
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Ако имате нужда от бърз и лесен начин да добавите малко потребителски вход и изход към проект, тези дисплейни модули са интересни и забавни.
Те съдържат осем 7-сегментни червени LED цифри, осем червени/зелени светодиода, а също и осем бутона за въвеждане от потребителя. Устройствата също могат да бъдат свързани с маргаритки, което позволява до пет наведнъж, като към всеки модул е включен къс кабел, както и някои къси дистанционни елементи и болтове, както е показано на изображението.
Етап 1:

Раздалечителите са достатъчно дълги, за да повдигнат печатната платка над повърхността, но за да монтирате дъските навсякъде, където е полезно, ще ви трябват по -дълги. Може също да искате да премахнете IDC гнездата, ако искате да монтирате модула близо до повърхността на панела. Това би било проста задача за разпаяване, тъй като те са гнезда с отвори.
Стъпка 2:

Платката се управлява от IC1638 IC.
Това е светодиод и интерфейсен драйвер IC от „Titan Micro Electronics“. Можете също да закупите тези интегрални схеми от PMD Way. Можете също да изтеглите листа с данни за повече подробности.
Стъпка 3: Първи стъпки - Хардуер

Хардуер-Свързването към съвместима с Arduino платка (или друг MCU) е доста проста. Изводите са показани на гърба на печатната платка и съответстват на монтажа на лентовия кабел. Ако погледнете края на кабела като такъв.
Горният десен отвор е щифт едно, като горният ляв е щифт две, долният десен щифт девет и долният ляв щифт десет. Следователно изводите са:
- Vcc (5V)
- GND
- CLK
- DIO
- STB1
- STB2
- STB3
- STB4
- STB5
- няма връзка.
За използване на Arduino, пинове 1 ~ 4 са минимумът, необходим за използване на един модул. Всеки допълнителен модул ще изисква друг цифров щифт, свързан към STB2, STB3 и т.н. Повече за това по -късно. Моля, обърнете внимание, че всеки модул, настроен на пълна яркост с всеки включен светодиод, консумира 127mA, така че би било разумно да използвате външно захранване с повече от един модул и други връзки с платки Arduino.
Стъпка 4: Първи стъпки - Софтуер
Софтуер - изтеглете и инсталирайте библиотеката T1638 от тук. Благодаря и поздрави на rjbatista в gmail dot com за библиотеката. Инициализирането на модули в скицата е просто. Включете библиотеката с:
#включва
след това използвайте едно от следните за всеки модул:
Модул TM1638 (x, y, z);
x е цифровият щифт на Arduino, свързан към щифта на кабела на модула 4, y е цифровият щифт на Arduino, свързан към щифта на кабела на модула 3, а z е щифтът на стробоскопа. Така че, ако имате един модул с данни, часовник и строб, свързани към пинове 8, 7 и 6, бихте използвали:
Модул TM1638 (8, 7, 6);
Ако сте имали два модула, с един модул строб, свързан към Arduino digital 6, и строб два модула, свързан към цифров 5, бихте използвали:
Модул TM1638 (8, 7, 6); модул TM1638 (8, 7, 5);
и така нататък за повече модули. Сега за управление на дисплея …
Стъпка 5: Двуцветните светодиоди

