
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


Знам, че не съм първият, който прави часовник за думи, използвайки Arduino. Все пак винаги имаше нещо в списъка ми „да правя“, за да направя холандски.
За различен проект отдавна си купих „colorduino / rainbowduino / funduino“, за да тествам нещо. Това ми даде вдъхновение да направя часовник с 8 x 8 думи.
Забелязах сега, че също не съм първият, който прави часовник с 8 x 8 думи и не съм първият, който прави часовник с холандски думи. Не можах да намеря друг холандски часовник с 8 x 8 думи, така че все още първи?;)
Това е лесна конструкция и ако използвате моите дизайни и лазер за рязане на кутията, тя просто се сглобява като комплект.
*** Направих друга версия, използвайки неопикселова матрица вместо colorduino
Стъпка 1: Ще ви трябва

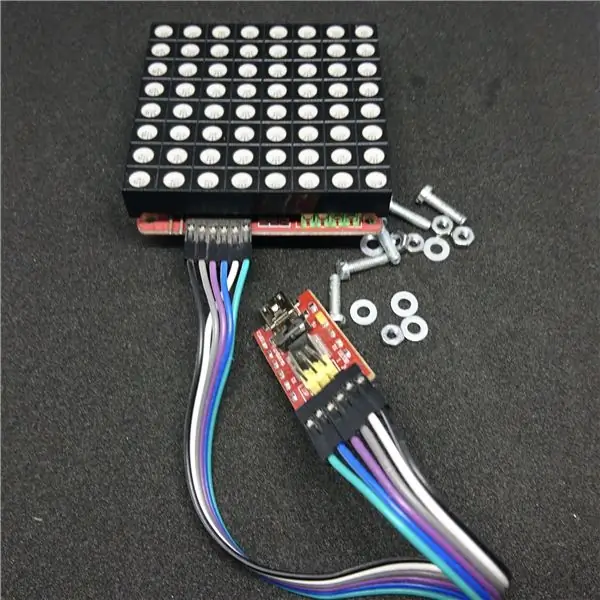
Материали:
- Colorduino (15, - aliexpress)
- 5 гайки и болтове M3 (M3 x 12)
- Акрил 3 мм за калъфа
- Troglass Reverse (www.graveermaterialen.nl)
- Лента
Инструменти:
- Лазерно рязане (или пространство за създаване)
- Клещи
- Компютър с Arduino IDE (www.arduino.cc)
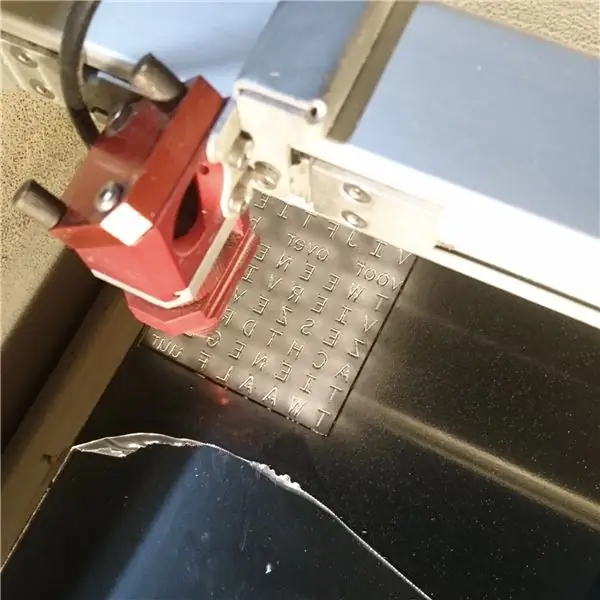
Стъпка 2: Проектирайте предната част


Трябваше малко озадачаващо, за да се получи всичко и би било по -добре да се използва само по една буква на светодиод, но все пак харесвам това, което измислих. Всички думи са в едно парче и минутите и часовете са изписани с отделни букви.
Часовникът ще има точност от пет минути, което е нормално за часовниците с думи.
Използвах Gravit Designer за проектиране на часовника.
Добавих както файловете на Gravit, така и PDF файла, така че можете да се занимавате с него, ако желаете.
Ще трябва да изрежете този файл от Troglass Reverse (или от всяка друга марка). Можете да направите свой собствен Troglass Reverse, като напръскате черна боя върху парче прозрачен 3 мм акрил.
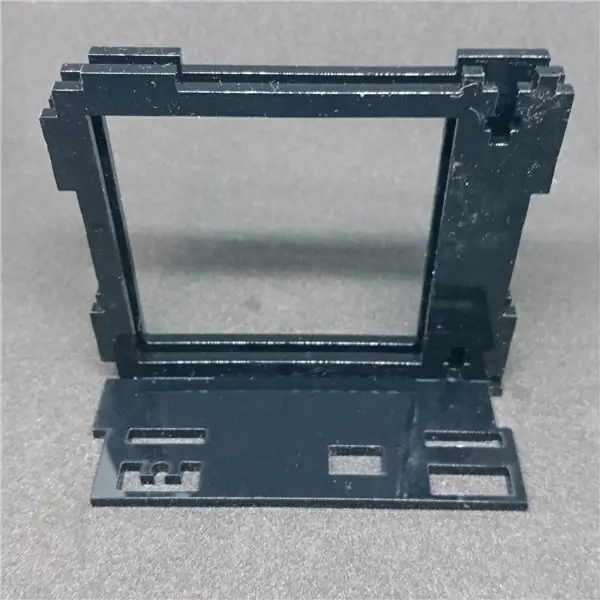
Стъпка 3: Проектирайте кутията



