
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Тази инструкция ще покаже как да се направи Bluetooth ниско енергийно интернет на нещата неща за наблюдение на електрическата проводимост на хидропонен хранителен разтвор.
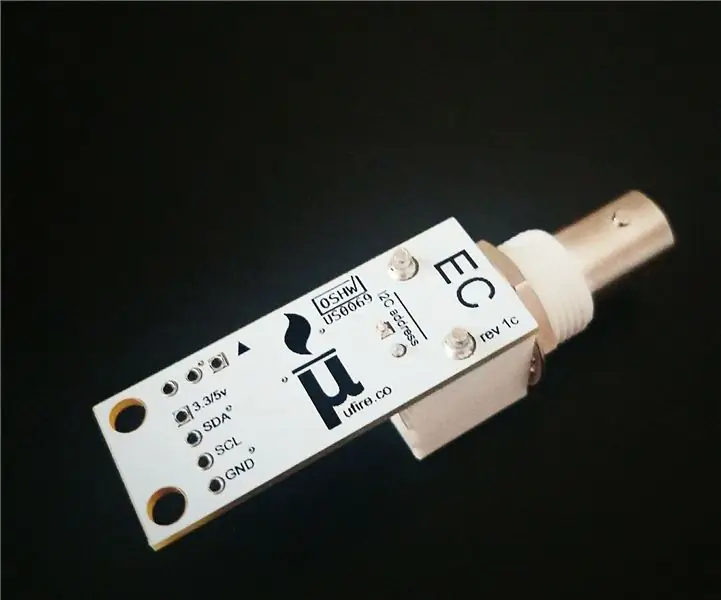
Хардуерът ще бъде всяка платка за разработка на ESP32 и uFire Isolated EC Probe Interface.
Ще показваме данните си на обикновена уеб страница, която се свързва с нашето устройство чрез уеб Bluetooth.
Стъпка 1: Неща, от които се нуждаете
- Всяка платка за разработка на ESP32. Това изглежда разумно, но всяко ще работи.
- Изолирана интерфейсна платка за EC сонда и сонда за проводимост K1. Можете да ги получите и на ufire.co
- Някои коефициенти и краища като проводници и USB кабели.
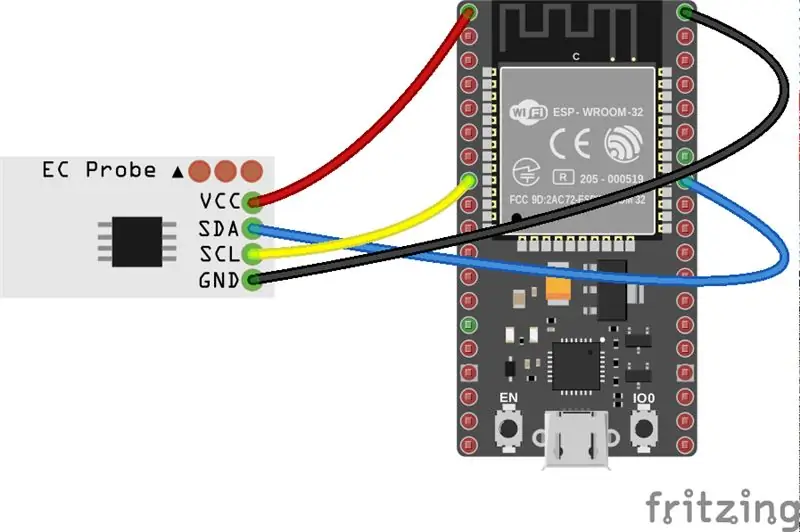
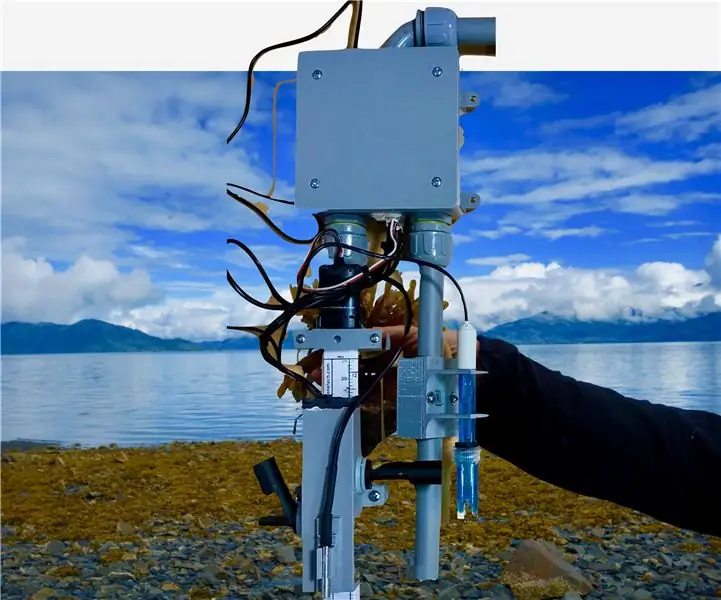
Стъпка 2: Връзки

