
Съдържание:
- Стъпка 1: Основните компоненти (сензори и LCD)
- Стъпка 2: Елементите, за да работи схемата (транзистори, резистори, …)
- Стъпка 3: Схема на окабеляване с обяснения
- Стъпка 4: Случаят: Компоненти
- Стъпка 5: Случаят: Създаване
- Стъпка 6: Поставяне на компонентите в кутията
- Стъпка 7: Настройка на Raspberry
- Стъпка 8: Настройка на компютър
- Стъпка 9: Нека кодирането започне
- Стъпка 10: Бекенд
- Стъпка 11: Frontend
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.

Имате ли стара конзола?
Страхувате ли се, че конзолата ви може да прегрее през лятото?
Тогава това е проектът за вас!
Казвам се Thibeau Deleu и съм студент по мултимедийни и комуникационни технологии в Howest Kortrijk.
Името на този проект се нарича „Console Cooler“. Както името казва, това е устройство, което ви помага да поддържате конзолата си хладна! Охлаждането става чрез вентилатор в горната част на корпуса, който създава допълнителен въздушен поток.
Този проект е за хора, които имат стара конзола, която се загрява доста бързо, особено през лятото. Също така ще можете да видите състоянието на конзолата на (самостоятелно изработен) сайт.
Стъпка 1: Основните компоненти (сензори и LCD)



Какво точно ни е необходимо за изграждането на това устройство?
Нека започнем с преглед на основните компоненти:
- LDR резистор
- ML35 температурен сензор
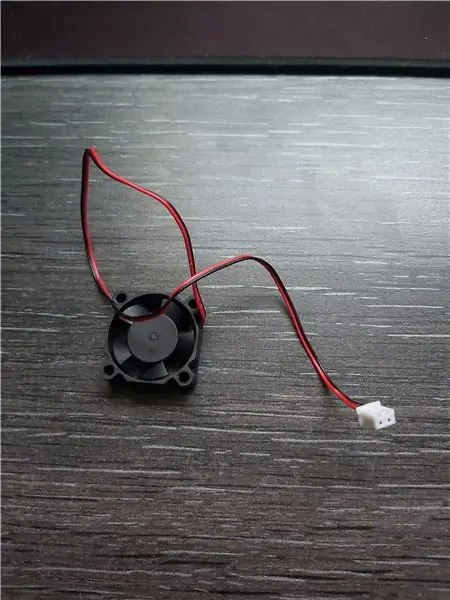
- Jtron DC 5V 0.23a 3 5 cm Охлаждащ вентилатор.
- PIR сензор за движение
- Ултразвуков сензор
По въпроса за началото на тази стъпка ще поставя 2 снимки на Excel с всички компоненти, от които се нуждаете. Но ще разгледам най -важните части в следващите стъпки, така че ще бъде по -лесно за разбиране.
На първо място, ние се нуждаем от основния компонент, за да работи тази работа и това е Raspberry Pi с поне 16GB micro SD карта. Без него нищо не работи.
Второ са компонентите, които ще регистрират важните параметри, за да видят температурата вътре в кутията и състоянието на конзолата. За това имаме нужда от температурен сензор и сензор за светлина. Тези, които ще използвам в този проект, са:
- LDR резистор
- LM35 температурен сензор
Що се отнася до самия вентилатор, ще използвам охлаждащ вентилатор Jtron DC 5V 0.23a 3 5 cm.
В този проект има някои допълнителни компоненти, защото беше интересно да ги добавя към проекта (за мен лично).
Първият компонент е PIR сензор за движение, който ще работи като бутон за активиране на вентилатора. Вторият компонент е ултразвуков сензор за измерване на разстоянието между корпуса и стената. Приложих този последен сензор, защото е важно въздухът лесно да излезе от кутията.
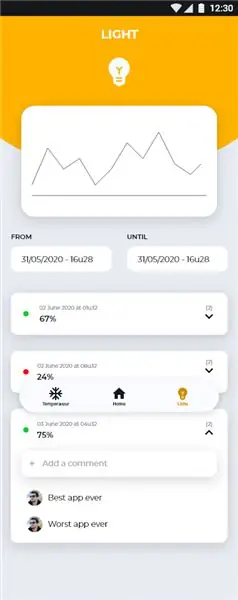
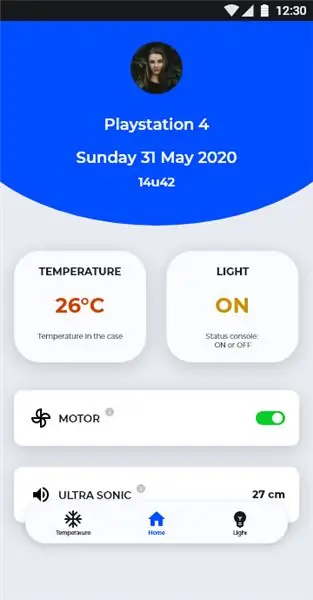
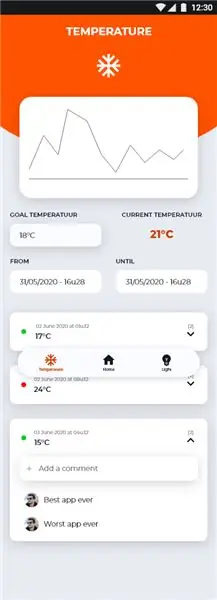
Най -накрая имаме LCD дисплей за показване на IP адресите на сайта. Този сайт ще показва стойностите на сензорите и ще можете да управлявате вентилатора от този сайт.
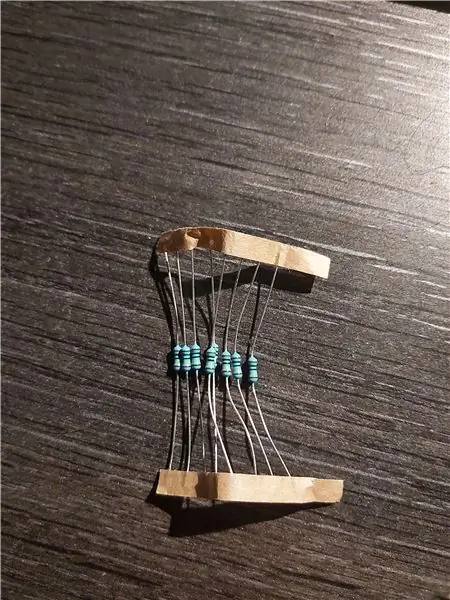
Стъпка 2: Елементите, за да работи схемата (транзистори, резистори, …)



