
Съдържание:
- Консумативи
- Стъпка 1: Подгответе нещата
- Стъпка 2: Настройване на RPi
- Стъпка 3: Свързване на сензори и добавяне на код
- Стъпка 4: Проектиране на уеб потребителски интерфейс
- Стъпка 5: Създаване на база данни
- Стъпка 6: Кодиране на уебсайта: Frontend (html Css)
- Стъпка 7: Кодиране на уебсайта: Backend (eventlet) + Coding Frontend (javascript)
- Стъпка 8: Изработка на корпус
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.

Тъй като търсех страхотен проект, който да направя за първия си учебен проект, имах много идеи какво да направя, но нито един от тях не намерих за предизвикателство.
По -късно се сетих да направя метеорологична станция, която да има нещо специално. Исках да мога да съхранявам всичките си данни и по -късно да ги използвам за статистика. Този проект ще бъде специално създаден за хора, които имат интерес към метеорологията и искат домашно създадена метеорологична станция, която не струва толкова, колкото предлаганите на пазара. Проектът също е направен, за да поддържа възможността по всяко време да добавя или премахва сензори.
Бях наистина щастлив, когато видях крайния си резултат, който се оказа по -добър от очакваното.
Той е направен от Raspberry Pi 4, работещ под Linux.
- Уебсайт на Apache (html css js)
- Eventlet (уебсайт на бекенд сървър)
- MariaDB (сървър на база данни)
Консумативи
-
Raspberry Pi 4:
SD карта (минимум 16 GB)
-
Сензори:
- QS-FS сензор за скорост на вятъра
- Сензор за вятър градински сигнал изход алуминиева сплав сензор за посока на вятъра измервателен уред за скорост на лопатките https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Measuring-Instrument-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
- DHT22 (влажност)
- BMP280 (налягане на въздуха)
- DS18B20 (температура)
-
Захранващи устройства
- 5v захранване (RPi)
- 9v захранване (на външно захранване)
-
Платформа (x2)
T-cobbler plus за RPi 4
- джъмперни проводници
-
ИС
- MCP3008
- PCF8574AN
- LCD дисплей 16x2
- LED (червен
-
Корпус (оптичен)
- каси за вино
- дървен стълб (2 м)
- дървена дъска (1 м)
Стъпка 1: Подгответе нещата
Винаги е от голямо значение да вземете всички необходими неща, преди да започнете да работите върху стъпка. Това ще ви спести много време, докато работите по него.
Така че първо, Какво ти е необходимо:
-
Raspberry Pi 4:
SD карта (минимум 16 GB)
-
Сензори:
- QS-FS сензор за скорост на вятъра
- Сензор за вятър градински сигнал изход алуминиева сплав сензор за посока на вятъра сензор за измерване на скоростта на лопатката
- DHT22 (влажност)
- BMP280 (въздушно налягане)
- DS18B20 (температура)
-
Захранващи устройства
- 5v захранване (RPi)
- 9v захранване (на външно захранване)
- Платформа (x2)
- T-cobbler plus за RPi 4
- джъмперни проводници
-
ИС
- MCP3008
- PCF8574AN
- LCD дисплей 16x2
- LED (червен)
-
Корпус (оптичен)
- вино crateswooden
- дървена дъска (1 м)
- стълб (2 м)
Можете да намерите всички връзки, където ги купих, в раздела за консумативи под интрото.
Стъпка 2: Настройване на RPi

За нашия проект се нуждаем от RPi с инсталиран даден софтуер.
- Уебсайт на Apache (html css js)
- Flask Socket-IO (уеб сайт на бекенд сървър)
- MariaDB (сървър на база данни)
Преди да инсталирате, винаги е удобно да се уверите, че имате инсталиран най -новия софтуер на вашия RPi. За да направите това, просто изпълнете следната команда:
sudo apt актуализация
Apache:
Първо нека поговорим за Apache. Apache е уеб сървър, който се използва по целия свят. Работи безупречно вашия уебсайт. Единственото нещо, което трябва да направите, е да го инсталирате и да поставите уебсайта си в правилната папка и ето го.
sudo apt инсталирате apache2 -y
Това е!
За да сте сигурни, че всичко е инсталирано правилно, сърфирайте към вашия ip-адрес на raspberry pi във вашия браузър и вижте дали получавате уебсайта по подразбиране. Ако имате проблеми по отношение на тази стъпка, можете да проверите уебсайта на RPi тук.
Eventlet:
Сега нека инсталираме Eventlet. Той ще управлява нашия бекенд сървър и ще осъществи връзката от нашите сензори към нашия уебсайт. За това имаме нужда от няколко пакета.
Гнездо за колба:
pip3 инсталирайте flask-socketio
Eventlet:
pip3 инсталиране на събитие
Gevent:
pip3 инсталирайте gevent
Мариадб:
Mariadb е базирана на MySQL база данни, която прави релационни бази данни. Често се използва в RPi и затова има много помощ, която можете да намерите в интернет. За повече информация можете да отидете на тази връзка.
apt инсталирате mariadb-сървър
Стъпка 3: Свързване на сензори и добавяне на код



