
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Този проект показва текущите данни за епидемията от коронавирус в различни градове на щати Индия в реално време на OLED дисплей. Този инструмент за проследяване на състоянието на живо ви помага да следите актуализацията на Covid-19 в реално време на вашия район. Този проект е изцяло базиран на данни в реално време, събрани от API. API, предоставен от covid19india.org.
Консумативи
- ESP8266-01
- OLED дисплей
- USB към TTL конвертор
- Проводници
- Софтуер на Xamp
Стъпка 1: Вземете API
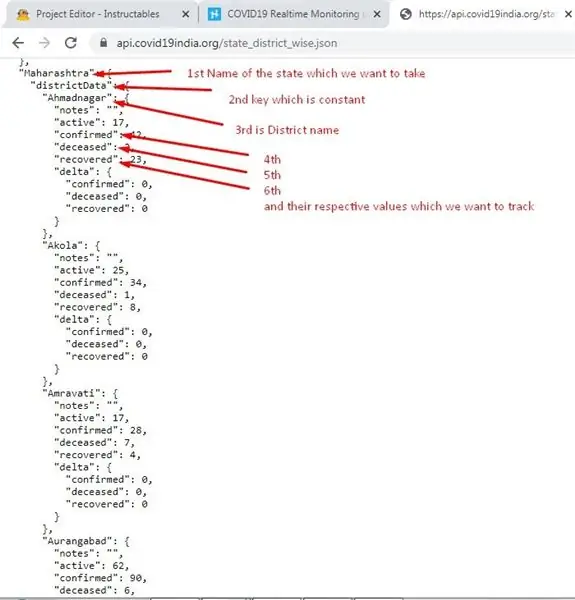
За Индия вземете безплатен api от пощальон. Имам държавен мъдър api, който връща json масив с данните за всички щати на Индия с подключ, до който можем да получим достъп до всички градове на всички щати на Индия.
API имам
Това връща json масива на уеб страницата. Но ESP не може да декодира това, имаме нужда от много прост json, който може да бъде изпратен до нашия esp. За това създайте php страница, за да опростите json масива и да вземете само онези градове, които ни трябват.
Стъпка 2: Създаване на PHP скрипт


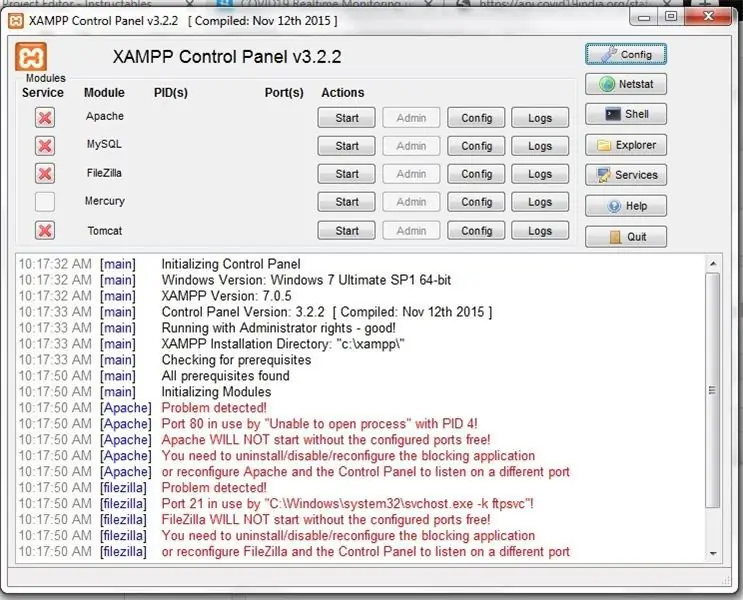
Изтеглете софтуерната форма на Xampp тук
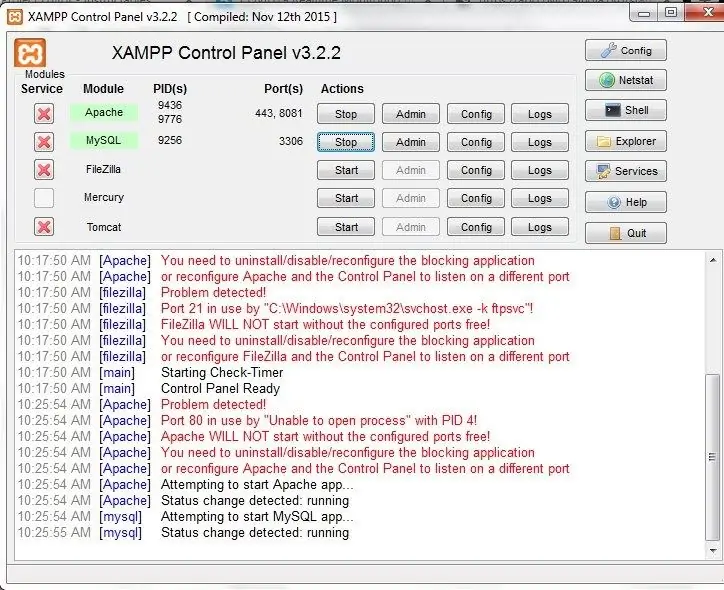
Инсталирайте xampp и щракнете върху бутона за стартиране на модула Apache.
Стъпка 3: Създаване на Php скрипт