ESP32, който използваме, има WiFi и BLE интерфейси, така че просто се нуждае от захранване. Вероятно ще искате USB кабел, захранващ мрежата, но батерията е друга възможност. Много ESP32 могат да бъдат закупени с вече заредена схема на батерията.
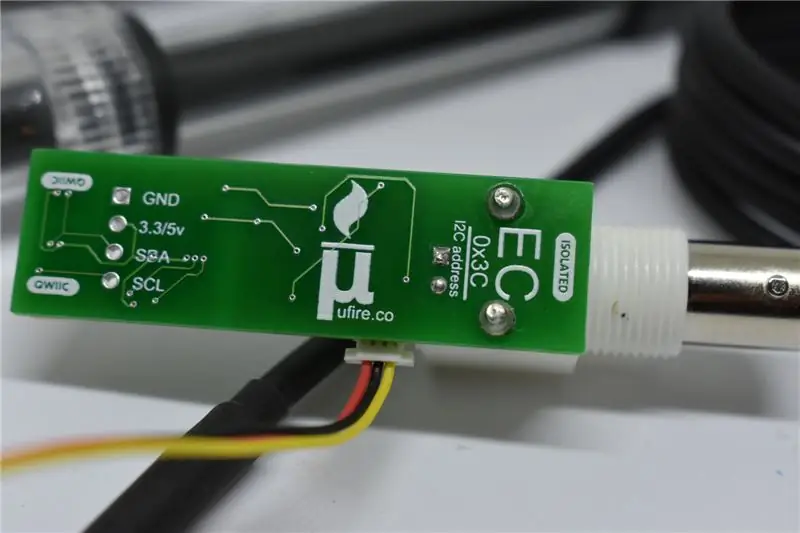
Устройството uFire, което ще измерваме EC и температура, се свързва с ESP32 чрез I2C шината. С ESP32 можете да изберете всеки два пина за I2C. И двете устройства ще бъдат на една и съща шина, така че SCL и SDA пиновете ще бъдат еднакви. Ако погледнете кода, ще видите този ред.
uFire_EC_BLE ec_ble (19, 23);
Реших да използвам щифт 19 за SDA и пин 23 за SCL. Така че свържете 3.3V на ESP32 (или какъвто и да е пинът на вашата конкретна платка) към 3.3/5v пина на EC uFire устройството, GND към GND, 19 към SDA и 23 към SCL. Сега свържете uFire pH платката към EC платката, щифт за щифт. Вашата платка ESP32 може да има различен извод от картината.
Стъпка 3: Софтуерът
- Предполагам, че сте запознати с Arduino, Arduino IDE и вече сте го инсталирали. Ако не, следвайте връзките.
- Следващото нещо е инсталирането на платформата ESP32. По някаква причина това не е опростено от наличните функции за управление на платформата, които IDE може да предложи, така че ще трябва да отидете на страницата на github и да следвате съответните инструкции за инсталиране.
-
Сега за библиотеките:
- От IDE на Arduino отидете на Sketch / Include Library / Manage Libraries … и потърсете и инсталирайте „Isolated EC Probe Interface“.
- Потърсете и инсталирайте „ESP32 BLE Arduino“
Стъпка 4: Скицата
Скицата за този проект е бърза и лесна.
Можете да го намерите на страницата на github. Ще бъде и в примера BLE. И за добра мярка, той е приложен и към тази инструкция.
#include "uFire_EC_BLE.h" // На ESP32 могат да се избират I2C щифтовете. В този случай sda = 19 и scl = 23 uFire_EC_BLE ec_ble (19, 23); void setup () {// стартирайте BLE сървъра ec_ble.startBLE (); } void loop () {// преминава през и прави непрекъснати измервания ec_ble.measureEC (); ec_ble.measureTemp (); }
Стъпка 5: Показване на нашите данни
Сега, когато хардуерът е настроен, се нуждаем от удобен начин за показване на нашите данни. За целта ще направим проста уеб страница, която използва уеб Bluetooth. Ако не сте запознати с него, това е API на Javascript, който понастоящем е наличен само в Chrome. Позволява ви да се свържете с BLE устройство от уеб страница.
Разгледайте github репо.
Като бърз преглед:
- използва bulma.io за оформяне
- Vue за фронт енд рамка
- app.js съдържа целия код на javascript
- index.html съдържа целия html
Някои неща, които трябва да имате предвид, ако искате да разработите своя собствена уеб страница:
- трябва да се обслужва от https сървър, нямате достъп до него от локален файл (файл: //). Ето един добър https уеб сървър на python, за да започнете.
- Само Chrome версия 55+ работи за тази конкретна реализация. Можете да напишете приложение или програма, използвайки по -традиционните BLE API.
- Уверете се, че експерименталните функции на уеб платформата са активирани, като отидете на chrome: // flags/#enable-eksperimental-web-platform-features и рестартирате браузъра. В по -новите версии на Chrome това е активирано по подразбиране.
Стъпка 6: Използване на уеб страницата
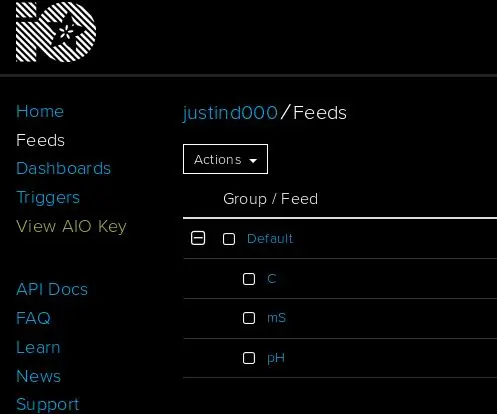
Сега, когато всичко е събрано, програмирано и уебсайтът е обслужен, можем да погледнем крайния резултат.
Отворете уебсайта, в нашия случай той живее на адрес https://ufire.co/uFire_BLE/, щракнете върху иконата на Bluetooth в горния десен ъгъл и изберете устройството uFire EC. Сега трябва да виждате показанията на EC в mS и температурата в C.
Можете също да зададете някои опции за калибриране.
Препоръчано:
Как да добавите разтворен кислород към WiFi измервателя на хидропоника: 6 стъпки

