
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.



ВЪВЕДЕНИЕ
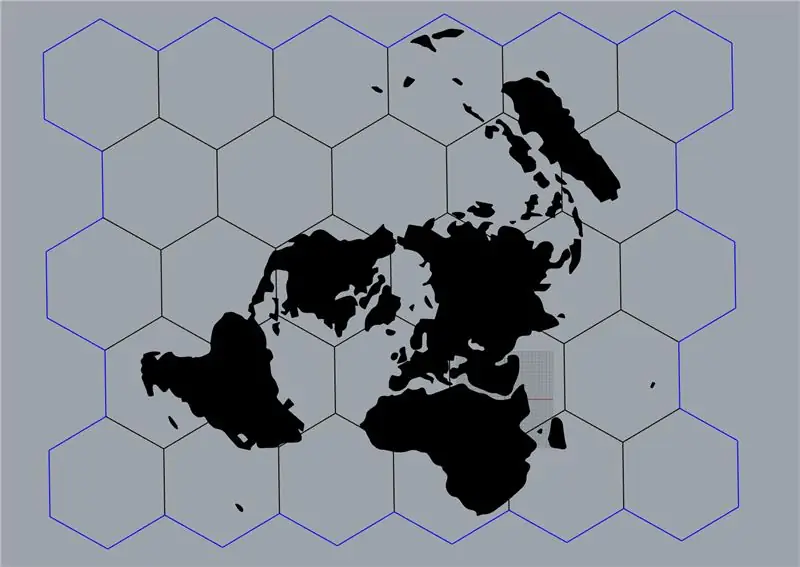
Следващата страница ще ви инструктира как да създадете проект на Arduino, който има две основни функции-обикновена декорация с осветление и игра с народна музика, която включва областите на географията, геометрията, картите, ООН и музиката заедно в едно. Въз основа на структурата на шестоъгълници, устройството изобразява картата на света в азимуталната еквидистантна проекция, която е формата на проекция на карта, използвана от ООН (и нейния символ).
Когато активирате режима на декорация, континентите на картата ще светят в различни цветове, определени от случайни комбинации от RGB стойности чрез използването на RGB светодиоди.
Режимът на игра, от друга страна, изисква от потребителите да разпознават произхода на песните на народната музика (избрани чрез произволно генериране на числа от 1 до 20) и да поставят континенталната дъска на отговора си в съответната позиция на основната дървена дъска в рамките на набор време (предварително зададено за 1 минута).
_
ДОСТАВКИ
Действителни материали
- 5 мм RGB светодиоди *20
- Проводници
- Резистори *9
- Arduino Board *1 (всеки тип)
- Платки *3
- Бутони *7
- LCD дисплейна платка I2C *1
- Картонена кутия (13*9*5,7 инча; 33*23*14,5 см)
- Дървена дъска (37,5*29*0,8 см)
- Акрилни дъски (прозрачни * 2, полупрозрачни * 1)
- Преносимо зарядно устройство *1
Инструменти:
- Острие *1
- UV лепила за втвърдяване *1
- Двустранна лента *1 ролка
- Пистолет за горещо лепило *1
Машини:
Машина за лазерно рязане
Софтуер:
- Adobe Illustrator
- Адобе Фотошоп
- Носорог 3D
Стъпка 1: Проектирайте дъската
Можете директно да изтеглите прикачения файл или да следвате стъпките по -долу.
Очертаване на картата
-
Изтеглете контур на карта от Google
- Google „лого на обединените нации“
- Изберете „инструменти - размер - голям“
- Изтеглете най -любимото си изображение (това, използвано в този проект: връзка) *Опитайте се да не избирате тези със сложни линии, припокриващи се с континенталните земи *
-
Прехвърлете изтеглената карта във версията за печат
- Оцветете нежеланите участъци в бяло, като използвате функцията четка в Adobe Photoshop
- Експортирайте файла (JPEG)
- Импортирайте файла в Adobe Illustrator и използвайте функцията "проследяване на изображение", за да проследите картата
- Експортирайте файла (dxf)
Добавяне на фон с шестоъгълник
- Импортирайте dxf файла в Rhino
- Изберете функцията "многоъгълник" и въведете "6" за опцията "NumSides"
- Въведете "3.5" за стойността на радиуса
- Начертайте 28 шестоъгълника с еднакъв размер
- Експортирайте файла в 3dm
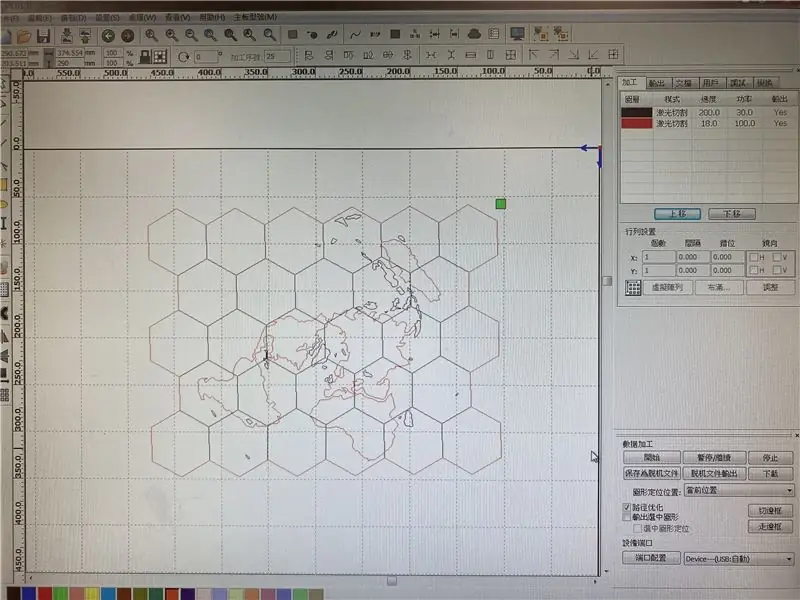
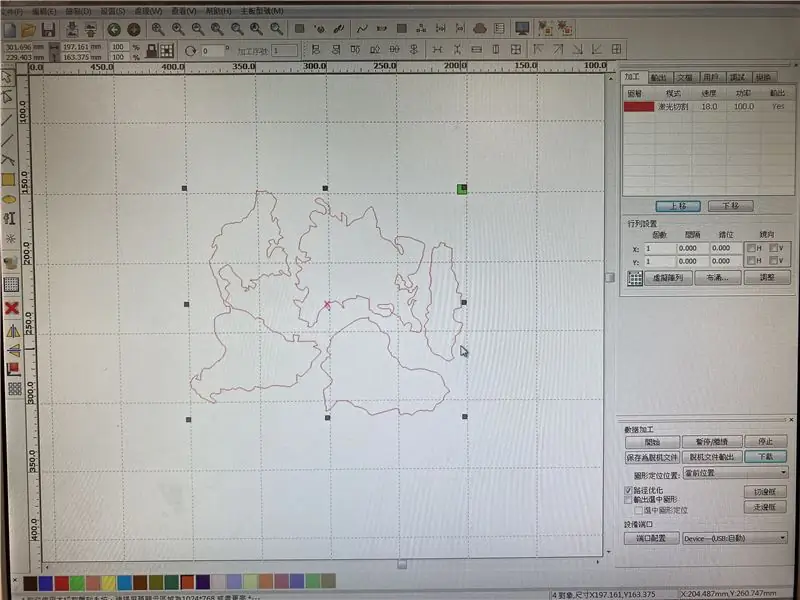
Стъпка 2: Лазерно рязане