За да работи този проект, бяха използвани следните транзистори / резистори.
Транзистори:
NPN транзистор: PN2222 (1 необходим)
Резистори:
- 10k ohm (3 необходими)
- 1k ohm (2 необходими)
- 2k ohm (2 необходими)
Захранване:
Модул за захранване 3V / 5V (1 необходим)
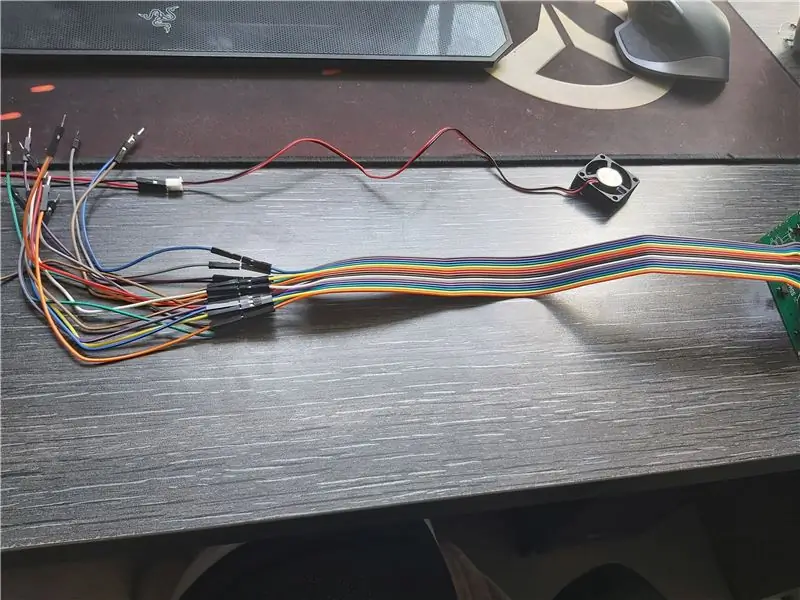
Кабели:
- мъж/мъж (поне 30-40)
- женски/мъжки кабели (около 10-20 за LCD, LDR и вентилатор)
- женски/женски кабели (около 10-20, ако искате да удължите някои кабели за кутията).
Други:
- 1 Потенциометър (за регулиране на светлината на LCD)
- 1 MCP3008 (за преобразуване на аналогова стойност LDR в цифрова стойност)
- 2 дъски за поставяне на всичко.
Стъпка 3: Схема на окабеляване с обяснения
Тази стъпка е продължение на предишната. Тук ще покажа пълната схема на електрическото окабеляване за охлаждане на конзолата. Моля, кликнете върху прикачените файлове, за да видите как да свържете всичко.
Стъпка 4: Случаят: Компоненти