Преместете в папка: C: / xampp / htdocs
Тук създайте папка с всяко име, аз създадох като Covid.
В тази папка създайте текстов файл, преименувайте разширението му на php.
Отворете този файл във всеки текстов редактор, който използвам Notepad ++.
Сега напишете този php код.
<? php
$ url = "https://api.covid19india.org/state_district_wise.json";
$ json = file_get_contents ($ url);
$ json = json_decode ($ json, вярно);
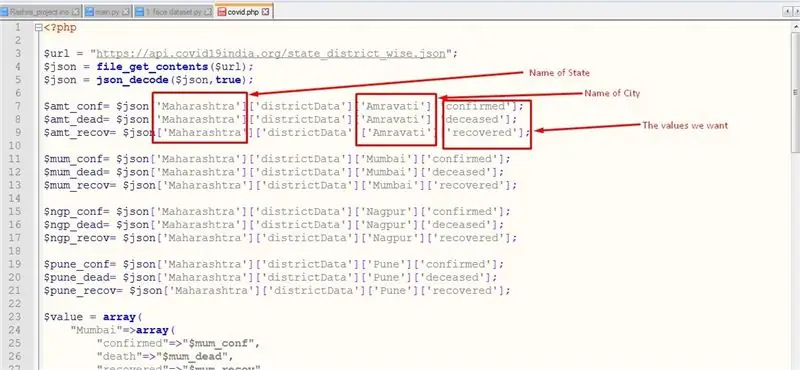
$ amt_conf = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['потвърдено'];
$ amt_dead = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['починал'];
$ amt_recov = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['възстановен'];
$ mum_conf = $ json ['Maharashtra'] ['districtData'] ['Мумбай'] ['потвърдено'];
$ mum_dead = $ json ['Maharashtra'] ['districtData'] ['Мумбай'] ['починал'];
$ mum_recov = $ json ['Maharashtra'] ['districtData'] ['Мумбай'] ['възстановен'];
$ ngp_conf = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['потвърдено'];
$ ngp_dead = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['починал'];
$ ngp_recov = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['възстановен'];
$ pune_conf = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['потвърдено'];
$ pune_dead = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['починал'];
$ pune_recov = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['възстановен'];
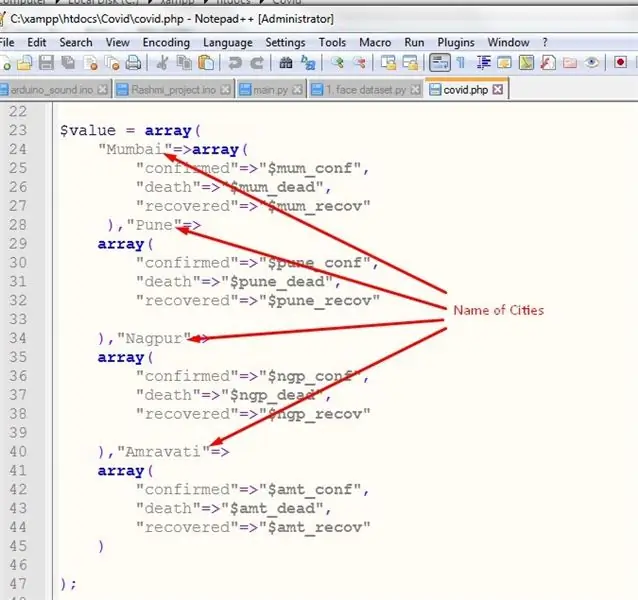
$ стойност = масив ("Мумбай" => масив ("потвърдено" => "$ mum_conf", "смърт" => "$ mum_dead", "възстановено" => "$ mum_recov"), "Pune" => масив ("потвърдено" => "$ pune_conf", "смърт" => "$ pune_dead", "възстановено" => "$ pune_recov"), "Nagpur" => масив ("потвърдено" => "$ ngp_conf", "смърт" => "$ ngp_dead", "възстановено" => "$ ngp_recov"), "Amravati" => масив ("потвърдено" => "$ amt_conf", "смърт" => "$ amt_dead", "възстановено" => "$ amt_recov"));
$ j = json_encode ($ стойност);
ехо $ j
?>
Стъпка 4: Разбиране на JSON скрипта

