
Съдържание:
- Консумативи
- Стъпка 1: Запояйте трите дъски INA
- Стъпка 2: Конфигурирайте три различни I2C адреси
- Стъпка 3: Свържете дъските Ina към ESP32
- Стъпка 4: Инсталирайте ESP32 Board в Arduino IDE
- Стъпка 5: Проверете връзката Ina към ESP32 с помощта на I2C скенер
- Стъпка 6: Създаване на папка HTML уеб сървър
- Стъпка 7: Създайте уеб страница на Power Monitor
- Стъпка 8: Заредете уеб страницата в ESP32
- Стъпка 9: Конфигурирайте ESP32 като уеб сървър
- Стъпка 10: Готови сте
- Стъпка 11: Захранване на ESP32
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Когато създавате макет, често се налага да наблюдавате различни части от веригата наведнъж.
За да избегна болката, която трябва да залепя мултицетните сонди от едно място на друго, исках да проектирам многоканален измервател на напрежение и ток.
Дъската Ina260 от Adafruit осигурява много ефективен и ефикасен начин за това. Той съдържа много точен измервател на напрежение и ток с интегриран I2C мост (спестявайки много пинове при комбиниране на 3 от тях!).
Единственото нещо, което липсваше, беше дисплей. Оттук и решението да закачите дъските към платка за разработка на ESP32, която лесно може да носи уеб сървър, за да представи измерените елементи на компютър/мобилен екран.
Консумативи
3 x Адафрутна дъска Ina260
3 x щифта за заглавки с дълги щифтове
Мин 6 проводника
1 x ESP32 Wrover-B (или всяка друга Wifi платка с поддръжка на I2C)
2 x 19 -пинов щифт (ако има такъв)
1 x PCB или Perfboard
1 x 3.3 V захранване
Стъпка 1: Запояйте трите дъски INA

Първата стъпка е да сглобите трите дъски INA260.
Много добра инструкция може да се намери на уебсайта на Adafruit. Следвайте инструкциите за сглобяване на Adafruit.
За да можете да ги подреждате един върху друг, използвайте дългите щифтове, вместо доставените щифтове!
Стъпка 2: Конфигурирайте три различни I2C адреси




I2C е сериен протокол за двужичен интерфейс за свързване на нискоскоростни устройства на къси разстояния. Човек може да свърже до 127 роби. На една шина всяко устройство трябва да бъде идентифицирано с уникален I2C адрес. I2C адресът на устройство често е здраво свързан към чипа на устройство. За да свържете едни и същи устройства на една шина, производителят често оставя възможност за промяна на I2C адреса чрез запояване на конфигурация от щифтове заедно.
Това важи и за трите дъски INA260. Устройството има два адресни щифта, A0 и A1, които могат да бъдат свързани към GND, VS, SCL или SDA, за да зададете желания адрес. В листа с данни на чипа INA260 от тексаски инструменти можете да намерите списъка с пинови връзки за всеки от 16 -те възможни адреса.
Платката adafruit ограничава това до 4 дъски, като излага две подложки, които могат да се използват за изтегляне на A0 и/или A1 към VS. Адресът по подразбиране на платката INA260 е 0x40.
Завършвате тази стъпка, като присвоявате различни адреси на другите две дъски:
С запояване на A0 подложката на втората платка задавате адреса му на: 0x41 (или 1000001 BIN)
С запояване на A1 подложката на третата платка вие присвоявате адреса на: 0x44 (или 1000100 BIN)
Стъпка 3: Свържете дъските Ina към ESP32

Сега, след като сме присвоили различни I2C адреси на всяка от дъските на INA, е време да ги свържем към платката ESP32!
Съгласно горната снимка се свържете
1) VCC щифта към 3.3V пина
2) щифтът GND към щифта GND
3) SDA щифт към GPIO пин 21
4) SCL щифт към GPIO пин 22
Използвал съм дизайн на печатни платки, за да направя връзките, тъй като е част от по -голям проект (WiFi регулируемо захранване с напрежение с регулируемо ограничаване на тока - надявам се да направя инструкция и за този).
Можете да използвате друг начин за свързване, това може да бъде перфорирана дъска, която сте запояли или използвате макет. И двете ще работят добре.
Стъпка 4: Инсталирайте ESP32 Board в Arduino IDE

