
Съдържание:
- Стъпка 1: Необходими материали
- Стъпка 2: Изградете LED панела
- Стъпка 3: Изградете контролния борд
- Стъпка 4: Променете таблицата
- Стъпка 5: Подгответе и монтирайте превключвателите
- Стъпка 6: Подгответе Arduino Nano
- Стъпка 7: Съберете всичко заедно
- Стъпка 8: Как да създадете анимации
- Стъпка 9: Бонус: прототипна версия за проверка на софтуера
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 14:36.

Има много много добри инструкции за това как да се правят интерактивни масички за кафе с LED матрици и аз взех вдъхновение и намеци от някои от тях. Този е прост, евтин и най -вече е предназначен да стимулира творчеството: само с два бутона можете да създавате анимации върху него!
Имахме маса с IKEA LACK с вдлъбнатина, купихме нова, оставяйки старата за повторна употреба в проект. Горната част е 55x55x5cm и е куха, само с тънка дъска отгоре и отдолу, която е лесна за рязане с кутийка. Страните са по -здрави, изработени от ~ 1 см твърда дъска. Напълнен е с картон в структура от пчелна пита, която лесно се отстранява.
Местният магазин за хардуер разполага с плексиглас 50x50 cm в различни дебелини, цветове и прозрачност. 4 мм бяло -непрозрачен е достатъчно прозрачен, а цената разумна (4,50EUR - все още най -големият разход на проекта!).
Вместо индивидуално адресируеми светодиоди, използвам лесно достъпния чип MAX7219. Максималният изходен ток според листа с данни е общо 320mA, така че 5mA на светодиод. Малко под номиналните 20 mA за 5 мм бели светодиоди, но достатъчно ярки за тази цел.
Използвайки само 2 бутона, потребителят може да създава или променя анимации. Arduino има 1kB EPROM памет, така че пасва на 128 изображения с 8x8 бита. Достатъчно място за съхранение на 15 анимации по 1-15 кадъра всяка.
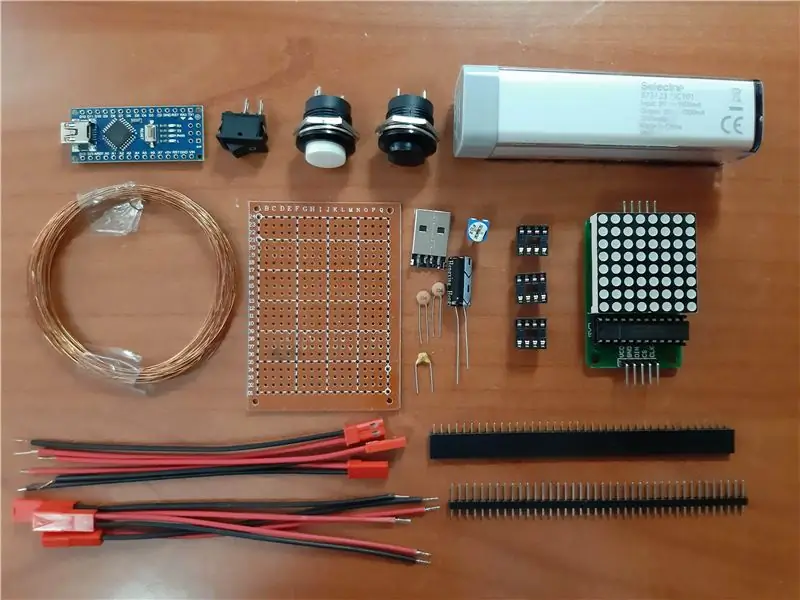
Стъпка 1: Необходими материали

Маса на Ikea Lack
50x50 см непрозрачен плексиглас, дебелина 4 мм
~ 0,5 квадратни метра картон. Здравата трислойна дъска, използвана за опаковане на мебели, е най-добрата.
Бяла боя
Arduino Nano без щифтове
USB-A мъжки конектор
Малка USB захранваща банка
MAX7219 IC
24-пинов IC контакт (или 3 8-пинов гнезда)
Потенциометър за тример 20kOhm
64 бели 5 мм светодиода. Идеално разпръснато, но ясно също е добре.
~ 10 м емайлиран проводник (или друг изолиращ проводник)
2 моментални бутона, 16 мм монтаж на панел
1 голям електролитен кондензатор (~ 1000muF)
1 керамичен кондензатор (~ 1muF)
2 керамични кондензатора (~ 0.1muF)
1 правоъгълен превключвател за включване/изключване (люлка за лодки 10x15 мм)
Прототипна дъска 5х7 см
4 ъглови части за ограничаване на движението на LED панела
2 40-пинови едноредови заглавки: 1 мъжки и една женска
2 м жила за свързване
3 JST конектора мъжки-женски двойки с 10см изводи
4 малки винта за дърво
Стъпка 2: Изградете LED панела



