
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


В тази инструкция ще ви покажа как да направите свой собствен дозатор за интелигентни контакти!
Стъпка 1: Въведение


Стъпка 2: Предистория

Ако носите контакти, вероятно сте запознати с кутиите, в които влизат. Повечето хора, които познавам, включително и аз, използват тези кутии като постоянно хранилище и всеки ден изваждаме контактите си при необходимост. Това доведе до куп кутии в банята ми, които ме побъркаха. Знаех, че трябва да има по -добър начин за организиране на тези контакти, затова потърсих в интернет. След като намерих само дозатор за съхранение на контакти, който някой се опитваше да продаде за 25 долара, създадох някои основни, които могат да бъдат намерени тук.
Работиха доста добре, но нямаше как да не се почувствам раздразнен, че трябваше да извадя всеки контакт поотделно, затова потърсих начини всеки контакт да се разпредели автоматично в ръката ми. Тъй като имах ESP8266 на разположение, реших да поръчам OLED дисплей, за да мога да показвам прогнозата за времето, докато се приготвям сутрин.
Ако искате да видите повече от процеса на проектиране и те в действие, вижте видеото по -горе. Моля, помислете за абониране за канала ми в YouTube, за да ме подкрепите и да видите още видеоклипове.
Стъпка 3: Необходими елементи
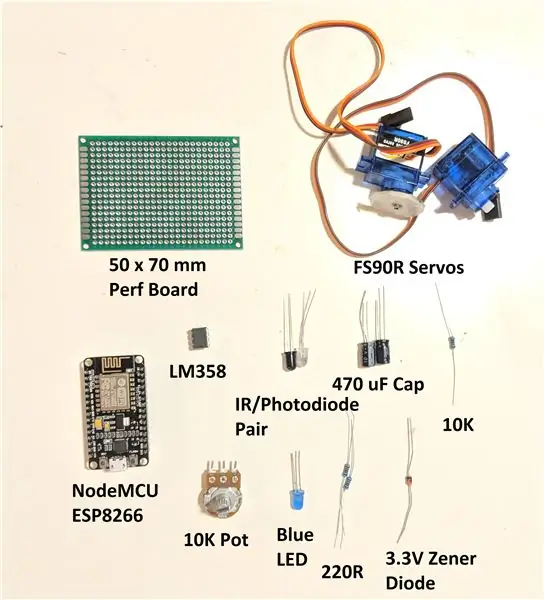
За този проект необходимите елементи са следните:
1. 5V захранване
2. IR LED и фотодиодна двойка Amazon
3. 220 омов резистор (2) Amazon
4. 10K резистор
5. 10K потенциометър Amazon
5. LM358 Op-Amp Amazon
6. 3.3V ценеров диод Amazon
7. Основен светодиод
8. OLED дисплей 0.96 Amazon
9. 470 uF кондензатор (2) Amazon
10. 2 сервомотора FS90R (или сервомодове Mod SG90) Amazon
11. Node MCU ESP8266 Amazon
12. Достъп до 3D принтер (Проверете местната библиотека!)
Разкриване: Горните връзки на Amazon са партньорски връзки, което означава, че без допълнителни разходи за вас ще спечеля комисионна, ако щракнете върху и направите покупка.
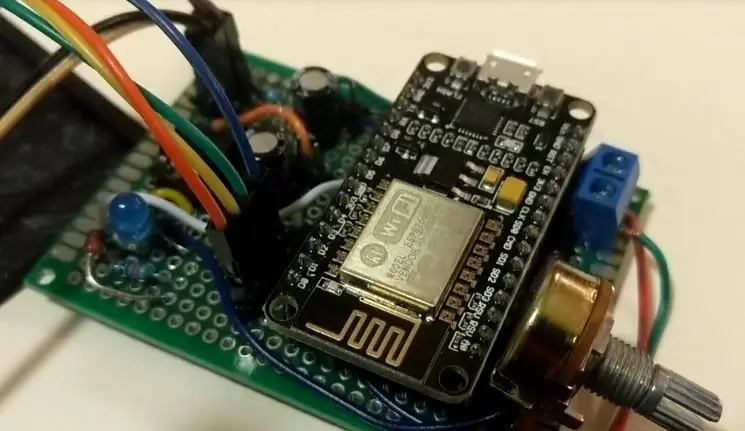
Стъпка 4: Електроника

