
Съдържание:
- Стъпка 1: Списък на частите
- Стъпка 2: Запишете Raspbian и закачете дъските
- Стъпка 3: Инсталиране на необходимия софтуер
- Стъпка 4: Написване на код и тестване
- Стъпка 5: Добавяне на тези скриптове към Cron
- Стъпка 6: Тестване на говорителя Phat
- Стъпка 7: Настройване на малък уеб сървър и Webapp
- Стъпка 8: Изграждане на уебсайта
- Стъпка 9: Съберете всичко в калъф
- Стъпка 10: Това е
- Стъпка 11: Допълнение
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


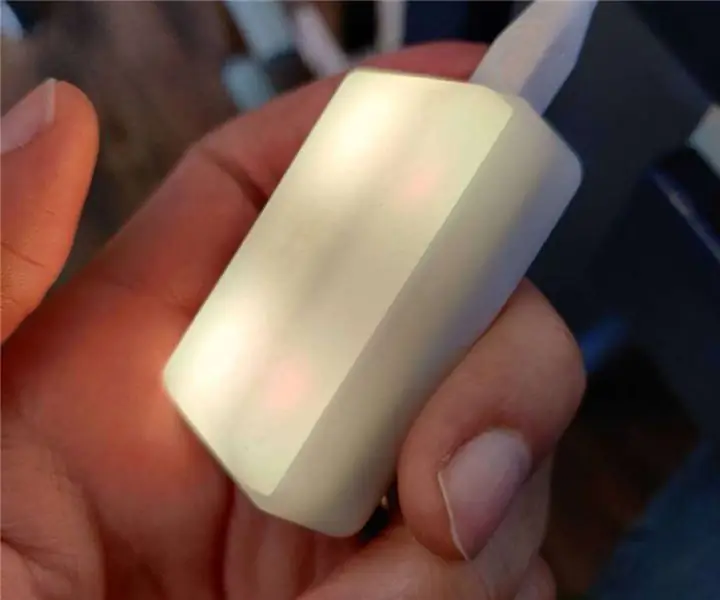
Това е проект, който направих за моето 1-годишно дете за Коледа. Честно казано, това беше здравословен подарък за мен и жена ми. Това е машина за бял шум, която може да възпроизвежда множество различни звуци, избрани чрез уеб интерфейс, и също така включва светлини, които променят цвета си в зависимост от времето (червените светлини означават, че са в леглото, жълтите означават, че можете да играете в стаята си, а зелените означават, че е добре да излезе). Тъй като синът ми е твърде малък, за да определя времето, цветната нощна лампа изглеждаше наистина добра идея.
Това е наистина лесен проект и тъй като вече съм написал кода, може би е 1 от 5 по скалата на трудност. Ако имате малки деца, които ви притесняват твърде рано сутрин, ще искате да си направите такъв.
Стъпка 1: Списък на частите



1. Малина Pi Zero W
2. Някакъв калъф (използвах този от Amazon)
3. Blinkt от Pimoroni
4. Високоговорител Phat от Pimoroni (Можете да използвате и друг DAC с евтини високоговорители)
Ще трябва да имате някои основни умения за запояване, за да съберете високоговорителя, има връзка с инструкции стъпка по стъпка от страницата на продукта, така че не можете да го прецакате.
5. [ОПЦИОНАЛНО] Микро USB кабел за монтаж на панел - от Adafruit
6. някои свързващи проводници или джъмпери
Това е!
Стъпка 2: Запишете Raspbian и закачете дъските

Използвам Raspian Stretch lite за тази компилация. Така че запишете това в microSD с какъвто и инструмент да ви подхожда, след това стартирайте pi. Ако имате нужда от помощ, за да получите безглавен pi, за да се свържете с wifi на вашия дом и да активирате ssh, има много уроци онлайн, които могат да ви покажат как да направите това, но ще трябва да се уверите, че сте направили това за останалата част от това да работиш.
