
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Да бъдеш жертва на тормоз по време на пътуване е доста често срещано нещо за много хора, особено за жените. Каквато и да е държавата, общественият транспорт често се равнява на това да знаете, че можете да бъдете сексуално тормозени или дори проследени, докато се прибирате пеша. В тези ситуации не винаги е лесно да се реагира и да се оцени заплахата, от обикновен страх от призив до истинска загриженост, че може да се случи нещо лошо. Страхът винаги е фактор и нежеланието да привлече вниманието на потенциалния тормозник може да ни попречи да предупредим някой, на когото имаме доверие.
Talos е малко устройство, което се свързва с телефона ви и ви позволява да изпращате текст до избрания от вас човек. SMS автоматично включва последното ви известно местоположение и предварително записания текст по ваш избор. С появата на обикновен ключодържател, Talos остава прикрепен към чантата ви и ви позволява дискретно да го активирате, като го натиснете, което задейства изпращането на текстовото съобщение. Ниската му консумация на енергия означава, че не е нужно да го зареждате всеки ден и рискувате да го забравите - или просто да ви напомня всеки ден за заплахата, пред която сте изправени.
Този проект има три части:
- Физически модул: Използвах модул Puck-js, който е базиран на модула nRF52832 и може да бъде програмиран с помощта на Javascript благодарение на Espruino- Приложение за Android: Създадох просто приложение, което се свързва с модула- Обложка за ключодържател: Направих просто корица за Puck JS да изглежда като обикновен ключодържател
Консумативи
- Модул Puck.js (https://www.puck-js.com)
- Android телефон с поне версия 8.0- Компютър с инсталиран Android Studio
- 3D принтер (по избор)
Стъпка 1: Общ преглед

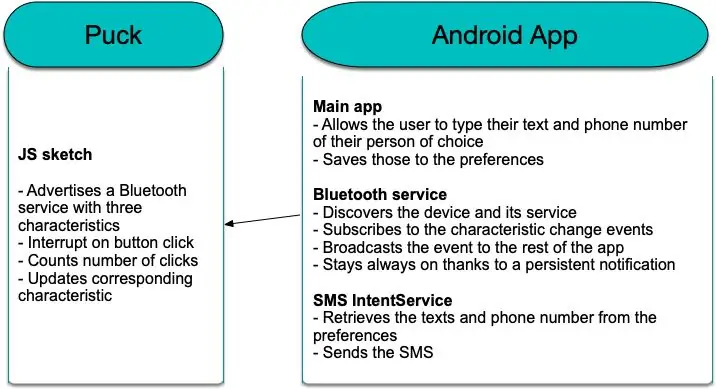
Тази диаграма трябва да ви даде представа за различните компоненти: кодът на самия модул Puck е наистина прост и оставяме приложението за Android да се погрижи за връзката, вместо да сканира Puck за телефона. Ще използваме Bluetooth Low Energy и неговите характеристики за комуникация между приложението и устройството, за да се запази живота на батерията
Стъпка 2: Програмиране на шайбата

