
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Преведете музика в ослепително светлинно шоу с този персонализиран проект за контролер на светлината. Страхотно за диджеи, партита и 1: 1 шоу!
Актуализирано демо по -долу!
Стъпка 1: Предистория

Идеята зад този проект беше да се създаде контролер, който да позволява на потребителите да „играят“светлина, сякаш е инструмент с персонализирани визуализации, контрол с жестове и яркост/бързо набиране.
Като се има предвид колко скъпи могат да бъдат потребителските контролери за осветление (често $ 100 долара или повече- без светлините!), Решихме да се опитаме да направим по-евтино, по-персонализирано решение!
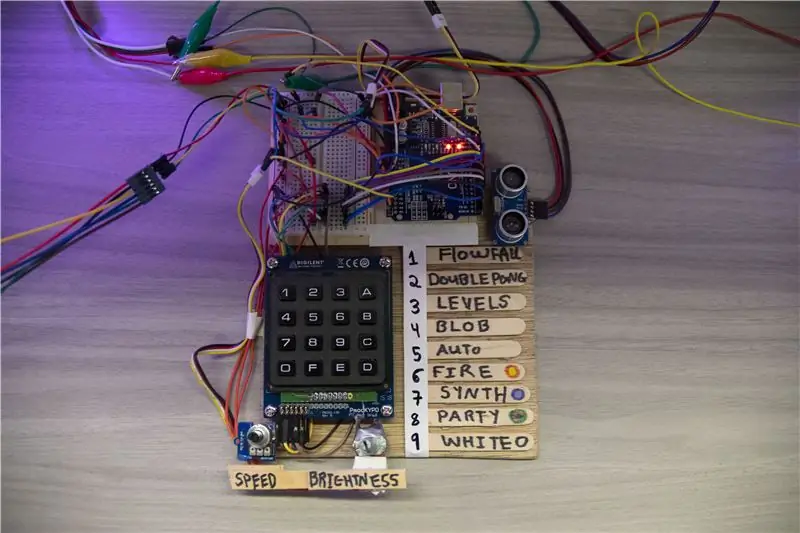
АКТУАЛИЗИРАНЕ- Наскоро актуализирахме този проект. Снимките за изграждане са от версията 1.0, чиято демонстрация е по -долу.
Окабеляването и изграждането са по същество еднакви за версията 2.0, просто го поставихме в по -добре изглеждащ калъф и добавихме още хардуер за по -късни актуализации. Актуализираният код също е публикуван в секцията за кодове.
Стъпка 2: Материали
- Arduino UNO
- Ултразвуков далекомер
- Digilent Pmod KYPD
- Ротационен потенциометър
- LED ленти (2)
- Вижте Sounded Grove Sound Sensor v1.6
- Пистолет за горещо лепило
- Табла (използвах дървена проба от Home Depot)
Стъпка 3: Настройте веригата



