
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.



Проекти на Tinkercad »
Кодът в тази статия е написан за LCD, които използват стандартния драйвер Hitachi HD44780. Ако вашият LCD дисплей има 16 пина, тогава той вероятно има драйвер Hitachi HD44780. Тези дисплеи могат да бъдат свързани в 4 -битов или 8 -битов режим. Окабеляването на LCD дисплея в 4 -битов режим обикновено се предпочита, тъй като използва четири по -малко проводника от 8 -битовия режим. На практика няма забележима разлика в производителността между двата режима. В този урок ще свържа LCD дисплея в 4 -битов режим.
Стъпка 1: Какво ви трябва



За този урок ще ви трябва:
1. Arduino uno
2. Дървена дъска или печатна платка
3. LCD 16x2
4. Потенциометър
Стъпка 2: LCD Pinout и връзки с Arduino


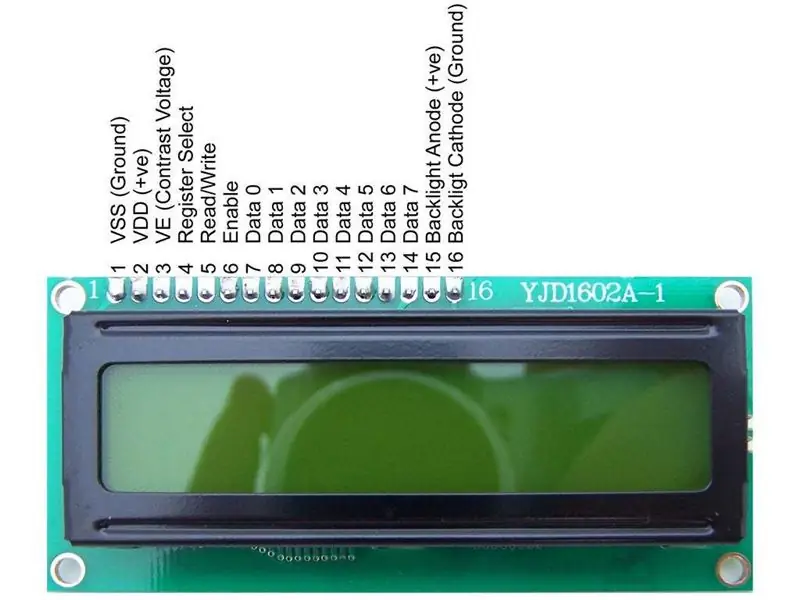
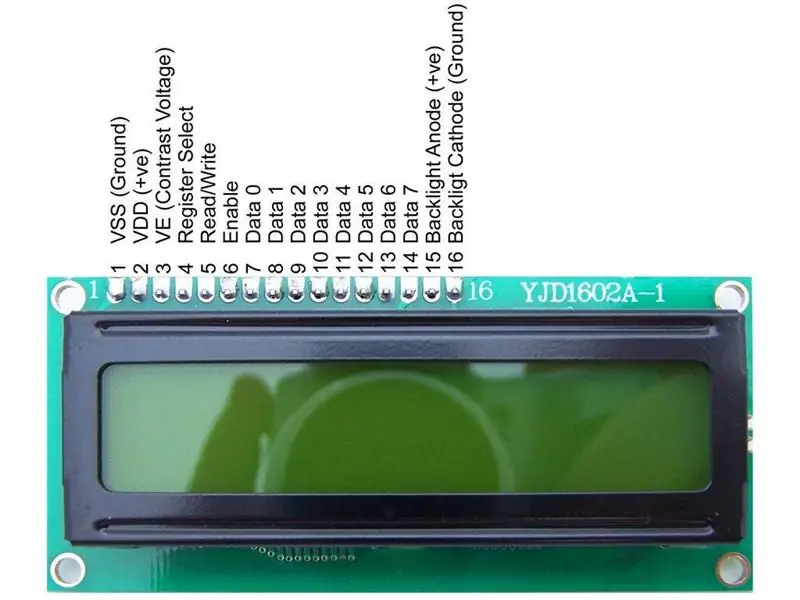
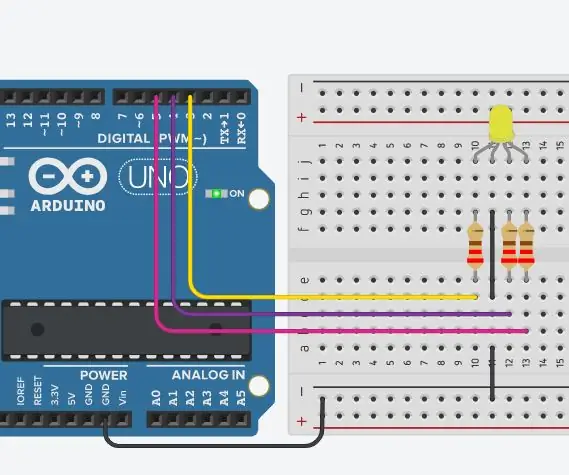
