
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Здравейте и добре дошли в първия ми опит да направя визуална музика на живо! Казвам се Уесли Пена и съм интерактивна мултимедийна специалност в колежа в Ню Джърси. Тази инструкция е част от финал за моя клас по Интерактивно музикално програмиране, където работим в пресечната точка на технологиите и музиката, за да създадем нещо, надявам се, изобретателно и забавно!
Този проект комбинира Max/MSP/Jitter, визуално базиран език за програмиране, предназначен за музика, Processing, език с отворен код, използван предимно за създаване на визуални дизайни, и всяка Midi клавиатура за създаване на известна визуална музика на живо. В тази инструкция много бързо ще разгледам стъпка по стъпка процеса на това как излязох да свързвам целия софтуер заедно и ще разгледам многото възможности, които идват с тях.
Консумативи
Max8/MSP
Обработка
Библиотеката oscP5 за обработка
Всеки способен Midi инструмент
Стъпка 1: Първа стъпка: Отворете контрола на звука и общувайте с друг софтуер


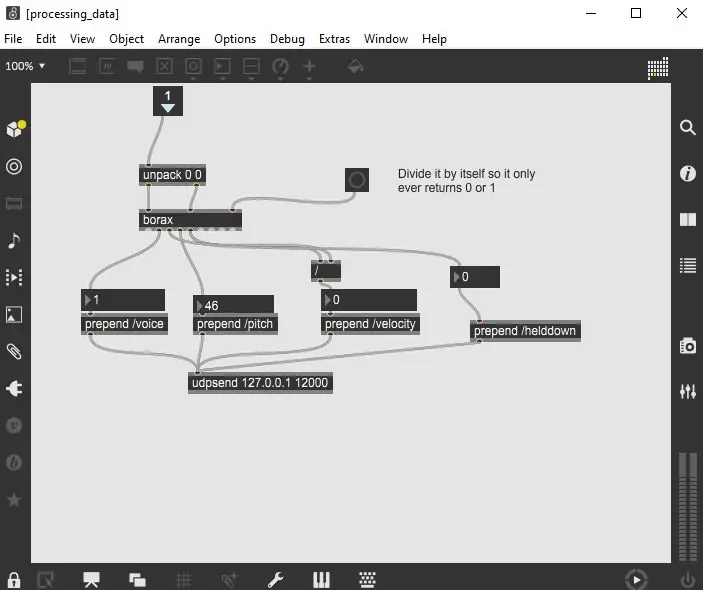
Едно от красивите неща за Max8 е, че той може да комуникира с MIDI устройства сравнително лесно и въпреки че има библиотеки за обработка, които му позволяват да се свързва и с MIDI, това не се сравнява с това, което Max може да прави музикално с всички тези данни. И така, искате да използвате и двете части софтуер. Как да ги накарате да говорят помежду си?
За да постигнем това, използваме протокол, наречен Open Sound Control (OSC). Това ни позволява да изпращаме midi данни с адрес, прикрепен към външната локална машина, където след това те могат да бъдат извикани обратно чрез всеки друг софтуер. С тази. Ние ефективно свързахме нашата Midi клавиатура с Max и Processing!
За по-задълбочено ръководство за това как да насочите софтуера заедно, тази статия от Кори Вало разглежда как се прави.
Стъпка 2: Стъпка втора: Добавяне на функционалност в макс

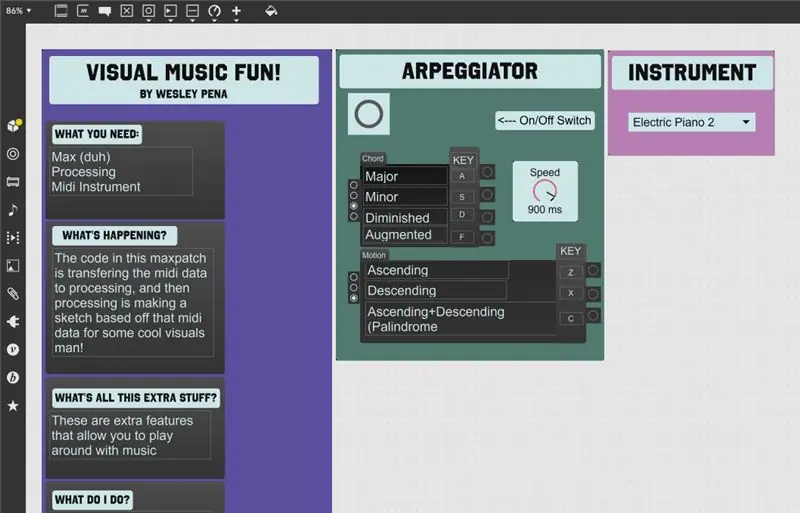
Готиното при това, че отделният специализиран софтуер работи заедно, е възможността да добавите цял куп повече функционалности. Можете да създавате генератори, арпеджиатори, персонализирани функции като удвояване на ноти или да свирите акорди с натискането на един клавиш. Всяка функция, която можете да си представите в Max, използвайки протокола OSC, може да бъде изпратена в обработка за още по -забавни визуализации!
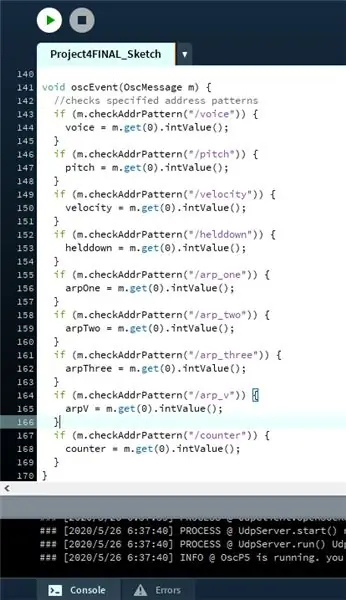
В този проект добавих функционалността на арпеджиатор.
Ето линк към моя код!
Стъпка 3: Стъпка 3: Кодиране на визуални елементи при обработка