Стъпка 5: Разбиране на PHP скрипта


Променете името на държавата и града според вас.
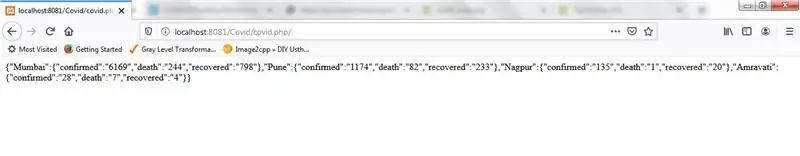
Стъпка 6: Тестване на PHP скрипт

достъп до страницата от браузъра.
localhost: 8081/Covid/covid.php/
Covid е името на папката
localhost: 8081 Премахване: 8081, ако вашият xampp използва порт по подразбиране.
Достъп до страницата от свързано с LAN устройство, като замените localhost с ip адрес на компютър, на който работи xampp.
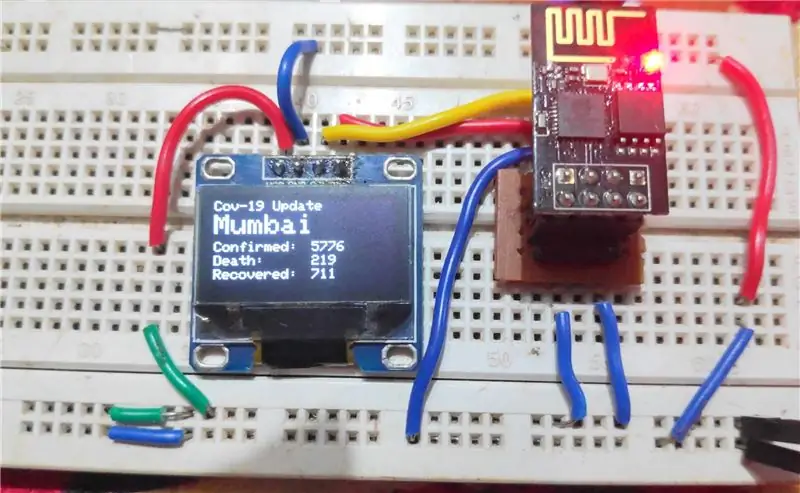
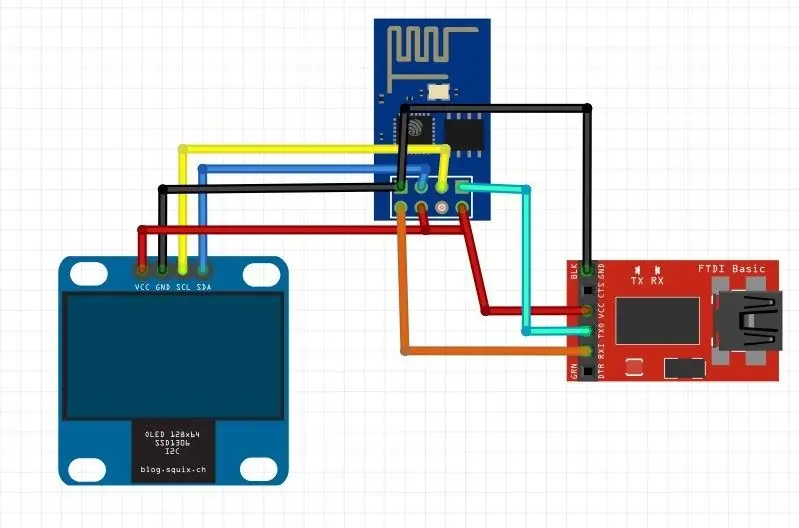
Стъпка 7: Окабеляване заедно

