
Съдържание:
- Стъпка 1: STONE STVC050WT - 01 TFT LCD дисплей модул
- Стъпка 2: Следното изображение показва някои параметри на STONE STVC050WT-01 дисплейния модул:
- Стъпка 3: Разработване на STONE Display Module Три стъпки
- Стъпка 4: Дизайн на интерфейса на потребителския интерфейс:
- Стъпка 5: Функция:
- Стъпка 6: Нов проект със STONE дисплей:
- Стъпка 7: STONE TOOL е софтуер за GUI дизайн
- Стъпка 8: Щракнете с десния бутон върху директорията "Picture" и изтрийте 0.jpg
- Стъпка 9: Добавете UI изображение в STONE TOOLS:
- Стъпка 10: Добавете запаса от Word в STONE TOOLS
- Стъпка 11: Добавете бутон
- Стъпка 12: Свойствата на бутона са изброени в лентата със свойства вдясно на софтуера STONE TOOL
- Стъпка 13: „Генериране на конфигурационен файл“в „Инструмент“и след това „Екран на виртуален сериен порт“
- Стъпка 14: След това вървим напред и променяме стрелката в горния ляв ъгъл на страница 2 на бутон:
- Стъпка 15: Добавяне на текстов дисплей:
- Стъпка 16: След това щракнете върху току -що добавената текстова променлива и интерфейсът на свойството ще се появи отдясно на софтуера STONE TOOL, като основно променяте следните параметри:
- Стъпка 17: Бутон с възвращаема стойност:
- Стъпка 18: Лентата за собственост се задава, както следва:
- Стъпка 19: Изтеглете файла за дизайн на потребителския интерфейс в модула за показване:
- Стъпка 20: Комуникация със сериен порт
- Стъпка 21: Натиснете бутона, за да изключите светлината
- Стъпка 22: Запишете данни от регистъра
- Стъпка 23: Прочетете данните от регистъра
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

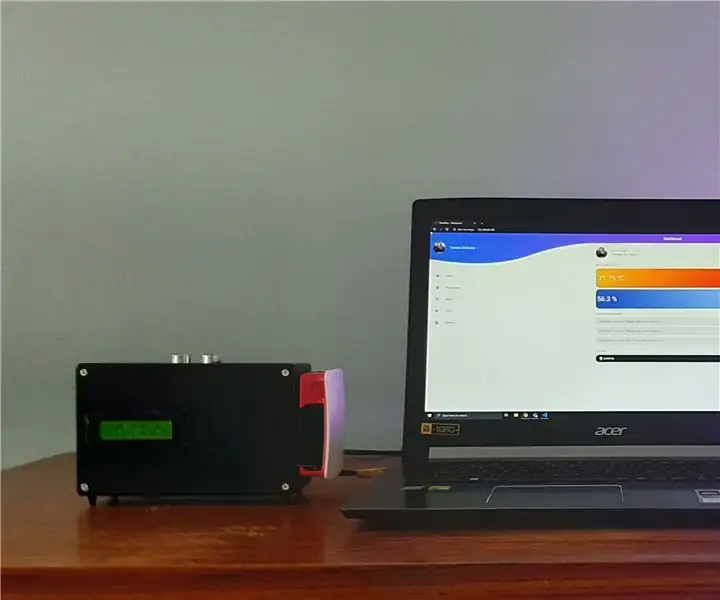
Въведение в проекта
Следващият урок ви показва как да използвате STONE STVC050WT-01 модул за сензорен дисплей, за да направите проста система за управление на домакински уреди.
Стъпка 1: STONE STVC050WT - 01 TFT LCD дисплей модул

STONE STVC050WT - 01 модулът за поддръжка на сензорен дисплей е 5 инча, разделителната способност 480 * 272 на модула е интегриран дисплей и драйвер за сензорен екран, необходими чипове, разработчиците се нуждаят само от STONE, официалния VGUS софтуер за проектиране на интерфейс и създаване на програмен файл, изтеглен на STONE дисплейния модул и след това чрез сериен порт (RS232 / RS485 / TTL) съответства с него, можете да изпълнявате сложни аспекти на дизайна на потребителския интерфейс. Процесът е както следва:
Стъпка 2: Следното изображение показва някои параметри на STONE STVC050WT-01 дисплейния модул:

КАМЪК STVC050WT-01:
Този дисплей модул е само един от многото в тази линия продукти. Налични са много други дисплейни модули в различни конфигурации. www.stoneitech.com
Стъпка 3: Разработване на STONE Display Module Три стъпки
1. Проектира потребителския интерфейс със софтуера STONE TOOL и изтегли файла за проектиране в модула на дисплея.
2. MCU комуникира с STONE дисплейния модул през серийния порт.
3. MCU извършва други действия въз основа на данните, получени в стъпка 2.
Стъпка 4: Дизайн на интерфейса на потребителския интерфейс:

Днес направихме прост контрол на домакински уреди. Чрез Photoshop проектирах следния прост интерфейс:
Стъпка 5: Функция:

когато бутонът за осветление е натиснат, страницата скача на 2, показвайки състоянието на превключване на три светлини. Когато бутонът за включване/изключване е натиснат, серийният порт на екранния модул издава протокола на сигнала за превключване. Външният MCU може да изпраща данни директно към екранния модул през сериен порт. Нека екранът показва състоянието на превключвателя на светлината директно.
Стъпка 6: Нов проект със STONE дисплей:
На уебсайта на STONE можем да изтеглим най -новата версия на софтуера STONE TOOLS 2019, чрез който можем да проектираме потребителския интерфейс:
www.stoneitech.com/support/download/software
Стъпка 7: STONE TOOL е софтуер за GUI дизайн

STONE TOOL е софтуер за GUI дизайн, който не изисква инсталация. След изтегляне той може да бъде директно отворен и стартиран чрез декомпресия. Трябва да се отбележи, че този софтуер трябва да се изпълнява по съвместим начин на Windows8 и Windows10 системи
Стъпка 8: Щракнете с десния бутон върху директорията "Picture" и изтрийте 0.jpg

Тъй като използвам STVC050WT-01 с разделителна способност 480*272 и размер на флаш пространството по подразбиране 128Mbyte (разширяем до 1024MByte), избрах 128Mbyte.
Задайте името на проекта и пътя за съхранение и кликнете върху „OK“, за да завършите. Щракнете с десния бутон върху директорията „Картина“и изтрийте 0.jpg:
Стъпка 9: Добавете UI изображение в STONE TOOLS:



Щракнете с десния бутон върху директорията "картина" и добавете двете ICONS на потребителския интерфейс, които сме подготвили към проекта:
Стъпка 10: Добавете запаса от Word в STONE TOOLS

Щракнете с десния бутон на мишката върху „Font file“, изберете подходящия шрифт, който да добавите към проекта.
Тук избрах ASCII 24 на 48.
Стъпка 11: Добавете бутон

Трябва да зададем функция на бутона "Light" в първия потребителски интерфейс на софтуера STONE TOOL:
когато щракнем върху бутона "Light", ще преминем към втората страница.
Как да го направим?
Щракнете върху иконата "Бутон", за да нарисувате областта на бутона:
Стъпка 12: Свойствата на бутона са изброени в лентата със свойства вдясно на софтуера STONE TOOL

Жълтата област представлява областта на бутона, която потребителят е нарисувал. Свойствата на бутоните са изброени в лентата със свойства вдясно от софтуера STONE TOOL:
Просто задайте опцията "страничен превключвател" на 1, за да превключите на втората страница, когато бутонът е натиснат.
Стъпка 13: „Генериране на конфигурационен файл“в „Инструмент“и след това „Екран на виртуален сериен порт“

Стъпка 14: След това вървим напред и променяме стрелката в горния ляв ъгъл на страница 2 на бутон:

Когато потребителят натисне този бутон, той се връща на първата страница.
Стъпка 15: Добавяне на текстов дисплей:


Използвайки контрола за променлива Text, закръглете бялото пространство след „light1“:
Стъпка 16: След това щракнете върху току -що добавената текстова променлива и интерфейсът на свойството ще се появи отдясно на софтуера STONE TOOL, като основно променяте следните параметри:

Сред тях "Променлива добавка на паметта" се отнася до адреса на паметта, където се съхранява показаното съдържание. Един адрес може да съхранява два байта. Нашето съдържание за показване по подразбиране е "OFF", което изисква три байта пространство в паметта. Това означава, че съхраняваме „OFF“на адреси 0020 и 0021.
Стъпка 17: Бутон с възвращаема стойност:

Контролът, който използвахме по -горе, е "Бутон". Тази контрола "Бутон" не връща стойност, което означава, че когато потребителят натисне бутона, серийният порт на дисплея не изпраща данни към MCU.
Ако потребителят е натиснал бутона и иска екранният модул да връща данни към MCU, можем да използваме контрола „връщане натиснат ключ-стойност“:
Стъпка 18: Лентата за собственост се задава, както следва:

Стъпка 19: Изтеглете файла за дизайн на потребителския интерфейс в модула за показване:

1. Включете USB флаш устройството в компютъра
2. Щракнете върху бутона Download to u-disk в полето STONE TOOL3. Извадете USB флаш диска
4. Поставете USB диска в USB интерфейса на дисплея и изчакайте завършването на надстройката. Когато надстройката приключи, ще се чуе подкана
5. тест
Стъпка 20: Комуникация със сериен порт

Възвръщаемост ключ-стойност
След като изтеглите програмата към модула на дисплея, включете я, свържете компютъра през серийния порт чрез USB-TTL, натиснете бутона за осветяване на Light1 и върнете данните за серийния порт: a55a 06 83 00 26 01 00 A8
Стъпка 21: Натиснете бутона, за да изключите светлината

Връщане на серийни данни:
A5 5A 06 83 00 26 01 00 A9
A5 5A: заглавка на рамка06: дължина на байта на инструкцията, 83 00 26 01 00 A9 общо 6 байта (без заглавката на рамката за данни)
83: прочетете инструкция за променлива памет
00 26: променлив адрес за съхранение
01: дължина на думата за данни, 00 A9: Дължина на 1 дума (2 байта) 00 A9: съдържание на потребителски данни, в зависимост от зададените клавиши.
Стъпка 22: Запишете данни от регистъра
Тази инструкция пише 55 aa за адрес 0x0020 в областта за съхранение на данни:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
Тъй като сме задали адреса за съхранение на текстов дисплей на Light1 на 0x0020, записването на данни към този адрес чрез сериен порт е еквивалентно на промяна на съдържанието на текстовото поле за показване на Light1.
Стъпка 23: Прочетете данните от регистъра
Серийният порт изпраща следната команда към модула на дисплея:
0xA5 0x5A 0x03 0x83 0x00 0x20 Представя стойността на отчитане 0x0020 и в проекта за промяна представлява състоянието на превключване на лампата за четене.
Препоръчано:
Система за интелигентен дом Alexa, използваща релейния модул NodeMCU: 10 стъпки

Система за интелигентен дом Alexa, използваща релейния модул NodeMCU: В този проект на IoT направих системата за автоматизация на Alexa Smart Home, използвайки NodeMCU ESP8266 & Релейни модули. Можете лесно да управлявате светлина, вентилатор и други домакински уреди с гласовата команда. За да свържете интелигентния високоговорител Echo Dot с
ИЗПОЛЗВАЙТЕ КАМЕННИЯ HMI Направете домашна система за управление: 9 стъпки

ИЗПОЛЗВАЙТЕ КАМЕННИЯ HMI Направете система за домашен контрол: Въведение в проекта Следният урок ви показва как да използвате STONE STVC050WT-01 модула за сензорен дисплей, за да направите проста система за управление на домакински уреди. STONE STVC050WT - 01 поддържащият сензорен сензорен модул е 5 инча, резолюция 480 * 272 на
Как да си направим интелигентен дом с помощта на модул за реле за управление Arduino - Идеи за домашна автоматизация: 15 стъпки (със снимки)

Как да си направим интелигентен дом с помощта на модул за реле за управление Arduino | Идеи за домашна автоматизация: В този проект за домашна автоматизация ще проектираме интелигентен домашен релейен модул, който може да управлява 5 домакински уреди. Този релейен модул може да се управлява от мобилен телефон или смартфон, дистанционно IR или дистанционно за телевизор, ръчно превключване. Това интелигентно реле също може да усети
SmartBox - Система за интелигентен дом за вашата стая: 6 стъпки

SmartBox - Система за интелигентен дом за вашата стая: Здравейте на всички! В тази инструкция ще ви обясня как да направите система за интелигентна стая. Тази система съдържа две устройства. Общо устройство със сензор за влажност и температурен датчик, което измерва текущото качество на живот във вашата стая. Ти ще
Система за интелигентен дом Arduino: 7 стъпки

Система за интелигентен дом Arduino: В тази инструкция ще ви покажем как да създадете своя собствена система за интелигентен дом с дизайнера на приложения на MATLAB с червена дъска Sparkfun. Този Instructable може да се използва, за да се получи основно разбиране за дизайнера на приложения на MATLAB, както и да се използва фоторедактор
