
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Видях тази LED лента на сайта на Pimoroni и си помислих, че това може да е евтин и забавен проект, докато предприемам блокиране на Covid-19.
Той съдържа 24 светодиода, червен и зелен, във всеки от своите 12 сегмента, така че на теория би трябвало да можете да показвате червено, зелено и жълто. Обикновено бихте очаквали 2 анода, един за червен и един за зелен, и 24 катода, ако го изграждате от 24 светодиода. Този пакет има само 14 пина и три чифта щифтове са свързани вътрешно!
Как управлявате 24 светодиода само с 11 пина? Това изглеждаше още по -интересен проект.
· Ще трябва да се възползваме от постоянството на зрението в окото и да мигаме много бързо различните светодиоди.
Какво искам да мога да направя с него?
· Преместете една -единствена червена, зелена или жълта светлина напред -назад по дисплея
· Показвайте червена, зелена или жълта подравнена вляво лента по протежение на дисплея
Как мога да въведа прост вход за промяна на дисплея?
· Използвайте 10K потенциометър за генериране на стойности от 0 до 12 включително.
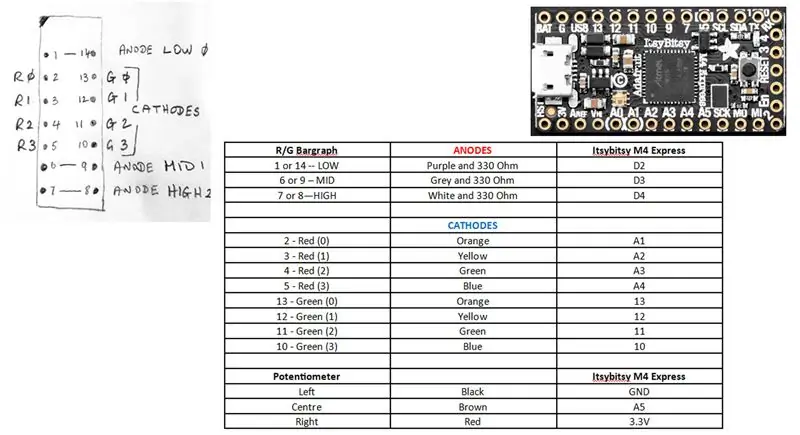
Реших да използвам Adafruit ItsyBitsy M4 Express за този проект и да го програмирам с помощта на CircuitPython. Това е 3.3V устройство, затова реших да поставя 330 ома резистори на анодите, за да запазя тока и да защитя щифтовете на микроконтролера и светодиодите. Ще запаля само максимум два светодиода във всеки един момент - червен и зелен светодиод в същия сегмент, за да се получи жълто.
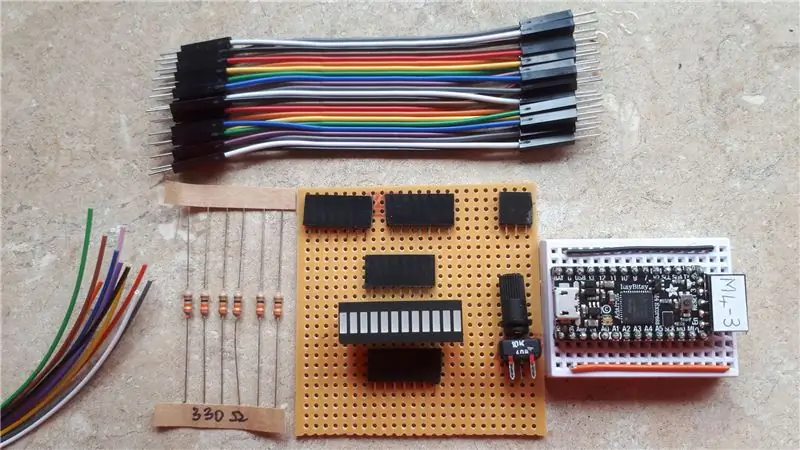
Стъпка 1: Какво ни трябва?

Пакет с графика
Itsybitsy M4 Express
Лента или дъска
3x 330 Ohm резистори
Потенциометър 10K Ohm
Прескачане на тел
Скокове води
Mu редактор за разработване на скрипт и флаш на микроконтролера.
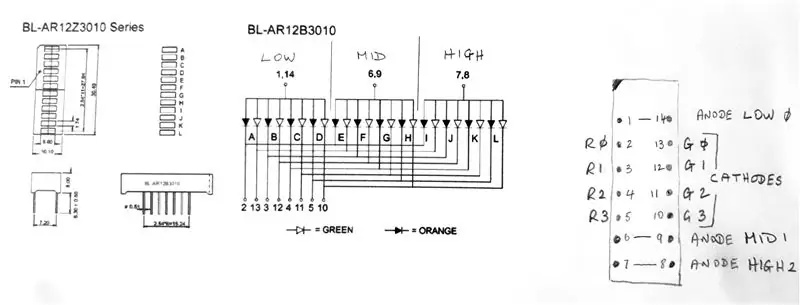
Стъпка 2: Как работи