Докато качвате код в esp, свържете gpio 0 към земята.
Стъпка 8: Качване на код
Прочетете кода, внимателно сменете данните, когато е необходимо.
Свържете gpio0 към gnd, FTDI към 3.3v логика.
В Arduino IDE: изберете общ esp8266, изберете com порт и щракнете върху качване.
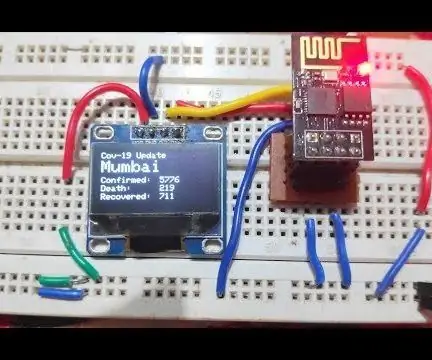
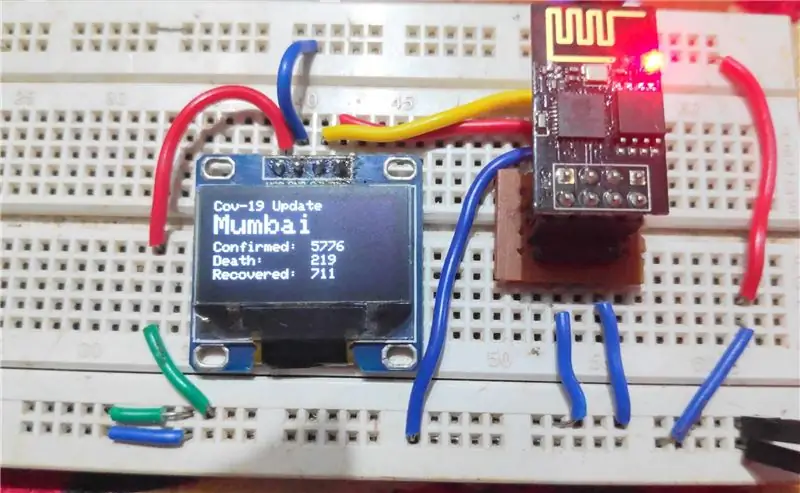
Стъпка 9: Резултати

Да! Свършихме проекта си.
За да работи този проект, трябва да включите xampp сървъра през цялото време, така че ако искате да работи без компютър, за да остане включен, можете да вземете хостинг услуга, където поставяте тази php страница и да замените ip адреса в кода на arduino на url на вашия хостинг. Така че сега можете да изтеглите запис директно без локален xampp сървър.
Опитай…. Надявам се да ви хареса и да ми кажете как е в коментарите долу …
Благодаря ти…
Препоръчано:
Проектирайте вашата печатна платка с помощта на Sprint Layout 2020 с нови актуализации: 3 стъпки

Проектирайте вашата печатна платка с помощта на Sprint Layout 2020 с нови актуализации: Повечето от любителите на електрониката правят електронни схеми, използвайки различни методи. понякога се налага да правим печатни платки, за да получим правилна продукция и да намалим шумовете и компактното покритие. тези дни имаме много софтуер за проектиране на собствена печатна платка. Но проблемът е най -много
Проследяване на живо Covid19 с помощта на ESP8266 и OLED - Табло за управление в реално време Covid19: 4 стъпки

