
Съдържание:
- Стъпка 1: Какво ще ви трябва
- Стъпка 2: Разработване на интерфейс в Nextion Editor
- Стъпка 3: Веригата
- Стъпка 4: Стартирайте Visuino и изберете Тип дъска на Arduino UNO
- Стъпка 5: Във Visuino Добавяне на компоненти
- Стъпка 6: Във Visuino Set Components
- Стъпка 7: Във Visuino Connect Components
- Стъпка 8: Копирайте Nextion файл на SD карта
- Стъпка 9: Генерирайте, компилирайте и качете кода на Arduino
- Стъпка 10: Играйте
- Стъпка 11: Ресурси
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 14:36.



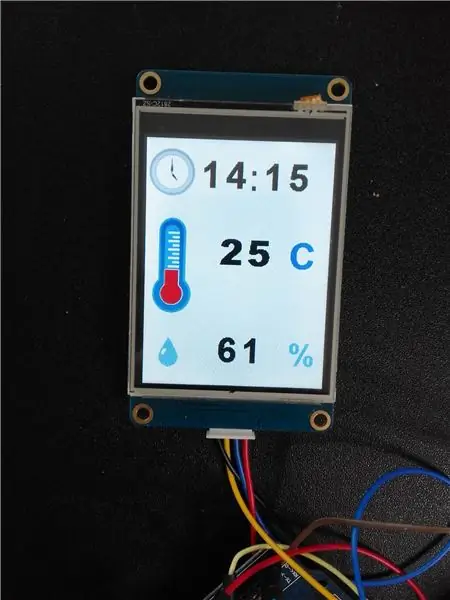
В този урок ще използваме Nextion дисплей, модул за време rtc1307, Arduino UNO и Visuino за показване на текущото време, температура и влажност.
Гледайте демонстрационен видеоклип.
Стъпка 1: Какво ще ви трябва


- Arduino uno (или nano, мега всеки може да се използва)
- Nextion lcd 2.8 инча nx3224t028_011 (всеки друг nextion lcd също ще работи)
- I2C RTC DS1307 24C32 Часовник в реално време за Arduino
- Кабелни проводници
- Платка
- Програма Visuino: Изтеглете Visuino
- Програма Nextion Editor: Изтеглете тук
Стъпка 2: Разработване на интерфейс в Nextion Editor