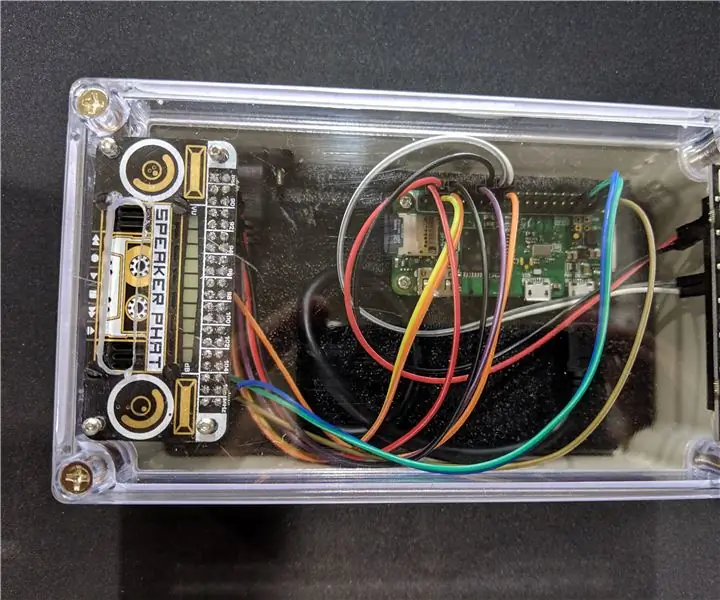
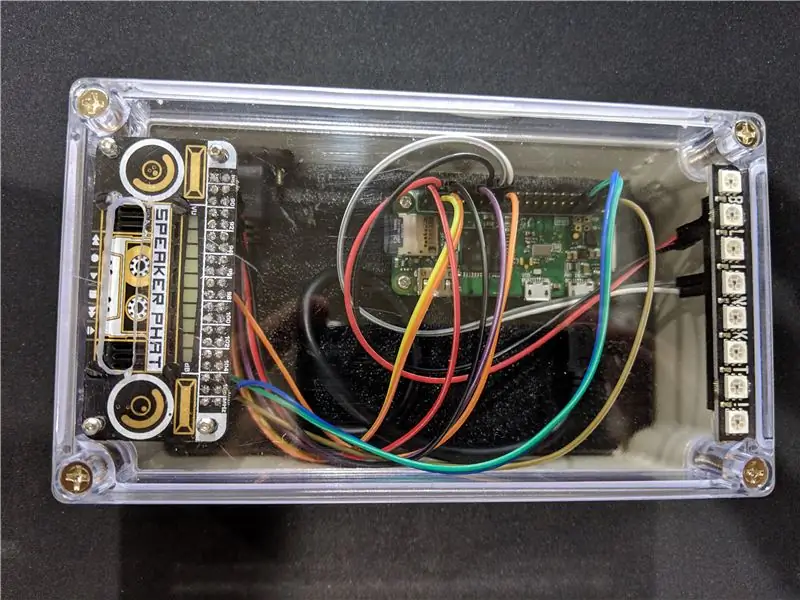
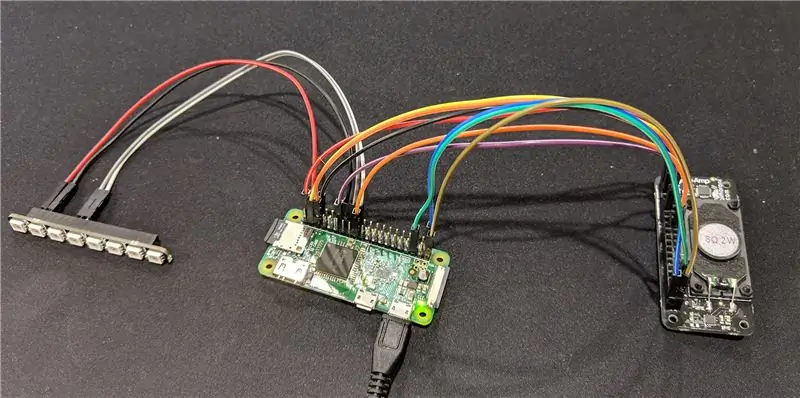
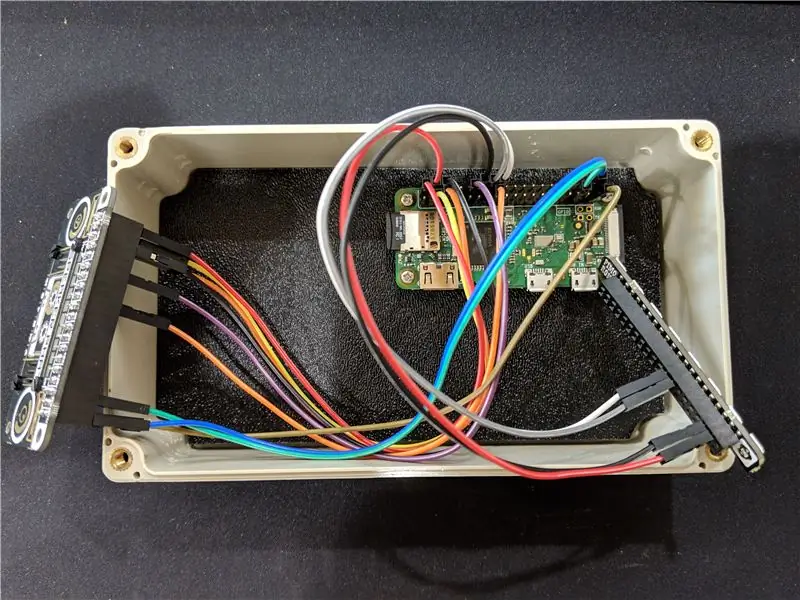
С помощта на https://pinout.xyz можете да издърпате и двете дъски и да получите техните разпечатки на този сайт. Платките Blinkt изискват само 4 връзки, а високоговорителят Phat се нуждае от 9.
Трябва да изглежда като снимката, когато приключи. Сега трябва да тестваме дали всичко работи.
Стъпка 3: Инсталиране на необходимия софтуер
Сега, когато сме свързани, ще трябва да инсталираме софтуера, необходим за стартиране на платките Blinkt и Speaker Phat. SSH в пи и ще се озовете в началната директория. Въведете следния:
curl https://get.pimoroni.com/blinkt | баш
и след като приключи, това:
curl -sS https://get.pimoroni.com/speakerphat | баш
Това ще инсталира всичко необходимо и за двете платки Pimoroni. Ако въведете командата ls, трябва да видите директория на Pimoroni. Така че сега нека напишем малко код и тестваме Blinkt борда.
Стъпка 4: Написване на код и тестване
Направете директория, наречена "скриптове", като напишете скриптове на mkdir и ние ще запазим всичко необходимо за изпълнението там. Така че cd скриптове, за да влезете в тази папка.
Сега това, което искаме, са червени приглушени светлини за нощно време, жълти приглушени светлини за тихо време на игра и малко по -ярки зелени светлини, когато е добре да излезете. За мен исках червени светлини от 19:30 до 6:15 сутринта, а в 6:15 сутринта те ще пожълтяват за един час, а след това най -накрая зелени в 7:15 сутринта. Исках също да се изключат в 8:30 сутринта, когато нямаше никой в стаята.
Има два начина да направите това. Първият (начинът, по който избрах да го направя) е с четири различни скрипта, изпълнявани от cron jobs. Другият начин да направите това е един скрипт, който включва функция за време, която се изпълнява при стартиране. Всъщност първо написах сценария, за да го направя по този начин, но той изглеждаше по -малко ефективен от това да го правя въз основа на cron, затова го включих. Ако искате метода "one script", уведомете ме и мога да го публикувам в коментарите.
Така че, нека започнем с червения скрипт. Въведете touch red.py, след това nano red.py. След това въведете следния код.