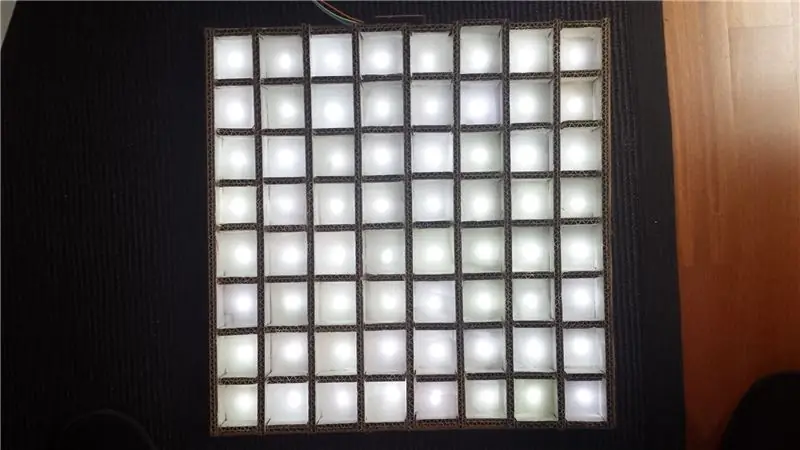
Начертайте върху картона решетка от 8x8 квадрата от 5x5 cm. Начертайте и диагоналите, така че центърът да е лесен за намиране. Изрежете го, но оставете допълнително пространство от 1 см около границите. Картонът ми не беше достатъчно голям, затова го изградих от две половини и използвах целофонна лента, за да ги свържа
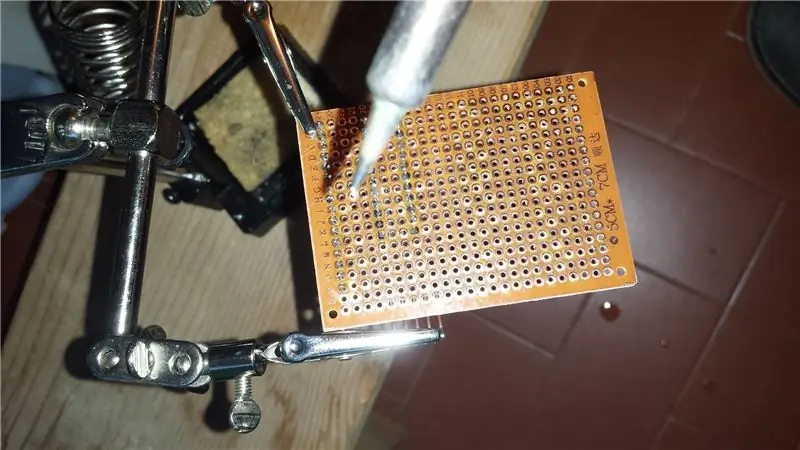
Пробийте дупки в центъра на всеки квадрат и поставете 5 мм светодиод през него. Огънете LED щифтовете с ъгъл от 90 градуса между катодите и анодите. Свържете всички катоди на ред заедно и всички аноди на колона. Използвах емайлирана тел и просто изгорях покритието с поялника.
Изрежете 16-пиново парче от заглавката на женския щифт и го залепете в центъра на една от страните. Запоявайте всички 16 проводника към щифтовете: аноди от едната страна, катоди от другата страна. Проверете дали всички светодиоди светят при захранване на комбинация от катод и анод с 5V последователно с резистор 1 kOhm.
Изрежете 9 ленти от 30x40.5cm картон Изрежете още 3cm широки ленти, които след това се нарязват на 72 правоъгълника с размер 4.5x3cm. С горещо лепило монтирайте лентите и след това правоъгълниците, за да образувате малка „кутия“около всеки светодиод. Оцветете вътрешната страна на всяка „кутия“в бяло за по -добро отразяване на светлината.
Стъпка 3: Изградете контролния борд



