
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.

Няма нищо по -добро от това да направите проект „Направи си сам“, който замества търговски продукт, който намирате за полезен. Е, всъщност има нещо по -добро от това. Добавяне на IOT възможности към вашия проект.
Що се отнася до автоматизацията, начинаещите обикновено се изплашват с мисълта, че трябва да се занимават със сложно програмиране и какво ли още не. Но благодарение на многото безплатни услуги и софтуер, налични за тази цел в наши дни, добавянето на основни IOT функции към вашите проекти стана по -лесно от всякога.
В тази инструкция ще ви покажа как можете да използвате два такива софтуера - Blynk и IFTTT, за да автоматизирате вашите DIY проекти. Да стигнем до него!
Стъпка 1: Как работят тези?
Ще използвам esp8266 за моя проект, но не забравяйте, че този урок е приложим за почти всеки микроконтролер с активирана Wi-Fi (esp32 например) За този урок нека направим проект, който включва LED всеки път, когато получите нов последовател в Twitter. За да направим този проект възможен, трябва да използваме Blynk и IFTTT заедно.
IFTTT:
IFTTT работи по следния начин: „Ако това се случи, направете това“. Ако се занимавате с кодиране, можете да сравните това с „изявление ако“. В нашия случай е така: „Ако получа нов последовател в Twitter, изпратете сигнал до Blynk“
Блинк:
Blynk simpy прехвърля тригера на IFTTT към esp8266. Да речем, че нашият светодиод е свързан към GPIO пин 5. Blynk ще получава данни от IFTTT и задействащ щифт 5.
Всъщност тези две приложения могат да направят много повече от просто автоматизиране на вашите DIY проекти. Можете да си поиграете с тях, за да научите повече.
Стъпка 2: Настройка на Blynk




Първо инсталирайте Blynk.
Android
IOS
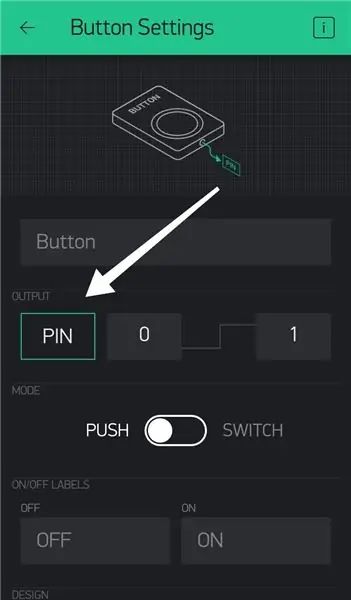
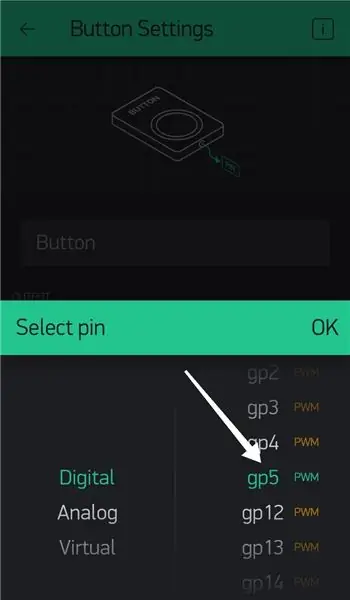
Сега създайте нов проект. Веднага щом направите това, ще получите токен за удостоверяване в имейла си. Този знак е много важен и ще го използваме в следващите стъпки. Докоснете „+“и добавете бутон от полето с джаджа. Докоснете ново добавения бутон и ще се появи настройката на бутона. Тук изберете щифта, който искате да задействате (GPIO 5 в този случай). Можете да настроите режима за натискане или превключване въз основа на вашето приложение. Ако е настроен да се натиска, веднага щом IFTTT се задейства, щифтът се включва и моментално се изключва (като обикновен бутон) Ако е настроен да превключва, веднага щом IFTTT се задейства, щифтът се включва и остава ВКЛЮЧЕН
Стъпка 3: Настройване на IFTTT