Ето диаграма на щифтовете на LCD дисплея, който използвам. Връзките от всеки щифт към Arduino ще бъдат еднакви, но вашите щифтове може да са подредени по различен начин на LCD. Не забравяйте да проверите листа с данни или да потърсите етикети на вашия конкретен LCD дисплей:
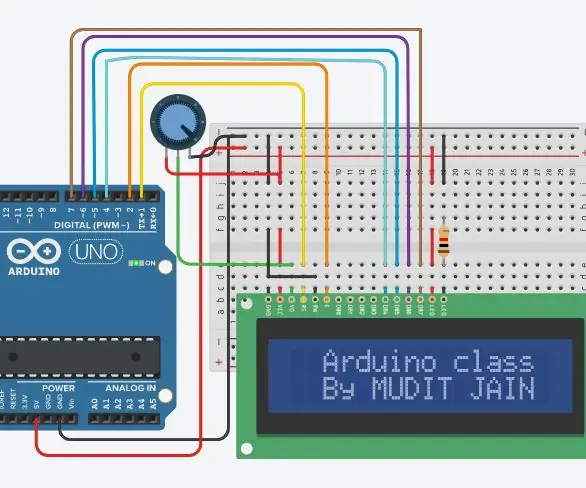
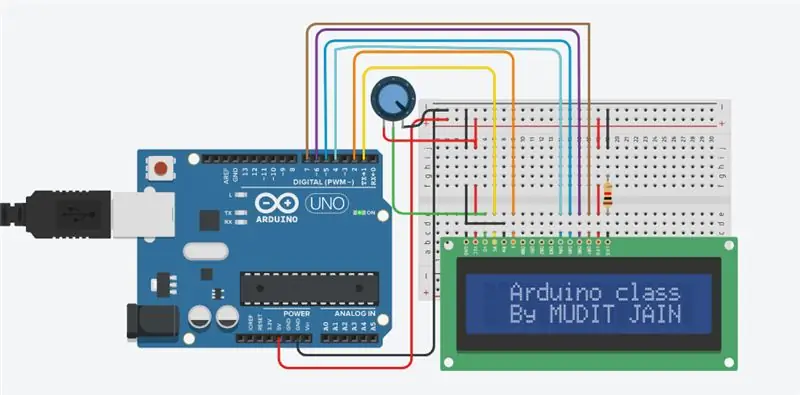
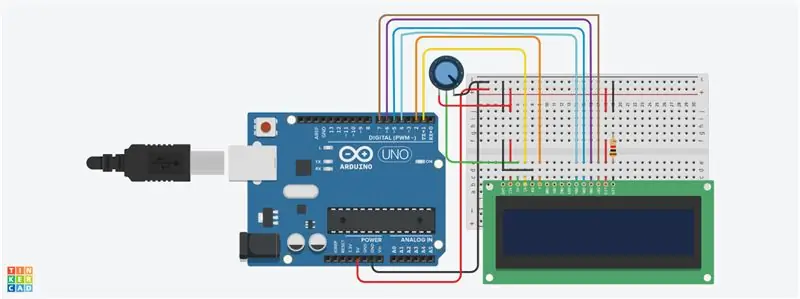
Също така може да се наложи да запоите 16 -пинов хедър към вашия LCD, преди да го свържете към макет. Следвайте диаграмата по -долу, за да свържете LCD към вашия Arduino:
Rs щифт (RS) - 1
Активиране (E) - 2
D4 - 4
D5 - 5
D6 - 6
D7 - 7
Резисторът в горната диаграма задава яркостта на подсветката. Типична стойност е 220 ома, но ще работят и други стойности. По -малките резистори ще направят подсветката по -ярка.
Потенциометърът се използва за регулиране на контраста на екрана. Обикновено използвам 10K Ohm потенциометър, но и други стойности ще работят.
Стъпка 3: Програмиране на Arduino