За да свържете сензорите към нашия RPi, можем да използваме T-Cobbler plus. Това е удобен малък инструмент, който дава възможност да използвате всичките си щифтове на вашия RPi върху чертеж.
В моя проект имам 5 сензора:
- QS-FS сензор за скорост на вятъра
- Сензор за вятър градински сигнал изход алуминиева сплав сензор за посока на вятъра сензор за измерване на скоростта на лопатката
- DHT22 (влажност)
- BMP280 (въздушно налягане)
- DS18B20 (температура)
Сензор за скорост на вятъра:
Първо всичко, което започнах със сензора за скорост на вятъра, защото бях най -вече развълнуван от този сензор. Това е сензор с аналогов сигнал с 0-5v изход и се нуждае от напрежение от минимум 7 волта, за да работи. Избирам адаптера от 9 волта, за да го захранвам.
За да чета в този сензор използвах MCP3008, който е IC за четене в аналогови сигнали. IC може да работи на 3.3V или 5V, но аз избирам 3.3V, за да го направя съвместим с RPi. Това означаваше, че трябваше да променя изходното напрежение от 5V на 3.3V. Направих това, като добавих делител на напрежение, създаден от 2 резистора (2k и 1k ohm).
Сензор за посока на вятъра:
Посоката на вятъра е също толкова важна, колкото и скоростта на вятъра, затова ще го свържа по -нататък.
Този сензор има същите спецификации като сензора за скорост на вятъра. Той също така ще работи на 9V и има изходно напрежение от 5 волта. Също така този сензор ще свържем към MCP3008 чрез делител на напрежение.
DHT22 (влажност):
DHT22 отчита влажността. Той ви дава стойност в проценти и стойността му може да бъде прочетена с помощта на I2C протокола на RPi. Следователно трябва да активирате I2C портовете в конфигурацията на Raspi. Повече информация тук.
BMP280 (въздушно налягане):
BMP280 се използва за отчитане на въздушното налягане. Стойността му се чете чрез SPI шината на RPi. Този протокол също трябва да бъде активиран в Raspi-config. За моя код използвах библиотеката Adafruit.
DS18B20 (температура):
Последният сензор измерва температурата. този сензор е от Далас и ако сте имали малко опит с Далас, вероятно вече трябва да знаете, че те използват шината 1Wire. Не се изненадвайте, ако кажа, че този протокол също трябва да бъде активиран в конфигурацията на Raspi.
Как свързах сензорите:
Като pdf качих електрическа и макетна схема, за да я направя малко по -лесна.
След като успеете да свържете сензорите успешно и добавихте кода, необходим за четене на всички сензори, можете да продължите и да преминете към следващата стъпка. Ако искате да оставите сензор зад себе си или искате да добавите още, можете да го направите.
Стъпка 4: Проектиране на уеб потребителски интерфейс



Сега свързахме сензорите, от които се нуждаем дизайн на нашия уебсайт.
Искаме уебсайтът да създаде лесен вид, като същевременно показва всички данни в реално време на сензорите.
Също така искаме да можем да видим историята на тези измерени стойности за интервал от време.
Така че първо започнах да се оглеждам в мрежата за малко вдъхновение. Най -вече където само информация за сайтове без истински дизайн, който търсех. Метеорологичните станции, които вече бяха на пазара, най -вероятно имаха дисплей. И от този дисплей дойде моето вдъхновение. Повечето дисплеи имат дизайн с вид на мрежа. Това ми даде идеята да създам начална страница, където да се показват всички сензори.
Но също така казах, че искам да направя страница, където можете да видите историята на всеки сензор неговите стойности.
Поради тази причина направих и втора страница в моя дизайн, съдържаща това. На тази страница можех да видя някаква допълнителна информация за моя сензор, която няма да се показва на моята първа страница и извън курса на историята.
След няколко часа изготвих пълния си дизайн!
Дизайнът е направен с помощта на Adobe XD.
Стъпка 5: Създаване на база данни

