
Съдържание:
- Стъпка 1: Какво ще ви трябва
- Стъпка 2: Стартирайте Visuino и изберете Тип платка M5 Stack Stick C
- Стъпка 3: Във Visuino настройте StickC Board
- Стъпка 4: Във Visuino Добавяне на компоненти
- Стъпка 5: Във Visuino Set Components
- Стъпка 6: Във Visuino Connect Components
- Стъпка 7: Генерирайте, компилирайте и качете кода на Arduino
- Стъпка 8: Играйте
- Автор John Day [email protected].
- Public 2024-01-30 07:49.
- Последно модифициран 2025-01-23 12:57.
В този урок ще научим как да програмираме ESP32 M5Stack StickC с Arduino IDE и Visuino за показване на време на LCD и също така да зададем часа и яркостта с помощта на менюто и бутоните StickC.
Гледайте демонстрационен видеоклип.
Стъпка 1: Какво ще ви трябва


M5StickC ESP32: можете да го получите тук
Програма Visuino: Изтеглете Visuino
Забележка: Проверете този урок тук как да инсталирате платката StickC ESP32
Стъпка 2: Стартирайте Visuino и изберете Тип платка M5 Stack Stick C



Стартирайте Visuino, както е показано на първата снимка Щракнете върху бутона "Инструменти" на компонента Arduino (Снимка 1) във Visuino Когато се появи диалоговият прозорец, изберете "M5 Stack Stick C", както е показано на Снимка 2
Стъпка 3: Във Visuino настройте StickC Board




- Кликнете върху дъската „M5 Stack Stick C“, за да я изберете
- В прозореца „Свойства“изберете „Модули“и кликнете върху „+“, за да разгънете,
- Изберете „Display ST7735“и натиснете „+“, за да го разгънете,
- Задайте „Ориентация“на „goRight“
- Задайте „Цвят на фона“на „ClBlack“
- Изберете „Елементи“и кликнете върху синия бутон с 3 точки…
- Ще се покаже диалоговият прозорец за елементи
- В диалоговия прозорец Elements плъзнете 2X "Текстово поле" от дясната страна наляво
- Щракнете върху „Текстово поле1“от лявата страна, за да го изберете, след това в прозореца „Свойства“щракнете върху „Цвят“и го настройте на „aclOrange“и кликнете върху „Цвят на запълване“и го задайте на „aclBlack“(Вие можете да играете с цветовете, ако искате) -също така в прозорците със свойства, зададени X: 10 и Y: 20, тук искате да покажете часа на размера на LCD дисплея: 3 (това е размерът на шрифта на времето)
- Щракнете върху „Текстово поле2“вляво, за да го изберете, след това в прозореца „Свойства“щракнете върху „Цвят“и го настройте на „aclAqua“и кликнете върху „Попълване на цвят“и го задайте на „aclBlack“
(Можете да играете с цветовете, ако искате) -задайте „Начална стойност“на: Задайте ЧАС
-също в прозорците със свойства X: 10 и Y: 2 тук искате да се покаже менюто на LCD -размерът на настройката: 1 (това е размерът на шрифта на менюто)
Затворете прозореца с елементи
- Кликнете върху дъската „M5 Stack Stick C“, за да я изберете
- В прозореца „Свойства“изберете „Модули“и кликнете върху „+“, за да разгънете,
- Изберете „Показване на будилник в реално време (RTC)“и кликнете върху „+“, за да го разширите,
- Изберете „Елементи“и кликнете върху синия бутон с 3 точки…
- В диалоговия прозорец за елементи плъзнете „Задаване на час“от дясната страна наляво и в прозореца със свойства задайте „Добавяне на стойност“на: Истина и „Стойност“на: 1
- В диалоговия прозорец за елементи плъзнете „Задаване на минута“от дясната страна наляво и в прозореца със свойства задайте „Добавяне на стойност“на: Истина и „Стойност“на: 1
- В диалоговия прозорец Elements плъзнете „Set Second“от дясната страна наляво и в прозореца със свойства задайте „Add Value“на: True и „Value“на: 1
Затворете прозореца с елементи
Стъпка 4: Във Visuino Добавяне на компоненти