Сега, след като сме свързали платките помежду си, е време да проверим връзката.
Ще направим това, като съберем I2C адресите на дъските на Ina.
Платката ESP32 работи перфектно с Arduino IDE.
Така че нека инсталираме платката ESP32 в Arduino с помощта на мениджъра на борда.
Стъпка 5: Проверете връзката Ina към ESP32 с помощта на I2C скенер

Ще използваме обикновен скенер за адреси I2C, за да осигурим връзка между ESP32 и дъските Ina260.
Кодът на скенера за I2C адрес може да бъде копиран, поставен в празен проект на Arduino.
Кодът е взет от уебсайта на Arduino cc:
// -------------------------------------- // i2c_scanner // // Версия 1/ / Тази програма (или код, който изглежда така) // може да се намери на много места. // Например във форума Arduino.cc. // Оригиналният автор не е известен. // Версия 2, юни 2012 г., използвайки Arduino 1.0.1 // Адаптиран да бъде максимално опростен от потребителя на Arduino.cc Krodal // Версия 3, 26 февруари 2013 г. // V3 от louarnold // Версия 4, 3 март 2013 г., Използвайки Arduino 1.0.3 // от потребителя на Arduino.cc Krodal. // Промените от louarnold са премахнати. // Сканираните адреси са променени от 0… 127 на 1… 119, // според скенера i2c от Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // Версия 5, март 28, 2013 // Като версия 4, но адресът сканира сега до 127. // Сензор изглежда използва адрес 120. // Версия 6, 27 ноември 2015 г. // Добавено е чакане за серийната комуникация на Leonardo. // // // Тази скица тества стандартните 7-битови адреси // Устройствата с по-голям битов адрес може да не се виждат правилно. // #include void setup () {Wire.begin (); Serial.begin (9600); while (! Сериен); // Леонардо: изчакайте сериен монитор Serial.println ("\ nI2C скенер"); } void loop () {байт грешка, адрес; int nУстройства; Serial.println ("Сканиране …"); nУстройства = 0; for (адрес = 1; адрес <127; адрес ++) {// i2c_scanner използва връщаната стойност на // Write.endTransmisstion, за да види дали // устройство е потвърдило адреса. Wire.beginTransmission (адрес); грешка = Wire.endTransmission (); if (грешка == 0) {Serial.print ("I2C устройство е намерено на адрес 0x"); if (адрес <16) Serial.print ("0"); Serial.print (адрес, HEX); Serial.println ("!"); nУстройства ++; } else if (error == 4) {Serial.print ("Неизвестна грешка на адрес 0x"); if (адрес <16) Serial.print ("0"); Serial.println (адрес, HEX); }} if (nDevices == 0) Serial.println ("Няма намерени I2C устройства / n"); else Serial.println ("направено / n"); забавяне (5000); // изчакайте 5 секунди за следващо сканиране}
Стъпка 6: Създаване на папка HTML уеб сървър

