
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


LEGO #LetsBuild Заедно изследвайте, изграждайте и споделяйте вашите творения на LEGO.
Консумативи
Хардуерни компоненти
- LEGO точки x 16
- Pixelblaze V2 x1
- SK9822 светодиоди
- Държач за батерия AAA x 1
- AAA батерии x3
- Припой Kester x 1
- 30AWG силиконов капак многожилен проводник x 4
Ръчни инструменти
- Поялник
- Помощ за ръце Инструмент за запояване от трета ръка (по избор, но полезен)
Стъпка 1: Стъпка 1: LEGO не винаги принадлежи на масата

LEGO #LetsBuild Заедно изследвайте, изграждайте и споделяйте вашите творения на LEGO.
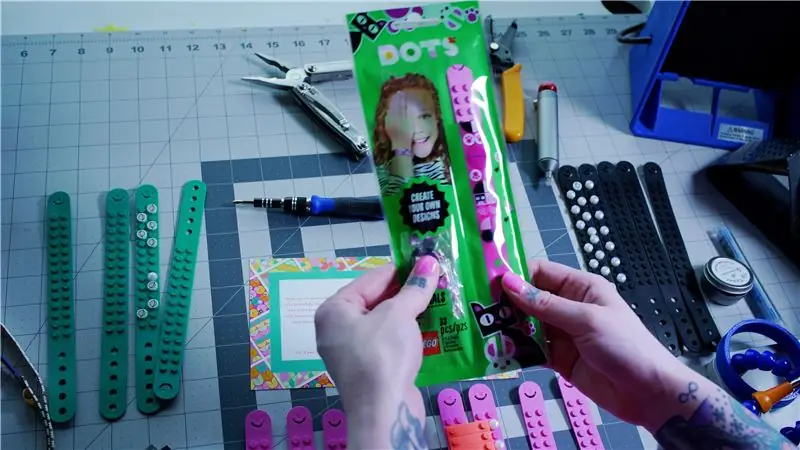
Обичам да използвам нещата за техните непредвидени цели и LEGO не прави изключение. Исках да използвам новата линия LEGO Dots и да добавя някои светодиоди, за да я придам малко.
- Светодиоди: Използвах светодиоди SK9822, можете да използвате и DotStar светодиоди на Adafruit. Нуждаете се от 4 -те входни щифта (не 3 -те като типичната неопикселова лента). 2 от пиновете са за захранване, 1 за часовник и 1 за данни.
- Контролер: Използвах Pixelblazev2 WiFi LED контролер на ElectroMage, за да мога бързо да актуализирам LED моделите в режим AP (точка на достъп). Това е бързо и лесно можете да напишете нови LED модели в уеб базирания редактор на живо.
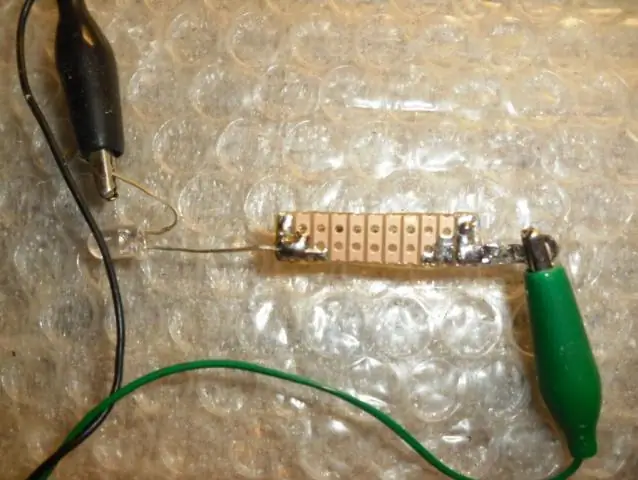
Стъпка 2: Стъпка 2: Припой вярващ