Разбира се, тази електрическа верига трябва да бъде защитена от различни сили, които могат да я накарат да спре да функционира. Под сили имам предвид неща като дъжд, предмети, които могат да ударят устройството и т.н.
Поради тази причина е необходим случай.
За да създадем този случай, се нуждаем от следните компоненти:
Дърво:
-
Едно голямо ПДЧ (с дебелина 1,2 см) за нарязване на следните парчета:
- 2 броя по 14 см на 20 см (предна / задна част на кутията)
- 2 броя по 45 см на 12 см (отстрани на кутията)
- 2 броя по 20 см на 45 см (отгоре / отдолу на кутията)
- 2 бара (за използване като крака за калъфа)
Панти:
- 2 панти за отваряне на предната част (пантите са в долната част на предната част)
- 2 панти за отваряне на горната част
Дръжка:
1 дръжка (за отваряне на предната част)
Лепило:
1 голяма туба лепило TEC (за залепване на парчетата заедно)
Трион:
Атлантически трион (за изрязване на необходимите отвори в парчетата за сензорите, LDR и вентилатора)
Сандер:
Black & Decker за изглаждане на парчетата, след като са нарязани
Пробивна машина:
1 бормашина с диаметър на винта 0,6 см (за създаване на отвори)
Боя / Грунд:
- 1 гърне с бял грунд Levis (0.25L)
- 1 саксия бяла боя Levis (0.25L)
Магнити:
2 магнита (които ще държат вратата на кутията)
Четки:
- 1 валяк (за боядисване на по -големи повърхности)
- 1 четка (за подробности)
Винтове:
- 8 малки винта за пантите (максимум 1,1 см дължина, тъй като плочата е с дебелина 1,2 см)
- 2 малки винта за дръжката (максимум 1,1 см дължина)
- 4 малки винта за магнитите (максимум 1,1 см дължина)
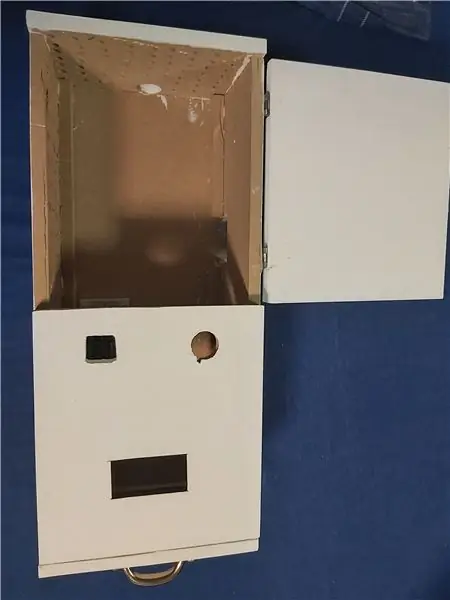
Стъпка 5: Случаят: Създаване