Първо се уверете, че SD картата е форматирана във FAT32 (Използвайте някакъв софтуер като форматиране на карти)
- Стартирайте софтуера Nextion Editor и кликнете върху „Ново“и запишете проекта си в нещо като „Време“
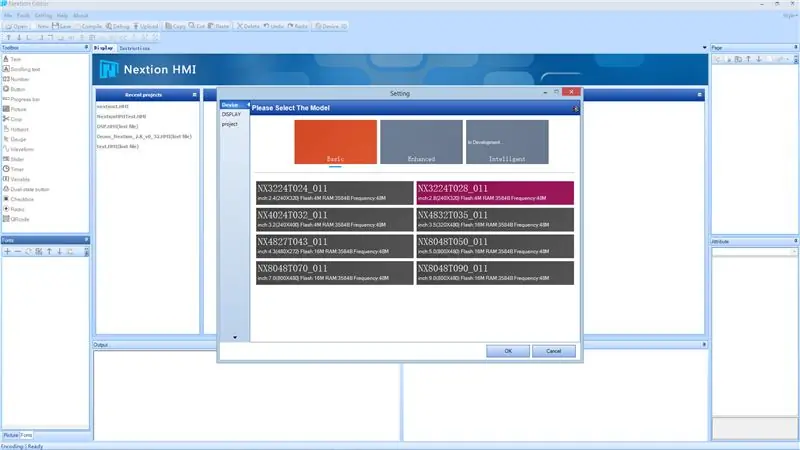
- След това ще се покаже диалоговият прозорец "Настройки", изберете типа дисплей, който имате.
- Ще бъде създаден празен бял лист.
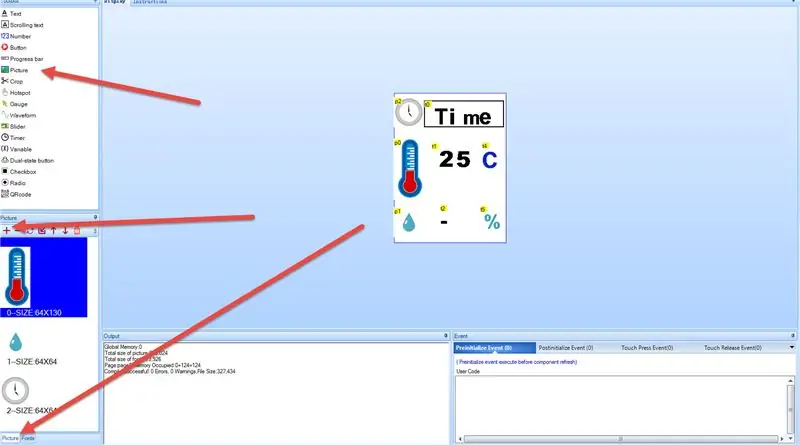
- От инструментариума вляво плъзнете 3x картина.
- В долния ляв ъгъл изберете раздела „Картина“, щракнете върху бутона + и заредете снимките. Можете да изтеглите някои хубави икони от интернет за време, температура и влажност (като уебсайта на Iconarchive)
- Изберете всеки елемент на картината и в долния десен прозорец "Атрибут" щракнете двукратно върху полето "pic" и изберете картината, направете това за всеки елемент на картината (3x).
В менюто кликнете върху „Инструменти> Генератор на шрифтове“
- Създайте шрифта, който ще се използва за показване на време, температура и влажност и задайте името като "MyFont1"
- Щракнете върху „Генериране на шрифт“и го запишете някъде, когато бъдете попитани „Добавете генерирания шрифт?“щракнете върху Да.
- Затворете диалоговия прозорец и генерираният шрифт ще се появи в долния бутон вляво под раздела „Шрифтове“с идентификатор 0
- От инструментариума вляво плъзнете 3x „текст“, поставете го там, където ще се показват данните
- За всеки текстов елемент, зададен в долния десен прозорец "Атрибути", шрифтът на 0 <идентификатора на шрифта, който сте генерирали преди, можете да използвате множество шрифтове и да зададете идентификатор за всеки текстов елемент
- Можете да зададете текстовата стойност по подразбиране в полето "txt", например "Време", "C", "%
- Можете да зададете цвета, като кликнете върху полето "pco". Имайте предвид, че всеки текстов елемент има определено име на обект като "t0" и т.н., това по -късно ще се използва във Visuino
- Можете да намерите всяко име на обект под прозореца "атрибути"> objname
Когато сте поставили и позиционирали всички елементи:
- щракнете върху бутона „Компилиране“
- щракнете върху менюто "Файл"> "Отваряне на папка за изграждане" намерете файла в нашия случай "Weather.tft" и го копирайте на SD картата.
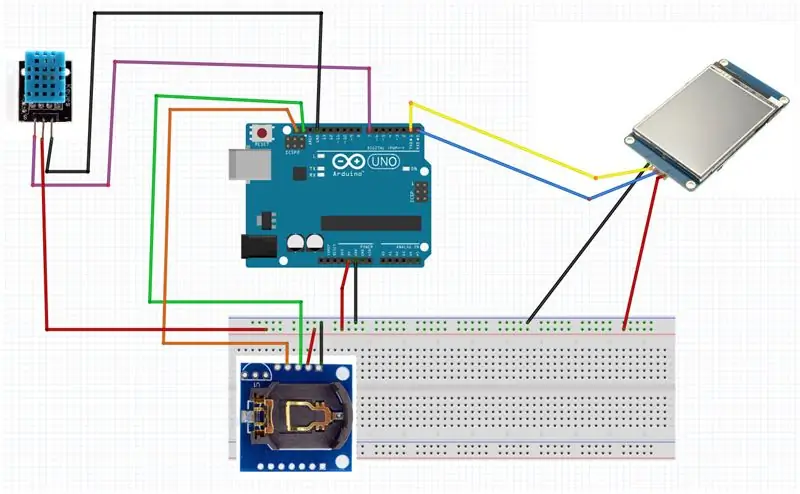
Стъпка 3: Веригата