Проектирах калъф, който държи всичко идеално на място и се държи заедно само с 5 болта.
Изрежете го от 3 мм материал. Използвал съм черен акрил
(Има още няколко малки грешки в дизайна, когато го изрязах, но те са поправени в добавените дизайни.)
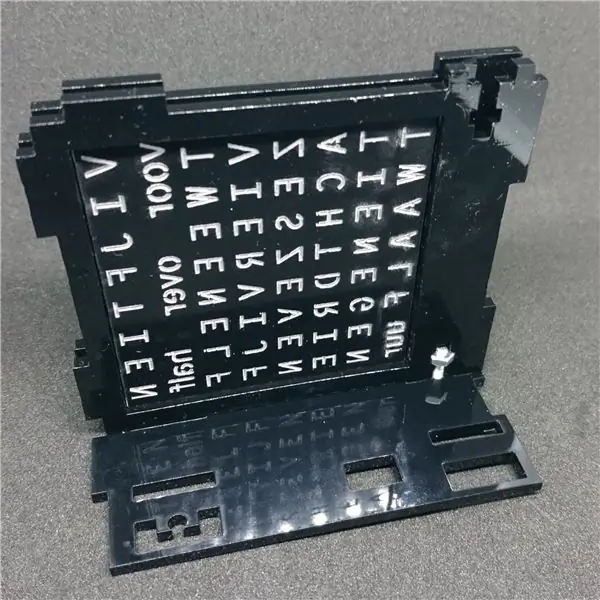
Стъпка 4: Добавете екрана




- Поставете двете предни плочи в един страничен панел.
- Поставете предния екран отзад в предните панели.
- Използвайте един болт, за да прикрепите страната към втория преден панел.
- Залепете гайката от другата страна с някаква лента на място. (това ще направи живота ви много по -лесен, когато се затваряте)
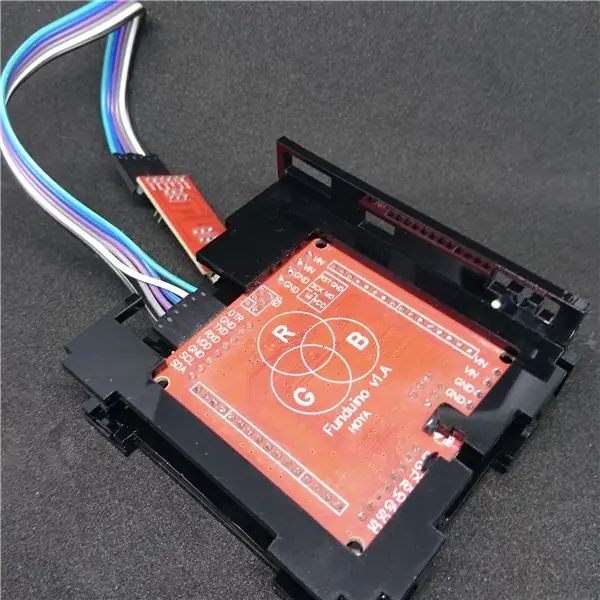
- Поставете матрицата de 8 x 8 върху colorduino.
- Поставете colorduino зад предния екран.
- Поставете третия панел на място, за да задържите colorduino.
Стъпка 5: Добавете USB



- Задръжте USB печатната платка в отвора на четвъртия панел.
- Залепете USB печатната платка на място.
- Залепете гайките за страничните панели на място.
- Залепете гайката за горния панел на място. (използвайте малка гайка за това)
- Сгънете кабела, така че да се побере.
- Поставете задните панели отстрани, с USB порта към отвора отстрани.
- Поставете другата страна.
- Завийте страните към панелите.
- Поставете горния панел.
- Закрепете горната част. (Не можех, защото дизайнът ми все още беше малко отклонен)
Стъпка 6: Софтуерът


