
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:59.


Относно проекта
Ще ви покажа как да създадете мини дисплей за състоянието на времето от 8x8 матричен дисплей.
Ще използвам Genuino MKR1000 за извличане на температура, влажност и състояние на времето в рамките на избрано място.
Показване на състоянието за показване в шаблон за анимация на слайд.
Предизвикателства
Тъй като 8x8 Matrix е основно масив от светодиоди, ще трябва да го програмирам, за да показва текстови и анимационни ефекти
В този проект ще научите и как да
- консумирайте API за уеб услуга за почивка
- как да анализираме данните на Json
- как да използвате нишки и Wifi библиотеки в Arduino
Стъпка 1: Сглобете дисплея MKR1000 и 8x8 към мини дъска за хляб



Настройката е доста проста, просто трябва да прикачим матричния дисплей 8x8 към нашия микроконтролер.
Изисквания
- 16 броя мъжки към женски джъмпери
- Мини дъска за хляб
- Микроконтролер
- 8x8 матричен дисплей '
Дисплей за монтаж
Разделете джъмперите си на група от 8 бр.
Уверете се, че проводниците на джъмпера са перфектно подравнени.
Свържете 8 женски джъмпера към първите 8 пина на матричния дисплей.
Свържете другите 8 женски джъмпера към 2 -рите 8 пина на матричния дисплей.
Прикрепете към микроконтролер
Прикрепете микроконтролера към мини платката
Използвайки крайните мъжки щифтове на проводниците на джъмпера, ги поставете в първите 8 отвора, където са прикрепени щифтовете на микроконтролера (5-A5).
Поставете останалите в останалите 8 отвора, където са прикрепени щифтовете на микроконтролера (6-13).
Настройте 8x8 матричния дисплей така, че да е обърнат отпред, когато го поставите на масата.
Стъпка 2: Създайте своя акаунт за Api Weather


За да бъдем напълно наречени Интернет на нещата, трябва да извлечем някои данни от интернет.
Използвах APIXU API за извличане на метеорологични данни от избраното от мен местоположение.
Регистрирайте се за акаунта тук https://www.apixu.com/login.aspx и вземете API ключ за акаунта си.
Чувствайте се свободни да използвате моя собствен api ключ
Низ apiKey = "8f0ff191defb4a20b5583518171203"; // вашият apixu api ключ
Стъпка 3: Изпробвайте вашия MKR1000
Вземете пълния код тук Вижте на GitHub
Чувствайте се свободни да изпращате въпроси или ревизии:)
Добавете HexFont.h към вашите библиотеки на Arduino.
Използвайте simple_weather_display.ino, за да мигате вашия микроконтролер.
На тази част от кода:
Заменете с вашите WiFi настройки
char ssid = ""; // вашият мрежов SSID (име)
char pass = ""; // вашата мрежова парола (използвайте за WPA или използвайте като ключ за WEP)
Заменете с вашия Apixu Api ключ и координати на местоположението
Низ apiKey = "8f0ff191defb4a20b5583518171203"; // вашият apixu api ключ
Низови координати = "28.4810971, -81.5088347"; // координатите на вашето местоположение
Можете също да промените какви данни да се показват в тази част на кода
// актуализиране на текста на дисплея до нови метеорологични условия
message = ""; // получавам текущото условие String condition = result ["current"] ["condition"] ["text"]; appendMessage (условие); appendMessage (""); Низ temp_c = резултат ["текущ"] ["темп_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); Влажност на низа = резултат ["ток"] ["влажност"]; appendMessage (влажност); appendMessage ("H"); appendMessage ("");
Например, ако искате да добавите wind_mph от apixu api резултат:
Низ wind_mph = result ["current"] ["wind_mph"];
appendMessage (wind_mph); appendMessage ("Wind mph"); appendMessage ("");
Вземете пълния код тук Преглед на GitHub
Стъпка 4: Край


