
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Изградих светодиоден дисплей, направен от 144 7 -сегментни дисплея, контролирани от arduino nano. Сегментите се контролират от 18 MAX7219 ic, които могат да контролират до 64 отделни светодиода или 8 7 сегментни дисплея. Масивът има 144 дисплея, всеки от които включва 8 отделни светодиода, така че масивът има общо изключени 1152 светодиода, които можете да контролирате.
Стъпка 1: Вземете вашите компоненти
1 x Arduino Nano
1 x печатна платка
144 x Общ катод 7 сегмент 1 -цифрен дисплей
18 x MAX7219
18 x 10uf кондензатор (0603)
18 x 100nf кондензатор (0603)
19 x 12k резистор (0603)
1 x женски Micro usb
42 x Женска заглавка
1 x малък RTC (по избор)
1 x 2A захранване
Стъпка 2: Поръчайте вашата печатна платка
Тук можете да изтеглите файловете Gerber за печатната платка на дисплея. Качете ги чрез https://jlcpcb.com/quote#/ или друг производител, за да ги поръчате.
Стъпка 3: Запоявайте компонентите

Запоявайте всички компоненти към печатната платка, както е показано на схемите. Ако имате малък или никакъв опит в SMD запояване, предлагам първо да гледате този урок за SMD запояване.
Ако ще използвате дисплея като часовник, запоявайте заглавията на Tiny RTC отстрани на батерията.
Стъпка 4: Показване като часовник

Когато приключите запояването на всички компоненти, изтеглете кода и го качете в arduino, преди да го поставите на дисплея. Ако искате да покажете нещо персонализирано, погледнете стъпка 5.
Стъпка 5: Направете персонализиран код


Ако искате да покажете нещо персонализирано, трябва да го кодирате на ръка. В примерния код различни сегменти, известни също като пиксели, са показани в байтове с всеки бит един сегмент: 0bDP-A-B-C-D-E-F-G напр. 0b01011011 ще покаже 5.
Примерният код има 3 различни начина за показване на пиксели. Първият начин е да използвате putPixel (x, y, байт); функция за замяна на един пиксел от дисплея на мястото x, y (0, 0 е горе вляво 5, 23 е долу вдясно).
Вторият начин е да използвате addPixel (x, y, байт); функцията работи почти същото като функцията putPixel (), но вместо да замени пиксела, той добавя пиксела към оригиналния.
Последният начин е да използвате fillPixel (x1, y1, x2, y2, байт); функция за запълване на правоъгълник от x1, y1 до x2, y2 със същите пиксели.
Стъпка 6: Готови сте
Поздравления, че приключихте! Сега можете да програмирате дисплея така, както ви харесва. И ако сте направили дисплея, не забравяйте да го споделите:)
Препоръчано:
Двойни 7 -сегментни дисплеи, контролирани от потенциометър в CircuitPython - Демонстрация на устойчивост на зрението: 9 стъпки (със снимки)

Двойни 7-сегментни дисплеи, контролирани от потенциометър в CircuitPython-Демонстрация на устойчивост на зрението: Този проект използва потенциометър за управление на дисплея на няколко 7-сегментни LED дисплея (F5161AH). Когато копчето на потенциометъра се завърти, показаният номер се променя в диапазона от 0 до 99. Във всеки момент свети само един светодиод, много кратко, но
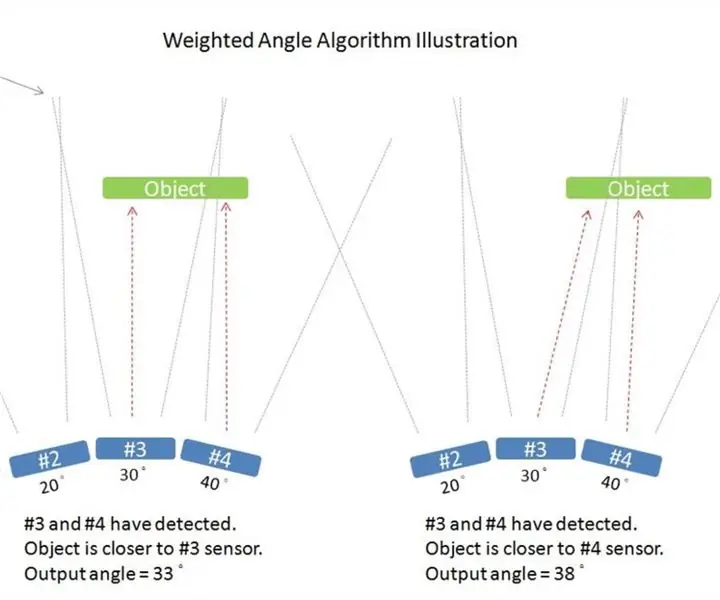
Стационарен радар (LIDAR) Масив с Arduino: 10 стъпки (със снимки)