Целият код по-долу използва библиотеката LiquidCrystal, която е предварително инсталирана с Arduino IDE. Библиотеката е набор от функции, които могат лесно да се добавят към програма в съкратен формат.
За да използвате библиотека, тя трябва да бъде включена в програмата. Ред 1 в кода по -долу прави това с командата #include. Когато включите библиотека в програма, целият код в библиотеката се качва в Ardunio заедно с кода за вашата програма.
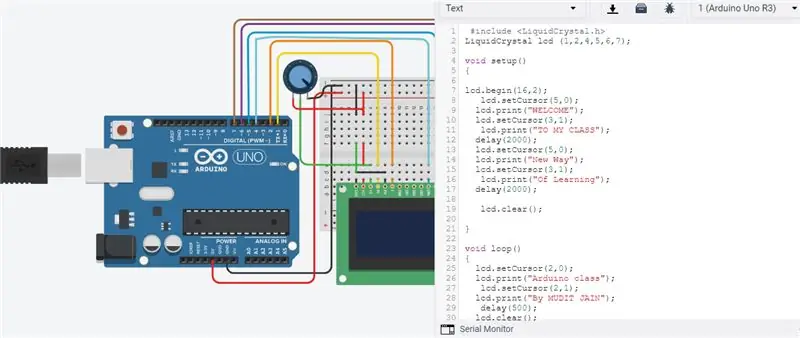
Сега сме готови да се включим в програмирането! Ще разгледам още интересни неща, които можете да направите след малко, но засега нека просто стартираме проста програма за тестване. Тази програма ще отпечата „Добре дошли в моя клас“на екрана, след известно закъснение „Нов начин на обучение“и в края „Клас Arduino от Mudit jain“, където името ми ще мига. Въведете този код в кодовата област на tinkercad и започнете симулацията.
Стъпка 4: Код
За по -интересни проекти се свържете с мен на:
Youtube:
Страница във Facebook:
Instagram:
#включва
LiquidCrystal lcd (1, 2, 4, 5, 6, 7); void setup () {lcd.begin (16, 2); lcd.setCursor (5, 0); lcd.print ("ДОБРЕ ДОШЛИ"); lcd.setCursor (3, 1); lcd.print ("КЪМ МОЯ КЛАС"); забавяне (2000); lcd.setCursor (5, 0); lcd.print ("Нов начин"); lcd.setCursor (3, 1); lcd.print ("За учене"); забавяне (2000); lcd.clear (); } void loop () {lcd.setCursor (2, 0); lcd.print ("Arduino клас"); lcd.setCursor (2, 1); lcd.print ("От MUDIT JAIN"); забавяне (500); lcd.clear (); lcd.setCursor (2, 0); lcd.print ("Arduino клас"); забавяне (500); }
Препоръчано:
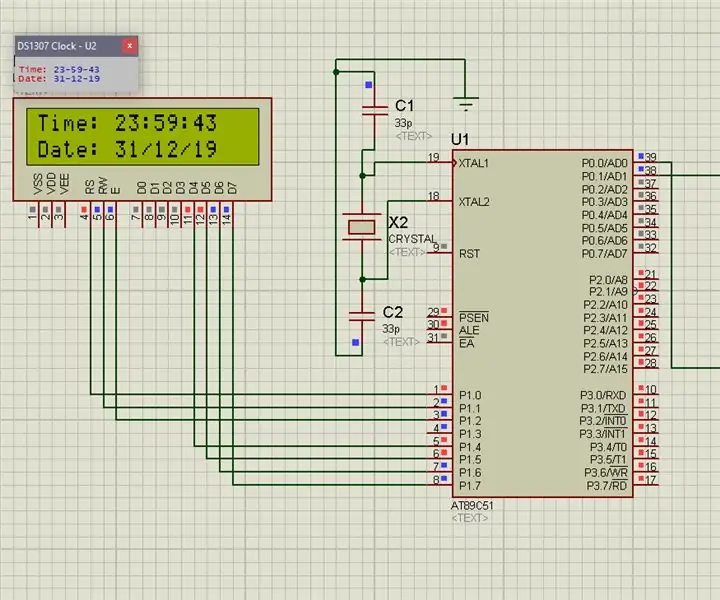
8051 Свързване с DS1307 RTC и показване на времева отметка на LCD: 5 стъпки

8051 Взаимодействие с DS1307 RTC и показване на времева отметка в LCD: В този урок ние ви обяснихме как можем да взаимодействаме 8051 микроконтролер с ds1307 RTC. Тук показваме RTC времето в lcd, използвайки симулация на proteus
Свързване на RGB Led с Arduino на TinkerCad: 4 стъпки