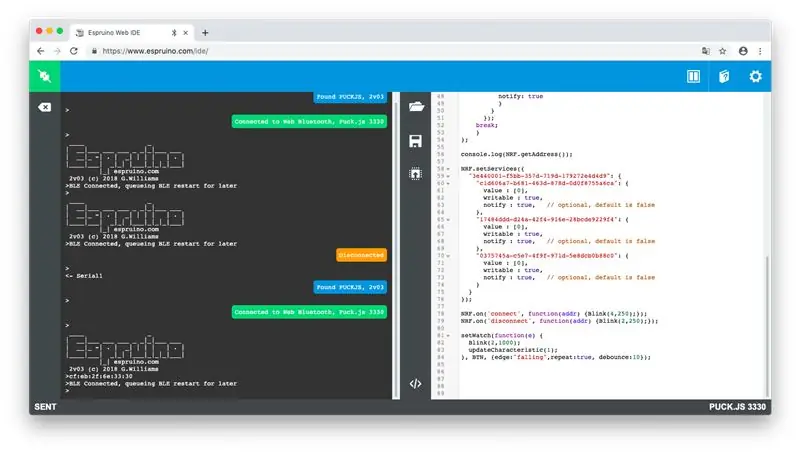
След като сте проверили на puck-js.com дали вашият браузър и компютър поддържат Web Bluetooth, отидете на www.espruino.com/ide и се свържете с вашата шайба, като щракнете върху иконата на щепсела в горния ляв ъгъл на страницата.
След това можете да копирате и поставите кода от прикачения файл в редактора и да го изпратите на шайбата.
В първата част на кода дефинираме функцията Blink и updateCharacteristic, която ще използваме по -късно в кода. Във функцията updateCharacteristic присвояваме текущата дата на характеристиката, за да сме сигурни, че тя наистина ще се разглежда като нова стойност. След това уведомяваме всеки абонат за тази актуализация.
След тези декларации към кода, който ще бъде изпълнен:
Кодът на ред 56 ви позволява да извлечете физическия адрес на вашата шайба, който ще трябва да харкодирате в приложението за Android: разкомментирайте този ред и ще видите адреса в регистрационните файлове от лявата страна на IDE (вижте приложеното екранна снимка). След като имате тази стойност, можете да коментирате реда или да го оставите така.
След това дефинираме една персонализирана BLE услуга (UUID са случайни стойности) с три различни характеристики, всички от които подлежат на уведомление. Няма да използваме самите ценности, за да предадем нашето послание, а само факта, че те са се променили.
На линии 78 и 79 задаваме някои слушатели, които ще накарат интегрирания светодиод да мига, когато устройството е свързано или изключено от друго Bluetooth устройство. И накрая, на ред 81, ние прикачваме прекъсване към интегрирания бутон, така че натискането му ще извика функцията updateCharacteristic
Стъпка 3: Създаване на приложението за Android