Едно от предизвикателствата при такъв проект е броят на бутоните, които трябва да включва. Дори в по -консервативните ми дизайни исках да имам около 8 бутона за управление на различните визуални последователности, цветови палитри и друг избор на режим. Окачването на толкова много бутони може да бъде досадно и отваря много възможности една връзка да прекъсне и съсипе цялата производителност. Освен това използваният от нас Arduino (UNO) има само толкова много цифрови входове, които могат да се използват. За щастие с помощта на Pmod KYPD успяхме да заобиколим и двата проблема!
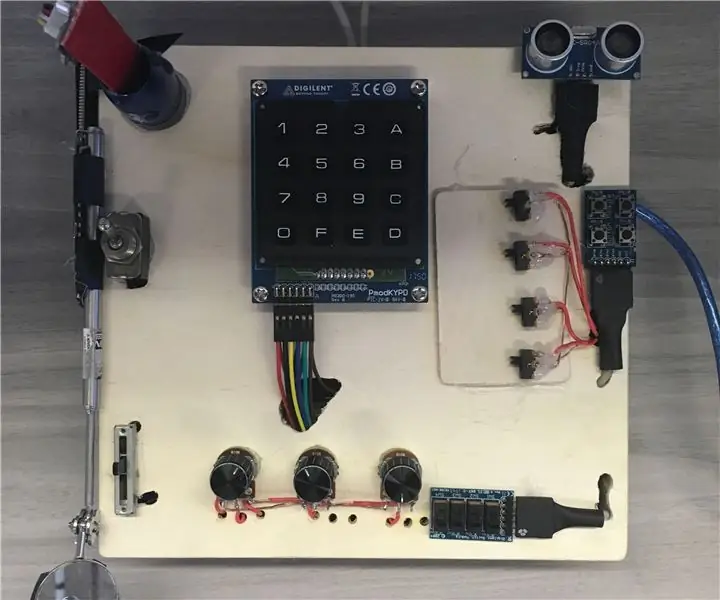
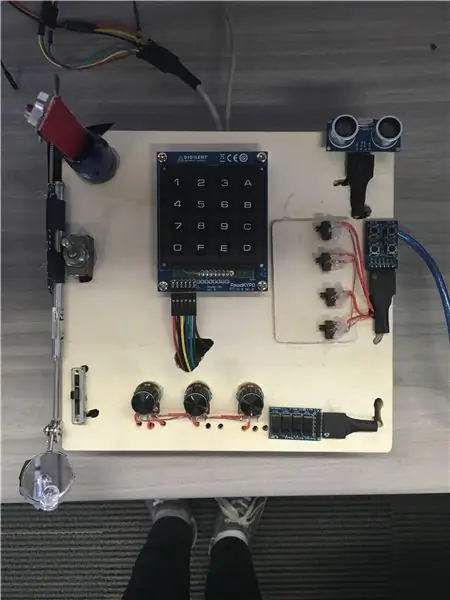
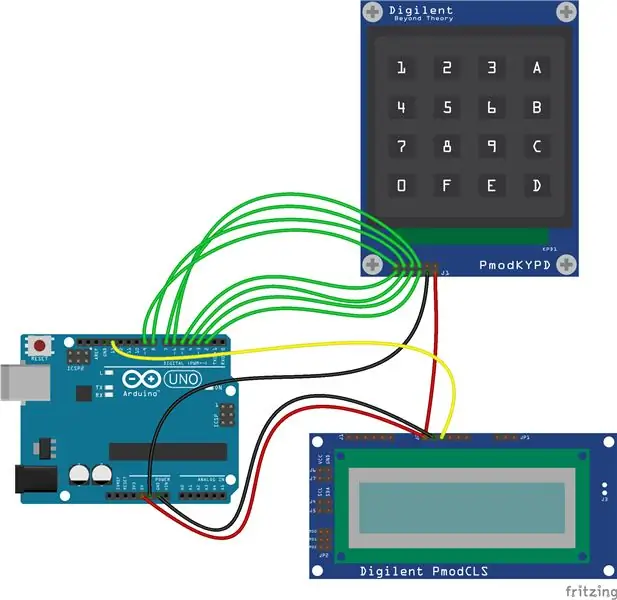
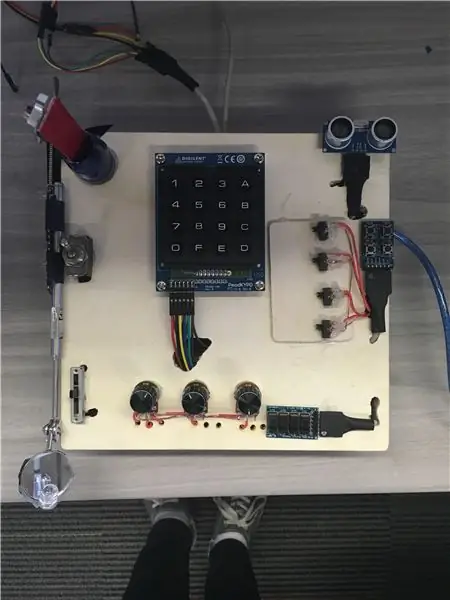
Малкият форм-фактор на Pmod KYPD му позволява да се побере добре на всяка дъска, без да заема твърде много недвижими имоти. Използвам проба от дърво, която получих безплатно от местния магазин за хардуер като монтиращ панел. За да свържете този проект, първо свържете Pmod KYPD съгласно горната диаграма на Fritzing.
След това свържете вашите потенциометри към аналогови щифтове A5 (яркост) и A4 (скорост). Прикрепете светодиодните ленти към земята и 5V, след това свържете двата сигнални щифта към цифров извод 11. Свържете звуковия сензор към захранването и земята, а бялото проводник към A1 и жълт проводник към A0 (ако нямате свързващия кабел като ориентир, жълтият проводник е външният, а повече документация за сензора е тук. За сензора Ping/Ултразвуков далекомер Тригът е на цифров щифт 13 и Echo е на Digital Pin 12 (в допълнение към захранването и земята разбира се).
Стъпка 4: Код
За кода ще ви трябват библиотеката FastLED и клавиатурата (и двете се намират в мениджъра на библиотеката на Arduino IDE). Клавиатурата не се показва първо, когато я търсите, ще трябва да превъртите надолу, докато намерите тази на Марк Стенли и Александър Бревиг.
Копирайте и поставете кода в IDE на Arduino и щракнете върху качване. Сега е време да си поиграем с дъската! Забележка- Бутоните 3 и 4 са прикрепени към сензора за пинг, така че опитайте да поставите ръка над сензора, когато активирате тези визуализатори. Забавлявайте се и не се колебайте да разширите този проект, за да добавите още визуализатори, сензори и т.н.!
АКТУАЛИЗИРАНЕ- Актуализирахме кода и добавихме още функционалности, изтеглете LEDController_2, ако искате допълнителните функции.
В новия код визуализаторите са:
1. Поток
2. Водопад
3. DoubleBounce
4. Отскачане на ръка
5. Нива
6. Централни нива
7. Петна
8. AmbientSpots
9. Сегменти
0. Пулс
Стъпка 5: Време за светлинни шоута

