
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:59.

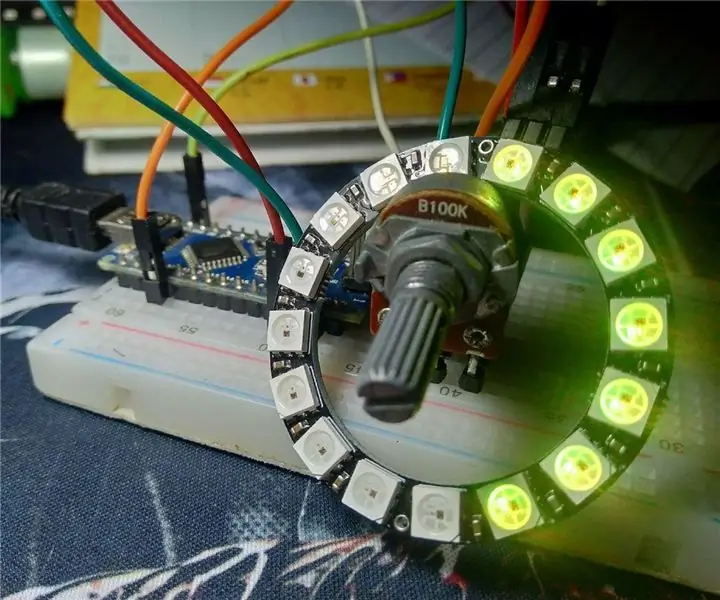
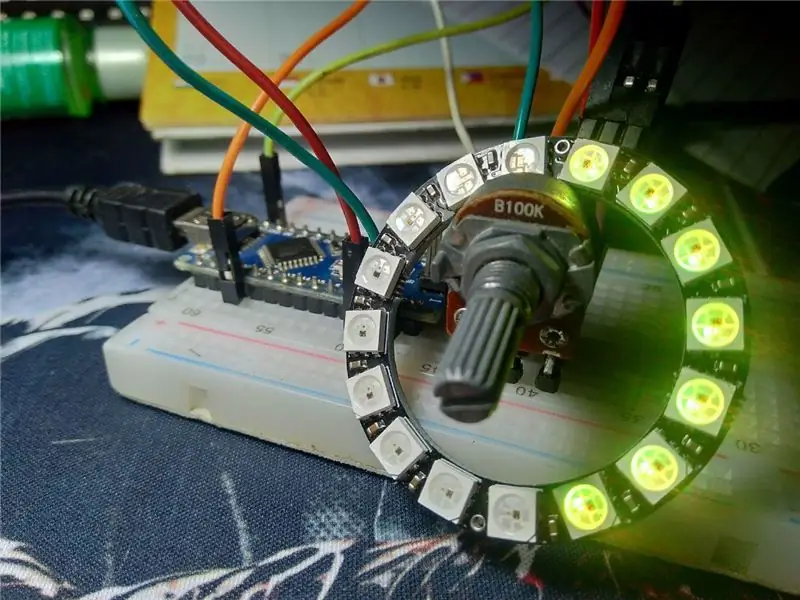
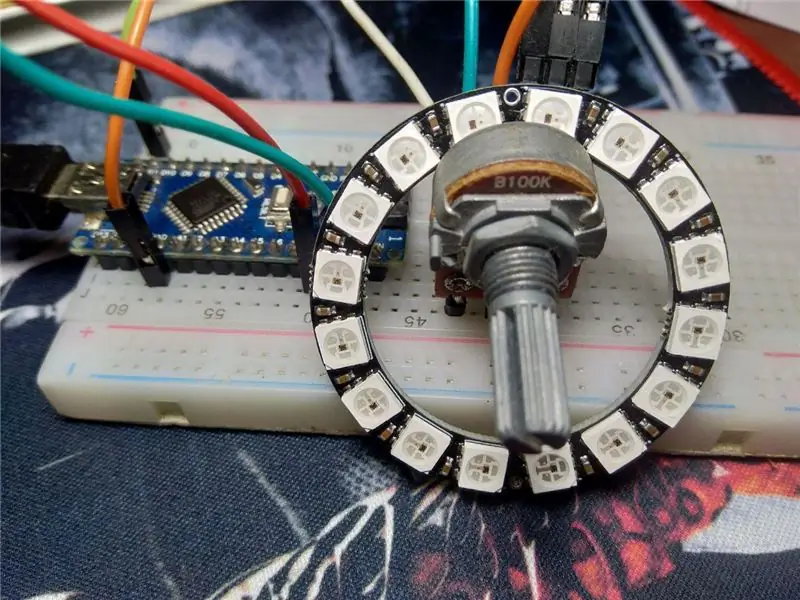
В тази статия ще направя индикатор за въртене на потенциометъра, използвайки RGB Nano пикселен пръстен.
И така, колко оборота, направени на потенциометъра, ще бъдат показани на RGB пръстена
Стъпка 1: Необходими компоненти




