
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


Библиотеката с течни кристали има две полезни функции scrollDisplayLeft () и scrollDisplayRight (). Тези функции превъртат целия дисплей. Тоест, те превъртат и двата реда на 1602 LCD и всичките четири реда на LCD от 2004 г. Това, от което често се нуждаем, е възможността да превъртате един ред върху тези дисплеи, вместо да превъртате целия дисплей.
Този Instructable предоставя две допълнителни функции, scrollInFromRight (ред за показване на текст, низ за превъртане) и scrollInFromLeft (ред за показване на текст, низ за превъртане). Тези две функции, които превъртат линиите в LCD екрана, комбинирани с двете функции, scrollLineRight (ред за показване на текст, низ за превъртане) и scrollLineLeft (ред за показване на текст, низ за превъртане) от моя по -ранен Instructable, който представи функции за превъртане на линии от екрана, ни дава няколко мощни начина да контролираме как текстът може да бъде представен на или премахнат от LCD екран.
Стъпка 1: Какво е необходимо

- 1602 или 2004 LCD самостоятелен дисплей или LCD щит
- Вижте бележката по-долу относно използването на LCD дисплей от 2004 г.
- Arduino UNO R3 или клон
- USB кабел за свързване на Arduino към компютър
- Половин размер, 400 точки за свързване, макет
- IDE на Arduino
- Експериментална платформа (по избор, но полезна)
Изискваните елементи са LCD екран или 1602, или 2004 [ако се използва 2004, той ще работи без проблеми при превъртане отдясно, като промените функцията lcd.begin (), за да отразите, че сега използвате ред от 20 знака x 4 дисплей. [За да превъртите отляво с помощта на дисплей от 2004 г., е необходимо пренаписване на код на функцията crollInFromLeft ()]. В допълнение към LCD ще ви трябват Arduino UNO или клонинг, Arduino IDE и USB кабел за свързване на Arduino към компютър.
Вместо самостоятелния LCD дисплей, показан тук, може да се използва LCD щит. Ако случаят е такъв, трябва да се променят разпределението на щифтовете за LCD дисплея в скицата по -долу.
- За независимия LCD дисплей 1602 използвах следните назначения на щифтове в скиците си:
// LiquidCrystal (rs, активиране, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
и включва библиотеката с течни кристали LiquidCrystal.h.
- За LCD екрана използвам следните назначения на щифтове в скиците си, а също така включвам библиотеката с течни кристали LiquidCrystal.h.
// LiquidCrystal (rs, активиране, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
Всеки от маршрутите ще изпълнява кода тук, т.е. или LCD щит, или самостоятелен LCD. В този Instructable е използван самостоятелен LCD дисплей 1602, но както е отбелязано, може да се използва и щит 1602, ако се вземат предвид различните назначения на щифтове.
Използвах „експериментална платформа“, за да свържа Arduino UNO към половин размер, 400 точки за свързване, макет. (Вижте по -ранна моя инструкция, „Експериментална платформа за Arduino UNO R3, Как да я подготвим за употреба“). Експериментална платформа обаче не е необходима, въпреки че за мен свързването на LCD към UNO става много по -лесно и по -бързо.
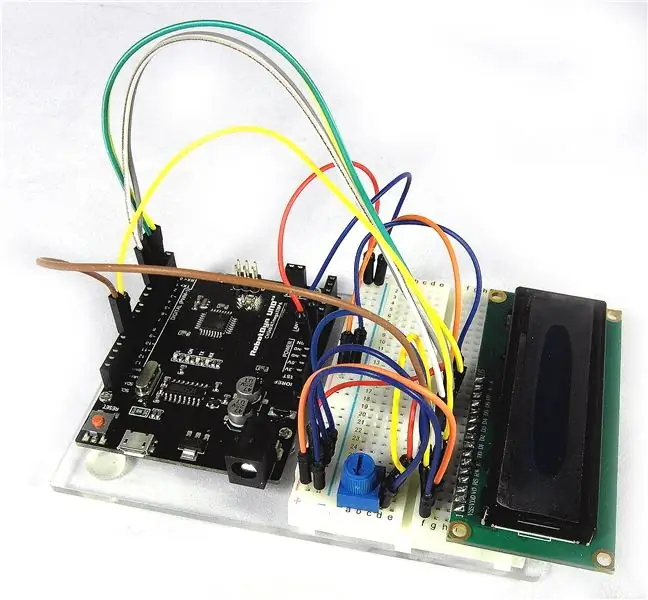
Задачите, които използвах за свързване на LCD към UNO, могат да се видят по -горе.
Стъпка 2: Свързване
LCD е включен в макет и след това свързващите проводници са свързани от макета към съответните щифтове на Arduino (вижте стъпка 2, ако имате въпроси относно връзките, които използвах).
Предпочетох самостоятелен LCD за този проект, а не щит, тъй като той беше по -удовлетворяващ за мен и ми позволи лесно да видя кои щифтове са налични. Също така ми позволява да използвам потенциометър с копче, а не потенциометър на щит, който трябва да се регулира с отвертка.
Самостоятелният LCD изисква използването на отделен 10k ом потенциометър. Както бе отбелязано по -горе, използвах такъв с копче, чиято чистачка е свързана с третия LCD щифт (броене отдясно с LCD щифтовете обърнати към вас). Потенциометърът се използва за контрол на контраста на LCD дисплея. Връзките са еднакви за 1602 и 2004 г. Въпреки това изявлението lcd.begin (16, 2) трябва да бъде променено в скицата на lcd.begin (20, 4), за да покаже, че нашият LCD е променен от 16 символ на два реда за показване на 20 знака на четири ред един.
Поглед към приложените снимки показва свързването, което използвах, включително експерименталната платформа и 10k потенциометър.
Стъпка 3: Скицата