- Свържете щифт Arduino [5v] към чертеж Положителен щифт [червен]
- Свържете щифта Arduino [GND] към чертежа Отрицателен щифт [син]
- Свържете щифт DHT11 сензор [-] към щифт Arduino [GND]
- Свържете щифта на сензора DHT11 [-] към положителния щифт на чертежа [червен]
- Свържете сигналния щифт на сензора DHT11 [S] към цифровия щифт на Arduino [7]
- Свържете времевия щифт на модула DS1307 [Vcc] към положителния щифт на чертежа [червен]
- Свържете времето за извеждане на модул DS1307 [GND] към отрицателния щифт на платката [син]
- Свържете Time DS1307 модулен щифт [SDA] към Arduino щифт [SDA]
- Свържете Time DS1307 модулен щифт [SCL] към Arduino щит [SCL]
- Свържете извода Nextion Display [VCC] към положителния щифт на чертежа [червен]
- Свържете извода на Nextion Display [GND] към отрицателния щифт на платката [Blue]
- Свържете Nextion Display pin [RX] към Arduino pin [TX]
- Свържете Nextion Display pin [TX] към Arduino pin [RX]
Стъпка 4: Стартирайте Visuino и изберете Тип дъска на Arduino UNO


За да започнете да програмирате Arduino, ще трябва да имате инсталирана Arduino IDE от тук:
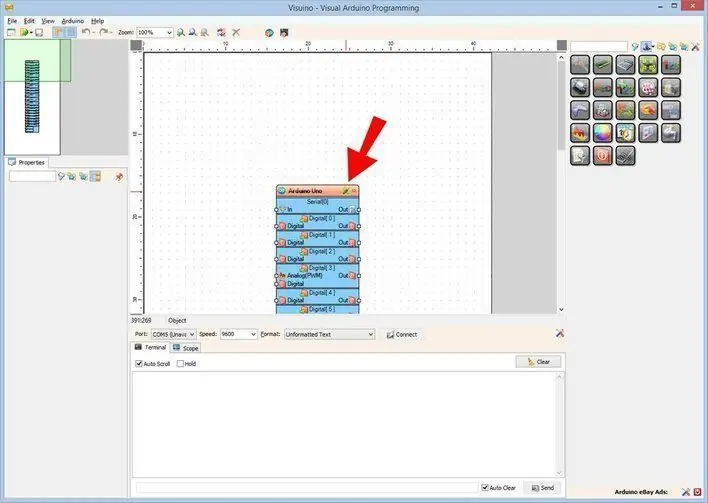
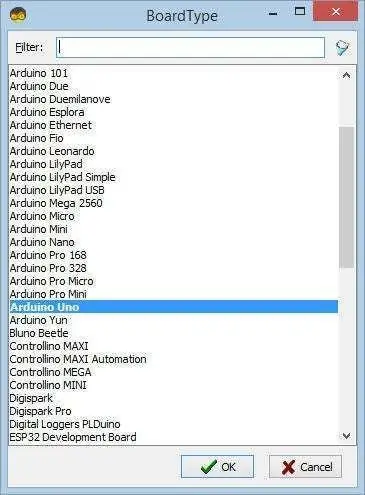
Моля, имайте предвид, че има някои критични грешки в Arduino IDE 1.6.6. Уверете се, че сте инсталирали 1.6.7 или по -нова версия, в противен случай тази инструкция няма да работи! Ако не сте направили, следвайте стъпките в тази инструкция, за да настроите Arduino IDE за програмиране на Arduino UNO! Visuino: https://www.visuino.eu също трябва да бъде инсталиран. Стартирайте Visuino, както е показано на първата снимка Щракнете върху бутона "Инструменти" на компонента Arduino (Снимка 1) във Visuino Когато се появи диалоговият прозорец, изберете "Arduino UNO", както е показано на Снимка 2
Стъпка 5: Във Visuino Добавяне на компоненти