Инсталирайте IFTTT:
Android
IOS
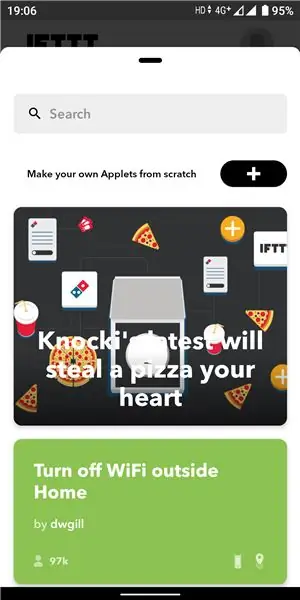
На IFTTT кликнете върху „вземете повече“. Сега кликнете върху + и след това върху "това". След това потърсете и изберете „twitter“. След това кликнете върху „нов последовател“.
Сега кликнете върху „това“и потърсете „уеб куки“в лентата за търсене. Кликнете върху „направете уеб заявка“и въведете URL адреса. Форматът на URL адреса е https:// IP/Auth/update/pin
Тъй като нашият пин е GPIO 5, заменете „pin“в URL адреса на „D5“Заменете Auth с токен за удостоверяване на проекта blynk, който сте получили в имейла си в предишната стъпка. Заменете IP с blynk cloud IP на вашата страна. За да получите IP, отворете командния ред и въведете „ping blynk-cloud.com“. За Индия IP е 188.166.206.43
Изберете „пусни“в секцията за методи и изберете „приложение/json“в типа съдържание. В тялото въведете ["1"].
Трябва да се отбележи, че [“1”] представлява задействане на ON и [“0”] представлява изключване на тригера
Стъпка 4: Програмиране на вашия хардуер


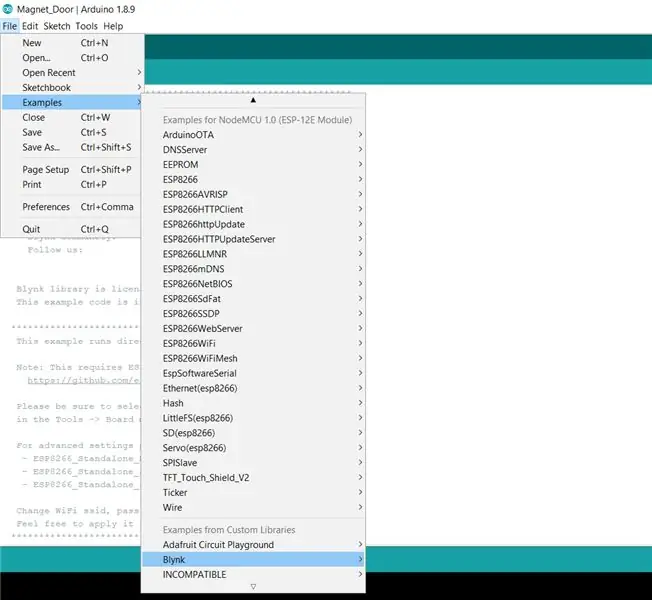
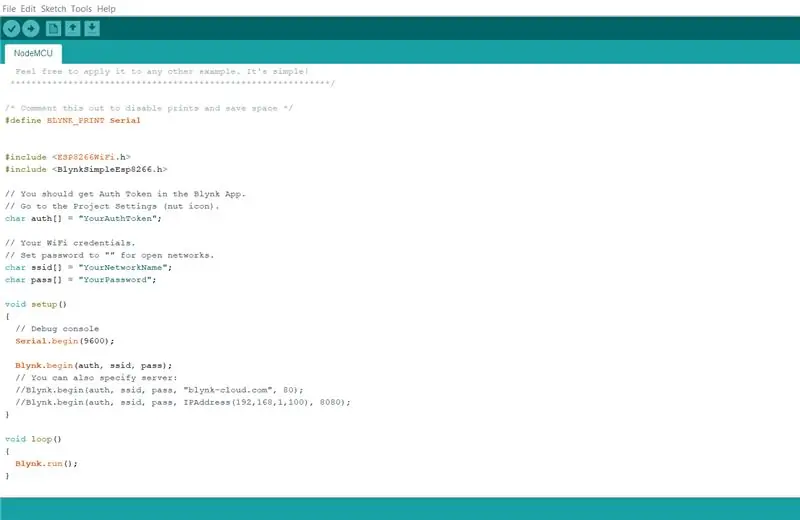
Уверете се, че на вашата Arduino IDE са инсталирани библиотеките esp8266 и Blynk. Ако не сте сигурни как да направите това, щракнете тук за бърз урок. Сега отидете на файлове> примери> Blynk> board_wifi> esp8266. Ще се появи примерна програма.
Въпреки че можете да редактирате това, не бих препоръчал да променяте примерна скица. Просто копирайте кода и го поставете в нов файл. Сега можете да редактирате този файл.
Трябва да добавите своя wifi ssid и парола в програмата, където пише „YourNetworkName“и „YourPassword“. Също така „YourAuthToken“трябва да бъде заменен с маркера за удостоверяване, който сте получили от blynk. След като направите това, можете да добавите кода на проекта си във функцията loop () след реда Blynk.run ().
Тъй като нашият е прост светодиоден тригер, не е нужно да пишем никакъв код. Ако свържем нашия светодиод към GPIO пин 5 (D1), можем да накараме нашия проект да работи.
Стъпка 5: Изпробвайте го
Този прост метод може да направи вашите проекти страхотни. Можете да играете с повече тригери на IFTTT и функции на Blynk, за да осъзнаете колко повече можете да направите с тези две приложения.
Не сте сигурни с кой проект да се ориентирате? Ето някои от моите проекти, направени с помощта на Blynk и IFTTT
Часовник, който променя цвета си всеки път, когато астронавт влезе в космоса
Устройство, което ви напомня да пиете вода
Лампа, която мига всеки път, когато МКС минава над главата
Забавлявайте се да автоматизирате вашите DIY проекти:)
Препоръчано:
Как да добавите разтворен кислород към WiFi измервателя на хидропоника: 6 стъпки