Просто въведете приложената скица в Arduino IDE. Моля, имайте предвид, че сайтът Instructable често премахва всички по -големи и по -малки знаци и текста между тях. Затова не забравяйте да включите текста, #include LiquidCrystal.h и заградете думите LiquidCrystal.h вътре по -големи от и по -малки от символите.
// Скициране за превъртане на знаци върху LCD екран
#include // Вижте бележка в текста за това, което е необходимо тук, т.е. LiquidCrystal.h, затворено вътре
// по -големи и по -малки от символите
// Този сайт често премахва по -големи и по -малки от символите и текста между тях
// LiquidCrystal (rs, активиране, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// Обявяване на lcd като обект LiquidCrystal
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Забавяне между смените
void scrollInFromRight (int ред, char str1 ) {
// Написано от Р. Джордан Крейндлер, юни 2016 г
i = strlen (str1);
за (j = 16; j> = 0; j--) {
lcd.setCursor (0, ред);
за (k = 0; k <= 15; k ++) {
lcd.print (""); // Изчистена линия
}
lcd.setCursor (j, ред);
lcd.print (str1);
забавяне (delayTime2);
}
}
void scrollInFromLeft (int ред, char str1 ) {
// Написано от Р. Джордан Крейндлер, юни 2016 г
i = 40 - strlen (str1);
ред = ред - 1;
за (j = i; j <= i+16; j ++) {
за (k = 0; k <= 15; k ++) {
lcd.print (""); // Изчистена линия
}
lcd.setCursor (j, ред);
lcd.print (str1);
забавяне (delayTime2);
}
}
void setup () {
Serial.begin (9600);
Serial.println ("Стартиране на теста …");
lcd.begin (16, 2);
lcd.clear ();
lcd.print ("Само тест");
}
void loop () {
lcd.clear ();
scrollInFromRight (0, "Line1 отдясно");
scrollInFromRight (1, "Line2 отдясно");
lcd.clear ();
scrollInFromLeft (0, "Line1 From Left.");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
scrollInFromRight (0, "Line1 отдясно");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
}
Двете функции: scrollInFromRight (ред за показване на текст, низ за превъртане) и scrollInFromLeft (ред за показване на текст, низ за превъртане) могат да бъдат преместени във вашата скица, за да контролират редовете, които се превъртат на LCD екрана. Тези функции осигуряват елегантен начин за преместване на нов текст на екрана.
Когато се комбинират с двете функции в скицата, съдържаща се в инструкцията „Превъртете един LCD ред наляво или надясно, как да“, четирите функции осигуряват елегантни начини за превъртане на текст към и от LCD дисплей. Тези функции ви позволяват да превъртате текст един по един ред и не изискват целият дисплей да се превърта, както и функциите scrollDisplayLeft () и scrollDisplayRight ().
Тази способност за превъртане ни позволява да представяме редове по -дълги, отколкото обикновено показва дисплеят. Тоест, за дисплей 1602 не сме ограничени само до 16 знака на ред (въпреки че само 16 ще се показват наведнъж), а за 2004 не сме ограничени до 20 знака на ред.
Освен това може да искате да регулирате времето за показване между свитъците, така че да отговаря на вашите нужди.
Стъпка 4: След това
Това е всичко. Тези функции и двете от предишния ми Instructable могат да бъдат добавени към всяка скица, която имате, която използва LCD и показва текст. Както бе отбелязано, възможността за използване на по -дълги линии е определена полза, която е възможна чрез използването на превъртане.
Ако искате да се свържете с мен с всякакви въпроси или за допълнителна информация, или за да разширя познанията си в представената област, мога да бъда достигнат на [email protected]. (моля, заменете второто „i“с „e“, за да се свържете с мен.
Препоръчано:
Превъртане на текстов дисплей (водач от А до Я): 25 стъпки (със снимки)

