
Съдържание:
- Консумативи
- Стъпка 1: Изрязване на LED ленти по дължина
- Стъпка 2: Подреждане и окабеляване на LED ленти
- Стъпка 3: Свързване към ESP32
- Стъпка 4: Инсталиране на Arduino IDE
- Стъпка 5: Настройване на Arduino IDE
- Стъпка 6: Програмиране на ESP32 за проекта Word Clock
- Стъпка 7: Последни стъпки …
- Стъпка 8: Свързване към WiFi
- Стъпка 9: Промяна на цвета на светодиодите
- Стъпка 10: Регулиране на времето
- Стъпка 11: Окончателно сглобяване
- Стъпка 12: Заключителни бележки
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


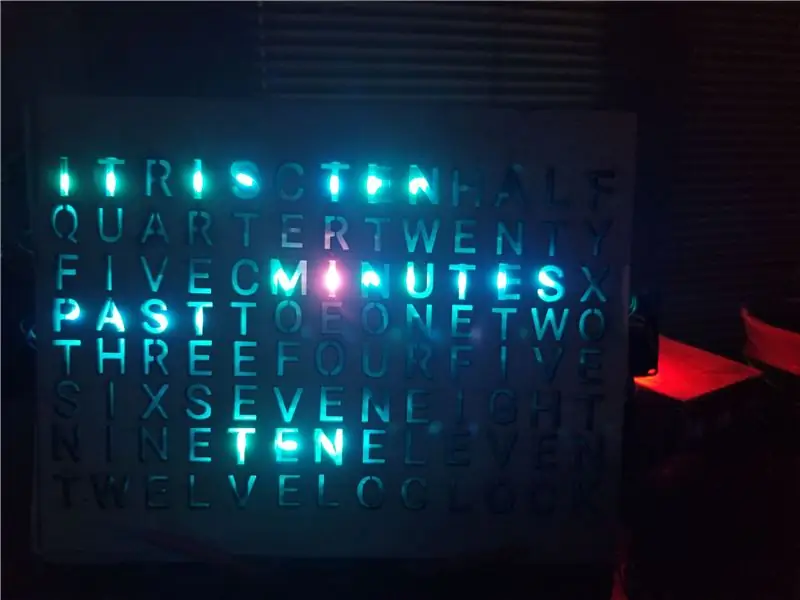
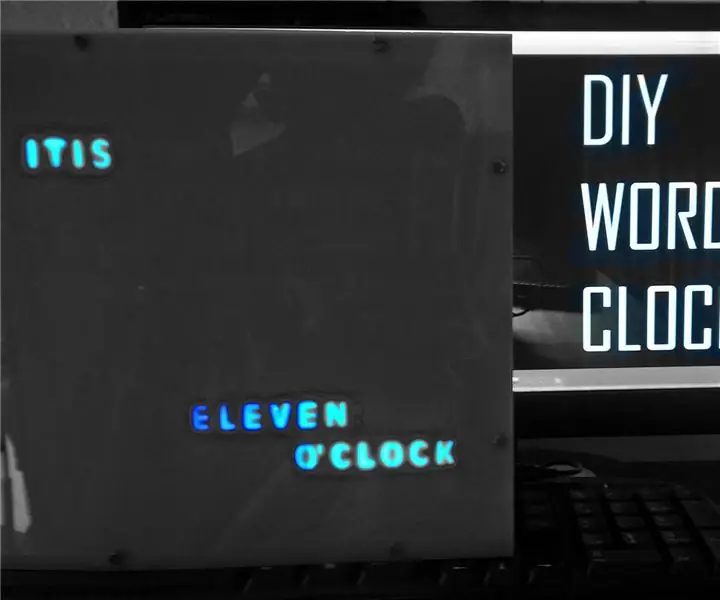
Това е проект за IEEE клуб на UNO, това е уникален начин да представите колко е часът. Word Clock изписва времето и с RGB лентата можете да имате часовника във всеки цвят по ваш избор. Използвайки WiFi възможностите на ESP32, часовникът се свързва с определена WiFi мрежа и изтегля текущото време от интернет. Ако нямате WiFi мрежа, към която да се свържете, не се притеснявайте, кодът може лесно да бъде променен, за да работи на вътрешния часовник ESP32, но това ще направи Word Clock не толкова точен по време.
Проект и код вдъхновени от:
www.instructables.com/id/THE-WORD-CLOCK/
randomnerdtutorials.com/esp32-ntp-client-d…
Консумативи
-ESP32 Микроконтролер
-WS2812b RGB индивидуално адресируема LED лента (60 светодиода на метър)
Достатъчно за 8 ленти от 13 светодиода, ~ 2 метра
-Преден панел
- Този преден панел може да бъде лазерно изрязан от всеки непрозрачен материал
- В тази инструкция предният панел беше лазерно изрязан от 1/8 инчова дървена ламперия с размери 9x7
-Отхвърлящ материал
Може да бъде всичко - от реална дифузионна тъкан до хартия за принтер
-Лента
-5V стена
-USB към micro-USB кабел
-Компютър с достъп до интернет
-IDE на Arduino
-Предоставен код
-Wifi мрежа
Стъпка 1: Изрязване на LED ленти по дължина