- Импортирайте предварително завършения файл в xxx.
- С помощта на машината за лазерно рязане разпечатайте основното тяло върху дървената дъска и континентите върху акрилните дъски (2 прозрачни и 1 полупрозрачен) (видеоклиповете са предоставени по-горе)
Стъпка 3: Създайте устройството



Дъски след лазерно рязане
-
Акрилни континенти
- Използвайте лепила, които се втвърдяват от UV лъчи, за да залепите трите дъски на всеки континент (с полупрозрачния като среден слой)
- Използвайте UV светлината, за да осветите залепените участъци, за да позволите на лепилата да се втвърдят
-
Фондация Дървена дъска
- Отстранете ръчно малките участъци земя, залепени върху основната дървена дъска
- *Ако някоя част от дървената дъска е счупена, използвайте лепила, които се втвърдяват от UV лъчи, за да ги залепите обратно*
Изграждане на базата (основата отдолу на цялото устройство)
- Намерете картонена кутия с подходящ размер, с размери, близки до 13*9*5.7 инча (33*23*14.5 см)
- Използвайки дървената дъска като референтен модел, проследете континенталните части върху горната повърхност на кутията
- Проследете долната част на бутоните върху горната повърхност на кутията, като всеки бутон е центриран във всяка проследена континентална част
- Използвайте острие, за да отрежете частите на копчетата, като следвате следите
- В рамките на очертаните континентални части използвайте острие, за да отрежете къси сегменти около бутона
- Проследете още две долни части на бутона в дясната страна на кутията (опитайте се да подравните следите със същата височина)
- Проследете LCD дисплея в дясната страна на кутията (над двата бутона в предишната стъпка)
- Използвайте острие, за да отрежете двете части на бутона и LCD частта, като следвате следите в стъпки 6 и 7
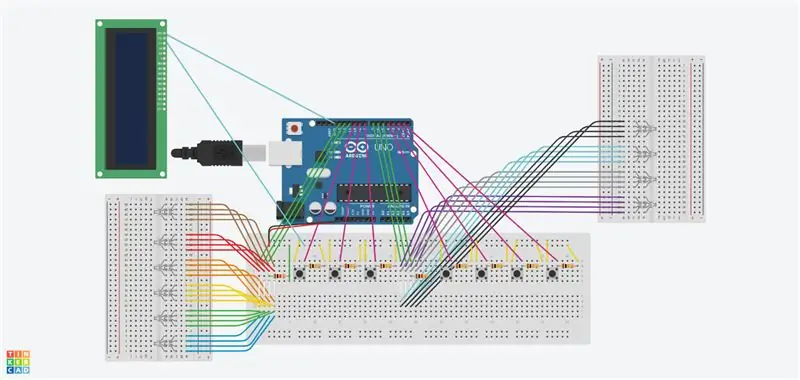
Стъпка 4: Изградете веригите