#!/usr/bin/env python
внос blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.3) blinkt.set_pixel (3, 128, 0, 0) blinkt.set_pixel (4, 128, 0, 0) #задава пиксели 3 и 4 към червено blinkt.show ()
Направете същото за yellow.py и green.py.
yellow.py:
#!/usr/bin/env python
внос blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_pixel (2, 128, 128, 0) blinkt.set_pixel (3, 128, 128, 0) blinkt.set_pixel (4, 128, 128, 0) blinkt.set_pixel (5, 128, 128, 0) #задава пиксели 2, 3, 4 и 5 към жълто blinkt.show ()
green.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_all (0, 128, 0) #задава всички пиксели към зелено blinkt.show ()
И накрая, искаме скрипт да изчисти Blinkt, когато не е необходим (lightsout.py):
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit (True) blinkt.set_brightness (0.1) blinkt.set_all (0, 0, 0) #задава всички пиксели на изключено blinkt.show ()
Това е. За да тествате тип python red.py и да видите дали двата средни пиксела светват в червено. След това въведете python lightsout.py, за да го изчистите. Това е! След това ще трябва да зададем тези в раздела cron, така че да работят, когато искаме.
Стъпка 5: Добавяне на тези скриптове към Cron
В SSH терминала въведете crontab -e
превъртете до края на файла и добавете следните редове:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Това настройва скриптовете да се изпълняват във времето, описано в предишната стъпка, продължете напред и ги коригирайте според вашите нужди.
Това е всичко за нощната светлина! Супер лесно. Сега нека преминем към настройката на частта White Noise от тази конструкция.
Стъпка 6: Тестване на говорителя Phat
Най -лесният начин (според мен) да тествате Speaker Phat е чрез инсталиране на sox и стартиране на малко статично от командния ред.
sudo apt-get инсталирайте sox
След като бъде инсталиран, можем да опитаме някои примерни команди за възпроизвеждане. Това трябва да звучи като вълни.
play -n synth brownnoise synth pinknoise mix synth 0 0 0 10 10 40 trapezium amod 0,1 30
Колко релаксиращо! Ctrl+c ще го спре. Но какво е това? Има куп светодиоди по лицето на високоговорителя Phat, който свети и не можем да имаме това да пречи на нашите светлини Blinkt. Така че нека ги изключим.
За да направим това, ще трябва да променим /etc/asound.conf файла и да премахнем приставката за VU метър, така че дори няма да се опита да задейства светодиодите на първо място. Направих това, като просто го преименувах. Въведете тази команда mv /etc/asound.conf /etc/asound.conf.bak Намерих това чрез малко гугъл, така че може да има по -добър начин.
Sox работи и това е страхотно, но аз планирах да използвам няколко прекъснати MP3 за частта с белия шум на тази машина, така че имах нужда от различен плейър, за предпочитане нещо наистина леко. mpg123 е това, върху което се спрях. Инсталирайте това сега с sudo apt-get install mpg123
Добре, сега, когато знаем, че Speaker Phat работи според очакванията, време е за изграждане на интерфейса и съответните скриптове.
Стъпка 7: Настройване на малък уеб сървър и Webapp
Flask е микро уеб рамка, написана на Python. Той предоставя цялата функционалност, от която се нуждаем за уеб сървъра (който ще действа като приложение). Инсталирайте го със следната команда:
pip3 инсталиране на колба
Това ще отнеме известно време, така че изчакайте. След като приключи, ще трябва да изградим папките, които ще трябва да изтеглим, когато уебсайтът работи, и тези папки имат конкретни имена. Нека започнем с място за хостване на уебсайта. От домашната директория направете нова директория, наречена www с mkdir www. Сега CD www в тази директория. Тук имаме нужда от още две директории, едната, наречена статична, а другата, наречена шаблони.
Нуждаем се и от място, където да поставим нашите MP3 файлове, които трябва да се свалят. Направих директория в началната директория, наречена "звуци" за това. Намерих своите MP3 файлове, като потърсих в Google бели шумови MP3 файлове. Много свободни места за изтегляне. Използвах WinSCP за качване на файловете.
Може да искате да ги тествате с командата omxplayer по -долу, като играете с частта --vol -###, за да наберете правилното ниво на звука за вашата стая. Отново Ctrl+C ще спре играча.