Стационарен радар (LIDAR) Масив с Arduino: Когато изграждах двуног робот, винаги мислех да имам някаква готина притурка, която да проследи противника ми и да прави атакуващи движения с него. Тук вече съществуват куп проекти за радар/лидар. Има обаче някои ограничения за моята цел
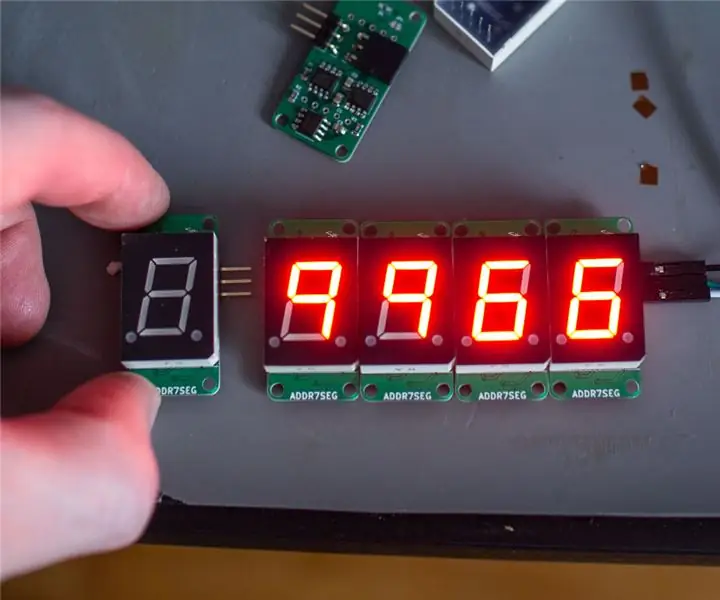
Адресируеми 7-сегментни дисплеи: 10 стъпки (със снимки)

Адресируеми 7-сегментни дисплеи: От време на време една идея щраква в мозъка ми и си мисля: „Как досега това не е направено?“и през по -голямата част от времето всъщност е било така. В случай на "Адресен 7-сегментен дисплей" - Наистина не мисля, че е направено
Контрол на LED матричен масив с Arduino Uno (Arduino Powered Robot Face): 4 стъпки (със снимки)

Контрол на LED матричен масив с Arduino Uno (Arduino Powered Robot Face): Тази инструкция показва как да управлявате масив от 8x8 LED матрици, използвайки Arduino Uno. Това ръководство може да се използва за създаване на прост (и сравнително евтин дисплей) за вашите собствени проекти. По този начин може да показвате букви, цифри или персонализирани анимации
Температура на дисплея на P10 LED модул на дисплея, използващ Arduino: 3 стъпки (със снимки)

Показване на температурата на P10 LED модул на дисплея с помощта на Arduino: В предишния урок беше казано как да се показва текст на Dot Matrix LED Display P10 модул с помощта на Arduino и DMD конектор, което можете да проверите тук. В този урок ще дадем прост урок за проекти, като използваме модул P10 като дисплей