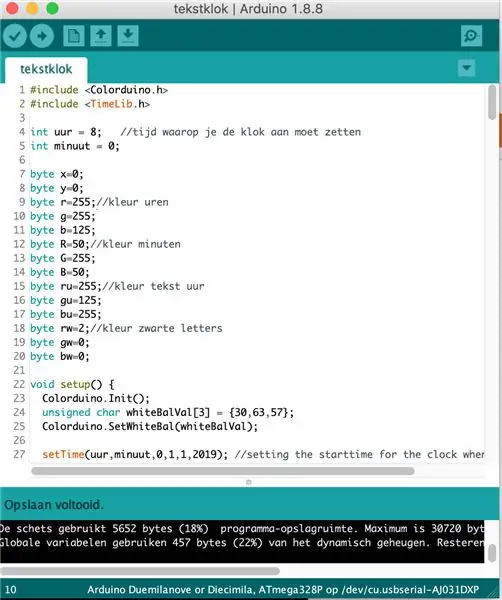
Преди да стартирате вашата Arduino IDE, трябва да поставите библиотеките TimeLib.h и Colorduino.h в папката библиотеки във вашата папка Arduino. Беше малко трудно да се намери библиотеката TimeLib, защото бях свикнал да работя с библиотеката Time.h, но изглежда, че тази вече не работи от Arduino 1.6 и по -нови.
Можете да използвате Sketch, както го написах, или можете да го промените както искате.
Часовникът няма бутони, така че трябва да зададете часа в скицата. Когато използвате самостоятелно часовника, настройвате часа, като го включите точно в 8 часа.
В горната част на скицата можете да промените цветовете. Тук можете също да зададете часа, в който часовникът започва.
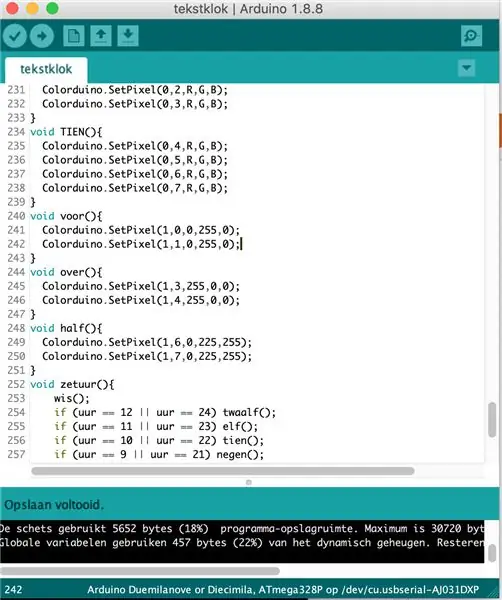
Цветовете на текста „voor“, „over“, „half“en „uur“можете да промените в долната част на скицата.
Стъпка 7: Работи



Тази конструкция беше много по -лесна, отколкото очаквах. Дори кодът беше лесен, след като дълго време не правеше никакви проекти на Arduino.
Най -трудно беше да се сложат тези досадни ядки и да се намери правилната библиотека Time.h.
Все още настройвам цветовете, но може да го направите по -добре от мен.
Забавлявай се!
Препоръчано:
Прочетете електромера и газомера (белгийски/холандски) и качете на Thingspeak: 5 стъпки

Прочетете електромер и газ метър (белгийски/холандски) и качете на Thingspeak: Ако сте загрижени за консумацията на енергия или просто малко глупак, вероятно искате да видите данните от вашия фантастичен нов цифров измервателен уред на вашия смартфон. проект ще получим текущите данни от белгийски или холандски дигитален електротехник
ROBOBAR (Нидерландия/Холандски): 6 стъпки

ROBOBAR (Холандия/Холандски): ROBOBAR е een робот в de vorm van een bouwpakket. hij maakt gebruikt van Opsoro onderdelen om interactie te hebben met zijn gebruikers. De ROBOBAR е een robot die ingezet kan worden bij feeten, als men bezoek heeft of andere gelegenheden. Здравей г
„Кръгъл“часовник за думи (на холандски и английски!): 8 стъпки (със снимки)

„Кръгъл“часовник за думи (на холандски и английски!): Преди няколко години за първи път видях Word Clock в интернет. Оттогава винаги съм искал да направя такъв сам. Налични са много инструктажи, но исках да направя нещо оригинално. Не знам много за електрониката, затова използвах
Word часовник NeoMatrix 8x8: 6 стъпки (със снимки)

Думов часовник NeoMatrix 8x8: Очарован ли сте от времето? Искате ли стилен, модерен и функционален часовник да добавите към колекцията си от часовници? Думата часовник е единствено по рода си устройство за разказване на време, използващо мрежа от букви за изписване на времето. Докато можеш
Tandentelefoon - Kan Je Horen Met Je Je Tanden? (Nederlands/Холандски): 8 стъпки

Tandentelefoon - Kan Je Horen Met Je Je Tanden? (Nederlands/Холандски): *- * Тази инструкция е на холандски. Моля, кликнете тук за английската версия,*-* Deze Instructable се намира в Хет Нидерландия. Кликнете върху версията на Engelse versie. Хорен се срещна с tanden, дали това е научна фантастика? Nee hoor, met deze zelfgemaakte 'tandentelefoon' k