Сега е време да се направи делото.
- За горната част на корпуса. Разрежете плочата наполовина, защото задната половина трябва да се отвори, за да можем да стигнем до сензорите/електрониката
- Изрежете следните дупки в парчетата от дървесни влакна- В горната половина. Изрежете 3 дупки: - 1 правоъгълен отвор (6,8 см на 3,5 см за LCD) - 1 кръгъл отвор (диаметър 2,5 см за вентилатора) - 1 квадратен отвор (2,5 см на 2,5 см за PIR сензор за движение)
- Изрежете в задната част дупка под формата на кръг. Тук ще преминат захранващите кабели.
- Пробийте малки дупки със свредлото с винт с диаметър 0,6 см на гърба (около отвора за кабелите) и лявата страна на кутията. Правим това, за да има достатъчно циркулация на въздуха в кутията.
- От дясната страна на корпуса. Изрежете дупка в задната част (5,5 см на 3,5 см) за ултразвуковия сензор (за да може да работи правилно).
- Залепете всички парчета заедно с лепилото TEQ. Ако е необходимо, можете да добавите пръти от ПДЧ, за да укрепите страните на кутията. Поставете тези решетки вътре в кутията. СЛЕД ВСИЧКО СУШЕНО
- Завийте дръжката в предната част на кутията. Завийте го в горната част на предната част (НЕ горната част, където направихме 3 отвора => вижте снимките за изясняване, ако е необходимо).
- Завийте 2 панти (4 винта) от дясната страна (отзад) на кутията, така че горната задна половина да може да се отвори.
- Завийте 2 панти (4 винта) в долната част на предната част, така че предната страна на кутията да може да се отвори.
-
Завийте магнитите от вътрешната страна на кутията:- 2 магнита пред горната предна част вътре
- 1 метална част отгоре на предната част, така че да се свърже с магнитите
- Залепете прътите от дървесни влакна в долната част на кутията, така че предната част да може лесно да се отвори с дръжката.
- Добавете грунд към кутията
- Добавете бяла боя към кутията
- Честито! Вашият случай е свършен!
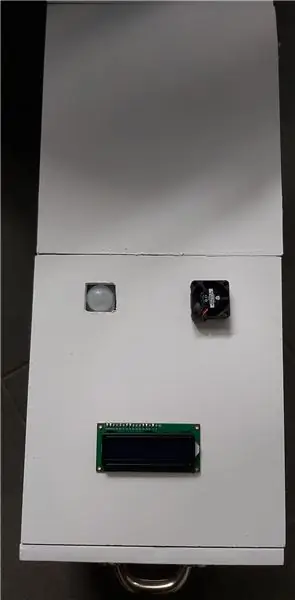
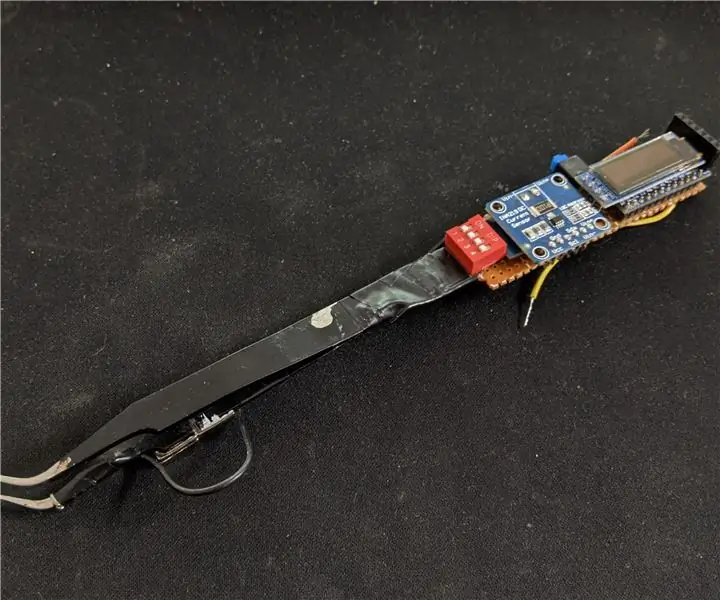
Стъпка 6: Поставяне на компонентите в кутията