ESP32 предоставя възможност за стартиране на уеб сървър. Той също така осигурява доста голяма RAM памет за съхранение на някои уеб страници. (Той автоматично компресира файловете на уеб страниците).
Arduino IDE предоставя функционалността за директно качване на създадените уеб страници в RAM на ESP32.
За да направите това, трябва да създадете папка „данни“под папката на проекта Arduino. В моя случай това са / Arduino / esp32_Power_supply_v1_implemented / data.
Важно е да назовете папката точно „данни“, тъй като това е името на папката, което Arduino ще търси, когато качва файловете на уеб страниците в ESP.
Стъпка 7: Създайте уеб страница на Power Monitor
HMTL е език, който позволява да се представи текст в уеб браузър. HTML файл се записва под разширението htm (l). Форматирането на уеб страница обикновено се поставя в отделен файл (напр. Css файл). Функционалността на програмата, която трябва да предложи уеб страница, обикновено се поставя в друг файл (напр. Js файл, за javascript).
В моя HTML документ включих текста, форматирането и Javascript в един файл. Следователно това не е добър пример за това как да се направи уеб страница, но служи за целите. Нарекох HTML документа „Index.htm“.
В моята папка с данни е включен втори файл, т.е. PicoGraph.js. Библиотеката PicoGraph се предоставя от Vishnu Shankar B от RainingComputers и позволява много прост, но ефективен и гъвкав начин за представяне на графики на уеб страница. Леко промених кодекса, за да служи по -добре на моята цел.
Ще забележите, че уеб страницата на HTML включва и кода за управление на захранването на напрежението на моята платка. Кодът за захранване на напрежението контролира нивото на напрежение на 5 I/O пина. Можете да промените кода, за да го изключите, или да го оставите, ако няма въздействие.
Html кодът е прикачен към тази стъпка като txt файл (тъй като инструкциите не позволяват качване на htm код).
За да използвате HTML кода, го копирате и поставяте в текстов редактор (използвам Notepad ++) и го запазвате като „Index.htm“в папката „Данни“. Правите същото за файла picograph.txt, но го преименувате на picograph.js
По отношение на HTML файла:
Функция SndUpdate се използва за изпращане на съобщения обратно и напред от ESP към уеб страницата.
Съобщенията, изпратени от ESP, обслужват функционалността на захранването и са извън обхвата на тази инструкция. съобщенията до ESP обслужват измерванията на борда Ina260.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Msg. PG1_yrand0; PG2_yrand0 = Msg. PG2_yrand0; PG3_yrand0 = Msg. PG3_yrand0; PG4_yrand0 = Msg. PG4_yrand0; PG5_yrand0 = Msg. PG5_yrand0; PG6_yrand0 = Msg. PG6_yrand0;
Горният код чете 6 числа от платката ESP32, т.е. измерването на напрежението, измерването на тока от първата платка, последвано от двете измервания от втората и така нататък.
Графиките са вградени в така наречените flex-контейнери, които позволяват гъвкаво преоразмеряване на уеб страницата.
.flex-контейнер {display: flex; цвят на фона: cadetblue; flex-wrap: wrap; }.flex-container> div {background-color: #f1f1f1; марж: 10px; подложка: 20px; размер на шрифта: 20px; font-family: "Седем сегмента"; тегло на шрифта: удебелен; }
Съдържанието на всеки от гъвкавите контейнери е съставено както следва, включително вградените графики.
(имайте предвид, че мястото, където е премахнато)
div label for = "PG1_scale" Scale:/label input name = "PG1_scale" value = "10" brbr!-Canvas for thr graph-canvas style = "height: 100px; border: 2px solid #000000; background-color: #fafafa; " /платно
!-div за легенди/етикети-
div /div div /div /div
Последният раздел от значение в HTML файла работи с библиотеката PicoGraph, за да представи числата:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); / * Актуализиране на стойностите всяка секунда */ setInterval (updateEverySecond, 1000); функция updateEverySecond () { / * Вземете нови стойности * / SndUpdate ();
/ * Актуализиране на графиката */PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Стойност)+ parseInt (byID ("PG1_scale"). Стойност)/10, "#e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Стойност)+ parseInt (byID ("PG2_scale"). Стойност)/10, "#e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Стойност)+ parseInt (byID ("PG3_scale"). Стойност)/10, "#008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Стойност)+ parseInt (byID ("PG4_scale"). Стойност)/10, "#008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Стойност)+ // parseInt (byID ("PG5_scale"). Стойност)/10, "#0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Стойност)+ parseInt (byID ("PG6_scale"). Стойност)/10, "#0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100)/100; byID ("PG1_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100)/100; byID ("PG3_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100)/100; // byID ("PG5_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). value = Math.floor (parseInt (byID ("PG1_scale"). value)/2+PG1_yrand0); byID ("PG2_scale"). value = Math.floor (parseInt (byID ("PG2_scale"). value)/2+PG2_yrand0); byID ("PG3_scale"). value = Math.floor (parseInt (byID ("PG3_scale"). value)/2+PG3_yrand0); byID ("PG4_scale"). value = Math.floor (parseInt (byID ("PG4_scale"). value)/2+PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value)/2+PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). value)/2+PG6_yrand0);
Изучавайки кода, ще забележите, че използвам само 5 графики от 6 за моята цел. Ако не коментирате десните редове, ще активирате 6-та графика.
За тези, които нямат опит с html, тази стъпка може да се окаже трудна. Това обаче може да послужи като хубаво въведение в света на HTML. Знам, защото това беше първата страница, която някога съм създавал. Така че не се плашете. За тези, които имат опит под нас, бъдете прощаващи.
Резултатът от работата ви на уеб страницата може да бъде прегледан, като отворите вашия html, той ще се зареди във вашия браузър и ще покаже външния му вид. Можете да проверите за възможни грешки, като натиснете клавиша F12 в браузъра си, ще се появи прозорецът за отстраняване на грешки. Пълното обяснение на начина на отстраняване на грешки е извън обхвата на тази инструкция, но уеб страницата може да бъде полезна като първа стъпка към отстраняване на грешки в уеб страница / javascript.
Следващата стъпка е да заредите създадените уеб страници в ESP32.
Стъпка 8: Заредете уеб страницата в ESP32