Това е онова, което аз обичам като „Твърдата част“. Имате входящи данни, сега остава само визуалното изображение. Обработката на данни, които идват в реално време, може да бъде дезориентираща в обектно-ориентираното програмиране, но с малко практика, визуализациите, които могат да бъдат създадени с обработка, наистина могат да бъдат прекрасни.
За моя скиц бях възнамерявал дъждовна капка да падне за всяка нота, която се изпълняваше на midi клавиатурата. Може да не работи точно както описвам, но това не е по вина на софтуера.
Ето един zip файл с кода!
Стъпка 4: Вкус на възможното

Ето какво в крайна сметка продуцирах през целия този експеримент. С малко повече практика съм сигурен, че това би могло да бъде много по -добра скица, но това не е целта на тази инструкция
. С това направих намерението си да покажа, че въпреки липсата на напреднали познания в програмирането на визуализации, все още е сравнително лесно да се свърже софтуера заедно. Исках да покажа, че не трябва да съществува тази бариера между кодирането на визуални изображения и кодирането на музика, че е възможно да се играе и с двете. Надявам се, че като четете това, вие също си играете с него и ще направите нещо по -добро!
Благодаря ви, че отделихте време да прочетете инструкциите ми и се забавлявайте малко!
Препоръчано:
Уеб разширение за Chrome - не е необходим предишен опит в кодирането: 6 стъпки

Уеб разширение за Chrome - Не е необходим предишен опит с кодирането: Разширенията за Chrome са малки програми, създадени за подобряване на сърфирането на потребителите. За повече информация относно разширенията за chrome посетете https://developer.chrome.com/extensions.За да направите уеб разширение за Chrome, е необходимо кодиране, така че е много полезно да прегледате HT
Неуспешен опит - Symfonisk (Sonos Play 1) до 3 ома субуфер: 5 стъпки

Неуспешен опит - Symfonisk (Sonos Play 1) до 3 Ohm субуфер: Това беше предназначен да бъде проект за разширяване на някои други проекти и разкъсвания, които бях виждал онлайн, за да използвам Ikea Symfonisk / Sonos Play 1 като безжичен драйвер за субуфер . Други проекти са използвали Symfonisk за създаване на безжични високоговорители
Шапка не шапка - шапка за хора, които наистина не носят шапки, но биха искали опит с шапка: 8 стъпки

Шапка, а не шапка - шапка за хора, които наистина не носят шапки, но биха искали опит с шапка: Винаги съм искал да мога да бъда шапка, но никога не съм намирал шапка, която да работи за мен. Тази " шапка не шапка " или завладяващ, както се нарича, е решение на проблема с шапката, в което мога да присъствам на дербито в Кентъки, вакуум
Bluetooth светодиоди с контролиран смартфон (със синхронизиране на музика на живо): 7 стъпки

Bluetooth светодиоди с контролиран смартфон (със синхронизиране на музика на живо): Винаги съм обичал да изграждам неща, след като установих, че моето ново общежитие в колежа има ужасно осветление, реших да го подправя малко. *** ВНИМАНИЕ *** Ако изграждате този проект в същия мащаб като моята настройка, ще работите с прилично количество еле
Визуална музика (с лазери!): 5 стъпки

Визуална музика (с лазери!): Замисляли ли сте се как глухият човек се наслаждава на музиката? Е, те не могат, тъй като трябва да чуете музика и повечето хора знаят, че глухите не могат да чуят. Както и да е, създал съм начин за " гледане " музика чрез отскачане на лазер