Позовавайки се на схемите по -горе, изградете веригата.
Забележка:
- Резисторите за RGB светодиодите и тези на бутоните са различни, ГЛЕДАЙТЕ ЯСНО!
-
Тъй като горната платка на LCD дисплея няма модела I2C, тя не е свързана перфектно. (Платките за LCD дисплей с модели I2C трябва да включват само четири пина)
- Свържете GND на дисплея и платката Arduino
- Свържете VCC на дисплея с положителните щифтове на макета
- Свържете SDA на дисплея и платката Arduino
- Свържете SCL на дисплея и платката Arduino
Стъпка 5: Качете кода
Кодът за този проект може да бъде намерен тук или по -долу.
Всяка кодираща линия има странична бележка, обясняваща нейната цел и функция.
Забележка:
- Всички специфични D щифтове могат да се променят и коригират според оформлението на вашата схема
- Всички забавени секунди могат да бъдат променени в различни стойности, но НЕ ИЗТРИВАЙТЕ ги! (Тези забавени секунди позволяват на кода да тече по -логично. Без тях някои части от кода може да не работят!)
- На ред 24 (въвеждането на "for loop") можете да посочите броя на повторенията, за които искате цикълът да се изпълнява (първоначалната стойност е 5)
- Цветовата комбинация на RGB светодиодите във всеки бутон "ако е натиснат" и "ако не е натиснат" може да се регулира и персонализира. (Първоначално RGB светодиодите ще светят в зелено, ако бъдат натиснати, докато те ще светят в червено, ако не бъдат натиснати. Можете да промените стойностите, за да имате креативни цветове за отговор НА ДЯСНО и НЕПРАВИЛНО)
#включва
#include LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // задаваме LCD адреса за 16 знака и 2 реда дисплей int _R; // въвеждаме променлива R, която означава стойността Red на RGB светодиодите int _G; // въвеждаме променлива G, която означава зелената стойност на RGB светодиодите int _B; // въвеждаме променлива B, която означава синята стойност на RGB светодиодите int _SongNumber; // въвеждаме променлива SongNumber void setup () {pinMode (10, INPUT); // задава D10 като вход за бутона за украса на картата pinMode (9, INPUT); // задава D9 като вход за бутона за пъзел pinMode (8, INPUT); // задава D8 като вход за бутона на Евразия pinMode (4, INPUT); // задава D4 като вход за северноамериканския бутон pinMode (3, INPUT); // задава D3 като вход за южноамериканския бутон pinMode (2, INPUT); // задава D2 като вход за африканския бутон pinMode (1, INPUT); // задава D1 като вход за бутона на Океания lcd_I2C_27.init (); // инициализираме LCD дисплея lcd_I2C_27.backlight (); // включваме подсветката на LCD дисплея} void loop () {if (digitalRead (10)) {// ако бутонът за декорация на картата е натиснат за (int i = 0; i <5; ++ i) {// изпълнете следния цикъл 5 пъти _R = random (0, 1023); // даваме на променлива R случайна стойност от 0 до 1023 _G = случайна (0, 1023); // даваме на променлива G случайна стойност от 0 до 1023 _B = произволна (0, 1023); // даваме на променлива B произволна стойност от 0 до 1023 analogWrite (13, (_R /4)); // стойността R на RGB светодиодите за първата група замества и записва променливата стойност от 0 до 255 analogWrite (12, (_G /4)); // G стойността на RGB светодиодите за първата група замества и записва променливата стойност от 0 до 255 analogWrite (11, (_B /4)); // стойността B на RGB светодиодите за първата група замества и записва променливата стойност от 0 до 255 analogWrite (7, (_R /4)); // стойността R на RGB светодиодите за втората група замества и записва променливата стойност от 0 до 255 analogWrite (6, (_G /4)); // стойността G на RGB светодиодите за втората група замества и записва променливата стойност от 0 до 255 analogWrite (5, (_B /4)); // стойността B на RGB светодиодите за втората група замества