- Добавете 2x компонент "Debounce Button"
- Добавете компонента „Бутон за автоматично повторение“
- Добавете компонента „Текстов масив“
- Добавете компонент "Аналогов масив"
- Добавете 2x „Counter“компонент
- Добавете компонент "Clock Demux (Multiple Output channel Switch)"
- Добавете компонент „Декодиране (разделяне) дата/час“
- Добавете компонента „FormattedText1“
Стъпка 5: Във Visuino Set Components



- Изберете компонента „FormattedText1“и под прозореца „Свойства“задайте „Текст“на:%0:%1:%2
- Щракнете двукратно върху компонента "FormattedText1" и в диалоговия прозорец Елементи плъзнете 3x "Текстов елемент" наляво
- Изберете „TextElement1“от лявата страна и в прозореца със свойства задайте „Fill Character“на: 0 и „Length“на: 2
- Изберете „TextElement2“от лявата страна и в прозореца със свойства задайте „Fill Character“на: 0 и „Length“на: 2
- Изберете „TextElement3“от лявата страна и в прозореца със свойства задайте „Fill Character“на: 0 и „Length“на: 2
- Изберете компонента „ClockDemmux1“и в прозореца със свойства задайте „Output Pins“на: 5
- Изберете компонента „Counter1“и в прозореца със свойства разгънете „Max“и задайте „Value“на: 4
- Изберете компонента „Counter1“и в прозореца със свойства разгънете „Min“и задайте „Value“на: 0
- Изберете компонента „Counter2“и в прозореца със свойства разгънете „Max“и задайте „Value“на: 6
- Изберете компонента „Counter2“и в прозореца със свойства разгънете „Min“и задайте „Value“на: 0BUILDING MENU:
- Изберете компонента „Array1“(Текстов масив) и щракнете двукратно върху него.-В прозореца с елементи плъзнете 4X „Стойност“вляво-Вляво Изберете „Елемент [1]“и в прозореца със свойства задайте „Стойност“до: ЗАДАВАНЕ НА ЧАСОВЕ-От лявата страна Изберете „Елемент [2]“и в прозореца със свойства задайте „Стойност“на: НАСТРОЙКА НА МИНУТИ-От лявата страна Изберете „Елемент [3]“и в прозореца със свойства задайте „Стойност“на: SET SECONDS-От лявата страна Изберете „Item [4]“и в прозореца със свойства задайте „Value“на: SET BRIGHTNESS Затворете прозореца Elements.
-
Изберете компонента "Array2" (Аналогов масив) и щракнете двукратно върху него.-В прозореца с елементи плъзнете 6X "Стойност" вляво-Отляво Изберете "Елемент [0]" и в прозореца със свойства задайте "Стойност" към: 1
-В лявата страна изберете „Item [1]“и в прозореца със свойства задайте „Value“на: 0.9
-От лявата страна изберете "Item [2]" и в прозореца със свойства задайте "Value" на: 0.8 -On the left side Select "Item [3]" and in the properties window set "Value" to: 0.7 -On лявата страна Изберете „Елемент [4]“и в прозореца със свойства задайте „Стойност“на: 0.6-От лявата страна Изберете „Елемент [5]“и в прозореца със свойства задайте „Стойност“на: 0.55
Стъпка 6: Във Visuino Connect Components




- Свържете щифт A "M5 Stack Stick C" (M5) към щифт "Button2" [In]
- Свържете щифта "M5 Stack Stick C" [B] към щифта "Button1" [In]
- Свържете щифта „Button2“[Out] към „RepeatButton1“pin [In]
- Свържете "RepeatButton1" щифт [Out] към "ClockDemmux1" pin [In]
- Свържете щифт "Button1" [Out] към щифт "Counter1" [In]
- Свържете щифта "M5 Stack Stick C"> "Будилник в реално време (RTC)" [Out] към щифта "DecodeDateTime1" [In]
- Свържете щифта "DecodeDateTime1" [час] към "FormattedText1"> "TextElement1" щифт [In]
- Свържете щифта "DecodeDateTime1" [Минута] към "FormattedText1"> "TextElement2" щифт [В]
- Свържете щифта "DecodeDateTime1" [Втори] към "FormattedText1"> "TextElement3" щифт [В]
- Свържете щифт "FormattedText1" [Out] към платката "M5 Stack Stick C"> "Display ST7735"> "Text Text1" pin [In]
- Свържете щифт "Counter1" [Out] към "ClockDemmux1" pin [Select] и към pin "Array1" [Index]
- Свържете щифта "Counter2" [Out] към щифта "Array2" [Index]
- Свържете щифт "Array1" [Out] към платката "M5 Stack Stick C"> "Display ST7735"> "Text Field2" pin [In]
- Свържете щифт "Array2" [Out] към платката "M5 Stack Stick C"> "Display ST7735"> pin [Brightness]
- Свържете щифт "ClockDemmux1" [1] към платката "M5 Stack Stick C"> "Будилник в реално време (RTC)"> "Задаване на час 1" [Часовник]
- Свържете щифт "ClockDemmux1" [2] към платката "M5 Stack Stick C"> "Будилник в реално време (RTC)"> "Задайте минута1" щифт [Часовник]
- Свържете щифт "ClockDemmux1" [3] към платката "M5 Stack Stick C"> "Будилник в реално време (RTC)"> "Задаване на втори 1" щифт [Часовник]
- Свържете щифт "ClockDemmux1" [4] към щифт "Counter2" [In]
Стъпка 7: Генерирайте, компилирайте и качете кода на Arduino