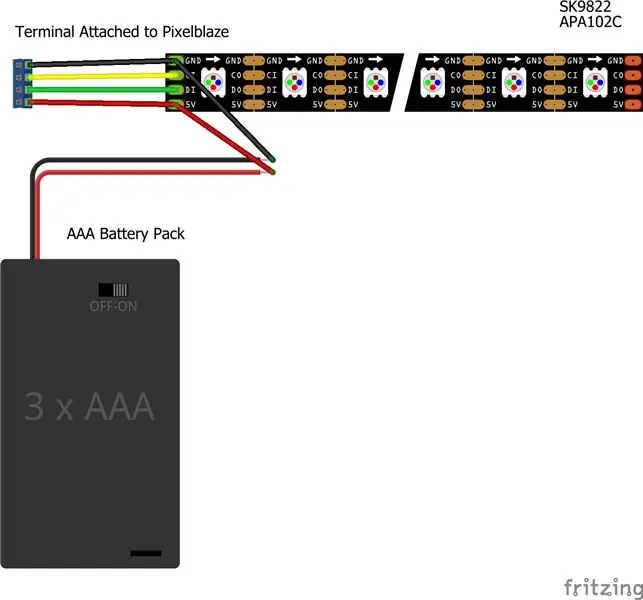
Имате няколко различни опции за свързване на LED лентата. Отидох с вариант 2 за този проект.
- Вариант 1: Директно запояване на проводници към LED лентата, след това директно към контролера Pixelblazev2
- Вариант 2: Директно запояване на проводници към LED лентата и запояване на 5 мм винтов клемен конектор към контролера Pixelblazev2 и прикрепете LED проводниците към клемния блок.
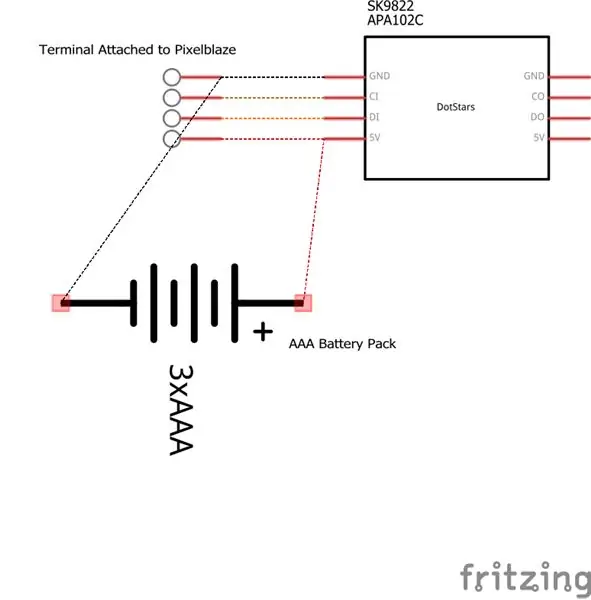
Стъпка 3: Стъпка 3: Прикрепете LED проводници към клемния блок на контролера Pixelblazev2

Прикрепете LED проводниците, които сте запоени към клемния блок и затегнете винтовете с отвертка. Уверете се, че проводникът на светодиодите е свързан към правилния извод.
- 5V - 5V
- CLK - CO
- DAT - DI
- GND - GND
Стъпка 4: Стъпка 4: Захранване
Pixelblazev2 и LED лентата могат да се захранват чрез микро USB на контролера Pixelblazev2. USB захранването е свързано вътрешно към винтовия извод 5v, а общото потребление на ток трябва да се поддържа под 1,8 А (не сте сигурни, че погледнете номиналната мощност на USB захранването, което планирате да използвате).
Стъпка 5: Стъпка 5. Управление на светодиодите