и записва променливата стойност от 0 до 255 забавяне (3000); // изчакайте 3000 милисекунди (3 секунди)} // тъй като стойностите на променливите R, G, B са определени в цикъла, ще има пет различни цветови комбинации на цикъл} if (digitalRead (9)) {// if бутонът пъзел игра е натиснат _SongNumber = случаен (1, 20); // даваме произволна стойност на променлива SongNumber от 1 до 20 lcd_I2C_27.setCursor (0, 0); // задаваме курсора, броенето започва с 0 lcd_I2C_27.print (_SongNumber); // отпечатваме стойността на SongNumber на LCD дисплея analogWrite (13, 0); // нулиране и записване на стойността на D13 като 0 analogWrite (12, 0); // нулиране и записване на стойността на D12 като 0 analogWrite (11, 0); // нулиране и записване на стойността на D11 като 0 analogWrite (7, 0); // нулиране и записване на стойността на D7 като 0 analogWrite (6, 0); // нулиране и записване на стойността на D6 като 0 analogWrite (5, 0); // нулираме и записваме стойността на D5 като 0, ако (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// ако стойността на променлива SongNumber е от 18 до 20 забавяне (60000); // изчакайте 60000 милисекунди, за да могат играчите да слушат народната музика (60 секунди; 1 минута) if (digitalRead (1)) {// ако бутонът на Океания е натиснат analogWrite (13, 0); // analogWrite стойността на D13 като 0 analogWrite (12, 255); // analogWrite стойността на D12 като 255 analogWrite (11, 0); // analogWrite стойността на D11 като 0 analogWrite (7, 0); // analogWrite стойността на D7 като 0 analogWrite (6, 255); // analogWrite стойността на D6 255 analogWrite (5, 0); // analogWrite стойността на D5 като 0} // всички RGB светодиоди ще светят в зелен цвят иначе {// ако бутонът на Океания не е натиснат analogWrite (13, 255); // analogWrite стойността на D13 като 255 analogWrite (12, 0); // analogWrite стойността на D12 като 0 analogWrite (11, 0); // analogWrite стойността на D11 като 0 analogWrite (7, 255); // analogWrite стойността на D7 като 255 analogWrite (6, 0); // analogWrite стойността на D6 като 0 analogWrite (5, 0); // аналогово Запишете стойността на D5 като 0} // всички RGB светодиоди ще светят в червен цвят} // тъй като правилните отговори за номер на песен 18 до 20 са всички Океания, този "if цикъл" има достъп до това дали отговорът на играча е правилен или не lcd_I2C_27.clear (); // изчистване на закъснението на LCD дисплея (1000); // изчакайте 1000 милисекунди (1 секунда)}}
Стъпка 6: Завършване на устройството
- Отворете картонената кутия и поставете в предварително изградените схеми (включително всички елементи, напр. Три дъски, платката Arduino, преносимото зарядно устройство)
-
Позовавайки се на кода и очертаните континентални части в горната част на кутията, поставете бутоните във всяка от съответните им позиции
*Можете да се обърнете към страничните бележки зад кодовете, за да се уверите кой бутон е за кой континент*
- Напълнете двата "функционални бутона" (map-deco на D10 и пъзел-игра на D9) във всяка от изрязаните части от дясната страна на кутията
- Поставете платката на LCD дисплея в изрязаната й част от дясната страна на кутията
- Отворете кутията и се уверете, че всички проводници са свързани правилно към дъските
- Залепете основата от дървена дъска към горната част на кутията, като използвате двустранна лента (уверете се, че сте подравнени правилно, така че бутоните да могат да се поберат направо в изрязаната част на дървените дъски)
- Използвайте пистолет за горещо лепило, за да попълните малките части от региона (не основните континенти)
Стъпка 7: ГОТОВО !!!!
За пъзел играта отидете на връзката за плейлиста за тестване!
Препоръчано:
Пъзел игра с памет с помощта на BBC MicroBit: 7 стъпки