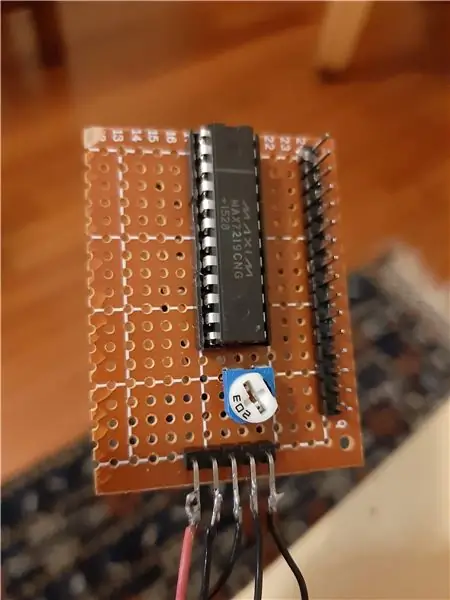
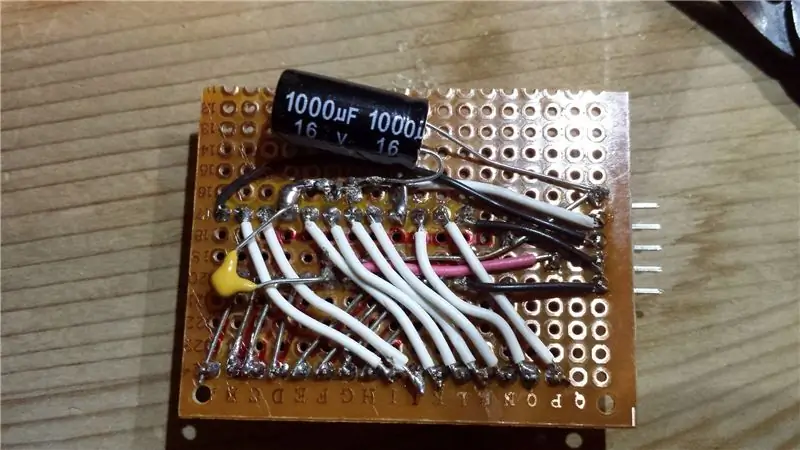
Компонентите на контролната платка лесно се побират на половината прототипна платка 5х7 см. Запоявайте го заедно според схемите и показаната картина. Обърнете внимание, че редът на колоните (цифрите) и редовете (сегментите) на MAX7219 не е в ред, но това лесно се коригира в софтуера.
Кондензаторите са за филтриране на мощността, гърнето за регулиране на интензивността. Има 5-пинов мъжки хедър с огънати щифтове за свързване с Arduino.
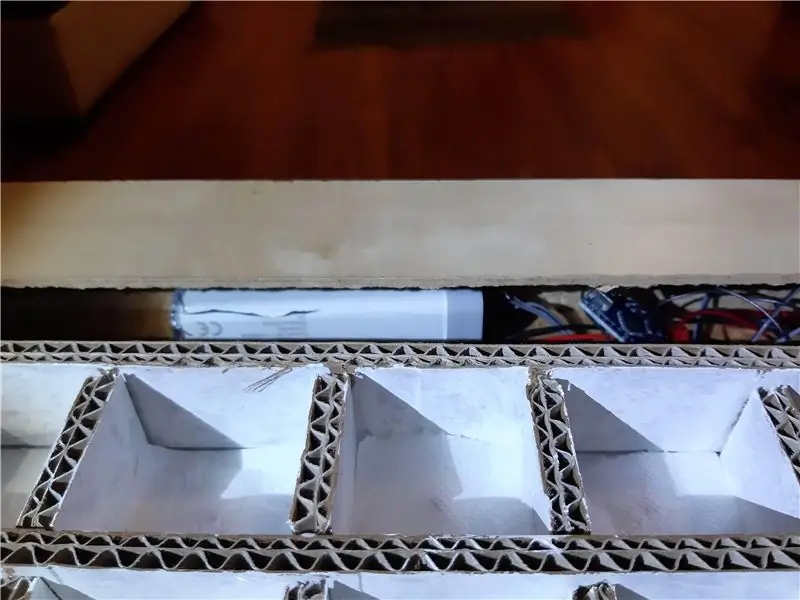
Стъпка 4: Променете таблицата