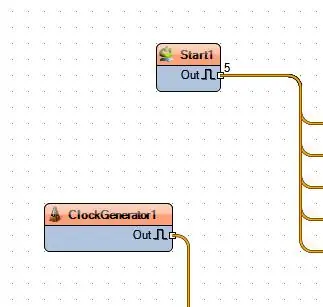
- Добавете компонента "Старт"
- Добавете компонент „Часовник в реално време (RTC) DS 1307“
- Добавете компонент „Clock Generator“
- Добавете компонента "Влажност и термометър DHT11"
- Добавете 2x компонент "Аналогов към текст"
- Добавете компонент "Декодиране (разделяне) дата -час"
- Добавете компонента „Nextion Display“
Стъпка 6: Във Visuino Set Components



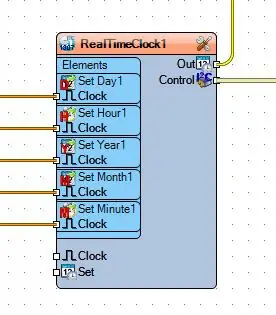
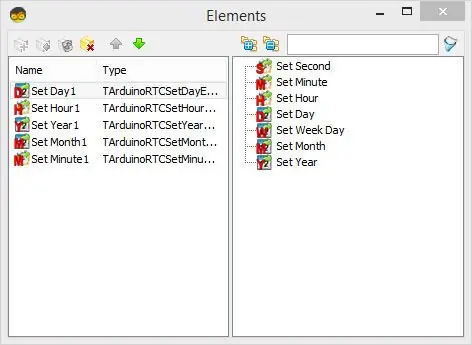
Щракнете двукратно върху компонента "RealTimeClock1", прозорецът с елементи ще се отвори и:
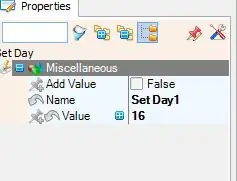
- Плъзнете „Задаване на ден“и под прозореца със свойства задайте „Стойност“към текущата ви дата
- Плъзнете „Задаване на година“и под прозореца със свойства задайте „Стойност“на текущата си година
- Плъзнете „Задаване на месец“и под прозореца със свойства задайте „Стойност“на текущия месец
- Плъзнете „Задаване на час“и под прозореца със свойства задайте „Стойност“на текущия час
- Плъзнете „Задаване на минута“и под прозореца със свойства задайте „Стойност“на вашите текущи минути
Изберете компонента „FormattedText1“и под прозореца със свойства задайте „текст“на:%0:%1:%2
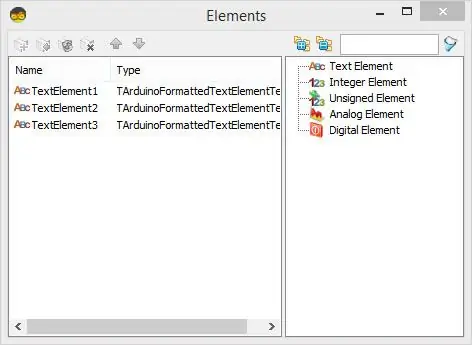
Щракнете двукратно върху компонента "FormattedText1", прозорецът с елементи ще се отвори и:
Плъзнете 3x „Текстов елемент“наляво
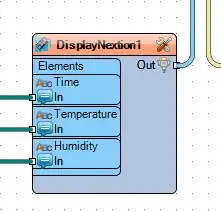
Щракнете двукратно върху компонента „DisplayNextion1“, прозорецът с елементи ще се отвори и:
Плъзнете 3x „Текстов“елемент наляво и за всеки набор от елементи:
- за първия елемент го наречете: Време
- за втория елемент го наречете: Температура
- за трети елемент го наречете: Влажност
- За всеки набор от елементи "Индекс на страницата": 0
- за първия набор от елементи "Име на елемент": t0 (това е името, което се вижда в редактора на Nextion над всеки елемент в моя случай неговото t0)
- за втори набор от елементи "Име на елемент": t1 (това е името, което се вижда в редактора на Nextion над всеки елемент в моя случай неговия t1)
- за втори набор от елементи "Име на елемент": t2 (това е името, което се вижда в редактора на Nextion над всеки елемент в моя случай неговия t2)
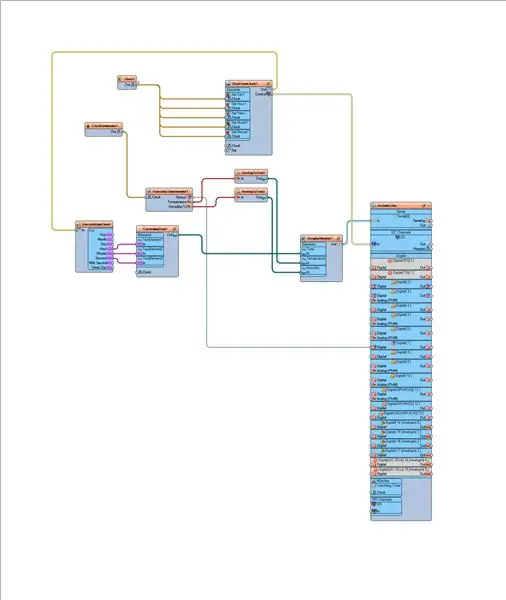
Стъпка 7: Във Visuino Connect Components