Проследяващ Covid19 на живо с помощта на ESP8266 и OLED | Табло за управление в реално време Covid19: Посетете уебсайта на Techtronic Harsh: http: //techtronicharsh.com Навсякъде има огромно огнище на новия коронавирус (COVID19). Наложи се да се следи настоящият сценарий на COVID-19 в света. Така че, като бях у дома, това беше п
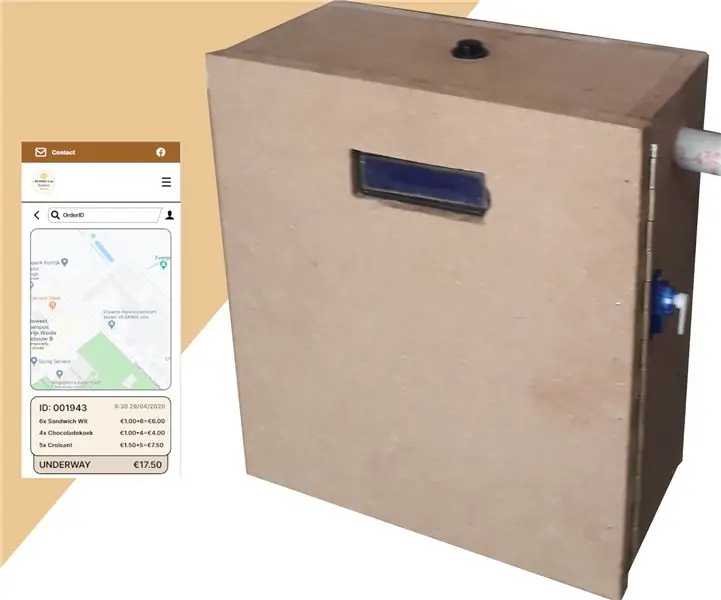
Проследяване и проследяване за малки магазини: 9 стъпки (със снимки)

Проследяване и следене за малки магазини: Това е система, създадена за малки магазини, която трябва да се монтира на електронни велосипеди или електронни тротинетки за доставки на къси разстояния, например пекарна, която иска да доставя сладкиши. Какво означава Track and Trace? Проследяване и проследяване е система, използвана от ca
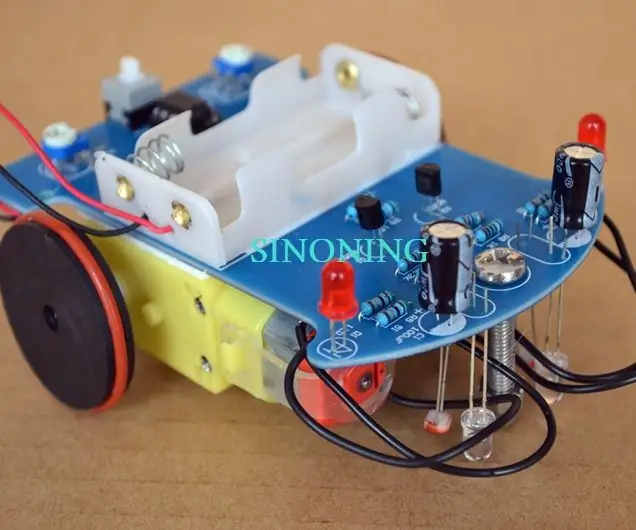
Направи си сам интелигентен робот за проследяване на комплекти за кола Проследяване на фоточувствителна кола: 7 стъпки

DIY Smart Robot Tracking Car Kits Проследяване на автомобил Фоточувствителен: Дизайн от SINONING ROBOT Можете да закупите от проследяващ робот car Теорът LM393 сравнете двата фоторезистора, когато има един страничен фоторезистор LED на БЯЛО, страната на двигателя ще спре веднага, другата страна на двигателя завърти се, така че
Ксенонова плазмена лампа + АКТУАЛИЗАЦИИ!: 6 стъпки

Ксенонова плазмена лампа + АКТУАЛИЗАЦИИ !: Първо искам да започна това с …*ВИНАГИ ПРОЧЕТЕТЕ ЦЯЛОТО ИНСТРУКЦИРАНО ПРЕДИ ДА ГО ИЗПОЛЗВАТЕ ИЛИ ВИЕ МОЖЕТЕ ДА СЪЖАЛЯВАТЕ!*Тази инструкция включва високо напрежение и остри инструменти, така че винаги бъдете внимателни.*Ако не са в състояние да направят това по безопасен начин