За да се откъсна от частта за проектиране, започнах в базата данни.
Тази база данни ще съдържа всички сензори (5), всички задвижващи механизми (2) и стойностите, които тези сензори са имали.
Базата данни е доста лесна и има няколко отношения.
Можете да видите модела на базата данни на снимката.
Стъпка 6: Кодиране на уебсайта: Frontend (html Css)
Обратно към уебсайта!
Сега имам дизайн, който мога да започна да го кодирам като html css, за да го използвам наистина.
На началната страница:
Започнах като разглеждах всеки сензор като елемент на моя уебсайт. За да мога по -късно тази част да се генерира от моя код на Javascript.
Също така вмъкнах произволни JS-притежаващи класове в елементите. Това би направило възможно промяната на съдържанието на този елемент
Това ми отне много време, защото не съм толкова добър в този конкретен език.
След като направих началната страница, беше време да започна от страницата с история.
На страницата с история:
Тази страница беше малко по -лесна за пресъздаване. На тази страница имаше и js-притежатели, за да получите информация за сензора, слот за стойност в реално време и да покажете таблицата с всички измерени стойности.
За да създам опция за раздели на моя уебсайт, за да избера между таблица или диаграма, трябваше да добавя малко Javascript, за да накарам елементите да не се показват или да се показват.
Сега имаме зашеметяващ уебсайт, но не можем да покажем нищо на него? Нека поправим това.
Можете да намерите моя код в моето хранилище на github:
Стъпка 7: Кодиране на уебсайта: Backend (eventlet) + Coding Frontend (javascript)
Бекенд:
Докато бекенд сървърът вече е инсталиран, все още трябва да приложим това в нашия проект. Първо трябва да добавим внос, за да работи всичко правилно.
от колба за импортиране колба, заявка, jsonify от flask_socketio внос SocketIO от flask_cors внос CORS
За да стартираме сървъра, трябва да добавим следното:
socketio.run (app, debug = False, host = '0.0.0.0')
Сега сървърът е онлайн, но няма да може да говори с интерфейса.
Не получава и не връща нищо. Нека променим това.
За да поискате всички сензори в базата данни, wel ще добави маршрут:
@app.route (endpoint + '/sensors', methods = ['GET']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () връщане jsonify (sensors = s), 200
Този код използва клас, наречен DataRepository, и говори с базата данни. Тук ни връща сензорите, които поискахме.
Нуждаем се и от маршрут, за да поискаме информация за 1 конкретен сензор и друг за стойностите на даден сензор.
Това са всички маршрути, но за да направят възможни данните в реално време. Трябва да изпращаме на всеки интервал данните, които сензорите току -що са прочели. За целта използваме връзката Socket-IO. Това е връзка, установена от момента, в който някой зареди уебсайта с JS, и поддържа тази връзка отворена. Това е пълна дуплекс връзка, което означава, че е връзка, която работи по двата начина (изпращане и получаване) едновременно. За да използваме това, трябва да добавим следния код.
@socketio.on ('connect') def initial_connection (): print ('A new client connect') socketio.send ("U bent geconnecteerd") # # Изпратете на клиента!
Този код се изпълнява, когато клиентът се свърже.
За да получите съобщение от фронтенда, можете да използвате този код.
@socketio.on ('message') def message_recieved (): пас
Можете също да изпращате съобщения. Това става чрез следното.
socketio.emit ('Update_RTD', dict_results, broadcast = True)
Първият даден аргумент може да бъде всичко, което искате, но ще съответства на това, което сте поставили във вашия JS и можете също да изпращате обекти с него. Това е по избор.
Javascript:
Важно е да добавите малко JS, за да свържете сървъра с бекенд сървъра, за да може да показва текущите данни и да получава информация от базата данни.
Ще извикаме функциите на socketIO, които направихме за получаване и изпращане на данни.
Когато получаваме данни като Json обект, ще ги демонтираме, за да получим желаната информация и след това ще ги поставим в JS-държачите, които поставяме в нашия уебсайт.
Можете да намерите моя код в моето хранилище на github:
Стъпка 8: Изработка на корпус