компонентите, необходими за направата му:
- Arduino Nano v.3
- RGB RIng NeoPixels
- Потенциометър
- Jumper Wire
- USB мини
- Съвет на проекта
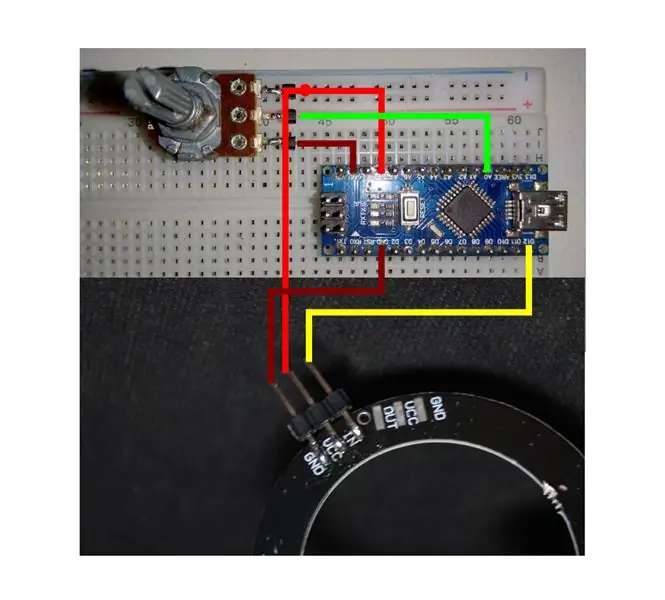
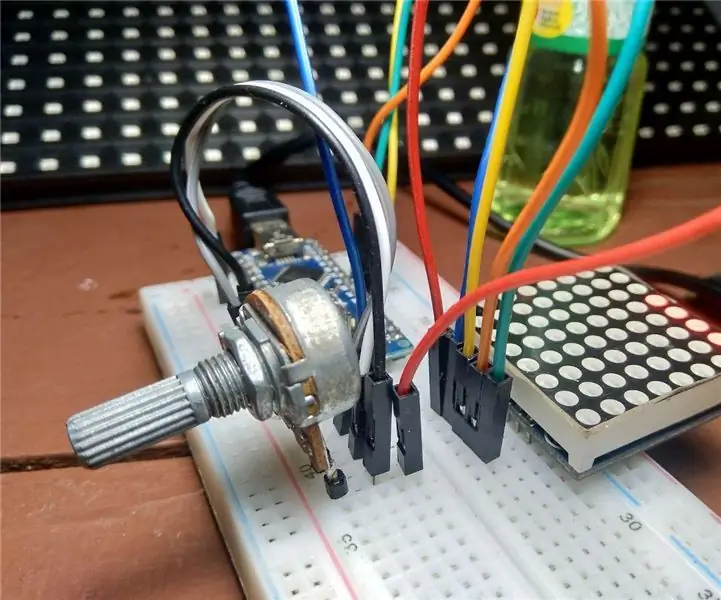
Стъпка 2: Схема на веригата


Сглобете всички компоненти в съответствие със схемата за изтегляне по -горе.
Arduino към Potensio и RGB пръстен
+5V ==> 3. Potensio & VCC
GND ==> 1. Potensio & GND
A0 ==> 2. Потенсио
D12 ==> IN
Стъпка 3: Програмиране