Дисплеят е разделен на 3 секции (ниска - левият край, средна - центъра и висока - десният край), всяка от които съдържа 4 сегмента. Всяка секция има един анод, захранващ 8 светодиода. Анодните щифтове са свързани вътрешно. Пинове 1 и 14 за ниско, щифтове 6 и 9 за средно и щифтове 7 и 8 за високо - можете да използвате и двете. Червените катоди са щифтове 2, 3, 4 и 5, докато зелените катоди са 13, 12, 11 и 10.
За да включите светодиод, токът трябва да тече през резистор от 300 Ома от ВИСОК анод (3.3V) към катоден щифт с НИСКО (0V).
За да направите най -левия сегмент ЧЕРВЕН:
анодният щифт 1 е настроен високо, докато другите анодни щифтове, 6 и 7 са настроени ниско (изберете секция)
и
червеният катод 2 е настроен на ниско, докато всички други катодни щифтове са настроени високо (изберете LED)
За да направите най -десния сегмент ЗЕЛЕН:
анодният щифт 7 е настроен високо, докато другите анодни щифтове, 6 и 1 са настроени ниско (изберете секция)
и
зеленият катод 10 е настроен ниско, докато всички други катодни щифтове са настроени високо (изберете LED)
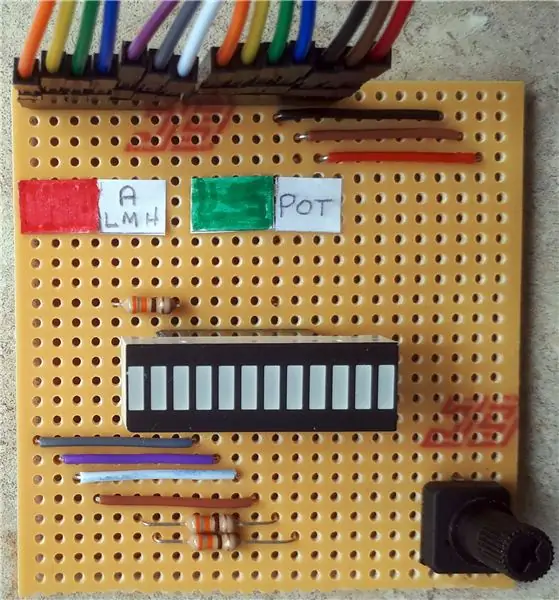
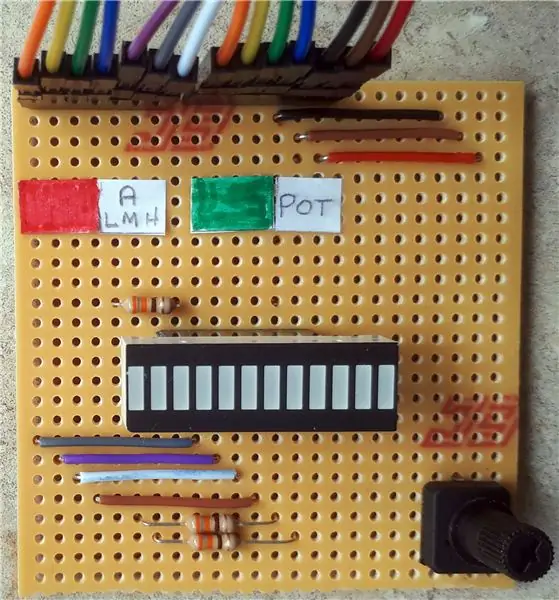
Стъпка 3: Свързване на частите

Използвах дъска за ленти, но можете да опитате дъска. Вижте следващата страница за снимка.
Стъпка 4: Завършен съвет

Използвах редактора Mu, за да разработя кода и да го прехвърля в ItsyBitsy M4 Express.
Ето кода:
Стъпка 5:

Това видео показва работата на завършения проект. Жълтото изглежда по -скоро оранжево, отколкото жълто, вероятно защото червеният светодиод е по -ярък от зеления. Можете да добавите малки резистори към връзките с червен катод, за да намалите интензивността на червеното.
Надявам се, че ще го опитате.
Препоръчано:
Транзисторна LED диаграма: 4 стъпки

Транзисторна LED лентова диаграма: Тази статия показва уникален и противоречив начин за създаване на LED лентова диаграма. Тази схема се нуждае от променлив сигнал с висока амплитуда. Можете да опитате да свържете усилвател клас D. Тази схема е проектирана и публикувана преди много години въз основа на
Часовник с графична диаграма IOT (ESP8266 + 3D печатна кутия): 5 стъпки (със снимки)

Часовник с графична диаграма IOT (ESP8266 + 3D отпечатан калъф): Здравейте, На този Instructables ще ви обясня как да изградите IOT 256 LED графичен часовник. Този часовник не е много труден за изработка, но не е много скъп, но ще ви е необходим търпелив да каже часа ^^ но е приятно да се направи и пълен с преподаване. За да
Как да използваме брояч в диаграма на стълба? - Delta WPLSoft: 15 стъпки

Как да използваме брояч в диаграма на стълба? | Delta WPLSoft: В този урок ние показваме как да използвате броячи в приложения в реално време като пример
IoT Guru Cloud - Пример за проста диаграма: 4 стъпки

IoT Guru Cloud - Пример за проста диаграма: IoT Guru Cloud предоставя куп бекенд услуги чрез REST API и можете лесно да интегрирате тези REST обаждания към вашата уеб страница. С Highcharts можете да показвате графики на вашето измерване просто с AJAX повикване
Направете китова карта със скрита хартиена верига: 13 стъпки (със снимки)

Направете карта на кит със скрита хартиена верига: Тази инструкция съдържа посоката да направите поздравителна картичка с кит, чието око светва, като натиснете хартиен превключвател, който е под „натиснете тук“стикер. Това е забавно занимание за деца, изучаващи вериги и прави приятна майка