След като мига, той ще се опита да се свърже с вашия WiFI и ще извлече вашите метеорологични условия, температура и влажност!
Уверете се, че имате интернет връзка.
Нужда от помощ?
Чувствайте се свободни да коментирате тук.
Подкрепете проекта от това репо Github
github.com/imjeffparedes/iot-simple-weath…
Също така, моля, гласувайте за мен в конкурса „Интернет на нещата“.:)

Втора награда в конкурса за Интернет на нещата 2017
Препоръчано:
8x8 матричен дисплей с BT: 5 стъпки (със снимки)

8x8 матричен дисплей с BT: Преди няколко месеца закупих 4 -панелна 8x8 матрица от Ebay (Китай). Бях малко разочарован, когато разбрах, че е трудно свързан отстрани, а не отгоре надолу, за което повечето примери мрежата е написана! Вижте стъпка 2. Предполагам, че бих могъл да
Светодиодна лента за матричен дисплей с контролирана WiFi лента: 3 стъпки (със снимки)

Светодиодна лента с матричен дисплей с контролирана WiFi лента: Програмируеми LED ленти, напр. базирани на WS2812, са очарователни. Приложенията са многобройни и бързо можете да получите впечатляващи резултати. И някак си изграждането на часовници изглежда е друг домейн, за който много мисля. Започвайки с известен опит в
Мрежов LED матричен дисплей Mirolo за цифрова табела: 22 стъпки (със снимки)

Мрежов светодиоден матричен дисплей Mirolo за Digital Signage: Цифровото обозначение може да бъде полезно на събития, за да информира посетителите за предстоящи панели, промени в графика или динамично да предоставя информация. Използването на LED Matrix дисплеи за това прави съобщенията четими дори от далеч и е привлекателен фе
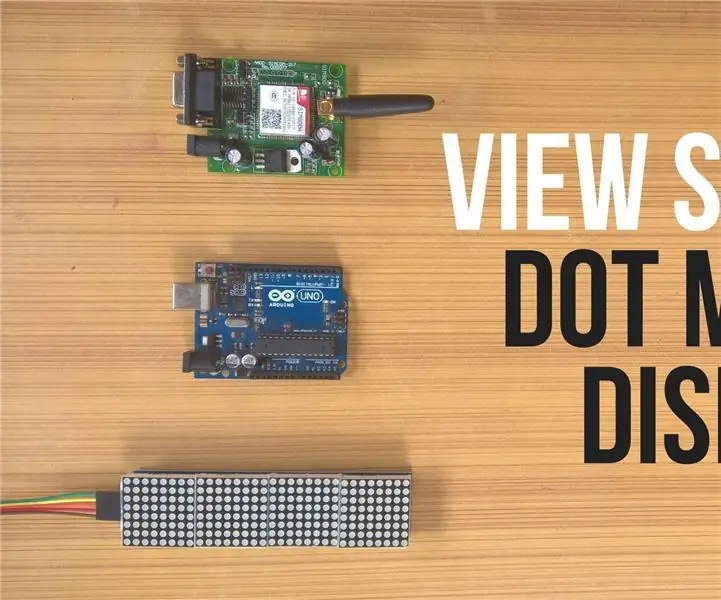
SMS монитор -- Матричен дисплей -- MAX7219 -- SIM800L: 8 стъпки (със снимки)

SMS монитор || Матричен дисплей || MAX7219 || SIM800L: В това видео ще научите как да използвате GSM модул, матричен дисплей и как да показвате превъртащ се текст върху него. След това ще ги комбинираме, за да покажем съобщения, получени по GSM SIM, на матричен дисплей. Това е сравнително лесно и
48 X 8 превъртащ се LED матричен дисплей, използващ Arduino и Shift регистри: 6 стъпки (със снимки)

48 X 8 превъртащ се LED матричен дисплей с помощта на Arduino и Shift регистри: Здравейте всички! Това е първият ми инструктаж и всичко е свързано с направата на 48 x 8 програмируема превъртаща LED матрица с помощта на регистрите за смяна Arduino Uno и 74HC595. Това беше първият ми проект с дъска за разработка на Arduino. Това беше предизвикателство, дадено на м