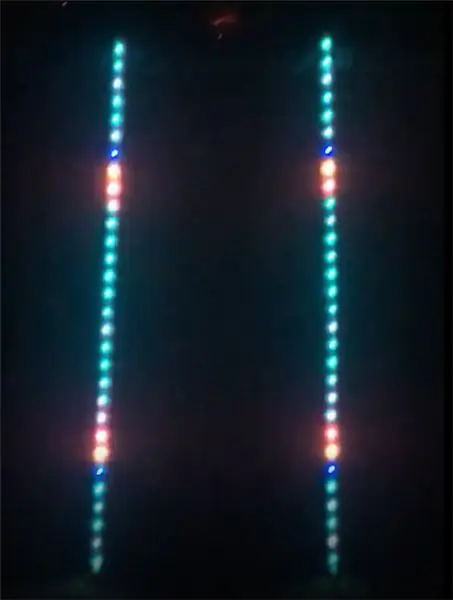
Сега е време да използвате дъската!
В моите бутони за настройка 1-4 са визуалните последователности, 5 е автоматичен режим със звуковия сензор, а 6-9, F и C са цветовите палитри, които влияят върху някой от визуализаторите.
Препоръчано:
Лазерен музикален визуализатор: 5 стъпки

Лазерен музикален визуализатор: Знаеш как звучат любимите ти песни. Сега можете да направите визуализатор и да видите как изглеждат. Работи по следния начин: Когато възпроизвеждате звук през високоговорителя, диафрагмата на високоговорителя вибрира. Тези вибрации преместват огледалото, прикрепено към
Музикален визуализатор LightBox: 5 стъпки (със снимки)

LightBox Music Visualizer: LightBox използва вградения микрофон на вашия телефон или таблет, за да анализира музиката, за да генерира красиви светлинни модели, които съответстват на музиката. Просто стартирайте приложението, поставете телефона или таблета си някъде близо до източник на звук и вашата кутия ще визуализира
Музикален визуализатор с Arduino: 5 стъпки

Музикален визуализатор с Arduino: Интерактивен музикален визуализатор Компоненти LM338T x5 Потенциометър x2 (1k и 10k) 1N4006 диод x5 Кондензатор x2 (1uF и 10uF) Резистори x3 (416, 10k и 1k) Aux сплитер
Bluetooth високоговорител с музикален визуализатор: 10 стъпки (със снимки)

Bluetooth високоговорител с музикален визуализатор: В тази инструкция ще ви покажа как изграждам този Bluetooth високоговорител, който има музикален визуализатор в горната част. Изглежда наистина страхотно и прави момента на слушане на вашата песен по -страхотен. Можете да решите дали искате да включите визуализатора или не
Музикален визуализатор (осцилоскоп): 4 стъпки (със снимки)

Музикален визуализатор (осцилоскоп): Този музикален визуализатор осигурява отличен начин да добавите повече дълбочина към преживяването на вашата музика и е доста лесен за изграждане. Също така може да бъде полезен като действителен осцилоскоп за някои приложения, всичко, което се изисква, е: -стар crt (почти всички b & am