- Свържете "Start1" щифт "Out" към "RealTimeClock1"> "Set Day1" pin "Clock"
- Свържете "Start1" щифт "Out" към "RealTimeClock1"> "Set Hour1" pin "Clock"
- Свържете "Start1" щифт "Out" към "RealTimeClock1"> "Set Year1" pin "Clock"
- Свържете щифт "Start1" "Out" към "RealTimeClock1"> "Set Month1" pin "Clock"
- Свържете щифт "Start1" "Out" към "RealTimeClock1"> "Set Minute1" pin "Clock"
- Свържете щифта на компонента "RealTimeClock1" [Out] към щифта "DecodeDateTime1" [In]
- Свържете компонентен щифт "RealTimeClock1" [Control] към I2C щифт на Arduino платка [In]
- Свържете компонентния щифт "ClockGenerator1" [Out] към компонентния щифт "HumidityThermometer1" [Clock]
- Свържете компонента "DecodeDateTime1" към щифт [Hour] към "FormattedText1"> "Textelement1" pin [In]
- Свържете компонента "DecodeDateTime1" към щифт [Hour] към "FormattedText1"> "Textelement2" pin [In]
- Свържете компонента "DecodeDateTime1" към щифт [Hour] към "FormattedText1"> "Textelement3" pin [In]
- Свържете компонентния щифт "HumidityThermometer1" [Температура] към компонентния щифт "AnalogToText1" [In]
- Свържете компонентния щифт "HumidityThermometer1" [Влажност] към компонентния щифт "AnalogToText2" [In]
- Свържете компонентния щифт "HumidityThermometer1" [сензор] към цифровия щифт на платката Arduino [7]
- Свържете компонентния щифт "FormattedText1" [Out] към "DisplayNextion1" компонентен щифт Time [In]
- Свържете компонентния извод "AnalogToText1" [Out] към "DisplayNextion1" компонентен щифт Температура [In]
- Свържете компонентния щифт "AnalogToText2" [Out] към компонентен щифт "DisplayNextion1" Влажност [In]
Свържете "DisplayNextion1" щифт [Out] към щитка на Arduino "Serial [0]" pin [In]
Стъпка 8: Копирайте Nextion файл на SD карта
Уверете се, че имате файла Nextion на SD картата
- Изключете Nextion дисплея
- Поставете SD картата в Nextion Display
- Включете Nextion Display и трябва да видите напредъка на актуализирането на Nextion дисплея
- Изключете Nextion дисплея
- Извадете SD картата от дисплея на Nextion
Сега Nextion Display е готов.
Стъпка 9: Генерирайте, компилирайте и качете кода на Arduino