Взаимодействие на RGB Led с Arduino на TinkerCad: В този урок ще научите за Arduino RGB ръководеното взаимодействие. RGB светодиодът се състои от три различни светодиода, от името можете да се досетите, че тези светодиоди са червени, зелени и сини. Можем да получим много други цветове, като смесим тези цветове
Ръководство за свързване на PLSD: Свързване към телевизори на Apple чрез AirPlay [неофициално]: 10 стъпки
![Ръководство за свързване на PLSD: Свързване към телевизори на Apple чрез AirPlay [неофициално]: 10 стъпки Ръководство за свързване на PLSD: Свързване към телевизори на Apple чрез AirPlay [неофициално]: 10 стъпки](https://i.howwhatproduce.com/images/009/image-24281-j.webp)
Ръководство за свързване на PLSD: Свързване към Apple TV чрез AirPlay [Неофициално]: Следното ръководство е предоставено, за да илюстрира процеса на свързване към Apple TV към конферентна зала чрез AirPlay. Този неофициален ресурс е предоставен с любезното съдействие на администрацията, персонала и упълномощените гости на местния училищен район Perkins
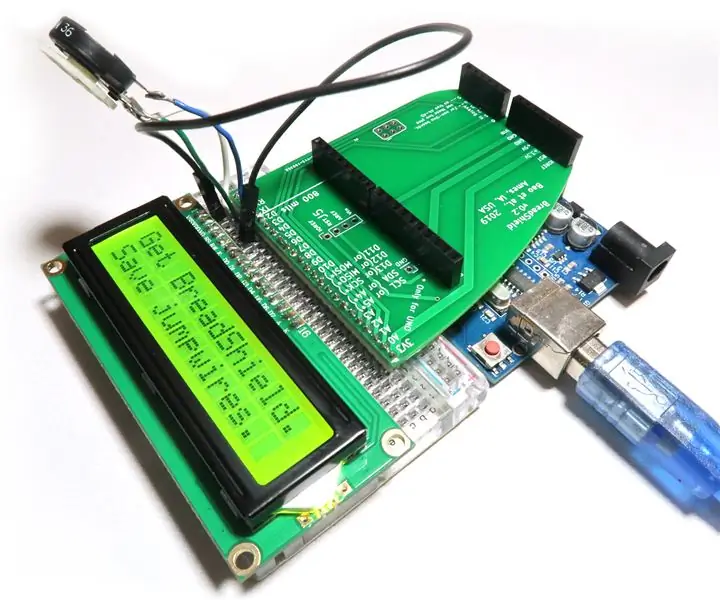
LCD свързване на Arduino и Character в BreadShield: 6 стъпки

Arduino и Character LCD Hookup в BreadShield: Много проекти на Arduino включват LCD символи, които в по -голямата си част използват протокол HD44780 за получаване на данни от Arduino. Свързването на Arduino към HD44780 обикновено (в 4-битов режим) отнема 12 проводника! Това ще доведе до голяма бъркотия от спагети с джъмпер. Отнема
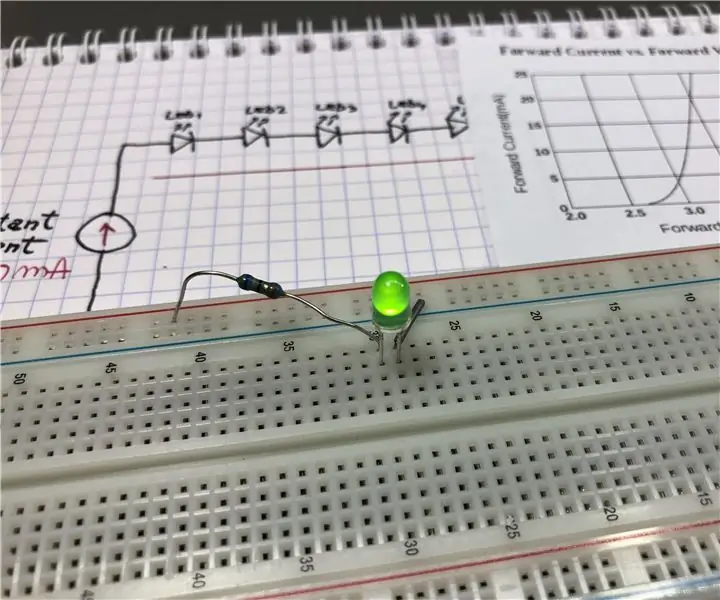
Правилно свързване на светодиоди от серия срещу паралелно свързване: 6 стъпки

Правилно свързване на светодиоди от серия срещу паралелна връзка: В тази инструкция говорим за светодиоди - светодиоди и как можем да ги свържем, ако имаме няколко блока. Това е един урок, който бих искал да знам от самото начало, защото когато започнах да се занимавам с електронни схеми, изградих няколко