Сега, когато имаме всички тези на място, нека напишем някакъв python, който да изправи уеб сървъра, когато pi се стартира. Върнете се в директорията www и стартирайте нов файл, наречен webapp.py (nano webapp.py) и вмъкнете следния код
webbapp.py:
#!/usr/bin/python
от колба за импортиране Flask, render_template, заявка, пренасочване импортиране os app = Flask (_ name_) @app.route ('/') def index (): return render_template ('index.html') @app.route ('/rain'), methods = ['POST']) def rain (): os.system ("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") return redirect ('/') @app.route ('/waves', methods = ['POST']) def waves (): os.system ("mpg123 -f 20500 --loop -1 ~/scripts/sounds/waves.mp3") return redirect ('/') @app.route ('/whitenoise', methods = ['POST']) def whitenoise (): os.system ("mpg123 --loop -1 ~/scripts/sounds/whitenoise.mp3") return redirect (' /') @app.route ('/stop ', methods = [' POST ']) def stop (): os.system ("killall mpg123") връщане на пренасочване ('/'), ако _name_ ==' _main_ ': app.run (debug = True, host = '0.0.0.0')
Както можете да видите, това уеб приложение ще има 5 страници, една за индекса, 3 за 3 различни звука (вълна, дъжд и бял шум) и още 1 за спиране. Всичките 4 страници без индекс пренасочват обратно към index ('/'), след като изпълнят командата, изпратена до omxplayer, така че трябва само да създадем един index.html и нищо друго. Използвам killall тук като стоп функция, защото не можах да намеря по -добър начин да изпратя команда „stop“до omxplayer. Ако знаете за по -добър начин да направите това, ще се радвам да го чуя!
Сега нека съберем index.html.
Стъпка 8: Изграждане на уебсайта




Това са изображенията, които използвах за изграждането си, но не се колебайте да направите свои собствени. Всички те трябва да бъдат записани в статичната папка, която направихме по -рано. Файлът index.html, който ще направим тук, трябва да бъде в папката шаблони. Това е доста важно, в противен случай нищо от това няма да работи. Ето кода за моя index.html (отново това е просто html, така че го променете по начина, по който работи за вас).
Тъй като Instructables не ми позволява да публикувам необработен HTML, ето линк към файла, тъй като той съществува в моя Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Но в случай, че някога умре, HTML файлът е просто някакъв фантастичен CSS и проста таблица 2x2 с тези 4 икони като бутони със стойности за публикации по следния начин:
form action = "/whitenoise" method = "post"
input src = "/static/whitenoise.png" value = "Бял шум"
Трябва да е доста лесно да си направите такъв.
Последната стъпка е да се уверите, че webapp.py работи при стартиране, отново направих това, като го добавих към crontab. Така че отново въведете crontab -e и добавете следното до края:
@рестартирайте python3 /home/pi/www/webapp.py
След това рестартирайте pi, насочете браузър на друга машина (вашия телефон) към IP на pi (най -добре, ако можете да направите това статично) и вижте дали работи. Щракнете върху бутоните и вижте дали получавате шум.
На телефон с Android можете да маркирате уебсайт към началния си екран, което направих с това, за да изглежда и да се чувства като приложение. Ако искате наистина да изглежда „професионално“, намерете или създайте подходящ.ico файл и дайте на уебсайта собствена икона, която ще се появи на началния екран на телефона ви и ще прилича много повече на приложение. Много уроци онлайн за това как да добавите икона (фавикон) към уебсайт.
Стъпка 9: Съберете всичко в калъф



Сега, когато всичко е тествано и работи, е време да го вмъкна в калъф.