Корпусът отне много работа и може да бъде направен по всякакъв начин. Ето как го направих.
Взех няколко щайги за вино.
Един от тях използвах като кутия, за да съдържа RPI и повечето ми сензори.
Датчикът за скоростта на вятъра и сензорът за посоката на вятъра, разбира се, не бяха поставени вътре, а върху напречна греда, поставена върху стълб. На този стълб закачих онзи щайга за вино, където също направих врата.
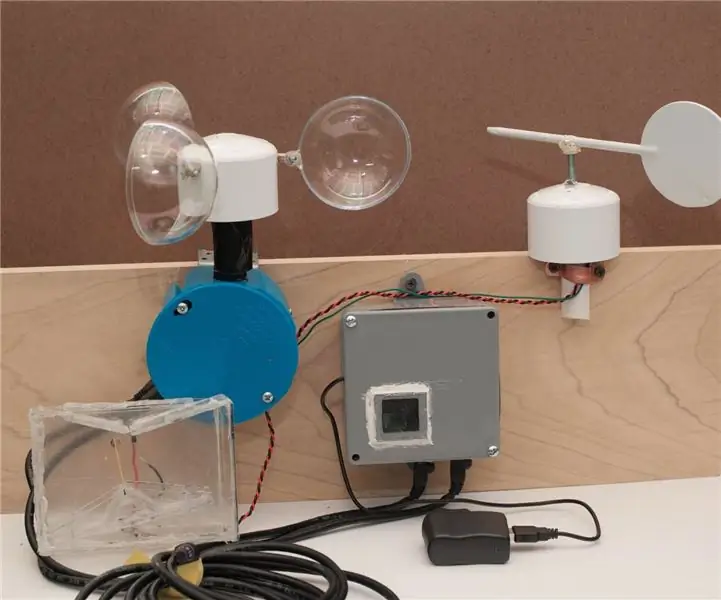
Можете да видите как завърших проекта си, като разгледате снимките.
Това разбира се е пример как можете да го направите. Можете да правите с него каквото искате.
Препоръчано:
Професионална метеорологична станция, използваща ESP8266 и ESP32 DIY: 9 стъпки (със снимки)

Професионална метеорологична станция, използваща ESP8266 и ESP32 DIY: LineaMeteoStazione е цялостна метеорологична станция, която може да бъде свързана с професионални сензори от Sensirion, както и с някои компоненти на Davis Instrument (Rain Gauge, Anemometer) Проектът е предназначен като DIY метеорологична станция, но просто изисква
Метеорологична станция NaTaLia: Метеорологична станция със слънчева енергия Arduino, направена по правилния начин: 8 стъпки (със снимки)

Метеорологична станция NaTaLia: Метеорологична станция Arduino със слънчева енергия, направена по правилния начин: След 1 година успешна работа на 2 различни места споделям плановете си за проекти на метеорологични станции със слънчева енергия и обяснявам как се е развила в система, която наистина може да оцелее дълго време периоди от слънчевата енергия. Ако следвате
Метеорологична станция и WiFi сензорна станция: 7 стъпки (със снимки)

Метеостанция „Направи си сам“и WiFi сензорна станция: В този проект ще ви покажа как да създадете метеорологична станция заедно със станция за WiFi сензор. Сензорната станция измерва локалните данни за температурата и влажността и ги изпраща, чрез WiFi, до метеорологичната станция. След това метеорологичната станция показва t
Пълна DIY Raspberry Pi метеорологична станция със софтуер: 7 стъпки (със снимки)

Пълна DIY Raspberry Pi метеорологична станция със софтуер: В края на февруари видях тази публикация на сайта на Raspberry Pi. http://www.raspberrypi.org/school-weather-station-…Те са създали метеорологични станции Raspberry Pi за училища. Исках напълно такъв! Но по онова време (и все още вярвам, че е написано
ESP32 WiFi метеорологична станция със сензор BME280: 7 стъпки (със снимки)

ESP32 WiFi метеорологична станция със сензор BME280: Скъпи приятели, добре дошли в друг урок! В този урок ще изградим проект за метеорологична станция с WiFi! Ще използваме новия, впечатляващ чип ESP32 за първи път заедно с Nextion дисплей. В това видео ние отиваме