Управлението на червените/зелените светодиоди е лесно. За справка те са номерирани от нула до седем отляво надясно. За да включите или изключите отделен светодиод, използвайте следното:
module.setLED (TM1638_COLOR_RED, x); // задаваме LED номер x на redmodule.setLED (TM1638_COLOR_GREEN, x); // задаваме LED номер x на зелен модул.setLED (TM1638_COLOR_RED+TM1638_COLOR_GREEN, 0); // задаваме LED номер x на червено и зелено
Използването на горния метод може да е просто, но донякъде неефективно. По -добър начин е да обърнете внимание на всички светодиоди в едно изявление. За целта изпращаме два байта данни в шестнадесетичен вид на дисплея. MSB (най -значимият байт) се състои от осем бита, всеки от които представлява един зелен светодиод, включен (1) или изключен (0). LSB (най -малко значимият байт) представлява червените светодиоди.
Лесен начин за определяне на шестнадесетичната стойност за управление на светодиодите е прост, изображението имате един ред светодиоди - първите осем са зелени, а вторите осем са червени. Задайте всяка цифра на 1 за включване и 0 за изключване. Преобразувайте двете двоични числа в шестнадесетични и използвайте тази функция:
module.setLEDs (0xgreenred);
Където зелено е шестнадесетичното число за зелените светодиоди, а червеното е шестнадесетичното число за червените светодиоди. Например, за да включите първите три светодиода като червени, а последните три като зелени, двоичното представяне ще бъде:
00000111 11100000, което в шестнадесетичен номер е E007.
Така че бихме използвали:
module.setLEDs (0xE007);
което произвежда изображението, както е показано по -горе.
Стъпка 6: 7-сегментният дисплей

За да изчистите цифровия дисплей (но не и светодиодите по -долу), просто използвайте:
module.clearDisplay ();
или за да включите всеки сегмент И всички светодиоди, използвайте следното
module.setupDisplay (вярно, 7); // където 7 е интензивност (от 0 ~ 7)
За да покажете десетични числа, използвайте функцията:
module.setDisplayToDecNumber (a, b, false);
където a е цяло число, b е позицията за десетичната запетая (0 за няма, 1 за цифра 8, 2, за цифра 7, 4 за цифра 6, 8 за цифра 4 и т.н.), и последният параметър (true/ false) включва или изключва водещите нули. Следната скица демонстрира използването на тази функция:
#include // дефинирайте модул на пин за данни 8, такт 9 и часовник 7 модул TM1638 (8, 9, 7); беззначно дълго a = 1; void setup () {} void loop () {for (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 4, false); забавяне (1); } for (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 0, true); забавяне (1); }}
… с резултатите, показани във видеото.
Стъпка 7:

Една от най -интересните функции е възможността да превъртате текст през един или повече дисплеи. За да направите това, всъщност не се нуждаете от обяснение, тъй като включената демонстрационна скица:
tm_1638_scrolling_modules_example.pde
включени в библиотеката TM1638 се следват лесно. Просто вмъкнете текста си в const char низ , уверете се, че модулът (ите) са свързани съгласно определението на модула в началото на скицата и сте настроени. За да видите наличните знаци, посетете страницата с функции. Обърнете внимание, че дисплеят е само от седем сегмента, така че някои знаци може да не изглеждат перфектно, но в контекста ще ви дадат добра представа-вижте видеоклипа в тази стъпка.
Стъпка 8:
И накрая, можете също индивидуално да адресирате всеки сегмент от всяка цифра. Помислете за съдържанието на този масив:
байтови стойности = {1, 2, 4, 8, 16, 32, 64, 128};
всеки елемент представлява цифри 1 ~ 8. Стойността на всеки елемент определя кой сегмент от цифрата се включва. За сегменти a ~ f, dp стойностите са 1, 2, 4, 6, 16, 32, 64, 128. Така че резултатите от използването на горния масив в следната функция:
module.setDisplay (стойности);
ще бъде според изображението.
Стъпка 9:

Естествено можете да комбинирате стойности за всяка цифра, за да създадете свои собствени знаци, символи и т.н. Например, като използвате следните стойности:
байтови стойности = {99, 99, 99, 99, 99, 99, 99, 99};
създадохме според изображението в тази стъпка.
Стъпка 10: Бутоните