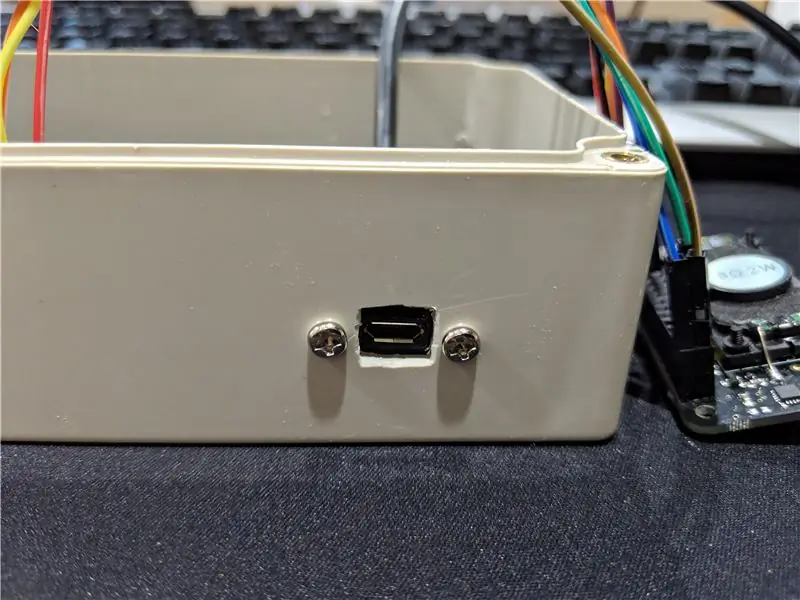
Изградих стойка за Raspberry Pi Zero, използвайки малко остатъчна пластмаса, която имах около къщата. След това пробих няколко дупки за микро USB за монтиране на панел и използвах някои бижутерски файлове на квадрат на дупката. Кабелът за монтиране на панел е малко твърд, така че може да си купя адаптер за прав ъгъл за микро USB порта на Pi някога в бъдеще.
Изрязах малък отвор в горната част на корпуса, за да се възпроизвежда високоговорителят, като пробия два отвора и ги свържа с Dremel. След това пробийте отворите в капака, за да монтирате говорителя Phat. За какво си заслужава, след като направих тази снимка, се върнах и направих още няколко дупки, защото шумът наистина се улавяше в кутията. Монтирах Blinkt с помощта на тази шпакловка за плакати, защото на нея няма отвори за монтаж, но замазката изглежда се държи добре, така че ще стане.
Стъпка 10: Това е

Включете го и сте готови. Ето моят работи малко след 20:00. Зеленият светодиод на самия пи не е толкова ярък, колкото тази снимка го прави да изглежда.
Някои по -късни редакции, които направих:
Добавих още 4 страници към файловете webapp.py и index.html. Тези 4 са „червени“, „жълти“, „зелени“и „изключени“. Доста обяснително. Исках възможността да го превключвам от зелен обратно в жълт, ако съпругата и аз се чувствахме допълнително уморени и не искахме да се притесняваме.
@app.route ('/red', methods = ['POST']) def red (): os.system ("python ~/scripts/red.py") return redirect ('/')
По принцип 4 пъти, изпълнявайки 4 различни скрипта, след това още няколко бутона в индекса, които извикват тези страници.
Другата промяна, която вече отбелязах, но пробих още няколко дупки и разширих съществуващия отвор около високоговорителя, защото шумът не излизаше достатъчно добре от корпуса.
Ако направя някакви допълнителни промени, непременно ще се върна тук и ще ги изброя.
Стъпка 11: Допълнение
След като изградих това, разбрах, че и съпругата ми, и аз често оставяме телефоните си долу, когато слагаме детето да легне или да дреме. Затова добавих моментен бутон за натискане към физически пин 36 и включих следния код (нарекох го button.py), който да стартира при стартиране в rc.local:
#!/usr/bin/env python
импортиране RPi. GPIO като GPIO време за импортиране импортиране os импортиране на подпроцес импортиране повторно GPIO.setmode (GPIO. BOARD) # Използване на бутон Схема за физическа номерация на пин = 36 # Бутонът е свързан с физически пин 16 GPIO.setup (бутон, GPIO. IN, pull_up_down = GPIO. PUD_UP) # Направете бутона вход, активирайте Pull UP Resistor, докато е True: ако GPIO.input (бутон) == 0: # Изчакайте натискането на бутона returnprocess = False # Първоначално настроено да звучи като изключен s = подпроцес. ["ps", "ax"], stdout = подпроцес. PIPE) за x в s.stdout: if re.search ("mpg123", x): returnprocess = True ако returnprocess == False: os.system ("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 & ") os.system (" python /home/pi/scripts/red.py ") else: os.system (" killall mpg123 ") os.system ("python /home/pi/scripts/lightsout.py")
Както можете да видите, аз също преминах към mpg123 от omxplayer, защото е много по -лек и лесен за използване.