Как да добавите разтворен кислород към измервателя за хидропоника на WiFi: Този урок ще покаже как да добавите веригата и сондата EZO D.O към комплекта за хидропоника на WiFi от Atlas Scientific. Предполага се, че потребителят има работещ комплект за wifi хидропоника и вече е готов да добави разтворен кислород. ПРЕДУПРЕЖДЕНИЯ: Atlas Sci
Как да добавите дисплей с електронно мастило към вашия проект: 12 стъпки (със снимки)

Как да добавите дисплей с електронно мастило към вашия проект: Много проекти включват мониторинг на някакъв вид данни, като например данни за околната среда, често използвайки Arduino за контрол. В моя случай исках да наблюдавам нивото на солта в моя омекотител за вода. Може да искате да получите достъп до данните през домашната си мрежа
Получавайте известия по имейл от вашите IoT проекти: 6 стъпки

Получаване на известия по имейл от вашите IoT проекти: Известия по програмата по имейл, свързващи вашите IoT проекти с Adafruit IO и IFTTT, Публикувал съм някои IoT проекти. Надявам се, че сте ги видели. Ако не, аз ви каня в профила си и ги проверявам. Исках да получа някои известия, когато променлива
Как да добавите метална брава към вашите Joycons: 8 стъпки

Как да добавите метална брава към вашите Joycons: За да направя този проект, използвах този продукт https://www.amazon.es/dp/B07Q34BL8P?ref=ppx_pop_mo … но има много други продукти, които можете да закупите и можете или не може да бъде по -евтино в зависимост от това къде живеете за цените за доставка. В тази инструкция аз
ДОБАВЕТЕ Капацитивен сензорен превключвател към вашите проекти: 7 стъпки

ДОБАВЕТЕ Капацитивен сензорен превключвател към вашите проекти: Как да добавите капацитивен сензорен превключвател към проектите си у дома Здравейте приятели на електронни DIY в този урок ще ви покажа как можете да добавите капацитивен сензорен превключвател към вашите електронни проекти за евтино и да дадете своя DIY проект професионален вид