Индивидуално адресируемата LED лента е един от най -важните компоненти на този проект. Ако не получите правилния тип LED лента, кодът може да не работи. Разстоянието между светодиодите на лентата е важно, за да се уверите, че имате лентите, които имат 60 светодиода на метър. За този проект ще бъдат достатъчни ~ 2 метра LED ленти.
За проекта ще трябва да изрежете пълната LED лента на по -малки ленти, така че да могат да се поберат на дъската. Ще ви трябват 8 ленти с дължина 13 светодиода. Започвайки от началото на лентата (Край с женския конектор) пребройте 13 светодиода и след това изрежете лентата, така че да имате по -малка лента с 13 светодиода. Повторете, докато имате 8 пълни ленти, това ще има 2 LED ленти с дължина един метър. Ще получите 4 ленти с подходящ размер от всяка метрова лента от светодиоди. Запазете допълнителните светодиоди за резервни части или други проекти.
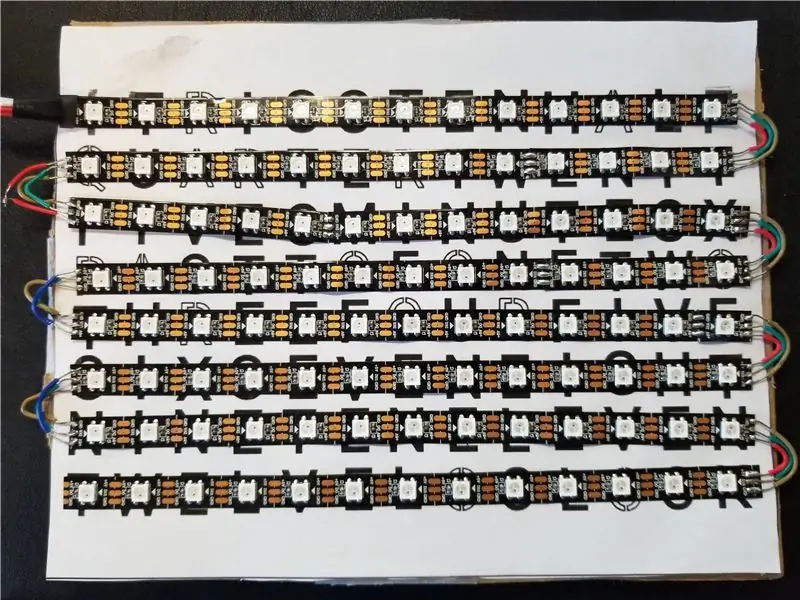
Стъпка 2: Подреждане и окабеляване на LED ленти