Сега, след като сте събрали всички необходими компоненти, е време да започнете да сглобявате всичко заедно. Бих препоръчал първо да свържете всичко на червена дъска и след това, след като всичко функционира правилно, продължете напред и запоявайте всичко на перф дъска.
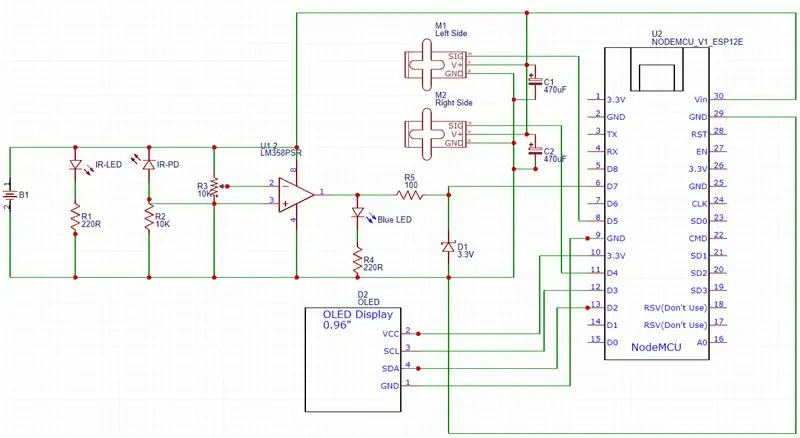
За тези, които не са запознати с електрониката или не са сигурни в някои от компонентите, повярвайте ми тази схема не е твърде лоша. Ще се опитам да го разбия по -долу и ако искате да знаете повече, вижте свързаното видео.
Вляво имаме нашия IR Led и фотодиод, който е свързан към операционен усилвател LM358. Това е нашата схема за близост, която открива ръката ни отдолу, за да уведоми контролера, че искаме контактите ни да бъдат разпределени. Разстоянието, което искате да бъде разпознато, може да се регулира с помощта на 10K потенциометър. Изходът от тази верига се въвежда в нашия микроконтролер ESP8266, който ще програмираме с помощта на Arduino IDE настройката за NodeMCU ESP8266. Програмата ще изчака входа от близката верига, след това задейства десния серво, изчака секунда, за да ви позволи да преместите ръката си към левия дозатор, след което задейства левия серво. По този начин и двата контакта ще бъдат разпределени в ръката ви. ESP8266 също ще бъде свързан през WiFi, което ще ни позволи да използваме API за времето, за да показваме прогнозата за времето през следващите няколко дни на OLED дисплея. Започнах само с показване на прогнозата за времето, но с течение на времето определено ще добавям още функции.
Стъпка 5: 3D дизайн и печат



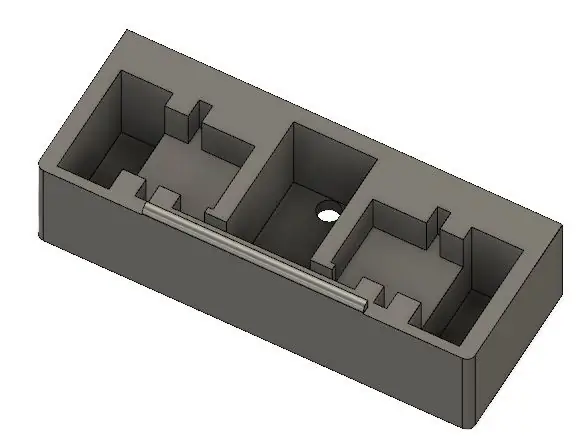
Тъй като електрониката се състоеше от серво, няколко светодиода, захранване и останалата част от веригата, аз продължих и проектирах нашия дозатор за автоматични контакти. Направих го на няколко части, които ще трябва да бъдат залепени или залепени заедно, защото нямах чувството, че е възможно да пропусна супер дълъг печат.
Основата на нашия контактен диспенсър имаше два отвора за 5 мм IR и фотодиодни светодиоди, прекъсване за 5V захранване и прекъсване, което позволява на сервомоторите да се поставят отстрани, тъй като те се използват за разпределяне на контакти.
Съхранението на контакти остана подобно на предишния ми дизайн, но изрязах слот в долната част, за да може свободно да се завърта серво колелото. Увеличих и размера, за да позволя да се съхраняват повече контакти, като се отърва от тези глупави кутии веднъж завинаги.
Калъфът за OLED дисплея и електрониката е доста елементарен, но тъй като използвах стандартна перфорирана платка с размери 50 x 70 mm, проектирах слот, за да може тя да се плъзне на място.
Дизайните могат да бъдат намерени в Thingiverse тук.
Стъпка 6: Програмиране