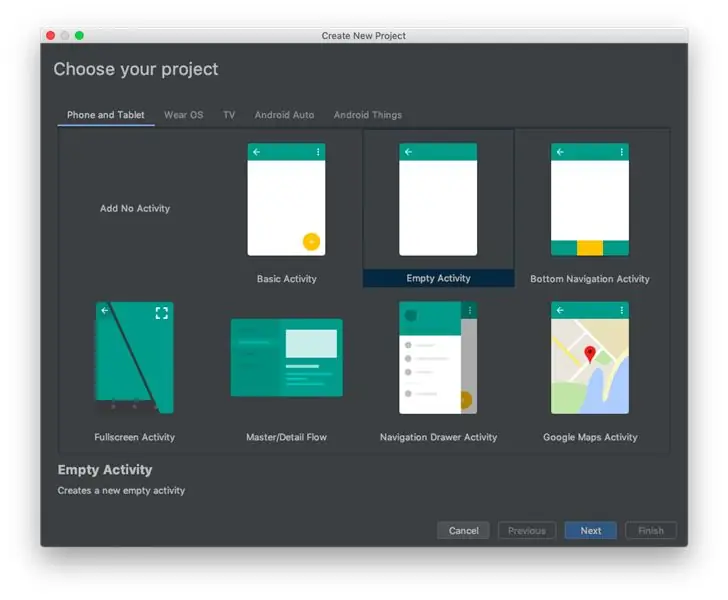
Тъй като цялото приложение включва някои доста тежки библиотеки, включих само изходните файлове и файла на gradle за приложението в прикачения цип. За да работи, трябва да стартирате Android studio и да създадете нов проект (изберете Empty Activity, вижте екранната снимка). Изберете 26 (Android 8.0, Oreo) като минимална версия на приложението, тъй като част от кода, който написах, използва API, които не са съществували преди това. След като вашият проект бъде настроен, ще имате файл build.gradle за приложението (маркиран build.gradle - модул: приложение). Отворете го и копирайте съдържанието от zip файла: IDE ще ви подкани да направите синхронизация на Gradle, по време на която ще изтегли скандинавската библиотека, на която приложението разчита. След това можете да стартирате приложението веднъж и да проверите дали работи.
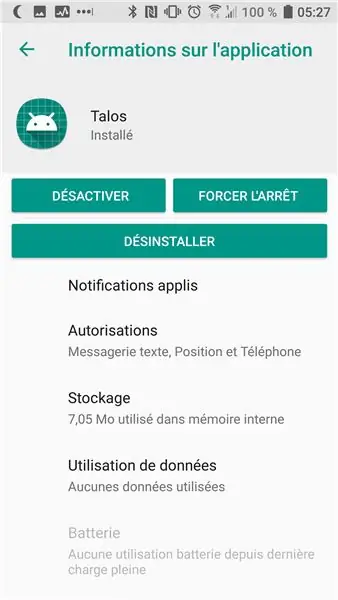
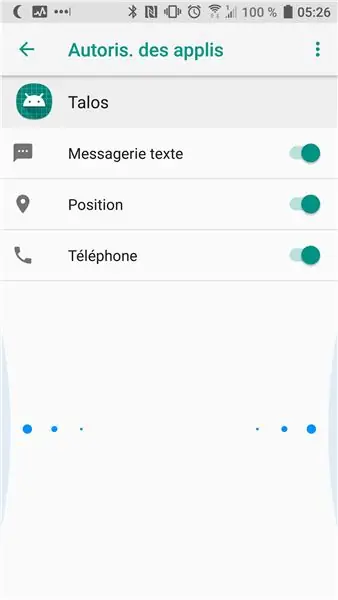
След като приложението е инсталирано на вашето устройство, отидете в менюто с настройки, изберете Приложения и намерете приложението в списъка. Изберете го и кликнете върху „Оторизации“. Там ще имате няколко бутона за избор, които ще бъдат изключени по подразбиране: проверете ги всички, за да се уверите, че приложението има достъп до всичко необходимо.
Вече можете да импортирате изходните файлове от zip архива: най -лесният начин да направите това е да създадете нови класове (десен бутон, нов Kotlin файл/клас) и да им дадете същото име като тези от архива. След като файлът на класа е отворен, можете да копирате и поставите кода в тях.
Ако искате само да използвате приложението, просто променете адреса на ред 31 в класа BTService и вместо това въведете адреса, който сте получили в предишната стъпка. Вече трябва да можете да компилирате приложението и да го стартирате на вашето устройство!
Ако искате да научите повече за това как работи приложението, прочетете нататък:-)
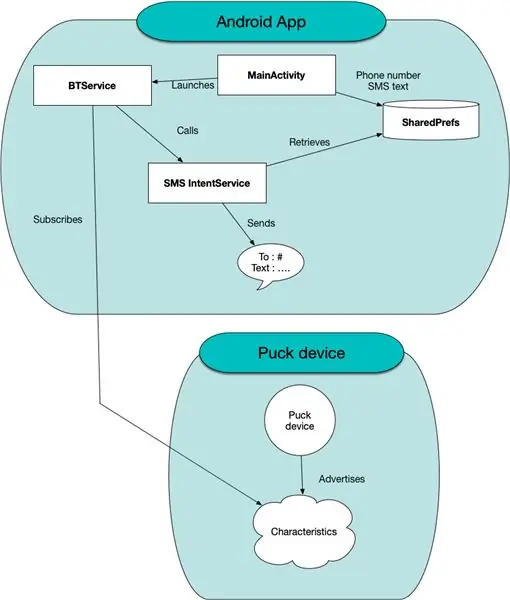
Следващата диаграма ще ви даде по -добро разбиране за това, което се случва в приложението: - MainActivity е тази, която потребителят ще използва само от време на време: основната й цел е да може да въведе телефонния номер на лицето те биха искали да се свържат, когато използват Talos, както и текста за изпращането им.
- BTService е услуга на преден план, което означава, че когато се стартира, тя създава постоянни известия, които ограничават вероятността услугата да бъде убита от Android. Тази услуга се опитва да се свърже с Talos, използвайки класическия Bluetooth Low Energy процес - използвах примерния код на Nordic и другите ресурси, които можах да намеря. В момента той търси конкретно UUID на шайбата: трябва да промените тази стойност (private val remoteMacAddress = "CF: EB: 2F: 6E: 33: 30"), за да съответства на собствения адрес на вашето устройство, получен в предишната стъпка. След като намери устройството и провери дали има услугата, която търсим, то се абонира за известията за характеристиката, която ще се актуализира всеки път, когато потребителят натисне бутона.
Когато BTService получи актуализация за тази характеристика, тя ще задейства обект LocalBroadcast, за да реагират другите компоненти на приложението. Той също така ще извика SMSIntentService, за да изпрати SMS
- SMSIntentService ще извлече телефонния номер и текста от SharePreferences, за да има последните стойности, въведени от потребителя. След това автоматично ще изпрати SMS, без потребителят да взаимодейства с приложението, и ще добави последното известно местоположение на потребителя към SMS.
Стъпка 4: Проектиране на калъф
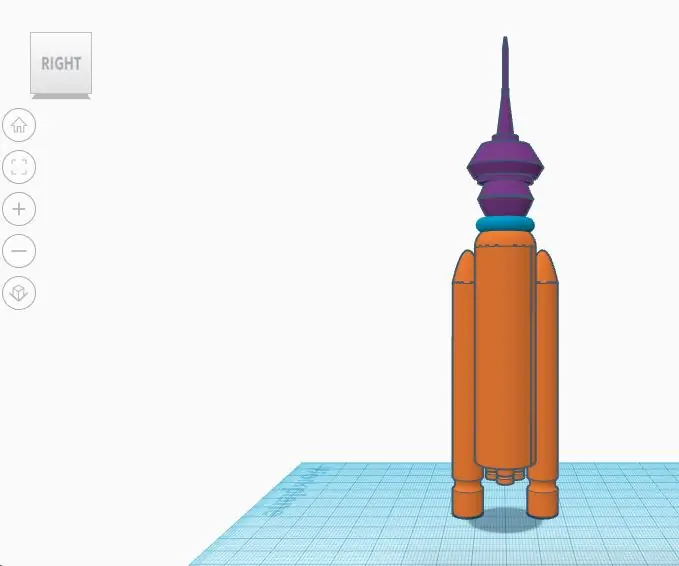
Настоящият случай, с който се предлага Puck, вече включва малък цикъл, за да бъде прикрепен към ключодържател, така че почти можем да го оставим така. Изцяло бялото силиконово покритие, което случайно все още се чувствах доста странно, така че за да не предизвиква подозрения, проектирах прост предмет, който да сложа върху шайбата. Казват, че една картина струва хиляда думи, мислех, че ще ви дам 25 изображения в секунда: в следващото видео ще видите как използвах Fusion 360 за създаване на дизайна, включително командите и преките пътища, които използвах:
Стъпка 5: Съберете всичко заедно
Сега, когато имате различните компоненти, е време да ги съберете! Настоящият случай на модула Puck вече има дупка, която можете да използвате, за да вмъкнете верига - случайно имах стар ключодържател, който разглобих, но можете също да ги купите лесно. Разглобете пръстена с помощта на клещи - след като откриете отвора на пръстена, преместете всяка половина в противоположни посоки, едната към вас, а другата далеч от вас. След това можете да поставите пръстена в шайбата и да го затворите обратно.
3D печат на току -що създадения от вас дизайн - използвах малко лилаво PLA и щракнах отгоре върху шайбата
Препоръчано:
Мини комплект за електроника за пътуване: 3 стъпки