Пъзел игра с памет Използване на BBC MicroBit: Ако не знаете какво е BBC MicroBit, това е по същество наистина малко устройство, което можете да програмирате, за да имате входове и изходи. Kindof като Arduino, но по -прецизно. Това, което наистина ми хареса в MicroBit, беше, че има два вградени входа b
Интерактивна стена за проекция с докосване: 6 стъпки

Интерактивна стена за прожекция с докосване: Днес ви представям едно докосване на анимирана стена във вашия дисплей на културата на вашата марка, дейности в изложбена зала и други места, поставете такъв контролен панел, за да направите стената ви пълна със забавление
Проекция Sur Un Rideau D'eau: 7 стъпки

Проекция Sur Un Rideau D'eau: Maker Space, окончателен проект
Подаващо устройство за карта с търговска карта: 10 стъпки (със снимки)

Устройство за подаване на карти за машина за търговски карти: Подавател за карти за машина за карти за картина Предистория Когато бях млад, събирах тонове карти за търговия, но от няколко години страстта към събирането намалява. Междувременно имам деца и бавно, но сигурно и те започват да получават
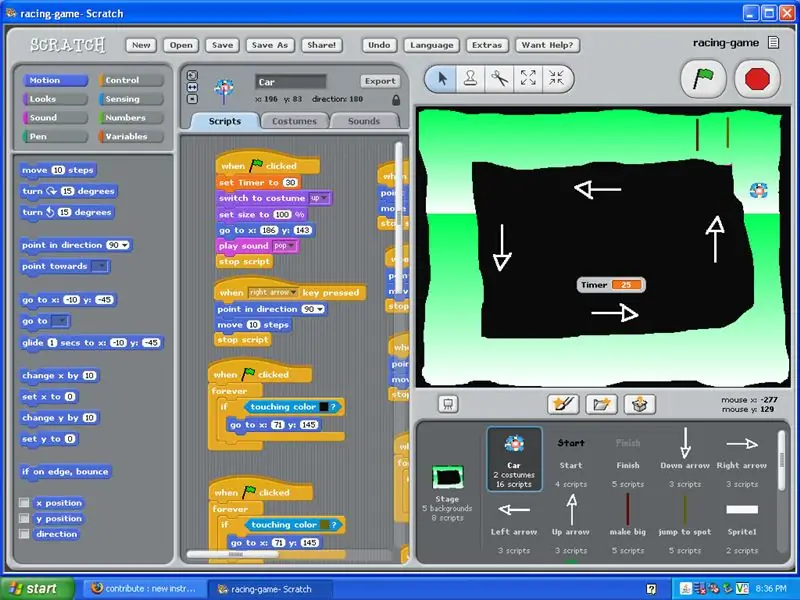
Поставяне на музика в надпреварата състезателна игра: 3 стъпки

Поставяне на музика в състезателната игра Scratch: Този урок ще ви покаже стъпка по стъпка как да поставите собствена музика в състезателната игра BIY Scratch