В Visuino, в долната част щракнете върху раздела "Build", уверете се, че е избран правилния порт, след което щракнете върху бутона "Compile/Build and Upload".
Стъпка 8: Играйте
Ако захранвате модула M5Sticks, дисплеят трябва да започне да показва часа. Можете да промените часа и яркостта, като използвате бутоните "B", за да изведете менюто и да превключите между (Задаване на часове, Задаване на минути, Задаване на секунди, Задаване на яркост) и да използвате бутона "M5" за настройката му.
Честито! Завършихте проекта си M5Sticks с Visuino. Приложен е и проектът Visuino, който създадох за този Instructable, можете да го изтеглите тук. Можете да го изтеглите и отворите във Visuino:
Препоръчано:
Контрол на яркостта на LED с потенциометър с Arduino: 3 стъпки

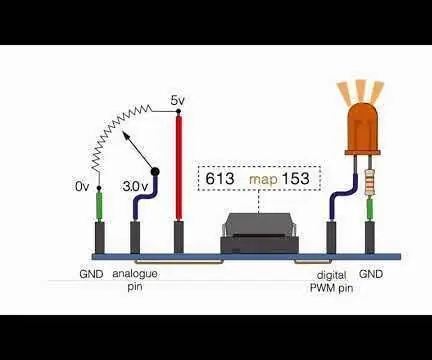
Контролиране на яркостта на LED с потенциометър с Arduino: В този проект ние ще контролираме яркостта на LED, като използваме променливо съпротивление, осигурено от потенциометъра. Това е много основен проект за начинаещ, но ще ви научи на много неща относно работата на потенциометъра и светодиодите, които са необходими за напредък
Контрол на яркостта на Led чрез Raspberry Pi и персонализирана уеб страница: 5 стъпки

Контролиране на яркостта на Led чрез Raspberry Pi и персонализирана уеб страница: Използвайки apache сървър на моя pi с php, намерих начин да контролирам яркостта на LED, използвайки плъзгач с персонализирана уеб страница, която е достъпна на всяко устройство, свързано към същата мрежа като вашето pi .Има много начини, по които това може да стане
Контрол на яркостта, Arduino (с анимации): 7 стъпки

Контрол на яркостта, Arduino (с анимации): През последните няколко години изградих две пинбол машини (pinballdesign.com) и две глави роботи (grahamasker.com), всяка от които се контролира от Arduinos. След като съм имал кариера като машинен инженер, аз съм добре с дизайна на механизмите, но аз
Контрол на яркостта на LED с потенциометър и OLED дисплей: 6 стъпки

Контролиране на яркостта на LED с потенциометър и OLED дисплей: В този урок ще се научим как да контролираме яркостта на LED с потенциометър и да показваме стойността на OLED дисплея. Гледайте демонстрационен видеоклип
Контрол на яркостта ШИМ базиран LED контрол с помощта на бутони, Raspberry Pi и надраскване: 8 стъпки (със снимки)

Контрол на яркостта PWM управление на LED управление с помощта на бутони, Raspberry Pi и Scratch: Опитвах се да намеря начин да обясня как PWM работи на моите ученици, затова си поставих задачата да се опитам да контролирам яркостта на светодиода с помощта на 2 бутона - единият бутон увеличава яркостта на светодиода, а другият го затъмнява. Към програмата