Изрежете квадратна дупка от 48x48 см от горната част на масата. Материалът е достатъчно мек, че може да се реже с кутийка с умерена сила. Извадете плънката от пчелна пита. Пробийте или пробийте два отвора през едната страна на масата за двата бутона. Направете правоъгълен отвор за бутона за включване/изключване от долната страна. Залепете ъглови части, за да ограничите движението на LED панела. Пазя кутия с произволни опаковъчни материали и случайно имаше пластмасови защитни части за ъгъла на мебелите, които се нуждаеха само от малко подстригване. Можете също така да ги направите от картон.
Стъпка 5: Подгответе и монтирайте превключвателите

Запоявайте 0.1muF керамичен кондензатор върху контактите на всеки бутон. Заедно с вътрешния издърпващ резистор 20-50 kOhm на Arduino, това ще осигури защита срещу отскачане с времева константа от tau = RC = 2-5ms. Запоявайте женските JST конектори към бутоните и превключвателя за включване/изключване. Монтирайте превключвателите на масата.
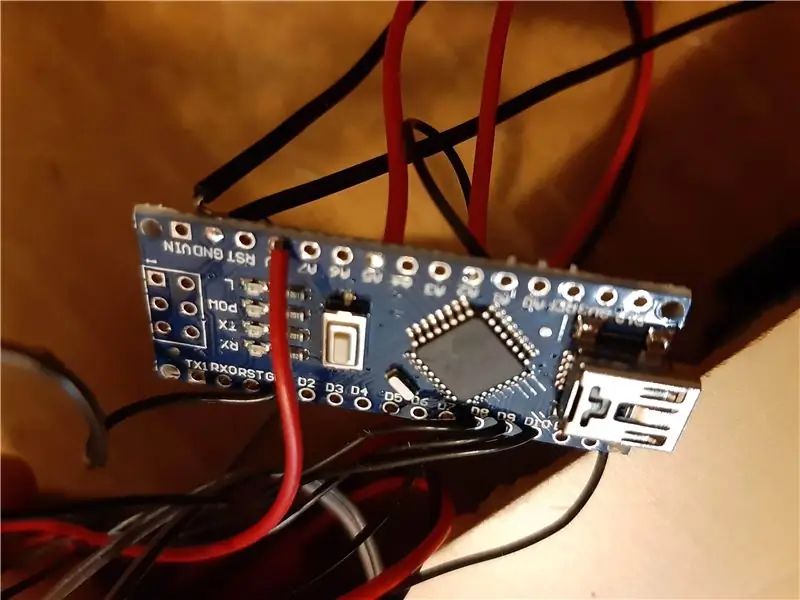
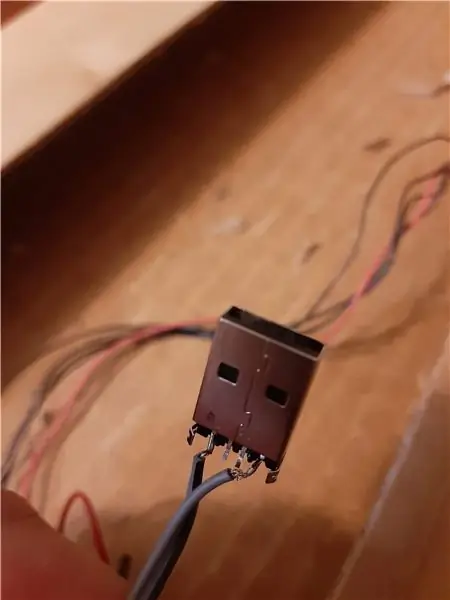
Стъпка 6: Подгответе Arduino Nano


Запояйте 5 жични проводника, мъжки JST конектори и мъжки USB конектор към Arduino според схемите и картината. Запоявайте женска 5-пинова щифтова заглавка към многожилните проводници (или я запоявайте директно към платката за управление).
Качете, стартирайте скицата SetEEPROM.ino в Arduino Nano. Това поставя 15 анимации в EEPROM. Когато бъдат качени (отнема ~ 2 секунди), LED 13 ще светне. Сега качете скицата на AnimationTable.ino.
NB: По някакъв начин.ino файловете отказаха да се качат. Преименувах ги с.txt и всичко беше наред. Така че след изтеглянето променете разширението обратно на.ino
Стъпка 7: Съберете всичко заедно