Скролиране на текстов дисплей (ръководство от А до Я): В този инструкционен / видео ще ви насоча стъпка по стъпка инструкции как да направите превъртане на текстов дисплей с Arduino. Няма да обяснявам как се прави код за Arduino, ще ви покажа как да използвате съществуващия код. Какво и къде трябва да сътрудничите
Пътен велосипед през деня и видима странична светлина 350 mA (единична клетка): 11 стъпки (със снимки)

Дневна и странична видима 350mA светлина за шосейни велосипеди (единична клетка): Тази велосипедна светлина има предни и 45 ° обърнати кехлибарени светодиоди, задвижвани до 350mA. Страничната видимост може да подобри безопасността в близост до кръстовищата. Кехлибар е избран за видимост през деня. Светлината е монтирана на лявата капка на кормилото. Моделите му могат да бъдат различни
Колело за превъртане на работния плот и контрол на силата на звука!: 8 стъпки (със снимки)

Колело за превъртане на работния плот и контрол на силата на звука!: Направете уикенд проект на списание, 3/4/09Някаква информация Наскоро четох много различни блогове. Всеки ден ще чета най -новите публикации в engadget, lifehacker, hackaday, BBG и MAKE: blog. Проблемът за мен дойде, когато разбрах, че о
Пробиване на колело за превъртане: 5 стъпки (със снимки)

Scroll-Wheel Hack: Супер неудобен начин за превъртане през мрежата с галопиращи пръсти върху платнени бутони. (Усмихни се) Колелото за превъртане в мишката ми е много прост, но блестящ механизъм, който по принцип натиска два бутона последователно всеки път, когато го превъртам напред
Елиминаторът на досадното колело за превъртане (плавно превъртане): 5 стъпки

Раздразнителният елиминатор на колелото за превъртане (плавно превъртане): дразните ли се от звука на колелото за превъртане? ето ви шанс да извадите това щракване от този свитък! ако си счупиш мишката, аз не съм виновен. правя този мод с мишка logitech. не съм сигурен, че ще работи на друга мишка b