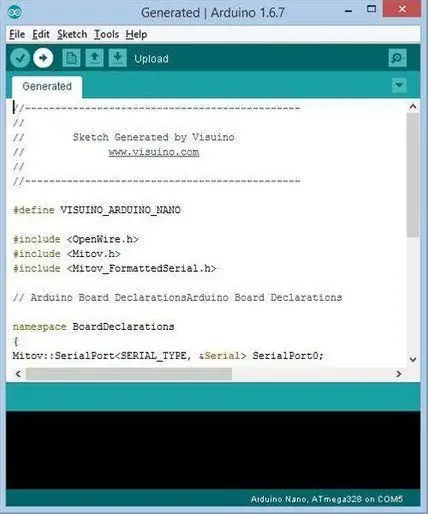
Във Visuino натиснете F9 или щракнете върху бутона, показан на снимка 1, за да генерирате кода на Arduino, и отворете Arduino IDE В Arduino IDE, щракнете върху бутона за качване, за да компилирате и качите кода (снимка 2) Забележка:
Уверете се, че когато качвате кода в Arduino, за да изключите щифта на Arduino [RX] и щифта на Arduino [TX] След като качването приключи, свържете отново щифта на Arduino [RX] и щифта на Arduino [TX]
Стъпка 10: Играйте
Ако захранвате модула Arduino UNO, дисплеят ще започне да показва текуща температура и ниво на влажност + време, което сте задали във Visuino. Честито! Завършихте проекта си за метеорологична станция с Visuino.
Приложен е и проектът Visuino, който създадох за тази инструкция Можете да изтеглите и отворите във Visuino:
и
Nextion файл за Nextion Editor (Weather. HMI) и компилиран Nextion файл (Weather.tft), който можете да копирате директно на вашия Nextion дисплей.
Стъпка 11: Ресурси
Можете също да проверите този невероятен урок, за да научите как да работите с дисплеи на Nextion
Препоръчано:
Макро обектив „Направи си сам“с AF (различен от всички други макро обективи „Направи си сам“): 4 стъпки (със снимки)

Макро обектив „Направи си сам“с АФ (различен от всички други макро обективи „Направи си сам“): Виждал съм много хора, които правят макро обективи със стандартен комплект обектив (Обикновено 18-55 мм). Повечето от тях са обектив, просто залепен върху камерата назад или отстранен преден елемент. И за двете опции има недостатъци. За монтиране на обектива
Метеорологична станция NaTaLia: Метеорологична станция със слънчева енергия Arduino, направена по правилния начин: 8 стъпки (със снимки)

Метеорологична станция NaTaLia: Метеорологична станция Arduino със слънчева енергия, направена по правилния начин: След 1 година успешна работа на 2 различни места споделям плановете си за проекти на метеорологични станции със слънчева енергия и обяснявам как се е развила в система, която наистина може да оцелее дълго време периоди от слънчевата енергия. Ако следвате
Проста метеорологична станция „Направи си сам“с DHT11 и OLED дисплей: 8 стъпки

Проста метеорологична станция „Направи си сам“с DHT11 и OLED дисплей: В този урок ще научим как да създадем проста метеорологична станция, използвайки Arduino, сензор DHT11, OLED дисплей и Visuino за показване на температурата и влажността. Гледайте демонстрационен видеоклип
Надстройте самата напоителна саксия „Направи си сам“с WiFi в „Направи си сам“аларма за откриване на движение Плантатор: 17 стъпки

Надстройте DIY самополиващата саксия с WiFi в аларма за часовници за откриване на движение „Направи си сам“ В тази статия ще ви покажем как да надстроите вашата самостоятелно поливаща саксия с WiFi със самонараняване с WiFi и аларма за откриване на движение. не сте чели статията за това как да си направите саморъчно саксия с WiFi с WiFi, можете да печете
Метеорологична станция „Направи си сам“, използваща DHT11, BMP180, Nodemcu с Arduino IDE през Blynk сървър: 4 стъпки

Метеорологична станция „Направи си сам“, използваща DHT11, BMP180, Nodemcu с Arduino IDE през Blynk сървър: Github: DIY_Weather_Station Hackster.io: Метеорологична станция Бихте видели приложение за времето, нали? Например, когато го отворите, ще се запознаете с метеорологичните условия като температура, влажност и т.н. Тези показания са средната стойност на една голяма