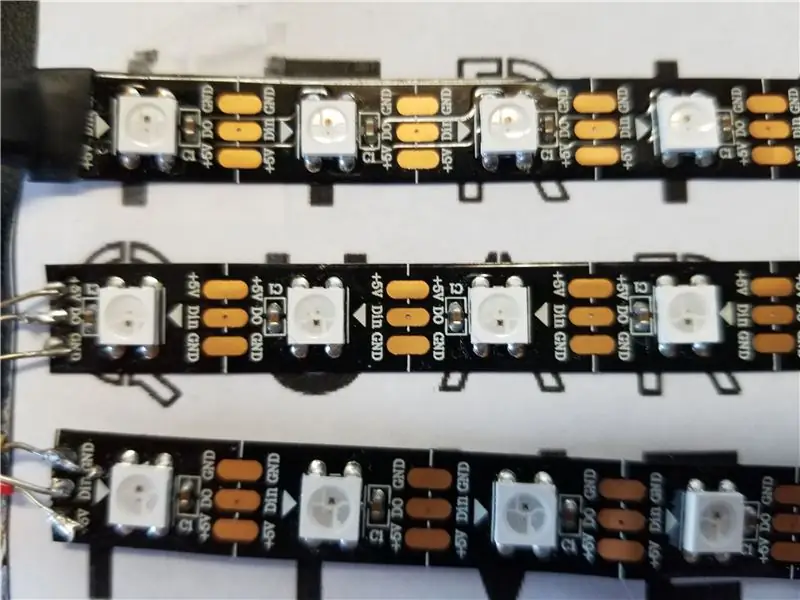
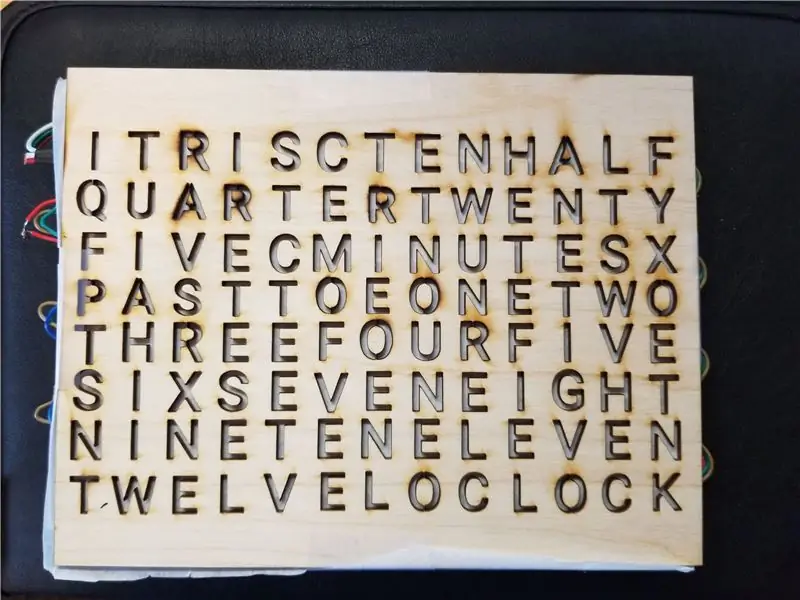
Сега, когато имате 8 -те ленти от светодиоди, е време да ги подредите в предоставения шаблон (Front Panel.svg). Когато отпечатвате.svg файла, уверете се, че сте го мащабирали правилно до 9in на 7in. Внимателно обърнете внимание на посоката на линията за данни. Ако погледнете внимателно лентата, ще видите Din със стрелка, сочеща към LED модула. Посоката на стрелката ще се използва за правилно подреждане на LED лентите. Първо поставете LED лентите върху шаблона, преди да свалите лепилото. Започвайки от най -горния ред, реда „IT R IS C TEN HALF“, поставете първата лента със стрелката Din, насочена надясно. Поставете следващата LED лента на следващия ред надолу, но този път се уверете, че стрелката Din е насочена вляво. Продължете да поставяте всички LED ленти, редуващи посоката, насочена към стрелката. Последният ред трябва да сочи наляво.
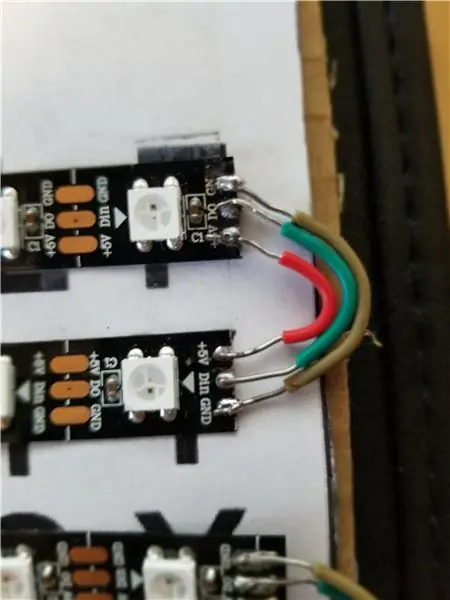
След като сте поставили правилно всички LED ленти върху шаблона, лента по лента, отстранете лепящата защитна лента от задната страна на LED лентата и я нанесете върху шаблона възможно най -изправено. След като всички LED ленти са залепени към шаблона, внимателно запоявайте проводниците, за да свържете заедно +5V, GND и Data връзки.
Стъпка 3: Свързване към ESP32

След като всички ленти са запоени заедно, е време да свържете LED лентата към контролера ESP32. Можете или да поставите проводници в женския конектор, или можете внимателно да премахнете термосвиваемото от проводниците и да споявате от LED лентата. Когато запоявате тези проводници към ESP32, уверете се, че имате достатъчно проводник, за да позиционирате mirco-USB някъде, сочейки къде можете да включите mirco-USB кабел. Запоявайте проводника, който е свързан към +5V или +3.3V към Vin, GND към GND и Din към D13.
Стъпка 4: Инсталиране на Arduino IDE