За поставянето на компонентите в кутията, следното:
- LCD и вентилаторът ще се завинтват отгоре на кутията отвън.
- PIR сензорът за движение ще бъде залепен върху горната част на кутията от вътрешната страна.
Причината, поради която правим това за сензора за движение, а не за останалата част, е да предотвратим непрекъснатото регистриране на сензора за движение.
Планчетата (с по -голямата част от електрониката върху него) ще бъдат залепени вътре в кутията и ще бъдат поставени отзад. Обърнете внимание, че звуковият сензор de Ultra се вижда през отвора от дясната страна.
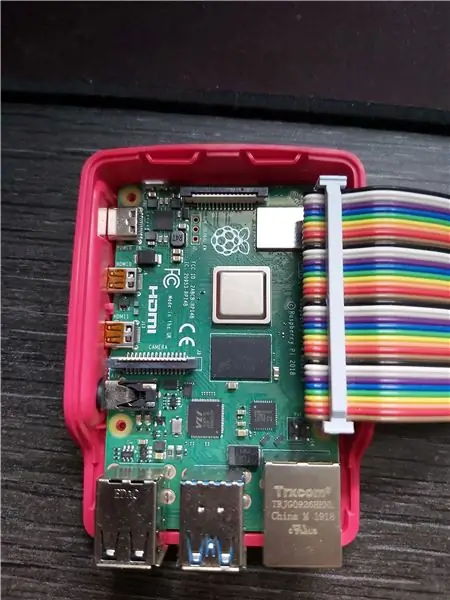
Raspberry Pi ще бъде поставен в предната половина на кутията. Тъй като Pi е конзолата, която трябва да се охлади, не е необходимо да се залепва/завинтва (тъй като не бихме го направили с истинска конзола).
Стъпка 7: Настройка на Raspberry

Преди да започнем кодирането, трябва да настроим подходящата среда.
Как да направим това? Като изтеглите изображението на raspbian buster за малиновото пи и го напишете в малината с помощта на Win 32 disk imager. Преди да започнете да записвате изображението на Pi, не забравяйте да създадете SSH-файл (без разширение) в изображението, за да активирате SSH на Raspberry Pi.
Настройка на pi
След като направите това, можете да използвате шпакловка, за да влезете в малината си, за да можете да я конфигурирате правилно. Имайте предвид, че ще трябва да свържете вашия Pi към вашия компютър с Ethernet кабел.
Потребителят и паролата по подразбиране за Pi са следните:
потребител: pi
парола: малина
Можете да промените това с помощта на raspi-config.
Трябва да добавим мрежа към вашия Pi, така че други устройства да могат да гледат вашия сайт, когато са в една и съща мрежа. Въведете следните команди за замазка.
- sudo iw dev wlan0 сканиране | grep SSID
-
wpa_passphrase "NAMEOFYOURNETWORK"
Въведете паролата за вашата мрежа
- sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
- sudo рестартиране
- ifconfig (за да проверите дали вашата wifi настройка работи)
Ще трябва да се уверите, че вашият Pi е актуален, като използвате следните команди, докато Pi е свързан с интернет:
- sudo apt-get update
- sudo apt-get надстройка
След това можете да активирате или инсталирате пакетите, за да може проектът да работи, или чрез raspi-config, или чрез команди. Тъй като говорим за raspi-config, можем да активираме едножичното свързване тук, така че малината да може да прочете едножичния сензор. Отидете на опциите за свързване, изберете един проводник и натиснете активиране. Също така ще трябва да инсталирате SocketIO с:
pip install flask-socketio
Сега, когато имаме интернет, трябва да създадем нашата база данни. Но първо трябва да изтеглим MariaDB (на pi) и Mysql Workbench (на компютъра), за да можем да работим върху MariaDB.
Стъпка 8: Настройка на компютър