Как да добавите разтворен кислород към измервателя за хидропоника на WiFi: Този урок ще покаже как да добавите веригата и сондата EZO D.O към комплекта за хидропоника на WiFi от Atlas Scientific. Предполага се, че потребителят има работещ комплект за wifi хидропоника и вече е готов да добави разтворен кислород. ПРЕДУПРЕЖДЕНИЯ: Atlas Sci
Хидропоника на IoT - Използване на Adafruit IO за регистриране на EC, PH и температура: 6 стъпки

IoT Hydroponics - Използване на Adafruit IO за регистриране на EC, PH и температура: Тази инструкция ще покаже как да следите EC, pH и температурата на настройка за хидропоника и да качвате данните в IO услугата на Adafruit. Adafruit IO е безплатен, за да започнете. Има платени планове, но безплатният план е повече от достатъчен за този професионалист
Aquasprouts: Лесно хидропоника: 3 стъпки

Aquasprouts: Hydroponics Made Easy: Aquasprouts В този проект ще направим проста хидропонна система за отглеждане на някои малки растения, свързани с платформата tingg.io. Базиран е на платка tingg.io (ESP32) или друга еквивалентна платка. Той контролира температурата, влажността, светлината, UV, влагата и
Контролер за хидропоника: 7 стъпки (със снимки)

Контролер на хидропониката: Изящна организация, наречена Seeds of Change тук, в Анкъридж, Аляска, помага на младите хора да започнат в продуктивната търговия. Тя управлява голяма вертикална система за растеж на хидропоника в преустроен склад и предлага работа, за да научи
Аналогов вход на IoT - Първи стъпки с IoT: 8 стъпки

IoT Аналогов вход - Първи стъпки с IoT: Разбирането на аналоговите входове е решаваща част от разбирането как работят нещата около нас, повечето, ако не всички сензори са аналогови сензори (понякога тези сензори се преобразуват в цифрови). За разлика от цифровите входове, които могат да бъдат само включени или изключени, аналоговият вход