Стойностите на бутоните се връщат като байтова стойност от функцията:
module.getButtons ();
Тъй като има осем бутона, всеки представлява един бит от двоично число, което се връща като байт. Бутонът вляво връща десетична единица, а десният връща 128. Той може също да върне едновременното натискане, така че натискането на бутони едно и осем връща 129. Помислете за следната скица, която връща стойностите на натискането на бутоните в десетична форма, след което показва стойността:
#include // дефинирайте модул на пин за данни 8, такт 9 и часовник 7 модул TM1638 (8, 9, 7); байтови бутони; void setup () {} void loop () {Buttons = module.getButtons (); module.setDisplayToDecNumber (бутони, 0, невярно); }
и резултатите във видеото.
Тези табла са полезни и се надяваме да намерят дом във вашите проекти. Тази публикация ви е предоставена от pmdway.com - предлагаща всичко за производители и ентусиасти на електрониката, с безплатна доставка по целия свят.
Препоръчано:
DIY Smart Watch Tracker Smart Watch с оксиметър и сърдечен ритъм - Модулни електронни модули от TinyCircuits - Най -малката аркада: 6 стъпки

DIY Smart Watch Tracker Smart Watch с оксиметър и сърдечен ритъм | Модулни електронни модули от TinyCircuits | Най -малката аркада: Хей, какво става, момчета! Akarsh тук от CETech. Днес имаме с нас някои от сензорните модули, които са много полезни в ежедневието ни, но в малка версия на самите тях. Сензорите, които имаме днес, са много малки по размер в сравнение с тра
Направи си сам - Релейни модули: 8 стъпки

Направи си сам - Релейни модули: Релейните модули, налични на пазара, са в комплект с неограничени безполезни компоненти. Обзалагам се, че ако не ги използвате наистина, винаги може да мислите да ги премахнете всички, преди да ги използвате в проекта си. Е, ако изпитвате нужда да имате прост
Cool осветление за Fre (LED модули): 9 стъпки

Cool Lighting for Fre (LED модули): в тази инструкция направих малки LED светлини за някои приятни светкавични ефекти, използвах рециклирани батерии, защото беше безплатно, но можете да използвате каквато искате батерия
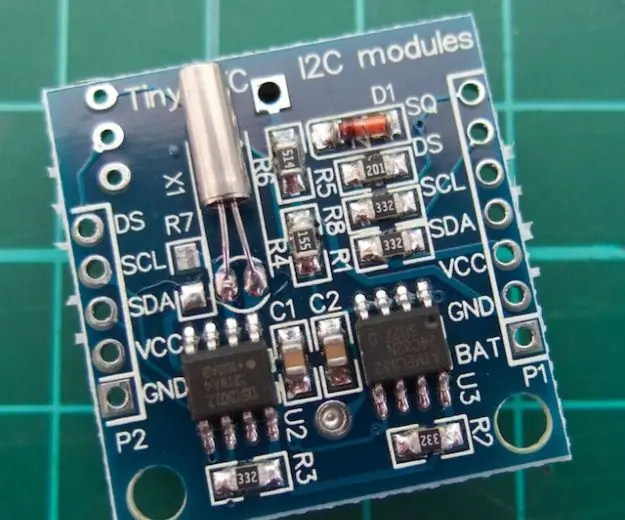
Използване на модули за часовници в реално време DS1307 и DS3231 с Arduino: 3 стъпки

Използване на модули с часовници в реално време DS1307 и DS3231 с Arduino: Постоянно получаваме заявки за това как да използваме модули с часовници в реално време DS1307 и DS3231 с Arduino от различни източници-така че това е първият от урок от две части за това как да ги използвате. За този урок по Arduino имаме два модула за часовник в реално време
Изградете своя първи IOT с помощта на Arduino без допълнителни модули: 5 стъпки (със снимки)

Изградете своя първи IOT с помощта на Arduino без допълнителни модули: Светът става все по -умен всеки ден и най -голямата причина за това е еволюцията на умните технологии. Като технологичен ентусиаст сигурно сте чували за термина IOT, който означава Интернет на нещата. Интернет на нещата означава контрол и хранене на