Мини комплект за електроника за пътуване: Добре дошли в първата ми инструкция! Не съм сигурен как ще стане това, така че ако имате отзиви или предложения, моля, оставете го в коментарите по -долу. Винаги съм искал да мога да изградя основни схеми в дъждовни дни на почивка или просто да имам лесна порта
MEROSS MSS620 - пътуване в странността: 3 стъпки

MEROSS MSS620 - Пътуване в странността: Един мой приятел се нуждаеше от няколко електрически контакта, контролирани от wifi за балкона си - знаете ли, обичайните неща: поливане на растения, осветяване, когато се стъмни. Така че след малко сърфиране в мрежата дойдох с MEROSS MSS620 - две захранвания
Airbus - Пътуване до Луната V1: 23 стъпки

Airbus - Пътуване до Луната V1: Следващият един урок в по -голяма серия от Airbus - Discovery Space - Урок за живот на Луната Обзор на проекта: Представете си, че можете да пътувате в космоса. Обучение с месеци за излитане в космоса и посещение на международното пространство
Соларна раница за пътуване..За зареждане в движение: 5 стъпки (със снимки)

Соларна раница за пътуване .. За да зареждате в движение: Зареждането в движение никога няма да бъде толкова лесно. Продължавайте да ходите и слънчевата електроцентрала ще зарежда батерията ви, докато ходите на слънце. Това е полезно за пътуващите в пустинята. Спешна помощ резервното захранване може да помогне за спасяването на живот! Умните чанти са бъдещето
Пътуване през стени: Стационарен велосипеден интерфейс на Google Street View: 12 стъпки (със снимки)

Riding Through Walls: Google Street View Стационарен велосипеден интерфейс: The Riding Through Walls: Google Street View Стационарен велосипеден интерфейс ви позволява да се движите през Google Street View от комфорта на вашата всекидневна. Използвайки някои прости електроники, Arduino, стационарен велосипед, компютър и проектор или телевизор