Ако нямате инсталиран Arduino IDE, изтеглете го от следната връзка
www.arduino.cc/en/Main/Software
Изберете правилната версия за вашата ОС
Стъпка 5: Настройване на Arduino IDE
След като отворите Arduino IDE, отидете на съответната връзка, за да инсталирате драйверите на ESP32 Board
Инсталиране на ESP32 Board в Arduino IDE (инструкции за Windows)
Инсталиране на ESP32 Board в Arduino IDE (инструкции за Mac и Linux)
След това изтеглете NTP Client библиотеката от Taranais от следната връзка:
Щракнете тук, за да изтеглите библиотеката на NTP клиент
Също така ще трябва да изтеглите библиотеката Adafruit Neopixel
github.com/adafruit/Adafruit_NeoPixel
Разархивирайте.zip файла и копирайте папката вътре във вашата папка с библиотеки на Arduino IDE.
Стъпка 6: Програмиране на ESP32 за проекта Word Clock
Отворете нова скица на Arduino и изтеглете кода по -горе. Копирайте и поставете този код във вашата нова скица на Arduino и компилирайте кода също така се уверете, че всички подходящи драйвери са инсталирани.
Стъпка 7: Последни стъпки …
В кода има няколко настройки, които ще трябва да промените.
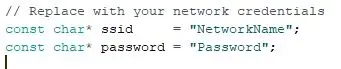
Стъпка 8: Свързване към WiFi

Тези две променливи в кода ще трябва да бъдат променени на името и паролата на вашата wifi мрежа.
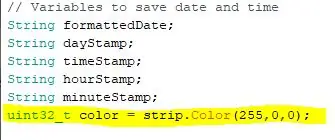
Стъпка 9: Промяна на цвета на светодиодите

Тази променлива контролира цвета на светодиодите, оформлението на тази линия може да се гледа по следния начин:
uint32_t color = strip. Color (Зелено, Червено, Синьо);
Променяйки стойностите на всяка стойност на цвета (0-255), можете да промените какъв цвят са светодиодите. Кодът е предварително настроен на светодиодите да са ярко зелени.
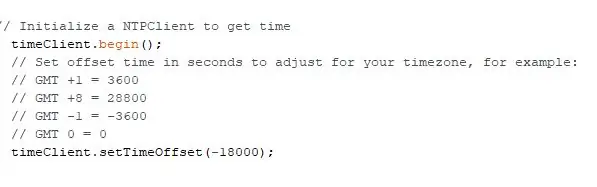
Стъпка 10: Регулиране на времето

Това е блокът код, отговорен за регулиране на часовата смяна поради часовите зони. Той е настроен на CDT, имайте предвид, че този код не се променя автоматично с лятно часово време. Ще трябва да промените стойността на компенсиране на -21600, когато лятното часово време "спадне".
Стъпка 11: Окончателно сглобяване

След като ESP32 се свърже с WiFi и вашите LED светлини светнат, е време да сглобите проекта.
Залепете вашия дифузен материал на гърба на предния панел, така че всички изрязани букви да бъдат покрити. След това подравнете светодиодите с изрязани букви. Когато те са подравнени, залепете ръбовете на задния и предния панел.
Стъпка 12: Заключителни бележки
Този проект евентуално може да се захранва от батерия, но поради големия брой светодиоди, които се захранват, батериите може да не могат да осигурят достатъчен ток.
Някои от светодиодите ще светнат на случаен принцип, това може да бъде поправено чрез нулиране на ESP32 чрез натискане на бутона EN. Промяната на Vin pin на 3.3V от 5V също може да реши този проблем.
Препоръчано:
„Кръгъл“часовник за думи (на холандски и английски!): 8 стъпки (със снимки)

„Кръгъл“часовник за думи (на холандски и английски!): Преди няколко години за първи път видях Word Clock в интернет. Оттогава винаги съм искал да направя такъв сам. Налични са много инструктажи, но исках да направя нещо оригинално. Не знам много за електрониката, затова използвах
ESP8266 Мрежов часовник без RTC - Nodemcu NTP Часовник Няма RTC - ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: 4 стъпки

ESP8266 Мрежов часовник без RTC | Nodemcu NTP Часовник Няма RTC | ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: В проекта ще се прави часовник проект без RTC, ще отнеме време от интернет с помощта на wifi и ще го покаже на дисплея st7735
Минималистичен часовник за думи: 28 стъпки (със снимки)

Минималистичен часовник за думи: Голямо благодаря на Super Make Something, тъй като този проект беше вдъхновен от техния неопикселов часовник за думи. Създадох този часовник като част от моя IGCSE дизайн & Технологичен курс и получи A* за него. CAD моделът е построен предварително на синтез и по този начин
Часовник с думи, използващ Arduino и RTC: 7 стъпки (със снимки)

Часовник с думи с помощта на Arduino и RTC: Реших да направя специален подарък за приятелката си за нейния рожден ден. Тъй като и двамата се занимаваме с електроника, беше добра идея да направим нещо „електроника“. Освен това и двамата сме си подарявали този вид подаръци, направени сами, преди
Часовник за думи DIY: 10 стъпки (със снимки)

Часовник за думи „направи си сам“: Днес ще ви покажа как да изградите часовник за думи. По същество това е часовник, който показва времето с помощта на думи. Ще ви покажа и как да използвате Shift Register и RTC с помощта на микроконтролер. Shift Register може да ви бъде много полезен, ако ви свършат щифтовете