Mysql работна маса
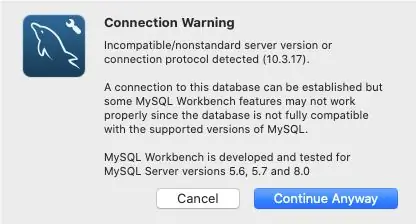
След като всичко е инсталирано, можем да осъществим достъп до MariaDB чрез Mysql Workbench на нашия компютър.
Когато създаваме нова база данни, трябва да конфигурираме тази база данни като изображението по -горе (това с името на връзката 'raspi'). Докато конфигурираме тази база данни, се нуждаем от потребителското име / паролата както на базата данни, така и на малината. потребителят и паролата по подразбиране са „mysql“/ „mysql“в базата данни и „pi“/ „rapsberry“в Pi. Ако има предупреждение за връзка, можете просто да натиснете „Продължи все пак“
Код на Visual Studio
Другият софтуер, от който се нуждаем, е Visual Studio Code.
След като бъде инсталиран, трябва да инсталирате следното разширение.
Това разширение ви позволява да пишете вашите пи програми на вашия компютър. Когато това е инсталирано, направете следното:
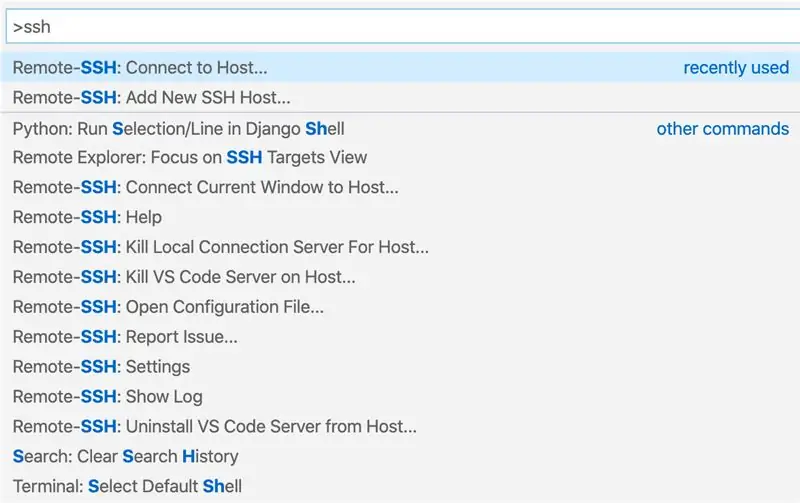
- Натиснете F1 bg тип SSH
- Изберете отдалечен достъп: добавете нов SSH хост
-
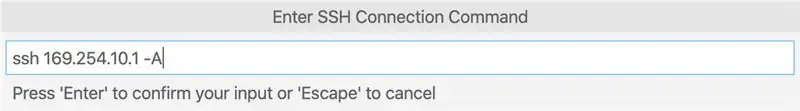
Въведете следните данни
ssh 169.254.10.1 -A
- Натиснете enter
След това ще бъдете свързани с вашето малиново пи.
Последното нещо, от което се нуждаем, е да инсталираме разширението python на отдалечената машина. Без това не можем да стартираме програмите, които пишем на нашия компютър.
Стъпка 9: Нека кодирането започне

Сега, когато хардуерът е готов, е време да започнем със софтуера.
Преди да започнем, ще започнем да добавяме някаква структура за нашите файлове. В този случай ще създадем папка за предния край, задната част и базата данни. Ще има връзка към моето Git хранилище (в следващите стъпки) с всички файлове, ако това изглежда объркващо. Можете просто да вземете файловете от там, ако е необходимо.
Сега, когато имаме някаква структура, ще дам кратък преглед как ще продължи кодирането.
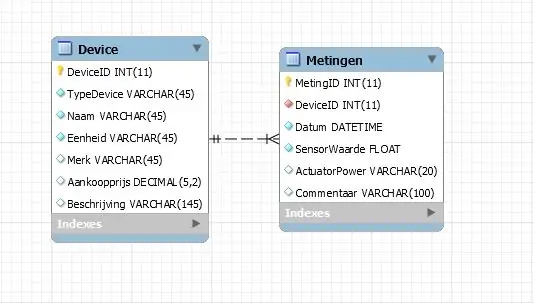
1. Създаване на база данни Когато искаме да създадем база данни за стойностите на нашите сензори, ще ни е необходим добър модел за съхраняване на нашите данни. След като имаме този модел, можем да пренасочим този модел, за да създадем нашата база данни. За да създадете модела, който ще работим върху Mysql Workbench, моля, проверете изображението в тази стъпка, за да видите как изглежда моделът.
за да създадете модел / напред инженер, направете следното:
- За да създадете файл за натискане на модел (вляво отгоре)
- Натиснете нов модел
- За допълнителна информация натиснете следната връзка
- За предна техника, натиснете модела
- Натиснете напред инженер
- Натиснете да/продължете до края на процеса.
2. Заден край
Задният край ще бъде мястото, където ще бъде кодирането за всички устройства и сензори. Той ще бъде разделен между помощни класове, които ще съдържат кода за компонентите и основния код (app.py), където всичко се събира.
Файловете на базата данни също ще бъдат в тази папка, тъй като задната част получава информацията от базата данни чрез файла datarepository.py в папката на хранилището. Файлът config.py е само за свързване на бекенда към базата данни.
3. Преден край
Предната част е за сайта. Тази папка ще съдържа HTML/CSS/JAVA кода. Сайтът трябва да бъде достъпен чрез IP от вашия Rapsberry Pi. Така че, ако вашето пи има следния IP: 192.168.0.120, тогава можете да посетите вашия сайт чрез този IP-адрес. Ако искате да знаете IP на вашето пи, можете да въведете „ip a“в шпакловка и да погледнете WLAN0 адреса.
Стъпка 10: Бекенд
Както бе споменато в предишната стъпка, задният край е мястото, където е написан целият код за компонентите. Това, което не споменах, беше как да извлечем данните от базата данни и как да ги изпратим в предната част на нашия сайт.
За да направите това, трябва да направите следните стъпки:
- Създайте mysql заявки за получаване/актуализиране/вмъкване на данни във вашата база данни. Файлът, който съдържа тези заявки, е файлът Datarepository.py. Файлът database.py е файлът, който ще комуникира с базата данни и ще използва заявките от datarepository.py, за да получи желаните от вас данни. За да сте сигурни, че можете да се свържете с вашата база данни, моля, уверете се, че конфигурационният файл има същата парола / потребител като вашата база данни. Уверете се също, че е избрана правилната база данни.
- След като можем да комуникираме с базата данни, трябва да създадем маршрут (app.route (крайна точка …)). Този маршрут е връзката между предния и задния край. Друга връзка, която може да се използва, е Socketio.
- Уверете се, че сте импортирали всички правилни библиотеки (в app.py), за да работи този проект. Можете да видите моя github, ако искате да знаете какви библиотеки използвах за app.py.
За да сте сигурни, че базата данни ще бъде пълна с актуални данни, важно е да правите постоянни отчитания от сензорите. Най-добрият начин да направите това е чрез цикъл while и да изпълните този цикъл while в нишка. В противен случай вашата програма ще се забие в de while-loop.
Стъпка 11: Frontend