Свържете Arduino към контролната платка, превключвателите и банката за захранване. Някои велкро на powerbank са идеални, за да го поддържат на място. Свържете панела към контролната платка и го поставете в масата. Включете, за да видите как светва: преди да започнете каквато и да е анимация, всички светодиоди светват и изгасват. След това показва първата анимация, която всъщност е статична картина на шахматна дъска. Покрийте с плексиглас и проверете дали осветлението във всеки пиксел е хомогенно. Ако не, покрийте светодиода с малко парче плат. Пробийте дупки в четирите ъгъла на плексигласа и го завийте към масата.
Стъпка 8: Как да създадете анимации


Скицата позволява да се създават и възпроизвеждат анимации, като се използват само два бутона: „редактиране“и „възпроизвеждане“.
При стартиране той показва първата анимация, която всъщност не е анимация, тъй като се състои от един кадър (шахматна дъска). Ако натиснете „play“, ще преминете към следващата анимация. Има общо 16: 15 действителни анимации от 1-15 кадъра, плюс 1, която възпроизвежда всички в последователност.
Ако натиснете „редактиране“, рамката ще замръзне и курсорът се премести над екрана. Всеки път, когато натиснете отново „редактиране“, пикселът в позицията на курсора ще се обърне. Натиснете отново „play“, за да видите резултата и преминете към друг кадър. Промените се съхраняват в реално време в EEPROM, така че те ще останат в паметта дори когато са изключени.
Стъпка 9: Бонус: прототипна версия за проверка на софтуера
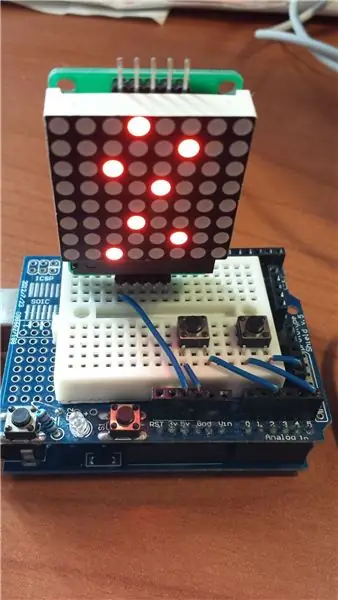
Ако просто искате да изпробвате създателя на анимация в малък мащаб или в различен проект, можете да го направите с прототипен щит, 8x8 LED матрица с прикрепен модул MAX7219 и два бутона, както е на снимката. Декодирането на редовете и колоните вече не е необходимо, затова коментирайте ред 64-65 и разкоментирайте ред 68-69.
Препоръчано:
Интерактивна LED масичка за кафе Arduino: 6 стъпки (със снимки)

Arduino интерактивна LED масичка за кафе: Направих интерактивна масичка за кафе, която включва LED светлини под обект, когато обектът е поставен над масата. Само светодиодите, които са под този обект, ще светнат. Това става чрез ефективно използване на сензори за близост, а когато близостта
Arduino LED масичка за кафе с контролиран Bluetooth: 10 стъпки (със снимки)

Arduino LED масичка за кафе с Bluetooth контрол: Това беше първият ми истински проект на Arduino, а също и първият ми инструктаж, така че бъдете любезни в коментарите :) Исках да опитам да отговоря на въпросите, които ми отнеха известно време, за да разбера и да дам подробни инструкции, така че ако много си запознат с хо
Интелигентна масичка за кафе: 14 стъпки (със снимки)

Интелигентна масичка за кафе: Здравейте създатели, Радваме се да направим проект, който отдавна е в съзнанието ни и споделя с вас. Умна масичка за кафе. Защото тази маса е наистина умна. Той осветява вашата среда в зависимост от теглото на вашата напитка
CoffeeCade (Аркадна масичка за кафе): 11 стъпки (със снимки)

CoffeeCade (Аркадна масичка за кафе): Създадох този проект за мултимедиен клас. Преди този проект нямах опит с Raspberry Pi и известен опит в дървообработването. Вярвам, че този проект може да бъде реализиран от някой с всяко ниво на умения. Направих някои грешки и
DIY интерактивна LED масичка за кафе: 16 стъпки (със снимки)

DIY интерактивна LED масичка за кафе: В тази инструкция ще ви покажа как направих интерактивна LED масичка за кафе стъпка по стъпка. Реших да направя прост, но модерен дизайн и се фокусирах повече върху нейните характеристики. Тази невероятна маса създава невероятна атмосфера в хола ми