ОБАЧЕ, по някаква причина, когато поставя този скрипт в rc.local, той наистина работи при стартиране без никакви проблеми. Но звукът наистина е наистина накъсан. Когато стартирам скрипта нормално, в замазка, няма такива проблеми. Имам време за отстраняване на проблеми, така че ако някой има идеи, моля да ме уведоми! Благодаря.
Препоръчано:
Ръчна нощна светлина: 7 стъпки (със снимки)

Ръчна нощна светлина: Моето 5-годишно дете продължаваше да ни събужда през нощта и ние непрекъснато му изнасяхме лекции, оставяйки мама и татко да спят, докато не разбрах, че той всъщност не е в състояние сам да определи дали е време за сън или игра Плюс, той ще ни помоли да включим светлината
Автоматична нощна светлина за коридор на IoT с ESP8266: 4 стъпки (със снимки)

Автоматична нощна светлина за коридора на IoT с ESP8266: Започнах този проект, вдъхновен от стълбищна светлина от друга публикация. Разликата е, че мозъкът на веригата използва ESP8266, което означава, че ще дойде IoT устройство. Това, което имам предвид, е да има нощна светлина в коридора за
Анимирана светлина за настроение и нощна светлина: 6 стъпки (със снимки)

Animated Mood Light & Night Light: Имайки очарование, което граничи с манията по светлината, реших да създам селекция от малки модулни печатни платки, които могат да се използват за създаване на RGB светлинни дисплеи от всякакъв размер. След като направих модулната платка, се натъкнах на идеята да ги подредя в
Мощни пасивни високоговорители с бял дъб: 16 стъпки (със снимки)

Мощни пасивни говорители с бял дъб: Това е моят трети проект за високоговорители и напълно различен от предишните! Този път ще направя няколко големи, мощни и хубаво изглеждащи монитори, които да влязат в моята аудио зала! Имам някои други проекти в Instagram, моля, проверете ги! Моите ets
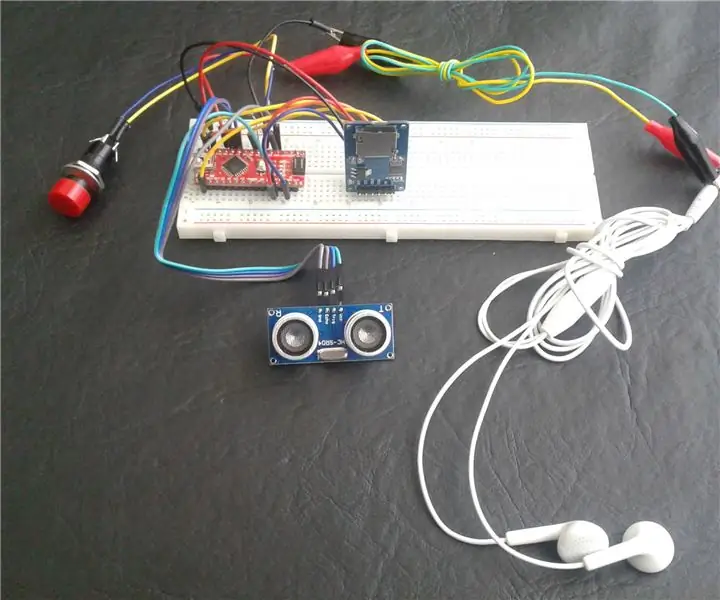
Бял бастун с глас Arduino (първа част): 6 стъпки (със снимки)

Arduino Voiced White Cane (Първа част): Преди години бях със студент, който имаше сляп член на семейството, осъзнах, че можем да стигнем до малко решение, способно да чуе колко стъпки има някакво препятствие, очевидно arduino с предварително записани номера може