След като получите задоволителен резултат, е време да качите уеб страницата в ESP32.
Можете да направите това, като запазите „Index.htm“(вашата уеб страница) и „PicoGraph.js“в папката „data“във вашия проект Arduino.
Следващата стъпка е да свържете платката ESP32 към компютъра. След като сте избрали правилната платка и COM порта, изберете ESP32 Sketch Data Upload под менюто Tools в Arduino IDE.
Ще видите, че IDE ще започне процеса на качване, което трябва да доведе до успешно зареждане.
До тази стъпка е да конфигурирате микроконтролера ESP32 като уеб сървър.
Стъпка 9: Конфигурирайте ESP32 като уеб сървър
В прикачения файл ще намерите скицата на Arduino Ino, която ще конфигурира ESP32 като уеб сървър.
Ще трябва да замените SSID и свързаната с него парола с паролата на вашия рутер.
Както вече споменахме, тази скица също съдържа кода за конфигуриране на уеб страницата като контролер за захранващата страна на печатната платка (всъщност конфигуриране на 5 IO пина като PWM щифтове и тяхното управление чрез потока от съобщения от уеб страницата).
Скицата се основава на стандартната скица на уеб сървър, разработена от Христо Гочков.
Няколко обяснения по кода.
Следните функции са свързани с настройката на уеб сървъра.
Формат на низBytes (size_t байта) String getContentType (Име на низ на файл) bool съществува (String path) bool handleFileRead (String path) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
Също така първият код във функцията setup () е свързан с настройката на ШИМ и уеб сървър.
Следният код задава функцията Прекъсване, която обслужва потоците от съобщения към и от уеб страницата:
(трябва да разпознаете идентификаторите от създаването на уеб страницата)
server.on ("/SndUpdate", HTTP_GET, () {
Низ Msg = "{"; Msg+ = "\" PG1_yrand0 / ":"+ (Низ) Vina [1]; Msg+ = ", \" PG2_yrand0 / ":"+ (Низ) Iina [1]; Msg+ = ", \" PG3_yrand0 / ":"+ (Низ) Vina [0]; Msg+ = ", \" PG4_yrand0 / ":"+ (Низ) Iina [0]; Msg+ = ", \" PG5_yrand0 / ":"+ (Низ) Vina [2]; Msg+ = ", \" PG6_yrand0 / ":"+ (Низ) Iina [2]; Msg+= "}";
server.send (200, "text/json", Msg);
Това стартира сървъра:
server.begin ();
Следващият блок код инициализира платките INA260:
// INA260 инициализация if (! Ina260_0x40.begin (0x40)) {Serial.println (F ("Не можах да намеря INA260 0x40 чип")); // while (1); } Serial.println (F ("Намерен чип INA260 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("Не можах да намеря 0x41 чип INA260")); // while (1); } Serial.println (F ("Намерен чип INA260 0x41")); if (! ina260_0x44.begin (0x44)) {Serial.println (F ("Не можах да намеря чип INA260 0x44")); // while (1); } Serial.println (F ("Намерен чип INA260 0x44"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
В кода на цикъла следното изявление гарантира обработката на кода на прекъсване:
server.handleClient ();
Следният код в цикъла на цикъла е свързан с функционалността на захранването.
Следният код в цикъла () отново е интересен:
Vina [0] = ina260_0x40.readBusVoltage ()/1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage ()/1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage ()/1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Тези изявления събират и подготвят измерванията за прехвърляне към уеб страницата чрез Server.on прекъсване на обаждания (възникващи на всеки 1000 ms, зададени в html java скрипта на уеб страницата).
Стъпка 10: Готови сте