В предния край има
3 html страници:
- home.html
- light.html
- температура.html
3 css файла:
- screen.css (който е файл, даден ми от моето училище.)
- normalize.css (което помага за внедряване в css в различни браузъри.)
- main.css (който съдържа основния css за html-страниците.)
2 javascript файла:
- app.js (който ще вземе данните от задния край и ще ги постави в предния край.)
- datahandler.js (който ще обработва данните от бекенда, така че app.js да може да работи с него.)
Ще добавя връзката към моя github и тук, за всеки случай.
Препоръчано:
Преобразувайте охладител и анемометър: 6 стъпки

Конвертирайте Un Cooler En Anemómetro: Construir un anemómetro que nos permite medir la velocidad del viento de forma casera es posible ingeniando el uso de algunos artefactos de los que disponemos en casa, y los cuales se les pueda dar un nuevo uso (como el cooler un viejo gabinete d
Домашен охладител / хладилник Peltier с терморегулатор DIY: 6 стъпки (със снимки)

Домашен охладител / хладилник Peltier с терморегулатор DIY: Как да си направим домашен термоелектричен охладител / мини хладилник Peltier DIY с термостат W1209. Този модул TEC1-12706 и ефектът на Пелтие правят перфектния DIY охладител! Този инструктаж е стъпка по стъпка урок, който ви показва как да направите
Въздушен охладител: 5 стъпки

Въздушен охладител: Казвам се Varish Dwivedi и моята възраст е 7,5 години. Това е първото ми видео в такива сайтове. Наскоро развих добър интерес към електрическите вериги. Продължавам да изпробвам малки и прости схеми, което ми помага да подобря практическите си познания до
Направи си сам охладител: 5 стъпки (със снимки)

DIY Cooler: Не би ли било хубаво да имате студена напитка до себе си? В този проект ще ви покажа как да постигнете този лукс, като изградите домашен охладител, който намалява температурата на вашите напитки до 8 градуса по Целзий. Да започваме
Как да изградите конзолен кабел за универсалната печатна платка .: 11 стъпки

Как да изградим конзолен кабел за универсалната печатна платка: Проектът за универсална печатна платка (накратко UPCB) стартира, за да позволи един контролер за игри, особено бойни пръчки, на възможно най -много различни конзоли. Информация за проекта може да бъде намерена в следната нишка в Shoryuken.com