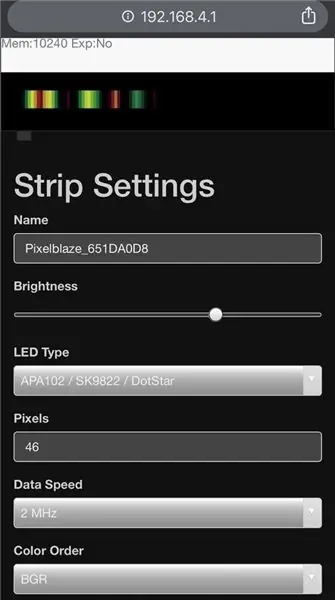
Свържете вашия източник на захранване към Pixelblazev2, който автоматично ще настрои контролера в режим на настройка, контролерът създава нова WiFi мрежа, която започва с „pixelblaze_“, последвана от произволно шестнадесетично число. Тук можете да конфигурирате контролера да работи в режим AP (точка на достъп) (което направих за този проект).
Свържете се с вашата Pixelblazev2 мрежа от компютър или мобилно устройство, след което на вашия компютър или устройство трябва да се появи екран на WiFi Manager. Ако екранът не се отваря автоматично, можете да отворите браузър и да отидете на
Изберете типа LED: APA102/SK9822/DotStar.
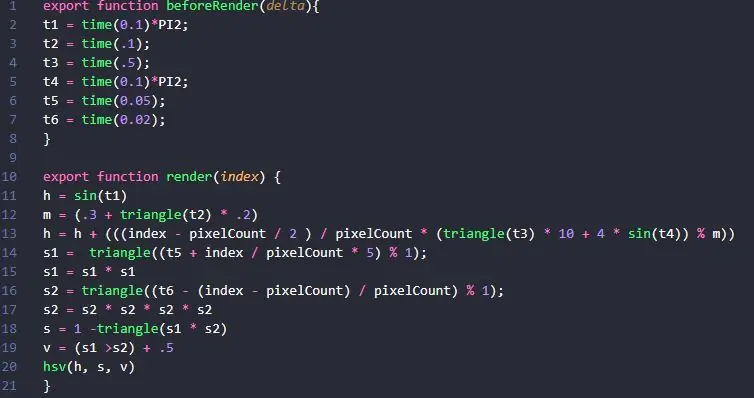
Има предварително зададени LED модели или ако искате предизвикателство, можете да напишете свои собствени модели.
Разширен режим: Писане на собствени модели. Редакторът може да използва JSON масив или множество масиви JavaScript. 4 пиксела, по един във всеки ъгъл: горе вляво, горе вдясно, долу вдясно и долу вляво
JavaScript код
Препоръчано:
BookWorm Light-Up Book Light и Bookmark: 13 стъпки (със снимки)

BookWorm Light-Up Book Light и Bookmark: Направете тази забавна отметка на Bookworm, която се удвоява и като книга! Ние ще го разпечатаме, изрежем, оцветим и украсим, а те ще го използват за осветяване на нощта, така че да можете да четете на тъмно. Той е направен само с няколко материала и прави страхотна първа ци
Пояс на тактилен компас: 9 стъпки

Пояс на тактилен компас: Колан, захранван от Arduino, който вибрира на север. Човешкото възприятие винаги е било ограничено до биологичните ни сетива, но какво, ако можем да променим това? В природата има животни със способност да усещат магнитни полета, барометрично налягане, атмосфера
Lego Lego Skull Man: 6 стъпки (със снимки)

Lego Lego Skull Man: Здравейте, днес ще ви науча как да направите готин малък батериен светодиоден лего череп мъж. Това би било чудесно за Хелоуин, който предстои скоро. Или дори би било чудесен прост проект за правене когато дъската ви или просто малка мантия
Led Light Light: 7 стъпки (със снимки)

Led Shop Light: Това е за превръщане на стара халогенна лампа в модерна и много по -ярка LED версия. Списък на частите на снимката заедно с електрическа схема. Това е първият ми инструктаж, така че кажете ми къде мога да се подобря. Благодаря за четенето
Light Music Light Show (lpt Led): 6 стъпки (със снимки)

Light Music Light Show (lpt Led): Наистина просто & евтин лайт бар, захранван и контролиран от компютър (през lpt порт). Изграждането на това ще ви струва около 10-20 долара (имах безплатно кабела plexi и lpt, затова платих само 3 долара за факел и 3 долара за гайки и болтове) = убийте
