setPixelColor (a+6, pixels. Color (0, 0, 0)); pixels.show (); }
Стъпка 4: Благодаря ви
посетете
Препоръчано:
Как да използвате модул с часовник в реално време (DS3231): 5 стъпки

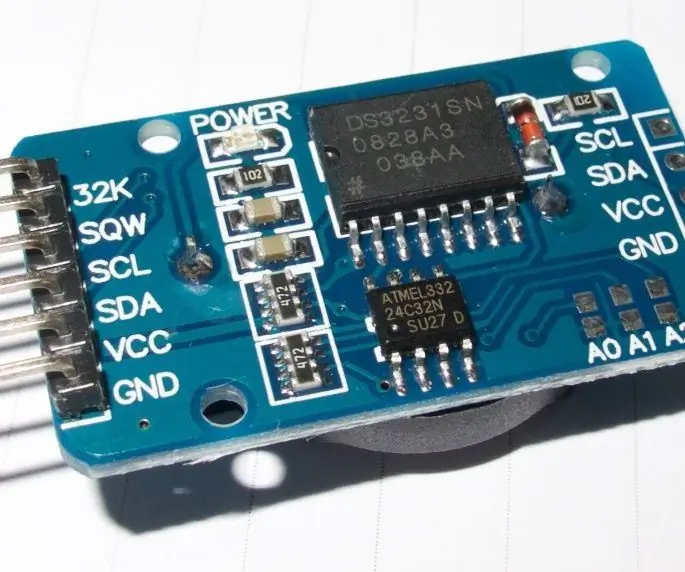
Как да използвате модул с часовник в реално време (DS3231): DS3231 е евтин, изключително точен I2C часовник в реално време (RTC) с интегриран температурно компенсиран кристален осцилатор (TCXO) и кристал. Устройството включва вход за батерия и поддържа точно отчитане на времето, когато основното захранване
Часовник в реално време с Arduino: 3 стъпки

Часовник в реално време с Arduino: В този проект ще направим часовник с помощта на модула Arduino и RTC. Както знаем, Arduino не може да покаже действителното време, така че ще използваме RTC модула за показване на точното време на LCD дисплея. Прочетете внимателно цялата стъпка, тя ще ви помогне
Настройка на DS3231 RTC (часовник в реално време) точно, бързо и автоматично с помощта на Java (+-1s): 3 стъпки

Задаване на DS3231 RTC (часовник в реално време) точно, бързо и автоматизирано с помощта на Java (+-1s): Тази инструкция ще ви покаже как да настроите часа на DS3231 часовник в реално време с помощта на Arduino и малко Java приложение, което използва серийната връзка на Arduino. Основната логика на тази програма: 1. Arduino изпраща серийна заявка
Часовник, базиран на Arduino, използващ модул за часовник в реално време (RTC) DS1307 и 0,96: 5 стъпки

Часовник, базиран на Arduino, използващ модул DS1307 Часовник в реално време (RTC) & 0.96: Здравейте момчета, в този урок ще видим как да направим работещ часовник с помощта на модул за часовник в реално време DS1307 & OLED дисплеи. Така че ще четем времето от часовника DS1307. И го отпечатайте на OLED екрана
Създаване на часовник с M5stick C с помощта на Arduino IDE - RTC часовник в реално време с M5stack M5stick-C: 4 стъпки

Създаване на часовник с M5stick C с помощта на Arduino IDE | RTC часовник в реално време с M5stack M5stick-C: Здравейте, момчета, в тази инструкция ще се научим как да правим часовник с m5stick-C платка за разработка на m5stack, използвайки Arduino IDE. Така че m5stick ще показва дата, час & седмица на месеца на дисплея