Качването на скицата в платката ESP32 трябва да завърши настройката и вашият монитор за захранване трябва да е окончателен!
Може би сте забелязали, че захранването на ESP32 сега се извършва през USB порта, това повишава голяма част от предимствата на WiFi базираната връзка с вашите измерватели на напрежение / ток. Следователно направих просто захранване, базирано на напрежение LM317, за ESP32. Държах го извън обхвата на тази инструкция, но ако има интерес, може да се превърне в следваща инструкция.
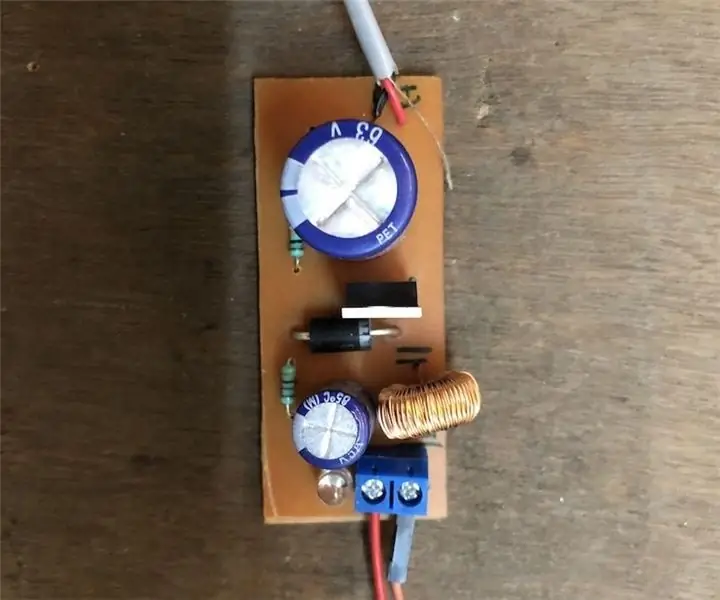
В следващата стъпка вече осигурих електронната схема за захранването, която може да послужи като вдъхновение.
Стъпка 11: Захранване на ESP32

С това вдъхновение за изграждане на самостоятелен източник на енергия за вашия ESP32, ако нямате такъв.
Захранващата верига работи на 19V захранване за лаптоп. Това изисква двуфазно понижаване на напрежението, за да се контролира разсейването на мощността на LM317. (Дори и с радиатори!). Също така не забравяйте да включите 100uF кондензатор пред линията VCC_ESP, тъй като тези микроконтролери със сигурност имат големи текущи колебания при стартиране на WiFi връзката.
Обърнете внимание, че не захранвайте ESP32 с повече от един източник на захранване наведнъж!
Освен това обичайните отговорности се отказват, но най -вече
Забавлявай се!
Всички файлове могат да бъдат намерени на моя GitHub:
Препоръчано:
Направи си сам джобен DC измервател на напрежение: 5 стъпки

DIY джобен измервател на DC напрежение: В тази инструкция ще ви покажа как да направите сами измервател на DC напрежение с джобен размер с пиезо зумер за проверка на веригата от себе си. Всичко, от което се нуждаете, са основни познания по електроника и малко време. Ако имате някакви въпроси или проблеми, можете да
Монитор на напрежение за батерии с високо напрежение: 3 стъпки (със снимки)

Монитор за напрежение за батерии с високо напрежение: В това ръководство ще ви обясня как изградих монитора за напрежение на батерията за моя електрически лонгборд. Монтирайте го както искате и свържете само два проводника към батерията си (Gnd и Vcc). Това ръководство предполага, че напрежението на батерията ви надвишава 30 волта, w
DC - DC напрежение стъпка надолу Режим на превключване Buck напрежение преобразувател (LM2576/LM2596): 4 стъпки

DC-DC Voltage Step Down Switch Mode Buck Voltage Converter (LM2576/LM2596): Изработването на високоефективен конвертор на долар е трудна работа и дори опитни инженери изискват множество проекти, за да стигнат до правилния. е DC-към-DC преобразувател на мощност, който намалява напрежението (докато увеличава
Многоканален Sonoff - Гласово активирани светлини: 4 стъпки (със снимки)

Многоканален Sonoff-Гласово активирани светлини: Преди 5 години светлините в кухнята ми вървяха по пътя на do-do. Осветлението на пистата се проваляше, а осветлението под плота беше просто боклук. Исках също да разделя осветлението на канали, за да мога по -добре да осветя стаята за разлики
Универсален измервател на напрежение, ампер и мощност: 6 стъпки (със снимки)

Универсален измервател на волт, ампер и мощност: Мултиметрите са подходящи за много цели. Но обикновено те измерват само една стойност наведнъж. Ако се занимаваме с измервания на мощността, се нуждаем от два мултицета, един за напрежение и втори за Ампер. И ако искаме да измерим ефективността, имаме нужда от четири