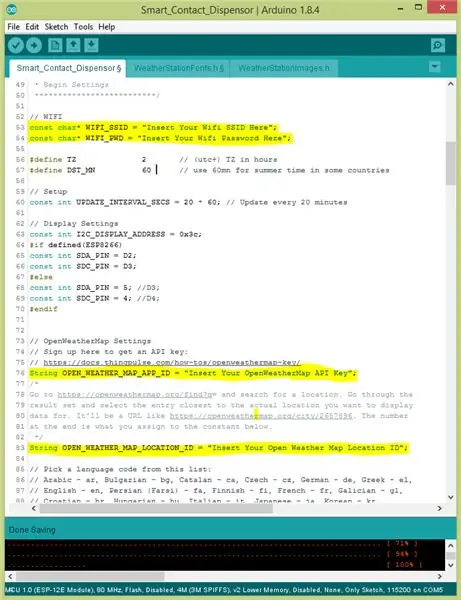
В тази стъпка ще ви покажа как да програмирате ESP8266. Кодът е просто проста модификация на страхотния пример за времето ThingPulse esp8266 (Github Link). Също така ще трябва да изтеглите следните пакети в Arduino IDE:
1. ESPWifi
2. ESPHTTPClient
3. JsonListener
След като библиотеките са инсталирани, изтеглете програмата по -долу.
Ще трябва да попълните своя Wifi SSID, парола за Wifi, да се регистрирате за времето под земята и да получите своя API ключ, а също и да намерите идентификатора на местоположението си. След като всички те бъдат въведени в кода, продължете с качването във вашия NodeMCU.
Стъпка 7: Съберете всичко заедно




В тази стъпка ще съберем всички компоненти.
Това включва поставянето на сервомоторите в техните слотове, натискането на IR Led и фотодиодите в техните отвори, запояване на всичко на перф платка, поставяне на перф платката в отпечатания слот и свързване на всички останали компоненти нагоре.
Стъпка 8: Тествайте го

След като свържете всички 3D отпечатани части заедно и ги монтирате към стената, е време да ги тествате. Напълнете левия и десния контейнер за контакт, включете захранването и след като изчакате OLED екранът да се зареди с вашето местно време и го тествайте!
Препоръчано:
Интегрирани интелигентни щори, контролирани от Alexa: 8 стъпки (със снимки)

Интегрирани интелигентни щори, контролирани от Alexa: Има много проекти за Smart Blind и инструкции, които понастоящем са достъпни онлайн. Исках обаче да донеса собствено докосване до настоящите проекти с цел да имам всичко вътрешно в сляпото, включително всички схеми. Това би означавало
Охлаждане на бебето ви това лято - контролиране на тъпите фенове с интелигентни неща!: 6 стъпки (със снимки)

Охлаждане на бебето ви това лято - контролиране на тъпите фенове с интелигентни неща !: От преди две седмици по време на писането на това станах баща на невероятно бебе момче! С промяната на сезоните, дните стават все по -дълги и температурите стават все по -топли, мислех, че би било добре да има някакъв монитор в
Интелигентни контакти „направи си сам“: 11 стъпки (със снимки)

DIY Smart Outlets: Прекарвам часове и часове във видео търсене, гугъл и сърфиране в уебсайтове, за да разбера как да си направя домашен умен дом като начинаещ. Наскоро навлязох в начина на живот на Умния дом, но ми омръзна да виждам всички скъпи щепсели, ключове
Поставка за дозатор и дозатор: 4 стъпки

Придържател и дозатор за запояване: Винаги изглеждам, че губя спойката си, когато запоявам верига заедно, затова реших да направя нещо по въпроса. това е способно. Направих няколко
Фенерче за контактни лещи: 5 стъпки

Фенерче за контактни обективи: Добре, затова питате какво е това преобръщане? Е, имах един Инструктивен момент, в който трябваше да намеря нещо, с което да се занимавам, и да направя нещо от. Веднага се сетих за стари държачи за контактни лещи. Тези, с които идват новите ви контакти