Копирайте кода по -долу и го поставете в скицата си
#include #ifdef _AVR_ #include // Изисква се за 16 MHz Adafruit Trinket #endif
#дефинирайте ПИН 12
#дефинирайте NUMPIXELS 16
Adafruit_NeoPixel пиксели (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 10
void setup () {
#ако е дефинирано (_ AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set (clock_div_1); #endif
pixels.begin ();
pixels.setBrightness (10);
Serial.begin (9600); }
void loop ()
{пиксели.clear (); int val = analogRead (A0); val = карта (val, 0, 1023, 0, 18);
if (val == 1) {for (int i = 0; i <1; i ++) {pixels.setPixelColor (i, pixels. Color (0, 225, 0)); забавяне (10); }}
ако (val == 2)
{for (int i = 0; i <2; i ++) {pixels.setPixelColor (i, pixels. Color (32, 225, 0)); забавяне (10); }}
ако (val == 3)
{for (int i = 0; i <3; i ++) {pixels.setPixelColor (i, pixels. Color (64, 225, 0)); забавяне (10); }}
ако (val == 4)
{for (int i = 0; i <4; i ++) {pixels.setPixelColor (i, pixels. Color (96, 225, 0)); забавяне (10); }}
ако (val == 5)
{for (int i = 0; i <5; i ++) {pixels.setPixelColor (i, pixels. Color (128, 225, 0)); забавяне (10); }}
ако (val == 6)
{for (int i = 0; i <6; i ++) {pixels.setPixelColor (i, pixels. Color (160, 225, 0)); забавяне (10); }}
ако (val == 7)
{for (int i = 0; i <7; i ++) {pixels.setPixelColor (i, pixels. Color (192, 225, 0)); забавяне (10); }}
ако (val == 8)
{for (int i = 0; i <8; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); забавяне (10); }}
ако (val == 9)
{for (int i = 0; i <9; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); забавяне (10); }}
ако (val == 10)
{for (int i = 0; i <10; i ++) {pixels.setPixelColor (i, pixels. Color (225, 192, 0)); забавяне (10); }}
ако (val == 11)
{for (int i = 0; i <11; i ++) {pixels.setPixelColor (i, pixels. Color (225, 160, 0)); забавяне (10); }}
ако (val == 12)
{for (int i = 0; i <12; i ++) {pixels.setPixelColor (i, pixels. Color (225, 128, 0)); забавяне (10); }}
ако (val == 13)
{for (int i = 0; i <13; i ++) {pixels.setPixelColor (i, pixels. Color (225, 96, 0)); забавяне (10); }}
ако (val == 14)
{for (int i = 0; i <14; i ++) {pixels.setPixelColor (i, pixels. Color (225, 64, 0)); забавяне (10); }}
ако (val == 15)
{for (int i = 0; i <15; i ++) {pixels.setPixelColor (i, pixels. Color (225, 32, 0)); забавяне (10); }}
ако (val == 16)
{for (int i = 0; i <16; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); забавяне (10); }}
ако (val == 17)
{for (int i = 0; i <17; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); забавяне (10); }}
ако (val == 18)
{for (int i = 0; i <18; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); забавяне (10); }} пиксели.show (); забавяне (DELAYVAL); }
Скичният файл може да бъде изтеглен по -долу:
Стъпка 4: Резултат

За резултати можете да видите във видеото по -горе.
Така че всеки път, когато потенциометърът се завърти, броят и цветът на светодиодите на пръстена ще светнат според броя завъртания на потенциометъра.
Препоръчано:
Visuino Как се използва индуктивен сензор за близост: 7 стъпки

Visuino Как да използваме индуктивен сензор за близост: В този урок ще използваме индуктивен сензор за близост и светодиод, свързан към Arduino UNO и Visuino, за да открием метална близост. Гледайте демонстрационен видеоклип
Какво има в серво и как да се използва с Arduino Пълен урок: 6 стъпки

Какво има в серво и как да се използва с пълния урок за Arduino: в този урок нека разгледаме какво е серво часовник този видео урок
RC Thrust Vectoring Hovercraft (използва се в Jet Fighters): 4 стъпки (със снимки)

RC Thrust Vectoring Hovercraft (използван в Jet Fighters): Запишете се в моя курс „Електроника накратко“тук: https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARKA Също така проверете канала ми в YouTube тук за още проекти и уроци по електроника: https://www.youtube.com/channel/UCelOORs
RGB LED MATRIX ИЗПОЛЗВАЙТЕ НЕОПИКСЕЛ: 8 стъпки (със снимки)

RGB LED MATRIX ИЗПОЛЗВАЙТЕ НЕОПИКСЕЛ: В този урок ще ви покажа как да изградите 5*5 RGB LEDMATRIX ИЗПОЛЗВАЙТЕ NEOPIXEL. С тази матрица можем да показваме хипнотизиращи анимации, емотикони и букви изключително прости. Да започваме
Arduino: Индикатор за потенциал използва Led Matrix MAX7219: 4 стъпки

Arduino: Индикатор за потенциал използва Led Matrix MAX7219: В предишния урок направих индикация на потенциометър, използвайки RGB пръстенови нео пиксели. можете да го видите в тази статия " Потенционен индикатор използва RGB неопиксел "
